nodejs+express+mongodb写api接口的简单尝试
1:启动mongodb服务
我的mongoDB的安装目录:E:\mongoDB\bin,版本:3.4.9
打开cmd -> e:(进入e盘) -> cd mongoDB/bin(进入mongoDB下的bin文件夹下) -> mongod.exe(先启动mongod) -> mongo(再启动mongo)


2: 启动mongoDB的可视化工具adminMongo
adminMongo的安装目录E:\adminMongo,执行目录下的app.js文件,启动服务

文件的目录树:
├── mongodb
│ └── db.js
├── router
│ └── list.js
├── app.js
db.js
let dbData = {
selectall: function(name, callback){
let mongoose = require('mongoose');
let database_name = 'mongodb://localhost:27017/abc';
mongoose.connect(database_name, (err, db) => {
let collection = db.collection(name);
collection.find({
links: {
$gt: 10000 //筛选links值大于10000的数据
}
}).toArray((err, result) => {
if(err){
console.log('error:' + err);
return;
}
callback(result);
})
});
}
}
module.exports = dbData;
list.js
const express = require('express')
const router = express()
const dbData=require('../mongodb/db.js');
router.post('/', (req, res, next) => {
dbData.selectall('movie', function(result){
console.log(result, )
res.send(result);
})
})
module.exports = router
app.js
const express = require("express");
const app = express();
// 跨域设置
app.all("*", function(req, res, next) {
res.header("Access-Control-Allow-Credentials", true);
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS");
res.header("Content-Type", "application/json;charset=utf-8");
next();
});
// 获取内容
app.use("/list", require("./router/list"));
app.get('/', (req, res) => {
res.send('api');
});
const port = process.env.PORT || ;
app.listen(port, () => {
console.log('Express server listening on port ' + port);
});
module.exports = app;
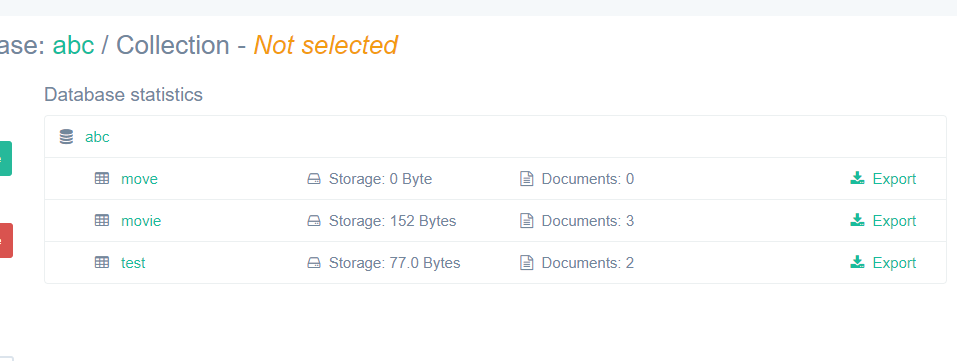
mongodb的数据库文件结构:

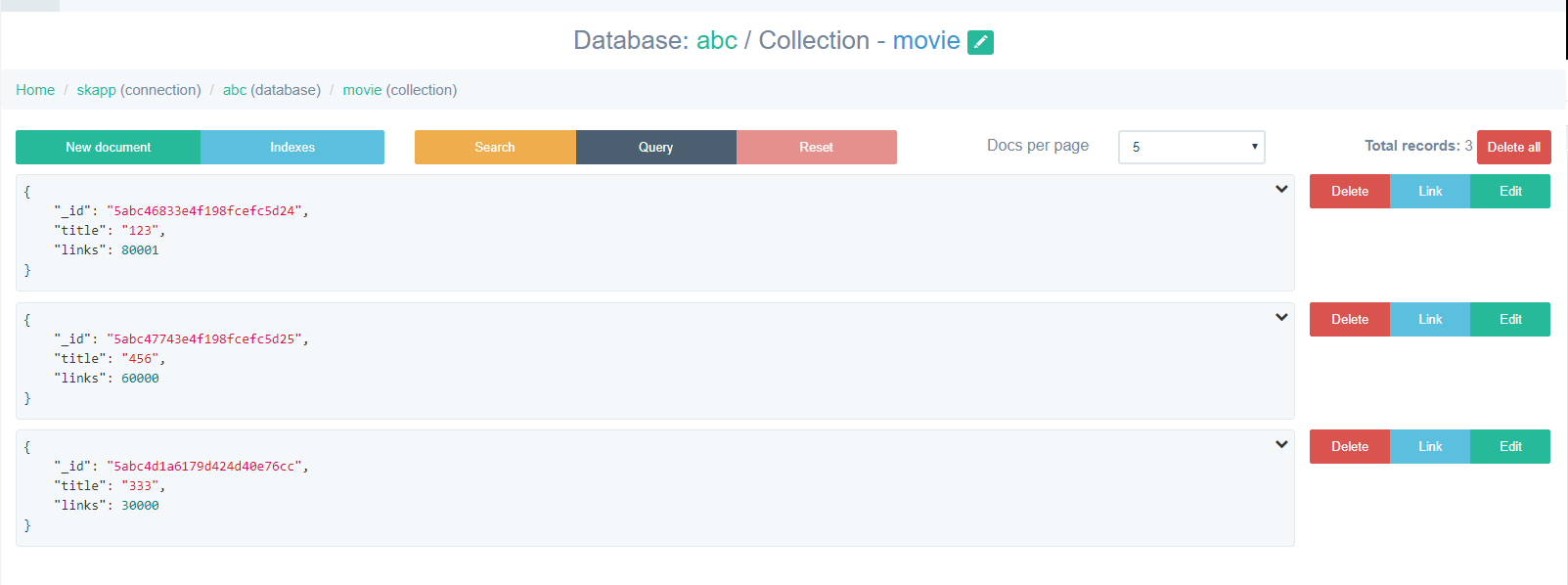
表movie里的数据:

在app.js文件夹下执行 node app.js,启动node服务
项目文件中进行数据请求:
最近在使用vue,通过axios进行的数据请求
请求文件login.vue
<template>
<div class="login">
<header-title text="登录" @back="back"></header-title> <!--<mt-navbar v-model="selected">
<mt-tab-item id="">登录</mt-tab-item>
