Windows Phone 8 LongListSelector实现下拉自动刷新列表
LongListSelector是一个加强版的列表控件,它可以实现分组的列表,如系统人脉列表的交互效果就可以利用LongListSelector控件去实现,同时LongListSelector也一样可以实现和ListBox一样的列表效果。在使用LongListSelector控件的时候可以使用IsGroupingEnabled属性来控制你要实现的是分组的效果,还是非分组的列表效果。
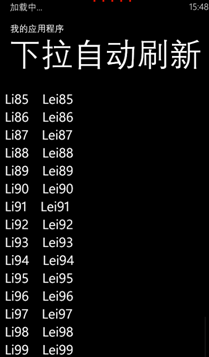
下面我们用LongListSelector来实现一个非分组的列表效果,同时还要实现的功能是列表下拉自动刷新的效果。LongListSelector实现非分组列表效果和ListBox控件是类似的,通过对ItemTemplate模板进行设置,然后绑定集合的相关属性就可以了。在前面的章节由介绍过一个使用ListBox控件判断列表滚动到底的例子,实现的原理是通过可视化树获取ListBox的ScrollViewer控件,然后根据ScrollViewer控件的垂直位移属性来判断ListBox控件什么时候滚动到底。但是LongListSelector内部没有采用ScrollViewer控件,所以我们不能采用这种方式来实现下拉自动刷新的功能。那么我们这个例子是通过LongListSelector控件的ItemRealized事件去控制自动刷新的逻辑,因为LongListSelector控件是对数据进行虚拟化处理的,当列表向下滚动的时候下面的数据就会不断地被实例化,当数据实例化的时候就会触发ItemRealized事件,所以我只需要监控到当列表最后一个数据实例化的时候就可以出发数据刷新的逻辑就可以了。代码如下所示:
<phone:LongListSelector x:Name="lls" ItemsSource="{Binding Items}" IsGroupingEnabled="False">
<phone:LongListSelector.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding FirstName}" FontSize="30"></TextBlock>
<TextBlock Text="{Binding LastName}" FontSize="30" Margin="30,0,0,0"></TextBlock>
</StackPanel>
</DataTemplate>
</phone:LongListSelector.ItemTemplate>
</phone:LongListSelector>
public partial class MainPage : PhoneApplicationPage
{
// 绑定的数据集合
public ObservableCollection<Item> Items { get; set; }
// 数据加载的标识
public bool IsLoading = false;
// 线程锁的对象
private object o = new object();
// 构造函数
public MainPage()
{
InitializeComponent();
// 列表初始化加载100个数据项
Items = new ObservableCollection<Item>();
for (int i = ; i < ; i++)
{
Items.Add(new Item { FirstName = "Li" + i, LastName = "Lei" + i });
}
this.DataContext = this;
}
// 页面加载完成,订阅列表的ItemRealized事件
private void PhoneApplicationPage_Loaded_1(object sender, RoutedEventArgs e)
{
lls.ItemRealized += lls_ItemRealized;
}
// ItemRealized事件处理程序,在这里判断刷新的时机
void lls_ItemRealized(object sender, ItemRealizationEventArgs e)
{
// 因为该事件会被多个线程进入,所以添加线程锁,控制下面的代码只能单个线程去执行
lock (o)
{
if (!IsLoading)
{
if (e.ItemKind == LongListSelectorItemKind.Item)
{
if ((e.Container.Content as Item).Equals(lls.ItemsSource[lls.ItemsSource.Count - ]))
{
// 设置IsLoading为true,在加载数据的过程中,禁止多次进入
IsLoading = true;
// 显示系统托盘的进度条
Microsoft.Phone.Shell.ProgressIndicator progressIndicator = new Microsoft.Phone.Shell.ProgressIndicator();
Microsoft.Phone.Shell.SystemTray.ProgressIndicator = progressIndicator;
progressIndicator.Text = "加载中...";
progressIndicator.IsIndeterminate = true;
progressIndicator.IsVisible = true;
// 模拟后台耗时任务拉取数据的场景
Task.Factory.StartNew(async () =>
{
await Task.Delay();
// 调用UI线程添加数据
this.Dispatcher.BeginInvoke(() =>
{
int count = Items.Count;
for (int i = count; i < count + ; i++)
{
Items.Add(new Item { FirstName = "Li" + i, LastName = "Lei" + i });
}
// 关闭进度条
progressIndicator.IsVisible = false;
// 修改加载的状态
IsLoading = false;
});
});
}
}
}
}
}
}

Windows Phone 8 LongListSelector实现下拉自动刷新列表的更多相关文章
- Windows phone应用开发[18]-下拉刷新
在windows phone 中采用数据列表时为了保证用户体验常遇到加载数据的问题.这个问题普遍到只要你用到数据列表就要早晚面对这个问题. 很多人会说这个问题已经有解决方案. 其实真正问题并不在于如何 ...
