javascript 的基础笔记
新手入門:
alert的使用:
在alert中\xB0可以输出温度(centigrade)的符号,\xNN可以输入一些不能输入的特殊字符,NN是两个十六进制数,表示字符在latin-1 字符集中的编号。。
注:特殊字符并不是跨平台兼容,\xNN在windows 平台中代表特定的字符,但在mac或unix系统中,它可能代表的是另一字符。
alert(Number(null)); 弹出的是个0;
在javascript 中空值用NaN(Not a Number)来表示
在javascript中 \” 是个转义字符,用来表示单个双引号,一般都是成对出现的
prompt() 方法用于显示一个带有提示信息,并且用户可输入信息的对话框,第一个参数为提示信息,第二个参数为文本框默认值。
数据类型的转换:
parseInt()、parseFloat()函数,可以将字符串转换成整数、浮点数,处理机制:逐字符地解析字符串中的字符,并检查其中是否是一个有效的数字,如果是,转换为对应的数字,否则,终止解析,返回NaN,并将该字符之前的字符串转换为对应的数值
数组:
声明一个变量,并将变量定义成一个数组
Array()是一个构造函数,可以传递一个整型数据,表示数组的长度,,js中数组的最大长度为2的32次方
var array; array= new Array();
或:var array = new Array();
Number()函数:
把对象的值转换成数字
怎么表示乘方与开根号:
例: var a = Math.pow(3,4); 表示3的4次方
var a = Math.sqrt(81); 表示81的开方
在js中的函数调用不分先后顺序的,可以先调用再实现
在写javascript的代码时一定要用单引号或者双引号括起来,不带引号的话就以字符串来处理
在javascript里面不能以纯数字或者click命名函数或者变量
要想修改标签的属性,在html里面怎么写,javascript里面就怎么写,但有一个例外,就是class,要写成className
鼠标的响应事件:onmouseOver、onmouseOut
在javascript中获得标签的属性值有两种方法,点( . )或者方括号 [ ] (这是万能的)
设置标签的背景图片: background-image:url(‘jrwm.png’);或者直接写background:url() top center 也是可以的、 注意一定得是单引号,如果是双引号就不行了
style加的样式是加在行间的
标签的优先级:
行间>id>class>标签
js里面的匿名函数,就是直接写在function(),不用取名字,方便
html在head中有时候标签没执行,就调用这个未知的标签就会报错,window.onload就可以解决这个问题,作用是等页面加载完成之后调用
window.onload=function() { 这里面写函数内容}
返回的是一个数组,运用和c语言的数组一样
document.getElementsByTagName(这里面写标签的类型,比如div,然后用单引号或双引号括起来)
在js中input的checkbox要想选种就要这样写:xxx.checked=ture/false;
在javascript中,this的作用就相当于oc中的self,谁调用它就是谁
Sting 对象:
charAt()方法和charAtCode()方法
charAt()方法和charAtCode()方法:获取字符串中指定位置的字符及该字符在Unicode字符集中的编码值
charAt() 参数变回所选取字符在字符串中的位置,返回值为该位置上的字符
charAtCode () 参数为所选取字符在字符串中的位置,返回值为该位置上的字符的Unicode编码值
for …in 循环
注意:遍历出来的元素是不是元素而是整数,要在遍历的数组中[遍历的数]才取得出
window.onload=function() {
var nav1 = document.getElementById("nav");
var ele;
var i;
var allli = nav1.getElementsByTagName("li");
// for(ele in allli) {
// allli[ele].index = ele;
// allli[ele].onmousemove = function () {
// for(var b in allli) {
// allli[b].style.borderBottom = "0px";
// }
//执行到这里面的时候就会出现莫名的错误,尽量不要用for in 来遍历
// };
// 同样的代码,这里就不会出错
for (i = 0; i < allli.length; i++)//循环每个按钮
{
allli[i].onmousemove = function ()//按钮的第i个点击事件
{
for (i = 0; i < allli.length; i++)//循环去掉button的样式,把div隐藏
{
allli[i].style.borderBottom = "0px ";
}
this.style.borderBottom="4px solid red";
}
}
}
还是不要用for in 好点,用for循环,因为有时候就会出错
引用外面的js文件:
<script src=“xxxx.js” type=“text/javascript”></script>
类型转换:
字符串转换: string();
布尔转换: !!放在前面即可
数值转换: number()
