无依赖简单易用的Dynamics 365公共视图克隆工具
本人微信公众号:微软动态CRM专家罗勇 ,回复279或者20180818可方便获取本文,同时可以在第一间得到我发布的最新博文信息,follow me!我的网站是 www.luoyong.me 。
Dynamics 365 Customer Engagement 新建实体后会自动建立一些公共视图,默认情况下,我们会修改实体的默认公共视图,让他显示更多的列和合适的排序和筛选。但是很多人会觉得比较耗时去修改其他的视图,如果不修改,用户切换到其他视图,默认只有两三列,变化比较大,用户体验不大好。
那么问题来了,有没有工具可以克隆公共视图呢?当然在克隆的时候保留目标视图的筛选条件,我今天就开发了一个这样的无依赖简单易用的工具,就是一个HTML Web资源,为了方便使用没有引用第三方JavaScript类库。
可以选择实体,选择一个源视图,一次克隆到这个实体的一个或者多个公共视图。
代码如下,可以看到Web API功能很强大了,查询元数据,执行操作,比如发布实体等以前做不了的操作都不在话下了,赞。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Dynamics 365公共视图克隆工具_罗勇原创_www.luoyong.me</title>
<script src="../../../ClientGlobalContext.js.aspx" type="text/javascript"></script>
<script type="text/javascript">
var clientUrl = "";
var savedQueries;
var targetEntityName = "";
function initPage() {
if (typeof GetGlobalContext != "undefined") {
crmclientcontext = GetGlobalContext();
} else {
throw new Error("引入ClientGlobalContext.js.aspx失败,请检查!");
}
clientUrl = crmclientcontext.getClientUrl() + "/api/data/v8.2/";
var req = new XMLHttpRequest();
req.open("GET", encodeURI(clientUrl + "EntityDefinitions?$select=LogicalName&$filter=IsCustomizable/Value eq true"), false);
req.setRequestHeader("Accept", "application/json");
req.setRequestHeader("Content-Type", "application/json; charset=utf-8");
req.setRequestHeader("OData-MaxVersion", "4.0");
req.setRequestHeader("OData-Version", "4.0");
req.onreadystatechange = function () {
if (this.readyState == 4 /* complete */) {
req.onreadystatechange = null;
if (this.status == 200) {
var responseJson = JSON.parse(this.responseText);
var targetEntitySelect= document.getElementById("TargetEntity");
if (responseJson.value.length >= 1) {
var recordCount = responseJson.value.length;
for (var i = 0; i < recordCount; i++) {
var option = document.createElement('option');
option.text = option.value = responseJson.value[i].LogicalName;
targetEntitySelect.add(option, 0);
}
}
}
else {
errorCallback(JSON.parse(this.responseText));
}
}
};
req.send();
} function targetEntityOnChange() {
var targetEntitySelect = document.getElementById("TargetEntity");
targetEntityName = targetEntitySelect.options[targetEntitySelect.selectedIndex].value;
if (targetEntityName != "nothing") {
var req = new XMLHttpRequest();
req.open("GET", encodeURI(clientUrl + "savedqueries?$select=name,savedqueryid,layoutxml,fetchxml,isdefault,querytype&$filter=returnedtypecode eq '" + targetEntityName + "' and createdon ne null&$orderby=name asc"), false);
req.setRequestHeader("Accept", "application/json");
req.setRequestHeader("Content-Type", "application/json; charset=utf-8");
req.setRequestHeader("OData-MaxVersion", "4.0");
req.setRequestHeader("OData-Version", "4.0");
req.onreadystatechange = function () {
if (this.readyState == 4 /* complete */) {
req.onreadystatechange = null;
if (this.status == 200) {
var responseJson = JSON.parse(this.responseText);
var sourceSavedQuerySelect = document.getElementById("SourceSavedQuery");
var targetSavedQueryFieldset = document.getElementById("TargetSavedQuery");
sourceSavedQuerySelect.options.length = 0;
while (targetSavedQueryFieldset.firstChild) {
targetSavedQueryFieldset.removeChild(targetSavedQueryFieldset.firstChild);
