网页三剑客之JS
1.javascrapt介绍
js概述
JavaScript是运行在浏览器端的脚步语言,JavaScript主要解决的是前端与用户交互的问题,包括使用交互与数据交互。 JavaScript是浏览器解释执行的,前端脚本语言还有JScript(微软,IE独有),ActionScript( Adobe公司,需要插件)等。
- 1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名ScriptEase.(客户端执行的语言)
- Netscape(网景)接收Nombas的理念,(Brendan Eich)在其Netscape Navigator 2.0产品中开发出一套livescript的脚本语言.Sun和Netscape共同完成.后改名叫Javascript
- 微软随后模仿在其IE3.0的产品中搭载了一个JavaScript的克隆版叫Jscript.
- 为了统一三家,ECMA(欧洲计算机制造协会)定义了ECMA-262规范.国际标准化组织及国际电工委员会(ISO/IEC)也采纳 ECMAScript 作为标准(ISO/IEC-16262)。从此,Web 浏览器就开始努力(虽然有着不同的程度的成功和失败)将 ECMAScript 作为 JavaScript 实现的基础。EcmaScript是规范.
前端三大块
1、HTML:页面结构
2、CSS:页面表现:元素大小、颜色、位置、隐藏或显示、部分动画效果
3、JavaScript:页面行为:部分动画效果、页面与用户的交互、页面功能
ECMAScript
尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
- 核心(ECMAScript)
- 文档对象模型(DOM) Document object model (整合js,css,html)
- 浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
- Javascript 在开发中绝大多数情况是基于对象的.也是面向对象的

简单地说,ECMAScript 描述了以下内容:
- 语法
- 类型
- 语句
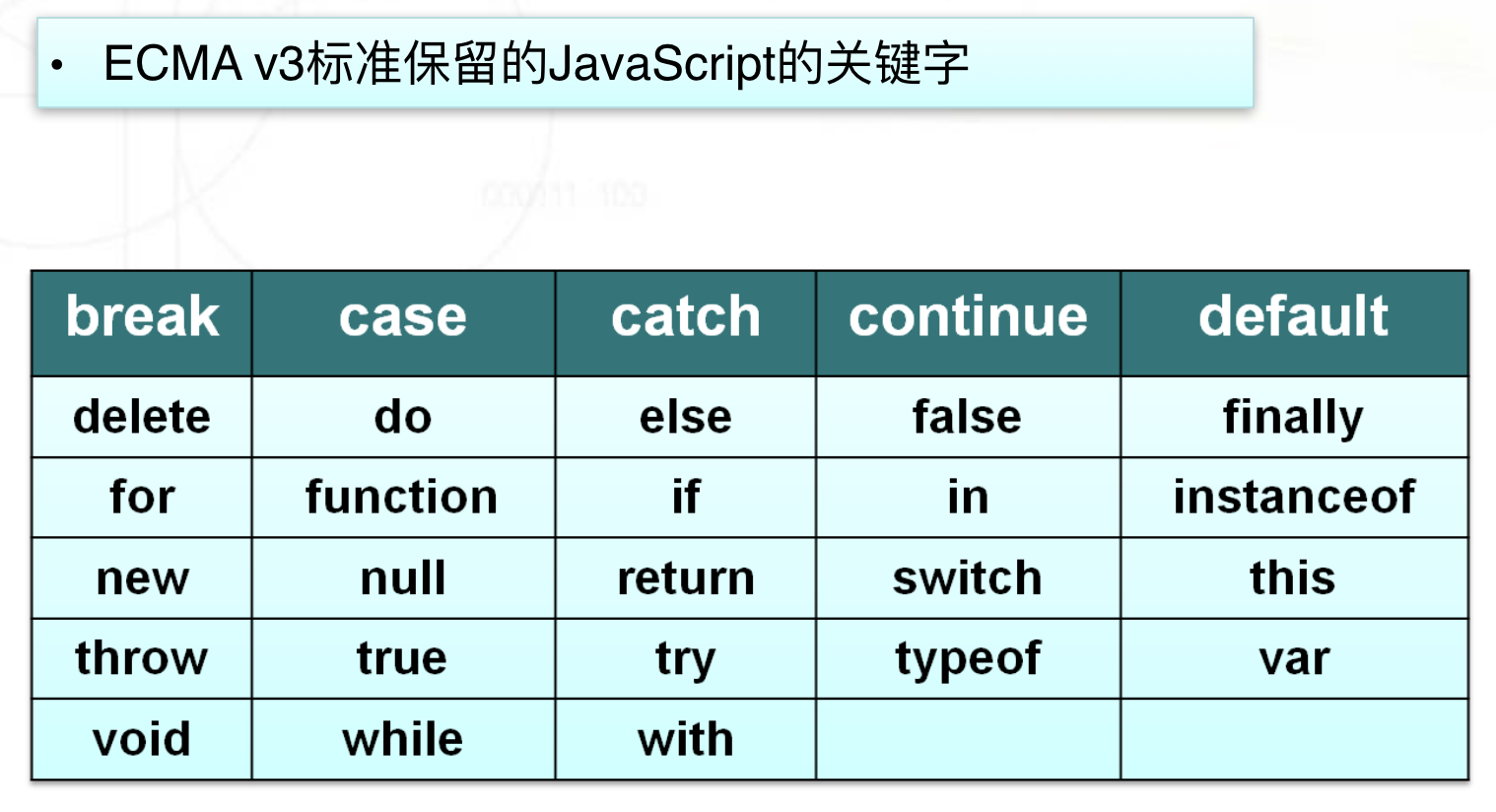
- 关键字
- 保留字
- 运算符
- 对象 (封装 继承 多态) 基于对象的语言.使用对象.