<mt-tab-item id="">注册</mt-tab-item>
</mt-navbar> <mt-tab-container v-model="selected"> <mt-tab-container-item id="" class="login-wrapper">
<mt-field label="用户名" placeholder="请输入用户名" v-model="login_username"></mt-field>
<mt-field label="密码" placeholder="请输入密码" type="password" v-model="login_password"></mt-field> <mt-button type="primary" size="large" @click.native="login">登录</mt-button>
</mt-tab-container-item> <mt-tab-container-item id="" class="register-wrapper">
<mt-field label="用户名" placeholder="请输入用户名" v-model="register_username"></mt-field>
<mt-field label="邮箱" placeholder="请输入邮箱" type="email" v-model="register_email"></mt-field>
<mt-field label="密码" placeholder="请输入密码" type="password" v-model="register_password1"></mt-field>
<mt-field label="确认密码" placeholder="请确认密码" type="password" v-model="register_password2"></mt-field> <mt-button type="primary" size="large" @click.native="register">注册</mt-button>
</mt-tab-container-item>
</mt-tab-container>
-->
<div class="main">
<mt-field label="用户名" placeholder="请输入手机号" type="tel" v-model="login_username"></mt-field>
<mt-field label="密码" placeholder="请输入密码" type="password" v-model="login_password"></mt-field> <!--<mt-button type="primary" size="large" @click.native="login">登录</mt-button> <mt-button type="primary" size="large" @click.native="register">注册</mt-button>--> <div class="login_1 active" @click="login">登录</div> <div class="register" @click="register">注册</div> <div class="forgetPassword" @click="forgetPassword">忘记密码?</div>
</div> <tab-bar></tab-bar>
</div>
</template> <script type="text/ecmascript-6">
import TabBar from '@/components/base/tab-bar/tab-bar'
import HeaderTitle from '@/components/base/header-bar/header-title'
import HeaderBar from '@/components/base/header-bar/header-bar'
import axios from 'axios'
import qs from 'qs'
export default {
components: {
TabBar,
HeaderTitle,
HeaderBar
},
data () {
return {
selected: '',
