CSS(五)
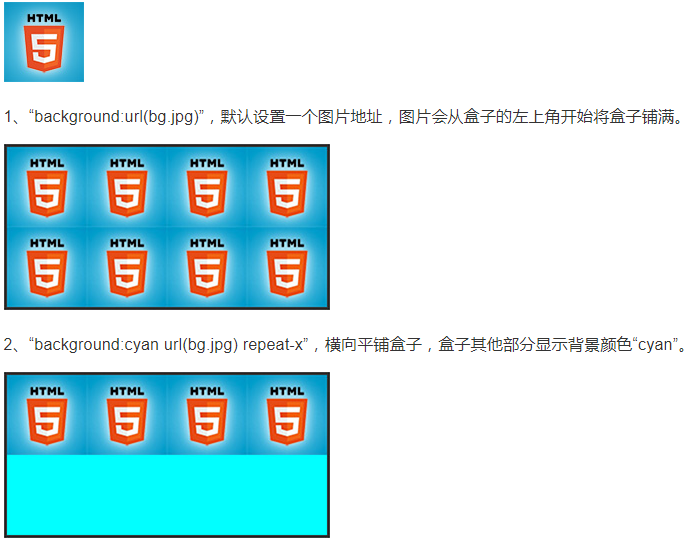
定位
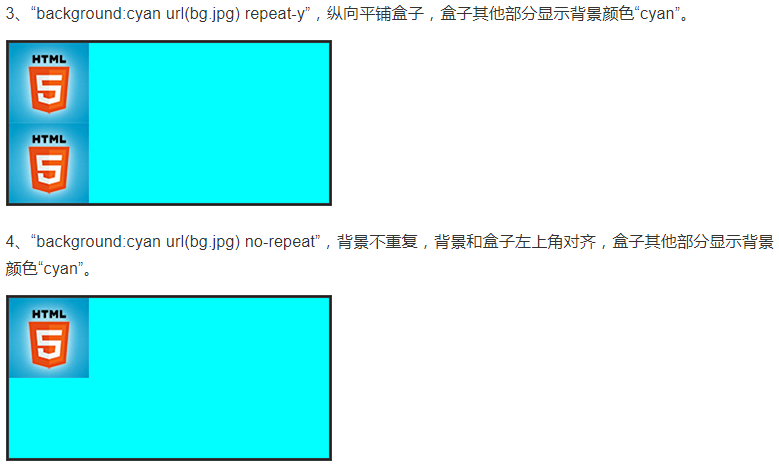
关于定位
我们可以使用css的position属性来设置元素的定位类型,postion的设置项如下:
- relative 生成相对定位元素,元素所占据的文档流的位置不变,元素本身相对文档流的位置进行偏移
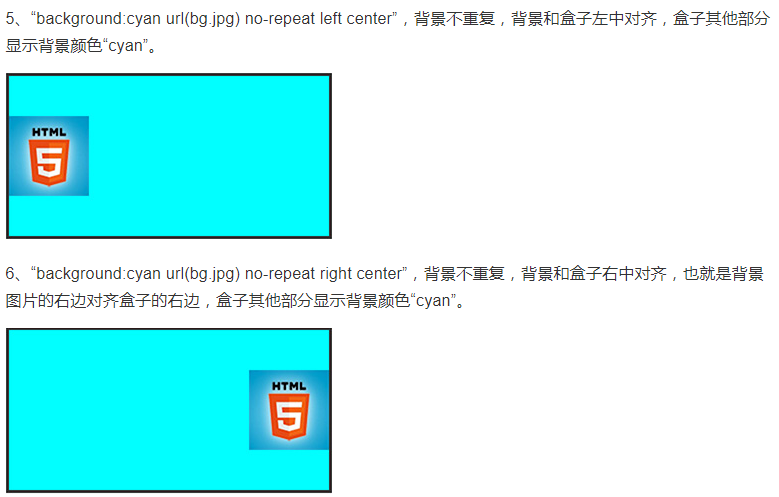
- absolute 生成绝对定位元素,元素脱离文档流,不占据文档流的位置,可以理解为漂浮在文档流的上方,相对于上一个设置了相对或者绝对或者固定定位的父级元素来进行定位,如果找不到,则相对于body元素进行定位。
- fixed 生成固定定位元素,元素脱离文档流,不占据文档流的位置,可以理解为漂浮在文档流的上方,相对于浏览器窗口进行定位。
- static 默认值,没有定位,元素出现在正常的文档流中,相当于取消定位属性或者不设置定位属性
- inherit 从父元素继承 position 属性的值
定位元素特性
绝对定位和固定定位的块元素和行内元素会自动转化为行内块元素
定位元素层级
定位元素是浮动的正常的文档流之上的,可以用z-index属性来设置元素的层级
典型定位布局
1、固定在顶部的菜单
2、水平垂直居中的弹框
3、固定的侧边的工具栏
4、固定在底部的按钮
background属性
属性解释
background属性是css中应用比较多,且比较重要的一个属性,它是负责给盒子设置背景图片和背景颜色的,background是一个复合属性,它可以分解成如下几个设置项:
- background-color 设置背景颜色
- background-image 设置背景图片地址
- background-repeat 设置背景图片如何重复平铺
- background-position 设置背景图片的位置
- background-attachment 设置背景图片是固定还是随着页面滚动条滚动
实际应用中,我们可以用background属性将上面所有的设置项放在一起,而且也建议这么做,这样做性能更高,而且兼容性更好,比如:“background: #00FF00 url(bgimage.gif) no-repeat left center fixed”,这里面的“#00ff00”是设置background-color;“url(bgimage.gif)”是设置background-image;“no-repeat”是设置background-repeat;“left center”是设置background-position;“fixed”是设置background-attachment,各个设置项用空格隔开,有的设置项不写也是可以的,它会使用默认值。
举例:
下面这些例子使用下面这张图片做为背景图:



相关代码:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>test background</title>
- <style type="text/css">
- .backshow{
- width:320px;
- height:160px;
- border:3px solid #333;
- float:left;
- margin:10px;
- }
- .bg1{background:cyan url(bg.jpg);}
- .bg2{background:cyan url(bg.jpg) repeat-x;}
- .bg3{background:cyan url(bg.jpg) repeat-y;}