2.JavaScript嵌入页面的方式
1、行间事件(主要用于事件)
<input type="button" name="" onclick="alert('ok!');">
2、页面script标签嵌入
<script type="text/javascript">
var a = '你好!';
alert(a);
</script>
3、外部引入
<script type="text/javascript" src="js/index.js"></script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js01</title>
<!-- 第三种嵌入js的方式:外链式 -->
<script type="text/javascript" src="hello.js"></script> <script type="text/javascript">
// 第二种嵌入js的方式:嵌入式 alert('hello,again!')
</script>
</head>
<body>
<!-- 第一种嵌入js的方式:行间事件,不推介使用 --> <input type="button" name="" value="弹框" onclick="alert('hello!')">
</body>
</html>
示例
3. 变量
JavaScript 是一种弱类型语言,javascript的变量类型由它的值来决定。 定义变量需要用关键字 'var'
var a = 123;
var b = 'asd'; //同时定义多个变量可以用","隔开,公用一个‘var’关键字 var c = 45,d='qwe',f='68';
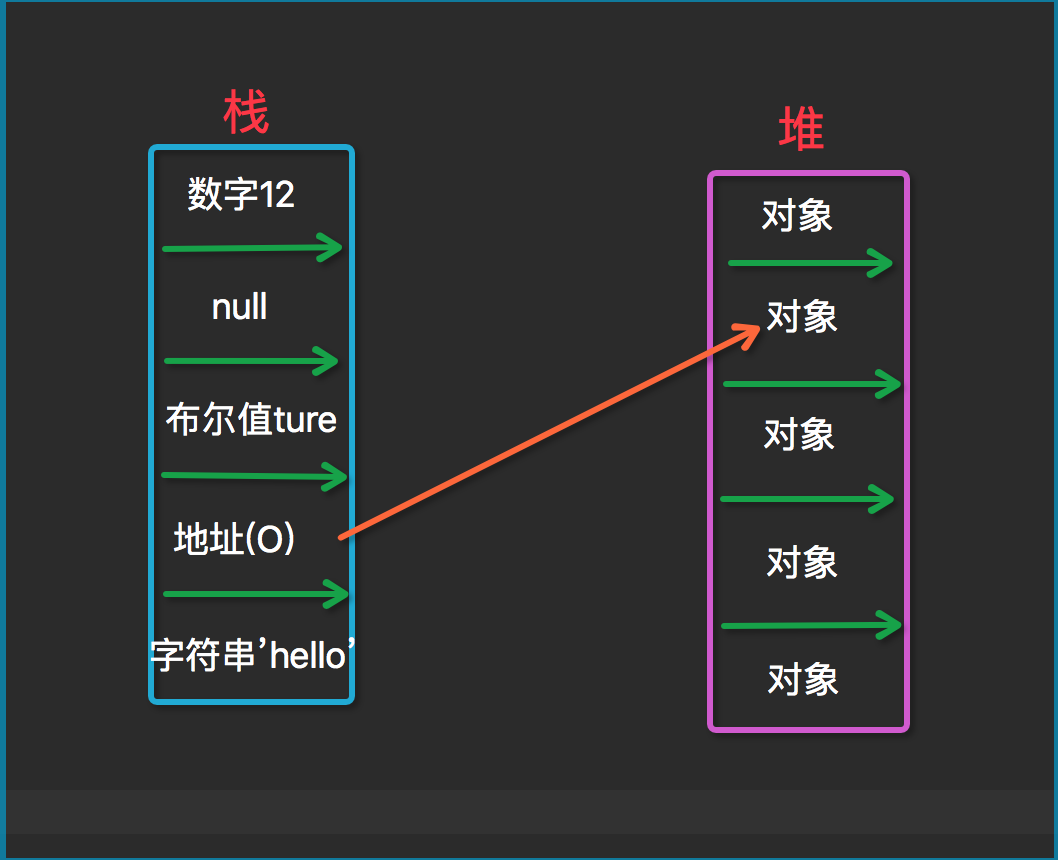
变量类型
5种基本数据类型:
number、string、boolean、undefined、null
1种复合(引入)数据类型:
object
//typeof 区分基本数据类型
console.log(typeof '123'); //string
console.log(typeof 123); //numder
console.log(typeof null); //object
console.log(typeof true); //boolean
console.log(typeof undefined); //undefinded
console.log(typeof [1,2,3]) //object
console.log(typeof {'a':'b'}) //object

变量、函数、属性、函数参数命名规范
1、区分大小写
2、第一个字符必须是字母、下划线(_)或者美元符号($)
3、其他字符可以是字母、下划线、美元符或数字
window.onload = function(){
var oDiv = document.getElementById('div1');
oDiv.title = "我看到了!";
var oA = document.getElementById('link1');
oA.href = "http://www.baidu.com";
oA.title = "欢迎来到百度网";
alert(oA.id); //两种打印方式之一 弹出框
console.log(oA.title); //两种打印方式之二 打印日志
}
alert(a);//弹出undefined
// alert(c);报错,c没有声明
var a =123;
// 弹出OK!