js的动画效果
常见的三种输出语句:
1、Alert() 弹出警告框 完整的写法: window.alert();
2、控制台输出 console.log()
3、文档打印 document.write("要打印的内容");
事件的三要素:事件源、事件、事件处理程序
onclock 鼠标单击 、 ondblclick 鼠标双击
onkeyup 按下并释放键盘上的一个键触发
onchage 文本框或者是下拉菜单,或者是文本内容的选项发生改变的时候
onfocus 获得焦点 获取鼠标的光标
onblur 失去焦点 失去鼠标的光标
onmouseover 鼠标悬停,即鼠标停留在图片等的上方
onmouseout 鼠标移出,即离开图片等的所在区域
onload 网页文档加载完成的时候调用
onunload 关闭网页时
onsubmit 表单提交事件
onreset 重置表单时
string
返回字符串的长度:length
为字符串添加样式:“xxx”.big()/“xxx”.small()/“xxx”.bold()/blink()/tolowerCase()/toUpperCase()等
返回字符串中指定的文本首次出现的位置: -indexOf()方法,如果找到就返回,没有就返回-1
查找字符串中特定的字符,若找到,则返回该字符 -match()方法 没有找到就返回 null
替换字符串中的字符 -replace(); 例:document.write(str.replace("ni","wo"));
Date日期对象
使用Date( )方法来返回今天的日期和时间
使用getTime()来计算从1970、1、1到今天的;毫粆数吧,但是得有个前提: 必须先创建一个日期date对象
var d=new Date();
document.write(d.getTime());
使用setFullYear()设置具体的日期 ,前提和上面一样
使用toUTString()把当日的日期(根据UTC)转换为字符串, 前提和上面的一样
使用getDay() 来显示星期,而不仅仅是数字,前提和上面一样,不过调用返回的是整数,比如星期二就是2
时钟的方法: getHours() getMinutes() getSeconds() 不过前提和上面一样
数组
合并两个数组 - concat()
用法: 数组1.concat(数组2)
用数组元素组成字符串 -join() 这个括号里面填的是分隔符
字符串.split("-") 通过-来分割字符串返回一个数组来保存
数组根据名称或者数字来排列数组元素
sort() 如果元素是字母的话,以字母的顺序排序,如果想排序数字的数组,那就用sort(sortNumber)
css中的伪类:
何为伪类:
也就是实际实现了类的效果,但是并没有实际添加到标签中的类,这样的就是伪类,伪类的典型构成就是使用了(:)冒号
1、最常用的a链接的伪类,目前市场上的主流浏览器都支持
: link 链接样式
: visited 链接访问过后的样式(只要访问历史记录存在)
:hover 鼠标悬停样式
:active 鼠标按下样式
before 与after 伪类的用法:http://justcoding.iteye.com/blog/2032627
一个放在当前的前面,反之后面, 这两个伪类的特有属性content
background-size: length|percentage|cover|contain;
cover:意思是把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。
“appearance”功能听起来蛮大的,不过可惜的是,目前各个浏览器厂商各自为政,还无法达到统一的标准,至今天也只有两个内核的浏览器可以使用,其一是“webkit”,其二是“ff”也就是firefox浏览器的,也就是说在使用“appearances”时,需要加上各浏览器厂前缀。mozilla是moz的全称,是火狐浏览器的生产厂商,即是一家公司。
注意:使用是前面要加一个 -
-moz-代表firefox浏览器私有属性
-ms-代表IE浏览器私有属性
-webkit-代表chrome/safri私有属性
-o-代表opera私有属性,说白了就是为了兼容
去除系统默认appearance的样式,常用于IOS下移除原生样式,比如在新世界这个项目中的select就用到
了解更多:http://www.css88.com/book/css/webkit/visual/appearance.htm
-webkit-appearance: none
-moz-appearance: none;
header标签:
<header> 标签定义文档的页眉(介绍信息)。是html5新出的
letter-spacing 属性增加或减少字符间的空白(字符间距)。
transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
-webkit-transform:rotate(7deg); /* Safari 和 Chrome */
延时调用函数:
setTimeout(这里写的是调用的函数名,时间以(毫粆来作单位)
正则表达式 RegExp(regular expression):
是一种模式,当你检索某个文本时,可以用来描述要检索的内容,简单的模式可以是一个单独的字符,复杂的模式包括更多的字符,并可用于解析、格式检查、替换等等。
3个对象方法:text()、exec()、compile()、
注意:
函数内部声明变量的时候,一定要使用var定义。如果不用的话,你实际上声明了一个全局变量!