- .bg4{background:cyan url(bg.jpg) no-repeat;}
- .bg5{background:cyan url(bg.jpg) no-repeat left center;}
- .bg6{background:cyan url(bg.jpg) no-repeat right center;}
- </style>
- </head>
- <body>
- <div class="backshow bg1"></div>
- <div class="backshow bg2"></div>
- <div class="backshow bg3"></div>
- <div class="backshow bg4"></div>
- <div class="backshow bg5"></div>
- <div class="backshow bg6"></div>
- </body>
- </html>
例子说明:
代码中使用到的背景图片,可以直接在页面上的背景图片上点右键另存下来,命名为:“bg.jpg”,并且和网页文件存在同一个目录下。
关于背景图片的background-position的设置,设置背景图片水平位置的有“left”、“center”、“right”,设置背景图片垂直位置的有“top”、“center”、“bottom”,水平和垂直的属性值两两组合,就可以把背景图设置到对齐盒子的四个角或者四个边的中心或者盒子的正中心位置。还可以设置具体的像素值来把背景图片精确地定位到盒子的某个位置,特别是对于背景图片尺寸大于盒子尺寸的这种情况,我们可以用数值定位,截取大图片的某一块做为盒子的背景。
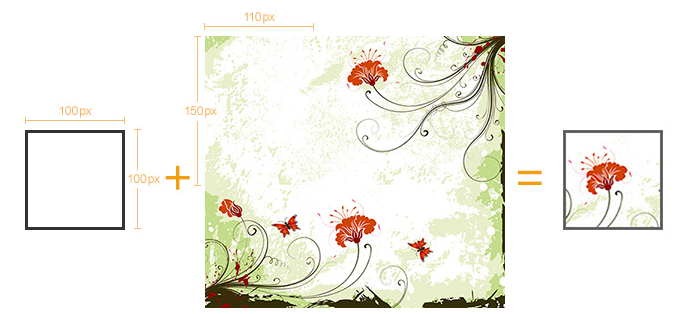
比如说,我们想把下边的盒子用右边的图片作为背景,并且让背景显示图片中靠近底部的那朵花:

用上面中间那张图片作为左边那个比它尺寸小的盒子的背景,如果不设置background-position,默认背景图的左上角会和盒子的左上角对齐,如果设置,可以用两个数值定位背景图,上面右边的实现效果设置为:“background:url(location_bg.jpg) -110px -150px”,第一个数值表示背景图相对于自己的左上角向左偏移110px,负值向左,正值向右,第二个数值表示背景图相对于自己的左上角向上偏移150px,负值向上,正值向下。
实现原理示意图:

对应代码:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>test background</title>
- <style type="text/css">
- .backshow{
- width:320px;
- height:160px;
- border:3px solid #333;
- float:left;
- margin:10px;
- }
- .bg{width:94px;
- height:94px;
- border:3px solid #666;
- background:url(location_bg.jpg) -110px -150px;
- }
- </style>
- </head>
- <body>
- <div class="bg"></div>
- </body>
- </html>
CSS(五)的更多相关文章
- CSS 五种方式实现 Footer 置底
CSS 五种方式实现 Footer 置底 页脚置底(Sticky footer) 就是让网页的footer部分始终在浏览器窗口的底部. 当网页内容足够长以至超出浏览器可视高度时,页脚会随着内容被推 ...