function hello() {
document.write('<h1>hello world</h1>') //渲染页面
}
hello();
console.log(hello()) //undefinde
console.log(typeof hello()) //undefinded:undefinded null:null
console.log('我是谁'+true);
console.log('我是谁'+2);
console.log(true+2);//3
console.log(parseInt(3.999999));//3
console.log(parseInt('hello')); //NaN
console.log(parseInt('123')); //123
console.log(parseInt('123abc')); //123
console.log(parseInt('abc')); //undefinded
注:变量必须var开头,一条语句结束后加;,打印输出两种形式
著名命名规则
Camel 标记法
首字母是小写的,接下来的字母都以大写字符开头。例如:
var myTestValue = 0, mySecondValue = "hi";
Pascal 标记法
首字母是大写的,接下来的字母都以大写字符开头。例如:
Var MyTestValue = 0, MySecondValue = "hi";
匈牙利类型标记法
在以 Pascal 标记法命名的变量前附加一个小写字母(或小写字母序列),说明该变量的类型。例如,i 表示整数,s 表示字符串,如下所示“
Var iMyTestValue = 0, sMySecondValue = "hi";
注释
//单行注释文字
/*
多行注释
变量定义
*/

类型转换
1、直接转换 parseInt() 与 parseFloat()
alert('12'+7); //弹出127
alert( parseInt('12') + 7 ); //弹出19
alert( parseInt(5.6)); // 弹出5
alert('5.6'+2.3); // 弹出5.62.3
alert(parseFloat('5.6')+2.3); // 弹出7.8999999999999995
alert(0.1+0.2); //弹出 0.3000000000000004
alert((0.1*100+0.2*100)/100); //弹出0.3
alert((parseFloat('5.6')*100+2.3*100)/100); //弹出7.9
2、隐式转换 “==” 和 “-”
if('3'==3)
{
alert('相等');
}
// 弹出'相等'
alert('10'-3); // 弹出7
3、NaN 和 isNaN
alert( parseInt('123abc') ); // 弹出123
alert( parseInt('abc123') ); // 弹出NaN
逻辑运算符
逻辑 AND 运算符(&&)
逻辑 AND 运算的运算数可以是任何类型的,不止是 Boolean 值。 如果某个运算数不是原始的 Boolean 型值,逻辑 AND 运算并不一定返回 Boolean 值: 如果某个运算数是 null,返回 null。
如果某个运算数是 NaN,返回 NaN。
如果某个运算数是 undefined,返回undefined。
逻辑 OR 运算符(||)
与逻辑 AND 运算符相似,如果某个运算数不是 Boolean 值,逻辑 OR 运算并不一定返回 Boolean 值
赋值运算符
赋值 =
JavaScript中=代表赋值,两个等号==表示判断是否相等
例如,x=1表示给x赋值为1
if (x==1){...}程序表示当x与1相等时
if(x==“on”){…}程序表示当x与“on”相等时
配合其他运算符形成的简化表达式
例如i+=1相当于i=i+1,x&=y相当于x=x&y
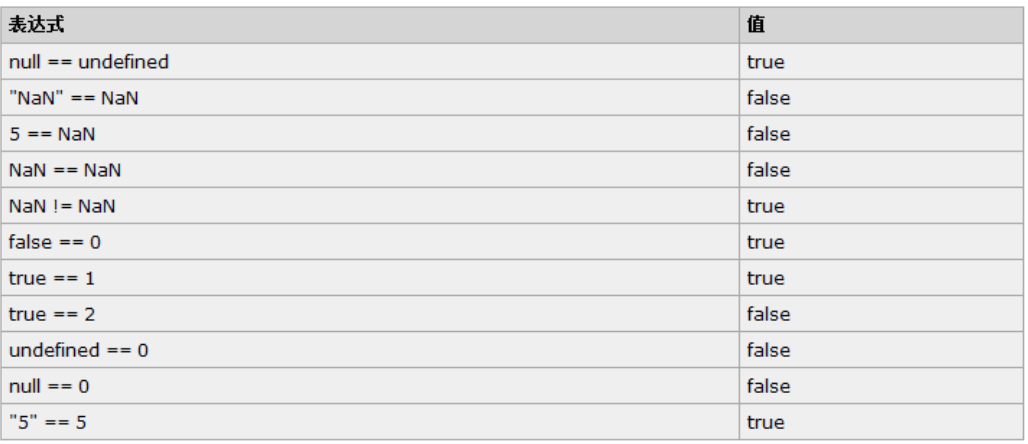
等性运算符
执行类型转换的规则如下: 如果一个运算数是 Boolean 值,在检查相等性之前,把它转换成数字值。false 转换成 0,true 为 1。
如果一个运算数是字符串,另一个是数字,在检查相等性之前,要尝试把字符串转换成数字。
如果一个运算数是对象,另一个是字符串,在检查相等性之前,要尝试把对象转换成字符串。
如果一个运算数是对象,另一个是数字,在检查相等性之前,要尝试把对象转换成数字。
在比较时,该运算符还遵守下列规则: 值 null 和 undefined 相等。
在检查相等性时,不能把 null 和 undefined 转换成其他值。
如果某个运算数是 NaN,等号将返回 false,非等号将返回 true。
如果两个运算数都是对象,那么比较的是它们的引用值。如果两个运算数指向同一对象,那么等号返回 true,否则两个运算数不等。

关系运算符
比较数字和字符串 另一种棘手的状况发生在比较两个字符串形式的数字时,比如: 1
2
var bResult = "25" < "3";
alert(bResult); //输出 "true"
上面这段代码比较的是字符串 "25" 和 "3"。两个运算数都是字符串,所以比较的是它们的字符代码("2" 的字符代码是 50,"3" 的字符代码是 51)。 不过,如果把某个运算数该为数字,那么结果就有趣了: 1
2
var bResult = "25" < 3;
alert(bResult); //输出 "false"
这里,字符串 "25" 将被转换成数字 25,然后与数字 3 进行比较,结果不出所料。 总结: 1
2
比较运算符两侧如果一个是数字类型,一个是其他类型,会将其类型转换成数字类型.