闭包的概念:如果一个函数访问了它的外部变量,那么它就是一个闭包。闭包就是一个函数把外部的那些不属于自己的对象也包含(闭合)进来了。
<script type="text/javascript">
// 闭包的理解
function foo(x){
var tmp = 3;
return function (y){
alert( x + y + (+tmp));
}
}
var bar = foo(2); // bar 现在是一个闭包
bar(10);
</script>
上面的脚本最终也会alert 16,因为虽然bar不直接处于foo的内部作用域,但bar还是能访问x和tmp。
但是,由于tmp仍存在于bar闭包的内部,所以它还是会自加1,而且你每次调用bar时它都会自加1.
再看一个例子:
每次定义一个函数,都会产生一个作用域链(scope chain)。当JavaScript寻找变量varible时(这个过程称为变量解析),总会优先在当前作用域链的第一个对象中查找属性variable ,如果找到,则直接使用这个属性;否则,继续查找下一个对象的是否存在这个属性;这个过程会持续直至找到这个属性或者最终未找到引发错误为止。
(function(){
var hello="hello,world";
function welcome(hi){
alert(hi); //解析到作用域链的第一个对象的属性
alert(hello); //解析到作用域链的第二个对象的属性
}
welcome("It's easy");
})();
解析:
这里之所以可以弹出hello,原因就是变量解析时在welcome函数作用域链的第一个对象上找不到hello属性,然后就去第二个对象上找去了(结果还真找到了)
img标签:
如果父类没有设置宽高,img 也没有设置宽高,则父类就会以图片的实际宽高来决定自己的宽高。
二、行内元素与块级函数的三个区别
1.行内元素与块级元素直观上的区别
行内元素会在一条直线上排列,都是同一行的,水平方向排列
块级元素各占据一行,垂直方向排列。块级元素从新行开始结束接着一个断行。
2.块级元素可以包含行内元素和块级元素。行内元素不能包含块级元素。
3.行内元素与块级元素属性的不同,主要是盒模型属性上
行内元素设置width无效,height无效(可以设置line-height),margin上下无效,padding上下无效
position属性的深入理解:
如果子类不存在一个有着position的属性的父对象,那么就会以document(非body,当body有margin属性时,子类并不受影响,除非body的position不为static,反正就是找到的position属性的父类为参考对象,否则就是document)为定位对象。
fixed:是特殊的absolute,即fixed 总是以body为定位对象的,按照浏览器的窗口进行定位的
static: 在不设置的情况下,position的默认值
float的属性值有none、left、right,有几个要点:
- 只有横向浮动,并没有纵向浮动。
- 当元素应用了float属性后,将会脱离普通流,其容器(父)元素将得不到脱离普通流的子元素高度。
- 会将元素的display属性变更为block。
- 浮动元素的后一个元素会围绕着浮动元素(典型运用是文字围绕图片),与应用了position的元素相比浮动元素并不会遮盖后一个元素。
- 浮动元素的前一个元素不会受到任何影响(如果你想让两个块状元素并排显示,必须让两个块状元素都应用float)。
与position的兼容性问题
元素同时应用了position: relative、float、(top / left / bottom / right)属性后,则元素先浮动到相应的位置,然后再根据(top / left / bottom / right)所设置的距离来发生偏移。
元素同时应用了position: absolute及float属性,则float失效(也就是两个不能同时出现,没意义,因为position:absolute已经相当于浮动)。
CSS中的清除浮动几种方式
1、默认情况下没有给父类设置高度,里面的内容会撑开父类,前提就是没有设置浮动,也就是说只有在标准流中才行,如果设置了浮动比如:float:left ,下面的例子,就会重叠在一起了
CSS中:
*{
margin: 0px;
padding: 0px;
}
li{
float: left;
width: 80px;
height: 30px;
}
#dd{
/*clear: both;*/
height: 30px; //给父类设置高度即可
}
body中:
<div>
<ul>
<li>PS</li>
<li>AI</li>
<li>AE</li>
<li>ARP</li>
</ul>