- css五种定位方式介绍
1.static定位(普通流定位) -------------- 默认定位 2.float定位(浮动定位) 例:float:left; 有两个取值:left(左浮动)和right(右浮动).浮动元素会 ...
- Css五种定位之间的区别
##CSS 定位机制## CSS 有三种基本的定位机制:普通流.浮动流和定位流. 除非专门指定,否则所有框都在普通流中定位.也就是说,普通流中的元素的位置由元素在 (X)HTML 中的位置决定. 块级 ...
- CSS五种方式实现 Footer 置底
页脚置底(Sticky footer)就是让网页的footer部分始终在浏览器窗口的底部.当网页内容足够长以至超出浏览器可视高度时,页脚会随着内容被推到网页底部:但如果网页内容不够长,置底的页脚就会保 ...
- 豪情-CSS解构系列之-新浪页面解构-02
前言 一.开发工具 - 前端四大利器 1. WebStorm 1). 岂今为止,业界公认的前端开发利器.优点: 2). 缺点 3). 相关资源 4). 后续展望 2. Photoshop 1).基本信 ...
- 前端css框架SASS使用教程(转)
一.什么是SASS SASS是一种CSS的开发工具,提供了许多便利的写法,大大节省了设计者的时间,使得CSS的开发,变得简单和可维护. 本文总结了SASS的主要用法.我的目标是,有了这篇文章,日常的一 ...
- 常用[js,css,jquery,html]
目录: 一.javascript事件和属性 二.jquery事件和方法 三.js 四.css 五.html 六.js操作cookies 七.插件 javascript事件和属性 事件 onblur ...
- SCSS(SASS、CSS)学习
看的这篇文章 http://www.frostsky.com/2014/07/sass-scss/ 写的还比较清晰 SASS是CSS3的一个扩展,增加了规则嵌套.变量.混合.选择器继承等等.通过使用命 ...
- sass编译css(转自阮一峰)
一.什么是SASS SASS是一种CSS的开发工具,提供了许多便利的写法,大大节省了设计者的时间,使得CSS的开发,变得简单和可维护. 本文总结了SASS的主要用法.我的目标是,有了这篇文章,日常的一 ...
- CSS预处理器之SASS用法指南
CSS预处理器之SASS用法指南 一.什么是SASS Sass是是一种基于ruby编写的CSS预处理器,提供了许多便利的写法,大大节省了设计者的时间,使得CSS的开发,变得简单和可维护. 诞生于200 ...
随机推荐
- django系列5:视图
在Django中,网页和其他内容由视图提供.每个视图都由一个简单的Python函数(或基于类的视图的方法)表示.Django将通过检查所请求的URL(确切地说,是域名后面的URL部分)来选择视图. 在 ...
- python5 数字类型 字符串类型 列表类型
数字类型 # 了了解:py2中小整数用int存放,大整数用long # 1.整型 num = -1000000000000000000000000000000000000000000000000 ...
- CMDB资产管理系统开发【day25】:表结构设计2
表结构设计1详细注释代码 # _*_coding:utf-8_*_ __author__ = 'luoahong' from assets.myauth import UserProfile from ...
- django - 总结 - ModelForm
gender = forms.ChoiceField(choices=((1, '男'), (2, '女'), (3, '其他'))) # 与sql没关系 publish = forms.Choice ...
- java对象在内存中的结构
在HotspotJVM中,32位机器下,Integer对象的大小是int的几倍? 我们都知道在java语言规范已经规定了int的大小是4个字节,那么Integer对象的大小是多少呢?要知道一个对象的大 ...
- Ansible-----条件判断与错误处理
when 在ansible中,条件判断的关键词是when --- - hosts: all remote_user: root tasks: - debug: msg: "System re ...
- Django Tastypie: 贴士,技巧和故障排除
为Resource加入字段 1.为字段实现专门的dehydrate函数 2.实现(resource级别的)dehydrate方法 3.额外的方法 排除故障 通过外键,外键的反向关系来映射一个对象的属性 ...
- python excel的操作
1.在测试用例中生成的数据报错到已存在的excel里面 1 import xlrd 2 from xlutils.copy import copy 3 class test: 4 def write_ ...
- jarvisoj level5爬坑
本着纸上得来终觉浅,绝知此事要躬行的原则,把一个简单的ROP做了一下.漏洞很明显,libc有给出:唯一的限制就是不允许调用system或execve,而是用mprotect或者mmap 脚本调了半天, ...
- Mysql --数据的增删改
插入数据 INSERT 更新数据 UPDATE 删除数据 DELETE 一. 在mysql管理软件中,可以通过SQL语句中的DML语言来实现数据的操作,包括 1.使用insert实现数据的插入 2.u ...