比较运算符两侧如果都是字符串类型,比较的是最高位的asc码,如果最高位相等,继续取第二位比较.
//Boolean运算符
var temp=new Object();// false;[];0; null; undefined;object(new Object();) if(temp){
console.log("yuan")
}else {
console.log("alex")
}
全等号和非全等号
等号和非等号的同类运算符是全等号和非全等号。这两个运算符所做的与等号和非等号相同,只是它们在检查相等性前,不执行类型转换。
4.JS条件语句
通过条件来控制程序的走向,就需要用到条件语句。
运算符
1、算术运算符: +(加)、 -(减)、 *(乘)、 /(除)、 %(求余)
2、赋值运算符:=、 +=、 -=、 *=、 /=、 %=
3、条件运算符:==、===、>、>=、<、<=、!=、&&(而且)、||(或者)、!(否)
if else
var a = 6;
if(a==1)
{
alert('语文');
}
else if(a==2)
{
alert('数学');
}
else if(a==3)
{
alert('英语');
}
else if(a==4)
{
alert('美术');
}
else if(a==5)
{
alert('舞蹈');
}
else
{
alert('不补习');
}
switch var a = 6; switch (a){
case 1:
alert('语文');
break;
case 2:
alert('数学');
break;
case 3:
alert('英语');
break;
case 4:
alert('美术');
break;
case 5:
alert('舞蹈');
break;
default:
alert('不补习');
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>条件语句</title>
<style type="text/css">
.box{
width: 300px;
height: 300px;
background-color: gold;
}
</style>
<script type="text/javascript">
window.onload = function(){
var oBtn = document.getElementById('btn');
var oBox = document.getElementById('box');
// alert(oBox.style.display)弹出空的值
oBtn.onclick = function(){
if (oBox.style.display == 'block' || oBox.style.display == '') {
oBox.style.display = 'none';
}
else {
oBox.style.display = 'block';
}
}
}
</script>
</head>
<body>
<input type="button" name="" value="切换" id="btn">
<div class="box" id="box"></div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>多重条件语句</title>
<script type="text/javascript">
var today = 1;
if (today == 1) {
alert('语文');
}
else if(today == 2){
alert('数学');
}
else if(today == 3){
alert('英语');
}
else if(today == 4){
alert('美术');
}
else if(today == 5){
alert('舞蹈');
}
else if(today == 6){
alert('政治');
}
else {
alert('不补习');
} switch(today){
case 1:
alert('语文');
break;
case 2:
alert('数学');
break;
case 3:
alert('舞蹈');
break;
case 4:
alert('英语');
break;
case 5:
alert('政治');
break;
default:
alert('不补习');
}
</script>
</head>
<body> </body>
</html>
5.JS循环语句
程序中进行有规律的重复性操作,需要用到循环语句。
for循环
for(var i=0;i<len;i++)
{
......
}
while循环
var i=0;
while(i<){
......
i++;
}
数组去重
var aList = [1,2,3,4,4,3,2,1,2,3,4,5,6,5,5,3,3,4,2,1]; var aList2 = []; for(var i=0;i<aList.length;i++)
{
if(aList.indexOf(aList[i])==i)
{
aList2.push(aList[i]);
}
} alert(aList2);
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>通过标签获取元素</title>
<script type="text/javascript">
window.onload = function(){
var oList = document.getElementById('list01');
var ali = oList.getElementsByTagName('li'); for(var i=0;i<ali.length;i++){
if (i%2==0) {
ali[i].style.backgroundColor = 'gold';
}
}
for(i in ali){
console.log(i);
if (i%2==1){
ali[i].style.backgroundColor = 'red';
}} }
</script>
</head>
<body>
<ul id="list01">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
</ul>
<ul id="list02">
<li>9</li>
<li>10</li>
<li>11</li>
<li>12</li>
</ul>
</body>
</html>
6.JS获取元素方法
获取元素方法一
可以使用内置对象document上的getElementById方法来获取页面上设置了id属性的元素,获取到的是一个html对象,然后将它赋值给一个变量,比如:
<script type="text/javascript">
var oDiv = document.getElementById('div1');
</script>
....