- 页面滚动动态加载数据,页面下拉自动加载内容 jquery
<!DOCTYPE=html> <html> <head> < script src="js/jquery.js" type=" ...
- Jquery页面滚动动态加载数据,页面下拉自动加载内容
<!DOCTYPE=html> <html> <head> <script src="js/jquery.js" type="t ...
- Asp.net实现下拉框和列表框的连动
走过了牛腩老师的新闻发布系统,漫游过了孙鑫老师的Html,在427沐浴第一缕冬日阳光的美丽月底,小编迎来了北大青鸟的Asp.net,北大青鸟,高大上的赶脚有么有,哈哈哈,开始了小编的.net之旅. 首 ...
- iOS开发——UI篇&下拉弹出列表选择项效果
下拉弹出列表选择项效果 右边菜单中的按键,点击弹出一个列表可选择,选择其中一个,响应相应的事件并把文字显示在右边的菜单上:弹出下拉效果使用LMDropdownView插件,可以用POD进行加载pod ...
- select标签(分组下拉菜单和列表)
分组下拉菜单和列表标签: <select name=" " > <optgroup label="组1"> <option val ...
- select标签(下拉菜单和列表)
下拉菜单和列表标签: <select> <option value="..." >选项</option> <option value=&q ...
- UI中经常出现的下拉框下拉自动筛选效果的实现
小需求是当你在第一个下拉框选择了国家时,会自动更新第二个省份的下拉框,效果如下 两个下拉选择Html如下: <select id="country_select"> & ...
- jquery 匹配select下拉框与列表框
今天工作中用到 GrapyCity 的 wijmo ui 控件. 要给系统中所有类型的控件加统一样式 用法 $("input [type='text']").wijtext(); ...
随机推荐
- jQuery – 7.动态创建Dom、删除节点
动态创建Dom节点 1.使用$(html字符串)来创建Dom节点 2.append方法用来在元素的末尾追加元素 案例:动态生成网站列表 3.prepend,在元素的开始 ...
- 重温WCF之构建一个简单的WCF(一)(2)通过Windows Service寄宿服务和WCF中实现操作重载
参考地址:http://www.cnblogs.com/zhili/p/4039111.html 一.如何在Windows Services中寄宿WCF服务 第一步:创建Windows 服务项目,具体 ...
- 网站对话框开源脚本--ArtDialog V6.0
初识对话框脚本觉得artDialog还是挺不错的开源的js脚本,最新版本都是V6.0 ,相对之前版本,artDialog的语法也发生很大的变化,windows对应的JS版本如下 点击下载 语法也发生变 ...
- 【Java EE 学习 21 上】【其它类型的监听器】【使用HttpSessionActivationListener监听session的活化和钝化】
一.ServletContextListener Method Summary void contextDestroyed(ServletContextEvent sce) R ...
- hdu 1556:Color the ball(第二类树状数组 —— 区间更新,点求和)
Color the ball Time Limit: 9000/3000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)To ...
- css2
CSS 实现div宽度根据内容自适应 <!DOCTYPE html> <html> <head> <meta charset="utf-8" ...
- android 入门-ID
@+id/btn //表示在R.java文件里面新增一个id为btn的控件索引,最常用的一种声明控件id的方式. @+android:id/list //+android:表 ...
- HDU 3364 Lanterns 高斯消元
Lanterns Problem Description Alice has received a beautiful present from Bob. The present contains ...
- socket编程学习
socket: 也称作套接字,应用程序通常通过套接字向网络发出请求或者应答网络请求. 常用的套接字API函数: 1.socket(): 函数原型为:int socket(int domain, int ...
- Android px、dp、sp之间相互转换
dp(dip): device independent pixels(设备独立像素). 不同设备有不同的显示效果,这个和设备硬件有关,一般我们为了支持WVGA.HVGA和QVGA 推荐使用这个,不依赖 ...