}
savedQueries = responseJson.value;
if (responseJson.value.length >= 1) {
var recordCount = responseJson.value.length;
for (var i = 0; i < recordCount; i++) {
var option = document.createElement('option');
option.value = responseJson.value[i].savedqueryid;
option.text = responseJson.value[i].name;
if (responseJson.value[i].isdefault == true && responseJson.value[i].querytype == 0) {
option.selected = true;
}
sourceSavedQuerySelect.add(option, 0); var checkbox = document.createElement('input');
checkbox.type = "checkbox";
checkbox.name = "savedquerygroup";
checkbox.value = responseJson.value[i].savedqueryid;
checkbox.id = "savedquery" + i;
var label = document.createElement('label');
label.htmlFor = "savedquery" + i;
label.appendChild(document.createTextNode(responseJson.value[i].name));
targetSavedQueryFieldset.appendChild(checkbox);
targetSavedQueryFieldset.appendChild(label);
}
}
}
else {
errorCallback(JSON.parse(this.responseText));
}
}
};
req.send();
}
} function getSaveQueryObj(savedQueryId) {
var returnVal = {};
var recordCount = savedQueries.length;
for (var i = 0; i < recordCount; i++) {
if (savedQueries[i].savedqueryid == savedQueryId) {
returnVal.fetchxml = savedQueries[i].fetchxml;
returnVal.layoutxml = savedQueries[i].layoutxml;
returnVal.savedqueryid = savedQueries[i].savedqueryid;
returnVal.name = savedQueries[i].name;
}
}
return returnVal;
} function Copy() {
var sourceSavedQuerySelect = document.getElementById("SourceSavedQuery");
var sourceSavedQueryId = sourceSavedQuerySelect.options[sourceSavedQuerySelect.selectedIndex].value;
var sourceFetchXml = getSaveQueryObj(sourceSavedQueryId).fetchxml;
var sourceFetchXmlBeforeFilter = "";
var sourceFetchXmlAfterFilter = "";
var sourceFetchXmlFilterStart = sourceFetchXml.indexOf('<filter');
var sourceFetchXmlFilterEnd = sourceFetchXml.lastIndexOf('</filter>');
if (sourceFetchXmlFilterStart >= 0) {
sourceFetchXmlBeforeFilter = sourceFetchXml.substring(0, sourceFetchXmlFilterStart);
sourceFetchXmlAfterFilter = sourceFetchXml.substring(sourceFetchXmlFilterEnd + 9);
}
else {
sourceFetchXmlBeforeFilter = sourceFetchXml;
}
//console.log("source savedquery id=" + sourceSavedQueryId);
//console.log("source savedquery name=" + getSaveQueryObj(sourceSavedQueryId).name);
//console.log("source savedquery fetchxml=" + getSaveQueryObj(sourceSavedQueryId).fetchxml);
//console.log("sourceFetchXmlBeforeFilter=" + sourceFetchXmlBeforeFilter);
//console.log("sourceFetchXmlAfterFilter=" + sourceFetchXmlAfterFilter);
//console.log("source savedquery layoutxml=" + getSaveQueryObj(sourceSavedQueryId).layoutxml);
var selectedTargetSavedQueries = document.forms['myForm'].elements['savedquerygroup'];
var j = 0;
for (var i = 0, len = selectedTargetSavedQueries.length; i < len; i++) {
if (selectedTargetSavedQueries[i].checked) {
//console.log("target savedquery id=" + selectedTargetSavedQueries[i].value);
//console.log("target savedquery name=" + getSaveQueryObj(selectedTargetSavedQueries[i].value).name);
//console.log("target savedquery fetchxml=" + getSaveQueryObj(selectedTargetSavedQueries[i].value).fetchxml);
var targetFetchXml = getSaveQueryObj(selectedTargetSavedQueries[i].value).fetchxml;