<div id="div1">这是一个div元素</div>
上面的语句,如果把javascript写在元素的上面,就会出错,因为页面上从上往下加载执行的,javascript去页面上获取元素div1的时候,元素div1还没有加载,解决方法有两种:
第一种方法:将javascript放到页面最下边
....
<div id="div1">这是一个div元素</div>
.... <script type="text/javascript">
var oDiv = document.getElementById('div1');
</script>
</body>
第二种方法:将javascript语句放到window.onload触发的函数里面,获取元素的语句会在页面加载完后才执行,就不会出错了。
<script type="text/javascript">
window.onload = function(){
var oDiv = document.getElementById('div1');
}
</script> ....
<div id="div1">这是一个div元素</div> 7.操作元素属性
获取的页面元素,就可以对页面元素的属性进行操作,属性的操作包括属性的读和写。
操作属性的方法
1、“.” 操作
2、“[ ]”操作
属性写法
1、html的属性和js里面属性写法一样
2、“class” 属性写成 “className”
3、“style” 属性里面的属性,有横杠的改成驼峰式,比如:“font-size”,改成”style.fontSize”
通过“.”操作属性:
<script type="text/javascript">
window.onload = function(){
var oInput = document.getElementById('input1');
var oA = document.getElementById('link1');
// 读取属性值
var val = oInput.value;
var typ = oInput.type;
var nam = oInput.name;
var links = oA.href;
// 写(设置)属性
oA.style.color = 'red';
oA.style.fontSize = val;
}
</script>
......
<input type="text" name="setsize" id="input1" value="20px">
<a href="http://www.itcast.cn" id="link1">传智播客</a>
通过“[ ]”操作属性:
<script type="text/javascript">
window.onload = function(){
var oInput1 = document.getElementById('input1');
var oInput2 = document.getElementById('input2');
var oA = document.getElementById('link1');
// 读取属性
var val1 = oInput1.value;
var val2 = oInput2.value;
// 写(设置)属性
// oA.style.val1 = val2; 没反应
oA.style[val1] = val2;
}
</script>
......
<input type="text" name="setattr" id="input1" value="fontSize">
<input type="text" name="setnum" id="input2" value="30px">
<a href="http://www.itcast.cn" id="link1">传智播客</a>
innerHTML
innerHTML可以读取或者写入标签包裹的内容
<script type="text/javascript">
window.onload = function(){
var oDiv = document.getElementById('div1');
//读取
var txt = oDiv.innerHTML;
alert(txt);
//写入
oDiv.innerHTML = '<a href="http://www.itcast.cn">传智播客<a/>';
}
</script> ...... <div id="div1">这是一个div元素</div>
对象的概念与分类
11种内置对象
包括:
Array ,String , Date, Math, Boolean, Number Function, Global, Error, RegExp , Object
简介:
在JavaScript中除了null和undefined以外其他的数据类型都被定义成了对象,也可以用创建对象的方法定义变量,String、Math、Array、Date、RegExp都是JavaScript中重要的内置对象,在JavaScript程序大多数功能都是通过对象实现的
BOM对象
BOM(浏览器对象模型),可以对浏览器窗口进行访问和操作。使用 BOM,开发者可以移动窗口、改变状态栏中的文本以及执行其他与页面内容不直接相关的动作。
使 JavaScript 有能力与浏览器“对话”。
window对象
window对象
所有浏览器都支持 window 对象。
概念上讲.一个html文档对应一个window对象.
功能上讲: 控制浏览器窗口的.
使用上讲: window对象不需要创建对象,直接使用即可. window对象方法
alert() 显示带有一段消息和一个确认按钮的警告框。
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
prompt() 显示可提示用户输入的对话框。 open() 打开一个新的浏览器窗口或查找一个已命名的窗口。
close() 关闭浏览器窗口。
setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
clearInterval() 取消由 setInterval() 设置的 timeout。
setTimeout() 在指定的毫秒数后调用函数或计算表达式。
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
scrollTo() 把内容滚动到指定的坐标。
代码实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
#id1{
width: 200px;
height: 50px;
}
</style>
<body>
<input type="text" id="id1" onclick="begin()">
<button onclick="end()">停止</button>
<button onclick="click()">click</button>
<button onclick="history.go(-1)">back</button>
<button onclick="location.reload()">刷新</button>
<script>
//1.警告框
// window.alert('hello');
//2.判断框
// var ret = window.confirm('hello zhangyafei');
// console.log(ret);
//3.输入框
// var inp = window.prompt();
// console.log(inp);
// open('http://www.baidu.com');
// close();
// setInterval(f,1000);
// function f() {
// console.log('hello');
// }
//定时器
function showtime() {
var now = new Date().toLocaleString();
// console.log(now);
var inp=document.getElementById('id1');
inp.value = now;
}
var clock1;
function begin() {
if(clock1==undefined) {
showtime();
clock1 = setInterval(showtime, 1000);
}
}
function end() {
clearInterval(clock1);
clock1 = undefined
}
function click() {
console.log('hello...')