login_username: '',
login_password: '',
register_username: '',
register_email: '',
register_password1: '',
register_password2: '',
}
},
props: {},
watch: {},
methods: {
back () {
this.$router.push({
path: '/mine'
})
},
login () { // 在这里进行的模拟请求
axios.post('http://localhost:3001/list', {}, {headers:{'Content-Type':'application/x-www-form-urlencoded'}})
.then(function(res){
console.log(res)
})
.catch(function(err){
console.log(err)
}); },
register () {
this.$router.push({
path: '/register'
})
},
forgetPassword () {
this.$router.push({
path: '/forgetPassword'
})
}
},
filters: {},
computed: {},
created () { },
mounted () {},
destroyed () {}
}
</script> <style lang="less" scoped>
.login {
color: #;
margin-top: 40px;
background-color: #fff;
overflow: visible;
.main{
padding: 10px;
.forget-password{
background-color: transparent;
font-size: 12px;
color: #;
}
.login_1,.register{
width: %;
height: 40px;
line-height: 40px;
text-align: center;
font-size: 18px;
color: #3598fe;
border: 1px solid #3598fe;
border-radius: 20px;
margin-top: 20px;
}
.active{
background-color: #3598fe;
color: #fff;
}
.forgetPassword{
width: %;
height: 30px;
line-height: 30px;
text-align: center;
font-size: 12px;
margin-top: 10px;
}
}
.login-wrapper {
margin-top: 20px;
overflow: hidden;
.mint-button {
margin-top: 30px;
}
}
.register-wrapper {
margin-top: 20px;
overflow: hidden;
.mint-button {
margin-top: 30px;
}
}
}
</style>
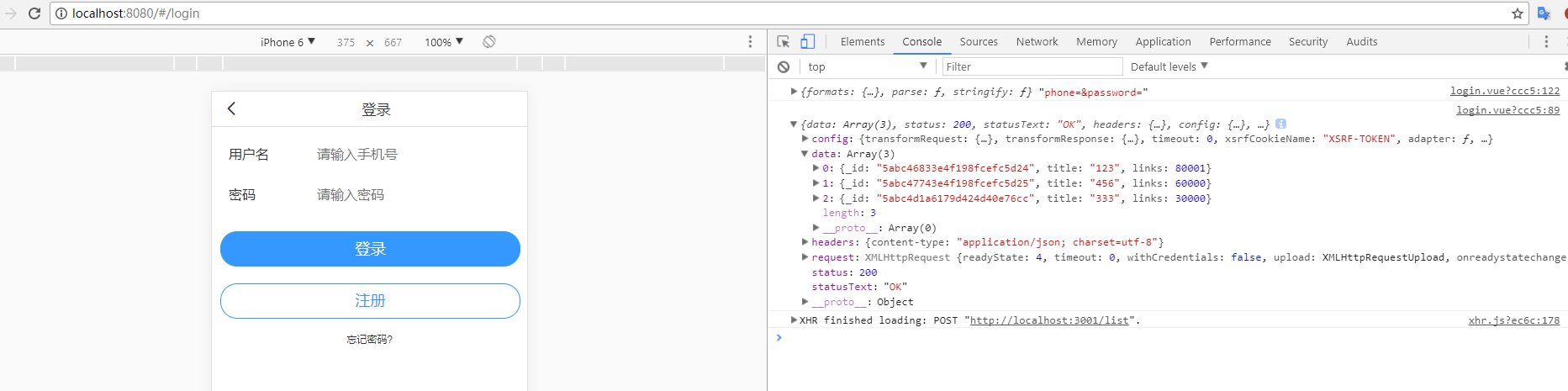
请求的详细信息:

nodejs+express+mongodb写api接口的简单尝试的更多相关文章
- nodejs+express+mongodb实现登录注册
nodejs+express+mongodb实现登录注册 1 简介 登录注册功能使用nodejs+express+mongodb完成,其中对mongodb的操作使用mongoose完成,对mongod ...
- NodeJS+Express+MongoDB
一.MongoDB MongoDB是开源,高性能的NoSQL数据库:支持索引.集群.复制和故障转移.各种语言的驱动程序丰富:高伸缩性:MongoDB 是一个基于分布式文件存储的数据库.由 C++ 语言 ...
- 【重点突破】—— Nodejs+Express+MongoDB的使用基础
前言:最近学习vue和react的高阶项目,都需要和Nodejs+Express+MongoDB结合实现全栈开发.这里结合实例Demo和所学项目集中总结一下这部分服务端的基础知识. 一.Express ...