</div>
<div id="dd"></div>
<div>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ul>
</div>
2、不用设置父类的高度,直接在父类的css中写clear:both;
3、隔墙法(外):在两个div中再写一个div,是专门用来清除浮动的,在这个div的css中写clear:both;即可,父类不用给高度
4、内墙法: 与第3种方法不同的是,这是在需要给要清除浮动的div(或其他)标签内容中,此时div(父类)高度会随着内容的增加而增加 ,也就是说没有脱离标准流。
5、overflow:hidden 让其溢出隐藏,个人觉得这并不像清除浮动的作法
CSS中的边界塌陷问题:
CSS中存在一个margin collapse,即边界塌陷或者说边界重叠。对于
上下两个并列(就是一个在上,一个在下)的div块而言,前提是在标准流中,上面div的margin-bottom和下面div的margin-
top会塌陷,也就是会取上下两者margin里最大值作为显示值,所以从这个
意义上说:CSS及浏览器的设计者们希望我们在布局时,如果遇到上下两个
并排内容块的安排,最好只设置其中每个块上或下margin的一处即可。w3s
chool也规定:当两个垂直外边距相遇时,它们将形成一个外边距。合并后
的外边距的高度等于两个发生合并的外边距的高度中的较大者。
如果不在标准流中,就不会出现塌陷现象,比如浮动,这时的margin是取margin的和值。
文本的垂直居中:
单行居中:设置line-height
多行居中:设置line-height与padding-top配合使用
form的使用:
form标签里面的常见属性如下
action: 表单提交的地址, 肯定是要提交给某个服务器的,action的地址就是要提交的服务器的地址
method:以何种方式提交,常见的为get和post. 区别在于一个是明文(在url中显示),一个是暗文
form标签是和服务器交互用的, 以用户注册为例
用户在浏览器中的注册页面添加信息后,点击提交,此时是将这些信息提交至某个服务器
服务器根据提交的信息将注册信息保存. 这个过程就需要使用form标签了
form中action属性应该是服务器注册模块的地址
form标签下应该有input,textarea,select等表单标签以及<input type=" submit"标签
当点击submit按钮时,浏览器会自动将表单信息封装提交至action中的地址
所谓的提交就是访问action中地址并携带着form表单中input,textarea,select的信息
在下拉选择时想要返回或改变某个标签的时候会用到,一旦用户选择了就执行这个事件
on change 事件在用户改变输入域的内容时执行 JavaScript 代码
onKeyUp 事件会在键盘被松开时发生
js的动态效果:
想要移动必须要设置定位 ,默认position是静态的,要设成relative或absolute
倒计时定时器: setTimeout
循环定时器: setInterval
javascript事件的两个阶段:
捕获和冒泡
比如用户点击 <a>标签,document的点击会首先发生,然后是<body>的处理函数等最后到<a>元素,这就是捕获阶段。
比如鼠标的移入移出,只支持事件冒泡,不支持捕获。
想要获取div中的内容,可以用innerText属性来获取。
例如:
<div id="aa">ssssssssssssss</div>
<script>
alert(document.getElementById("aa").innerText) //或者innerHTML
</script>
百度的时候有人说行内元素浮动之后会变成块级元素,于是继续在网上搜索,又有人说不加display:block就变不了会计元素;好的吧,实践出结果,自己试试吧,个人总结了一下:
行内元素设置成浮动之后变得更加像是inline-block(行内块级元素,设置成这个属性的元素会同时拥有行内和块级的特性,最明显的不同是它的默认宽度不是100%),这时候给行内元素设置padding-top和padding-bottom或者width、height都是有效果的
给块级元素设浮动的时候也是同样的情况,属性更加像是inline-block
表单验证:
onblur的使用:
事件会在对象失去焦点的时候发生。比如离开输入框
onfocus对象在获得焦点的时候调用。
writeIn与write的区别:
两者都是JavaScript向客户端输出的方法,对比可知写法上的差别是一个ln--line的简写,换言之,writeln 方法是以行输出的,相当于在 winte 输出后加上一个换行符。
为什么在写window.onload时不行?