}
setTimeout(click,1000); </script>
</body>
</html>
history对象
History 对象属性
History 对象包含用户(在浏览器窗口中)访问过的 URL。
History 对象是 window 对象的一部分,可通过 window.history 属性对其进行访问。
History 对象方法
back() 加载 history 列表中的前一个 URL。
forward() 加载 history 列表中的下一个 URL。
go() 加载 history 列表中的某个具体页面。
<button onclick="history.go(-1)">back</button>
<a href="Bom对象.html">forward</a>
<button onclick="history.go(1)">前进</button>
location对象
Location 对象包含有关当前 URL 的信息。
Location 对象是 Window 对象的一个部分,可通过 window.location 属性来访问。
Location 对象方法
location.assign(URL)
location.reload()
location.replace(newURL)//注意与assign的区别
页面刷新的几种方式:
1 history.go(0)
除非有<%..%>等需在服务端解释才能生成的页面代码,否则直接读取缓存中的数据
不刷新
2 location.reload()
要重新连服务器以读得新的页面(虽然页面是一样的)
刷新
3 location=location
要在javascript中导航,不是调用window对象的某个方法,而是设置它的location.href属性,location属性是每个浏览器都支持的。比如:
<span onclick=”javascript:window.location.href=’#top’”>top</span>
执行后有后退、前进
4 location.assign(location)
加载 URL 指定的新的 HTML 文档。 就相当于一个链接,跳转到指定的url,当前页面会转为新页面内容,可以点击后退返回上一个页面。
5 document.execCommand('Refresh')
6 window.navigate(location)
MSDN说的window.navigate(sURL)方法是针对IE的,不适用于FF,在HTML DOM Window Object中,根本没有列出window.navigate方法。
7 location.replace(location)
执行后无后退、前进
通过加载 URL 指定的文档来替换当前文档 ,这个方法是替换当前窗口页面,前后两个页面共用一个
窗口,所以是没有后退返回上一页的
8 document.URL=location.href
页面刷新的几种方式介绍
页面自动刷新的几种方式:
1.页面自动刷新:把如下代码加入<head>区域中
<meta http-equiv="refresh" content="20">
其中20指每隔20秒刷新一次页面. 2.页面自动跳转:把如下代码加入<head>区域中
<meta http-equiv="refresh" content="20;url=http://www.jbxue.com">
其中20指隔20秒后跳转到http://www.jbxue.com页面
页面自动刷新
<script language="JavaScript">
function myrefresh()
{
window.location.reload();
}
setTimeout('myrefresh()',1000); //指定1秒刷新一次
</script>
js版
//如何刷新包含该框架的页面用
<script language=JavaScript>
parent.location.reload();
</script> //子窗口刷新父窗口
<script language=JavaScript>
self.opener.location.reload();
</script> www.jbxue.com
( 或 <a href="javascript:opener.location.reload()">刷新</a> ) //如何刷新另一个框架的页面用
<script language=JavaScript>
parent.另一FrameID.location.reload();
</script>
js刷新框架的脚本语句
<body onload="opener.location.reload()"> 开窗时刷新
<body onUnload="opener.location.reload()"> 关闭时刷新 <script language="javascript">
window.opener.document.location.reload()
</script>
打开或关闭窗口时刷新
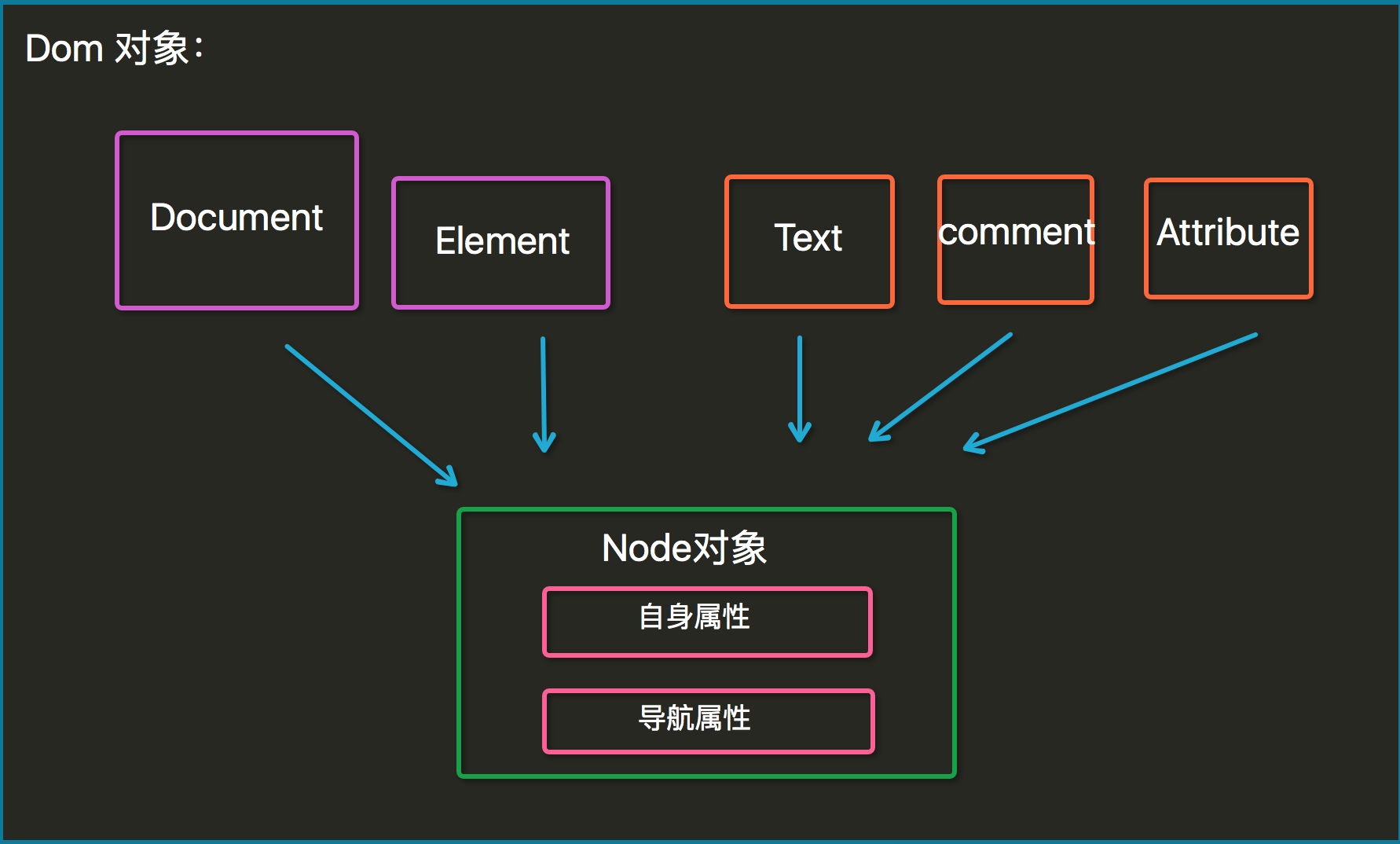