- web api写api接口时返回
web api写api接口时默认返回的是把你的对象序列化后以XML形式返回,那么怎样才能让其返回为json呢,下面就介绍两种方法: 方法一:(改配置法) 找到Global.asax文件,在Applic ...
- NodeJS+Express+MongoDB 简单实现数据录入及回显展示【适合新人刚接触学习】
近期在看NodeJS相关 不得不说NodeJS+Express 进行网站开发是很不错,对于喜欢玩JS的来说真是很好的一种Web开发组合 在接触NodeJS时受平时Java或者C#中API接口等开发的思 ...
- nodejs+express+mongodb简单的例子
简单的介绍下node+express+mongodb这三个东西.node:是运行在服务器端的程序语言,表面上看过去就是javascript一样的东西,但是呢,确实就是服务器语言,个人觉得在一定层次上比 ...
- NodeJS+Express+MongoDB 简单个人博客系统【Study笔记】
Blog 个人博客系统 iBlog是在学习NodeJs时候一个练手项目Demo 系统支持用户注册/登录,内容文章查看,评论,后台管理(定制显示的分类版块,进行文章内容添加)超级管理员还可进行用户管理等 ...
- 【Node.js】二、基于Express框架 + 连接MongoDB + 写后端接口
在上节,我们讲了如何搭建express环境,现在我们说说如何通过node.js写服务接口给前端调用 1. 首先通过MongoDB建好数据库与表格 例如,我的数据库名字为db_demo,数据库表格为go ...
- 一步一步学swift之:自己写Api接口-PHP
想要自己一个人完成app,那么后台接口也必须自己动动手.不用担心,其实很简单的,给自己信心!下面就以登录注册为例,做一个api接口 首先在mac上搭建PHP环境,下载 MAMP Pro for Mac ...
随机推荐
- centos7启动流程(从加电开始)
图片来自于https://blog.csdn.net/qq_27754983/article/details/75212666 1. UEFI或BIOS启动 服务器加电后,CPU 自动重置成初始状态, ...
- [Swift]LeetCode109. 有序链表转换二叉搜索树 | Convert Sorted List to Binary Search Tree
Given a singly linked list where elements are sorted in ascending order, convert it to a height bala ...
- [Swift]LeetCode169. 求众数 | Majority Element
Given an array of size n, find the majority element. The majority element is the element that appear ...
- [Swift]LeetCode251.展平二维向量 $ Flatten 2D Vector
Implement an iterator to flatten a 2d vector. For example,Given 2d vector = [ [1,2], [3], [4,5,6] ] ...
- [Swift]LeetCode720. 词典中最长的单词 | Longest Word in Dictionary
Given a list of strings words representing an English Dictionary, find the longest word in words tha ...
- [Swift]LeetCode1018. 可被 5 整除的二进制前缀 | Binary Prefix Divisible By 5
Given an array A of 0s and 1s, consider N_i: the i-th subarray from A[0] to A[i] interpreted as a bi ...
- 阿里云服务器公网Ip外网无法访问
拥有了自己的服务器后,发现需要各种配置,之前应用公司的服务器的时候,一般通过内网访问,或者外网访问时,很多配置其他人员都已经配置好了,但是现在在自己的服务器上发布自己的网站的时候,才发现事情并没有自己 ...
- 3-4 计算属性的setter和getter
Vue中的计算属性的setter和getter //如上,fullName这个方法在取这个数据的时候,会执行get中的方法:而在设置数据时,会执行set中的方法.其中set中有个参数(value),用 ...
- 【Spark篇】---Spark调优之代码调优,数据本地化调优,内存调优,SparkShuffle调优,Executor的堆外内存调优
一.前述 Spark中调优大致分为以下几种 ,代码调优,数据本地化,内存调优,SparkShuffle调优,调节Executor的堆外内存. 二.具体 1.代码调优 1.避免创建重复的RDD,尽 ...
- .NET Core实战项目之CMS 第九章 设计篇-白话架构设计
前面两篇文章给大家介绍了我们实战的CMS系统的数据库设计,源码也已经上传到服务器上了.今天我们就好聊聊架构设计,在开始之前先给大家分享一下这几天我一直在听的<从零开始学架构>里面关于架构设 ...