比如点击事件,不能放在window.onload事件里面, 因为这个方法是相当于oc里面的loadView方法,当创建一个对象完成的时候就自动调用,点击事件的话还没发生(不可能一创建完成用户就触发吧?所以程序在没有加载完成的时候就给点击事件赋函数,此时还没有这个函数)
另一种可能就是作用域问题,写在window.onload中的函数是闭包在一个匿名函数中的,自然无法访问这个函数
在select中通过属性.length可以获得option 的个数,也就是长度
Js获取当前日期时间及其它操作
var myDate = new Date();
myDate.getYear(); //获取当前年份(2位)
myDate.getFullYear(); //获取完整的年份(4位,1970-????)
myDate.getMonth(); //获取当前月份(0-11,0代表1月)
myDate.getDate(); //获取当前日(1-31)
myDate.getDay(); //获取当前星期X(0-6,0代表星期天)
myDate.getTime(); //获取当前时间(从1970.1.1开始的毫秒数)
myDate.getHours(); //获取当前小时数(0-23)
myDate.getMinutes(); //获取当前分钟数(0-59)
myDate.getSeconds(); //获取当前秒数(0-59)
myDate.getMilliseconds(); //获取当前毫秒数(0-999)
myDate.toLocaleDateString(); //获取当前日期
var mytime=myDate.toLocaleTimeString(); //获取当前时间
myDate.toLocaleString( ); //获取日期与时间
日期时间脚本库方法列表
Date.prototype.isLeapYear 判断闰年
Date.prototype.Format 日期格式化
Date.prototype.DateAdd 日期计算
Date.prototype.DateDiff 比较日期差
Date.prototype.toString 日期转字符串
Date.prototype.toArray 日期分割为数组
Date.prototype.DatePart 取日期的部分信息
Date.prototype.MaxDayOfDate 取日期所在月的最大天数
Date.prototype.WeekNumOfYear 判断日期所在年的第几周
StringToDate 字符串转日期型
IsValidDate 验证日期有效性
CheckDateTime 完整日期时间检查
daysBetween 日期天数差
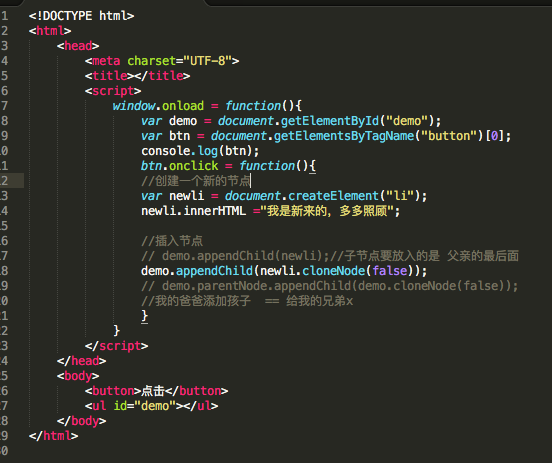
DOM的结点操作:
里面有两个参数true、false - 如果把参数设置为 false,将仅仅克隆空的 LI 元素。所以看到点而已
cloneNode() 方法创建节点的拷贝,并返回该副本。
cloneNode() 方法克隆所有属性以及它们的值。
代码:
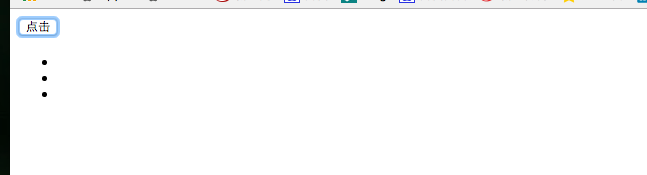
效果图:
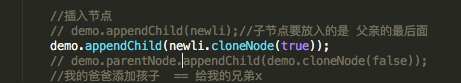
如果把它改为true:图:
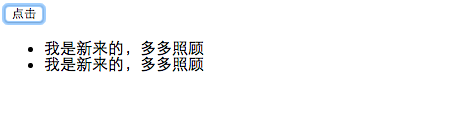
效果图是这样的:
textarea的使用(文本域):
创建如: <textarea rows=“10” cols=“3” > </textarea>
> </textarea>
cols:是列 全称columns rows:是行
javascript 的基础笔记的更多相关文章
- JavaScript基础——JavaScript语法基础(笔记)
JavaScript语法基础(笔记) 1.语言编码 JavaScript语言建立在Unicode字符集基础之上,因此脚本中,用户可以使用双字节的字符命名常量.变量或函数等. [示例] var 我=&q ...