DOM对象
DOM 是 W3C(万维网联盟)的标准。DOM 定义了访问 HTML 和 XML 文档的标准:
"W3C 文档对象模型(DOM)是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。"
W3C DOM 标准被分为 3 个不同的部分:
- 核心 DOM - 针对任何结构化文档的标准模型
- XML DOM - 针对 XML 文档的标准模型
- HTML DOM - 针对 HTML 文档的标准模型
- 什么是 XML DOM? ---->XML DOM 定义了所有 XML 元素的对象和属性,以及访问它们的方法。
- 什么是 HTML DOM?---->HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。

DOM结点
节点(自身)属性:
- attributes - 节点(元素)的属性节点
- nodeType – 节点类型
- nodeValue – 节点值
- nodeName – 节点名称
- innerHTML - 节点(元素)的文本值
导航属性:
- parentNode - 节点(元素)的父节点 (推荐)
- firstChild – 节点下第一个子元素
- lastChild – 节点下最后一个子元素
- childNodes - 节点(元素)的子节点
推介导航属性
parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素
访问 HTML 元素(节点),访问 HTML 元素等同于访问节点,我们能够以不同的方式来访问 HTML 元素:
全局查找标签的方法:
document.getElementById()
document.getElementsByTagName()
document.getElementsByClassName()
document.getElementsByName() 局部查找:
element.getElementByTagName()
element.getElementByclassName()
DOM event事件
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 //练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(三级联动) onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onmouseleave 鼠标从元素离开 onselect 文本被选中。
onsubmit 确认按钮被点击。
两种绑定事件的方法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <p onclick="func(this)">hello</p> <div>hello DIV</div> <script>
// 绑定事件方式一
function func(self) {
console.log(self)
alert(1234)
}
// 绑定事件方式二
var ele=document.getElementsByTagName("div")[0]
ele.onclick=function () {
console.log(ele);
console.log(this);
// alert(6666) }
</script>
</body>
</html>
onload:
onload 属性开发中 只给 body元素加.
这个属性的触发 标志着 页面内容被加载完成.
应用场景: 当有些事情我们希望页面加载完立刻执行,那么可以使用该事件属性.
onsubmit:
是当表单在提交时触发. 该属性也只能给form元素使用.应用场景: 在表单提交前验证用户输入是否正确.如果验证失败.在该方法中我们应该阻止表单的提交.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="" id="form1" method="post">
<input type="text" name="username">
<input type="submit" name="提交">
</form>
<script>
var ele = document.getElementById('form1');
ele.onsubmit = function (e) {
// console.log('hello');
alert('hello');
// return false //拦截表单提交
e.preventDefault(); }
</script>
</body>
</html>
Event 对象
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件通常与函数结合使用,函数不会在事件发生前被执行!event对象在事件发生时系统已经创建好了,并且会在事件函数被调用时传给事件函数.我们获得仅仅需要接收一下即可.
比如onkeydown,我们想知道哪个键被按下了,需要问下event对象的属性,这里就时KeyCode;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.outer{
width: 300px;
height: 300px;
background-color: #4cae4c;
}
.inner{
width: 100px;
height: 100px;
background-color: blue;
}
</style>
</head>
<body>
<div class="outer" onclick="func1()">
<div class="inner"></div>
</div>
<script>
var ele = document.getElementsByClassName('inner')[0];
ele.onclick = function (e) {
alert('i am a inner!');
e.stopPropagation();
};
function func1() {
alert('i am a outer!')
}
</script>
</body>
</html>
修改 HTML DOM
- 改变 HTML 内容
改变元素内容的最简答的方法是使用 innerHTML ,innerText。
- 改变 CSS 样式
|
1
2
|
<p id="p2">Hello world!</p>document.getElementById("p2").style.color="blue";<br> .style.fontSize=48px |
- 改变 HTML 属性
elementNode.setAttribute(name,value)
elementNode.getAttribute(name)<-------------->elementNode.value(DHTML)
- 创建新的 HTML 元素
createElement(name)
- 删除已有的 HTML 元素
elementNode.removeChild(node)
- 关于class的操作
elementNode.classNam
网页三剑客之JS的更多相关文章
- 网页三剑客之HTML
Web服务本质 import socket def handle_request(client): request_data = client.recv(1024) print(request_dat ...
- 向网页中写入js和css
向网页中写入js和css 本函数由前辈所写 loadFile: function (url, ftype) { var fileref; if (ftype == "js") { ...
- 手机端网页返回顶部js代码
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" cont ...
- 网页热力图 heatmap js
HBuilder +js 实现网页热力图 废话不多说,上代码 <!DOCTYPE html> <html> <head> <title>111</ ...
- 网页上的JS call Unity3d里的function——SendMessage
注意: sendmessage只可以从网页发信息到unity游戏里,但是没有返回值 只可以发布三种类型的data,不可以其他复杂的强类型 发信息的时不会做编译检测 SendMessage Workfl ...
- ios开发--网页中调用JS与JS注入
先将网页弄到iOS项目中: 网页内容如下, 仅供测试: <html> <head> <meta xmlns="http://www.w3.org/1999/xh ...
- 【iOS】网页中调用JS与JS注入
非常多应用为了节约成本,做出同一时候在Android与iOS上都能使用的界面,这时就要使用WebView来做.Android和IOS上都有WebView,做起来非常省事.当然这时就要考虑怎样在Andr ...
- 网页三剑客之CSS
1.CSS概述 CSS中文简称层叠样式表(英文全称:Cascading Style Sheets),用来控制页面的表现,即使页面更好看的语言. 2.CSS基本语法和页面引用 2.1 css的定义方法 ...
- (网页)css和js的版本号问题
HTML页面自动清理js.css文件的缓存,之前用的是?v=11每次都要找寻到网页进行更改,非常的麻烦. <script type="text/javascript"> ...
随机推荐
- SQLServer查询计划
参考:http://blog.csdn.net/luoyanqing119/article/details/17022649 1. 开启方式 菜单栏:query---Display Estimated ...
- SQLServer之创建DML AFTER INSERT触发器
DML AFTER INSERT触发器创建原理 触发器触发时,系统自动在内存中创建deleted表或inserted表,内存中创建的表只读,不允许修改,触发器执行完成后,自动删除. insert触发器 ...
- Django 路由层(urlconf)
Django 的路由层(URLconf) URL配置(conf)就像是Django所支撑的网站的目录; 本质就是:URL与调用该URL执行的视图函数的映射表; 通俗的讲:就是用户使用哪个url,URL ...
- HTML5 canvas clearRect() 方法
浏览器支持 Internet Explorer 9.Firefox.Opera.Chrome 以及 Safari 支持 clearRect() 方法. 注释:Internet Explorer 8 或 ...
- Openwrt自定义CGI实现
此文已由作者吴志勐授权网易云社区发布. 欢迎访问网易云社区,了解更多网易技术产品运营经验. 安装uhttpd. 在编译openwrt前,输入make memuconfig,查找Network -> ...
- LCA-RMQ+欧拉序
还是那一道洛谷的板子题来说吧 传送门 其实好几天之前就写了 结果dr实在是太弱了 没有那么多的精力 于是就一直咕咕咕了 哎 今天终于补上来了 LCA概念传送门 RMQ传送门 这个算法是基于RMQ和欧拉 ...
- java将对象转map,map转对象工具类
/** * 将map转换为一个对象 * * @param map * @param beanClass * @return * @throws Exception */ public static O ...
- .Net Core应用框架Util介绍(五)
上篇简要介绍了Util在Angular Ts方面的封装情况,本文介绍Angular封装的另一个部分,即Html的封装. 标准组件与业务组件 对于管理后台这样的表单系统,你通常会使用Angular Ma ...
- Git—分支管理
Git—分支管理 分支学习:branch称为分支,默认仅有一个名为master的分支.一般开发新功能流程为:开发新功能时会在分支dev上进行,开发完毕后再合并到master分支. branch相关常用 ...
- [2019BUAA软工助教]第0次个人作业
[2019BUAA软工助教]第0次个人作业 一.前言 我认为人生就是一次次地从<存在>到<光明>. 二.软件工程师的成长 博客索引 同学们在上这门课的时候基本都是大三,觉得在大 ...