- JavaScript基础笔记二
一.函数返回值1.什么是函数返回值 函数的执行结果2. 可以没有return // 没有return或者return后面为空则会返回undefined3.一个函数应该只返回一种类型的值 二.可变 ...
- JavaScript基础笔记一
一.真假判断 真的:true.非零数字.非空字符串.非空对象 假的:false.数字零.空字符串.空对象.undefined 例: if(0){ alert(1) }else{ alert(2) } ...
- JavaScript基础笔记集合(转)
JavaScript基础笔记集合 JavaScript基础笔记集合 js简介 js是脚本语言.浏览器是逐行的读取代码,而传统编程会在执行前进行编译 js存放的位置 html脚本必须放在&l ...
- 【学习笔记】JavaScript的基础学习
[学习笔记]JavaScript的基础学习 一 变量 1 变量命名规则 Camel 标记法 首字母是小写的,接下来的字母都以大写字符开头.例如: var myTestValue = 0, mySeco ...
- php代码审计基础笔记
出处: 九零SEC连接:http://forum.90sec.org/forum.php?mod=viewthread&tid=8059 --------------------------- ...
- JavaScript正则表达式学习笔记(二) - 打怪升级
本文接上篇,基础部分相对薄弱的同学请移步<JavaScript正则表达式学习笔记(一) - 理论基础>.上文介绍了8种JavaScript正则表达式的属性,本文还会追加介绍几种JavaSc ...
- javascript正则表达式 - 学习笔记
JavaScript 正则表达式 学习笔记 标签(空格分隔): 基础 JavaScript 正则表达式是用于匹配字符串中字符组合的模式.在javascript中,正则表达式也是对象.这些模式被用于Re ...
- HTML5基础——笔记
HTML5基础——笔记 近几年来,互联网+.大数据.云计算‘物联网‘虚拟现实‘人工智能.机器学习.移动互联网等IT相关新名词.新概念层出不穷,相关产业发展如火如荼.互联网+移动互联网已经深入到人民日常 ...
随机推荐
- android一句话搞定图片加载
http://square.github.io/picasso/ Picasso.with(context).load("http://i.imgur.com/DvpvklR.png&quo ...
- ios Unit test 入门书籍推荐
请参考 ios 7 by tutorials 中的 chapter 11 :Unit Testing in xcode 5
- irssi忽略退出,加入消息
IRSSI: IGNORE JOINS, PARTS, QUITS AND NICKS MESSAGES I use IRC on a daily basis and my client of cho ...
- vSphere Client无法连接到服务器 出现未知错误的解决方法
VMware ESXi服务器虚拟机在正常使用过程中,有时候会突然出现远程连接不上的问题,那么这个时候使用vSphere Client连接会出现如下错误: 虽然连接不上,但是可以ping通,所以分析有可 ...
- java入门 第三季2
java中的字符串 java中的常用类
- Shell编程—定时任务
应用:定时催收,定时下发,对新增内容入库同步, 时间:凌晨 服务器Reahat Linux: Bash HPUX:kbash? #!/bin/sh #!/bin/bash echo awk #输入重定 ...
- HDU 2602 Bone Collector WA谁来帮忙找找错
Problem Description Many years ago , in Teddy’s hometown there was a man who was called “Bone Collec ...
- BestCoder27 1002.Taking Bus(hdu 5163) 解题报告
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=5163 题目意思:有 n 个车站,给出相邻两个车站的距离,即车站 i 和车站 i+1 的距离为 di ( ...
- 1.SQL语句入门
--SQL语句入门-- --1.sql语言是解释语言 --2.它不区分大小写 --3.没有"",所有字符或者字符串都使用''包含 --4.sql里面也有类似于c#的运算符 -- 算 ...
- Centos7 ZooKeeper 安装过程
www.apache.org/dist/上可以下载Hadoop整个生态环境的组件,我下的Zookeeper3.4.6版本 我一般都是在一个虚拟机上将一.二步都做完,然后克隆出来,再到克隆出来的虚拟机上 ...