var targetFetchXmlFilter = "";
var targetFetchXmlFilterStart = targetFetchXml.indexOf('<filter');
var targetFetchXmlFilterEnd = targetFetchXml.lastIndexOf('</filter>');
if (targetFetchXmlFilterStart >= 0) {
targetFetchXmlFilter = targetFetchXml.substring(targetFetchXmlFilterStart, targetFetchXmlFilterEnd + 9);
}
//console.log("targetFetchXmlFilter=" + targetFetchXmlFilter);
//console.log("new fetchxml=" + sourceFetchXmlBeforeFilter + targetFetchXmlFilter + sourceFetchXmlAfterFilter);
//console.log("target savedquery layoutxml=" + getSaveQueryObj(selectedTargetSavedQueries[i].value).layoutxml); var updateObj = {};
updateObj.fetchxml = sourceFetchXmlBeforeFilter + targetFetchXmlFilter + sourceFetchXmlAfterFilter;
updateObj.layoutxml = getSaveQueryObj(sourceSavedQueryId).layoutxml;
var req = new XMLHttpRequest();
req.open("PATCH", encodeURI(clientUrl + "savedqueries" + "(" + selectedTargetSavedQueries[i].value + ")"), false);
req.setRequestHeader("Accept", "application/json");
req.setRequestHeader("Content-Type", "application/json; charset=utf-8");
req.setRequestHeader("OData-MaxVersion", "4.0");
req.setRequestHeader("OData-Version", "4.0");
req.onreadystatechange = function () {
if (this.readyState == 4 /* complete */) {
req.onreadystatechange = null;
if (this.status == 204) {
j++;
}
else {
errorCallback(JSON.parse(this.responseText));
}
}
};
req.send(JSON.stringify(updateObj));
}
}
Xrm.Utility.alertDialog("成功克隆到" + j + "个视图!");
} function CopyAndPublish() {
Copy();
var pulishObj = {};
pulishObj.ParameterXml = "<importexportxml><entities><entity>" + targetEntityName + "</entity></entities></importexportxml>";
var req = new XMLHttpRequest();
req.open("POST", encodeURI(clientUrl + "PublishXml"), true);
req.setRequestHeader("Accept", "application/json");
req.setRequestHeader("Content-Type", "application/json; charset=utf-8");
req.setRequestHeader("OData-MaxVersion", "4.0");
req.setRequestHeader("OData-Version", "4.0");
req.onreadystatechange = function () {
if (this.readyState == 4 /* complete */) {
req.onreadystatechange = null;
if (this.status == 204) {
Xrm.Utility.alertDialog("发布实体【" + targetEntityName + "】成功,去看看效果吧!");
}
else {
errorCallback(JSON.parse(this.responseText));
}
}
};
req.send(JSON.stringify(pulishObj));
} function errorCallback(errorJson) {
console.log(errorJson);
if (typeof errorJson.error.message === "string") {
Xrm.Utility.alertDialog("执行FetchXml出错!" + errorJson.error.message);
}
else {
Xrm.Utility.alertDialog("执行FetchXml出错,请查看console中的输出信息!");
}
}
</script>
</head>
<body onload="initPage()">
<h3>罗勇原创的Dynamics 365公共视图克隆工具_会保留目标视图的筛选条件</h3>
<p>请选择实体: <select id="TargetEntity" onchange="targetEntityOnChange()"><option value="nothing">请选择</option></select></p>
<p>请选择源视图:<select id="SourceSavedQuery"><option value="nothing">请选择</option></select></p>
<form id="myForm" action="#" method="post">
<fieldset id="TargetSavedQuery">
<legend>请选择目标视图</legend>
</fieldset>
</form>
<p><button id="copy" onclick="Copy()">仅复制不发布</button> <button id="copyandpublish" onclick="CopyAndPublish()">复制并且发布</button></p>
</body>
</html>
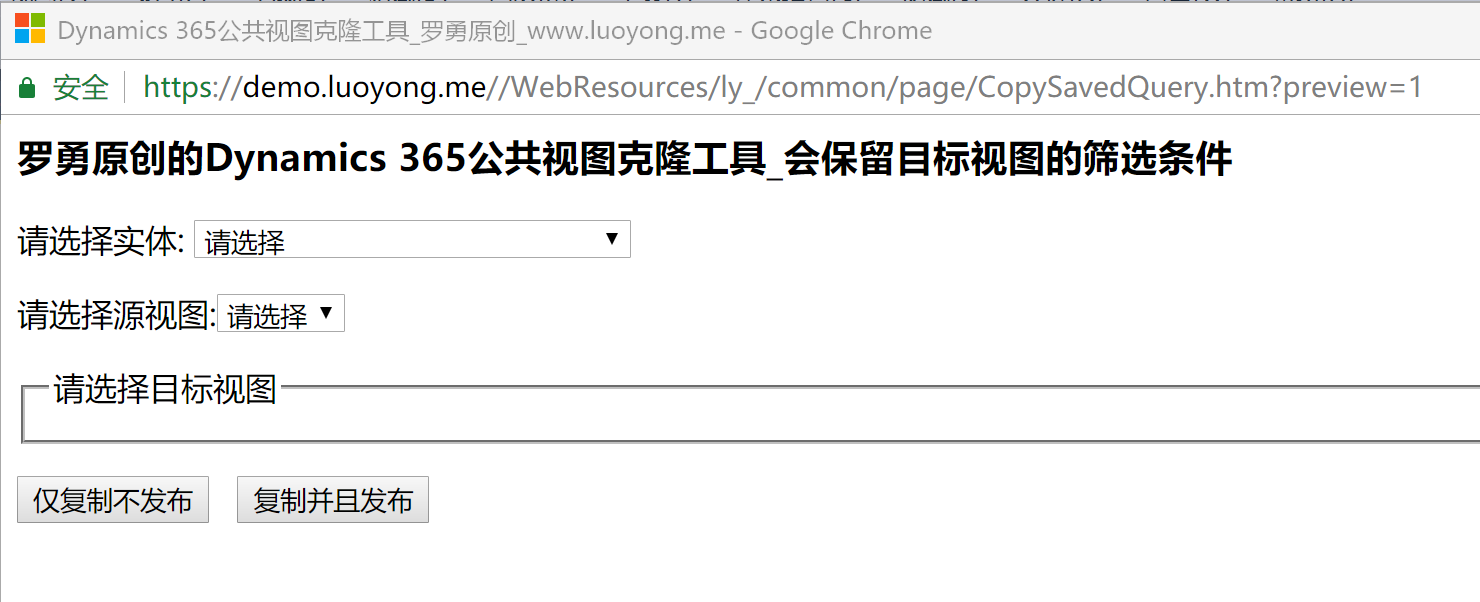
打开初始界面如下:

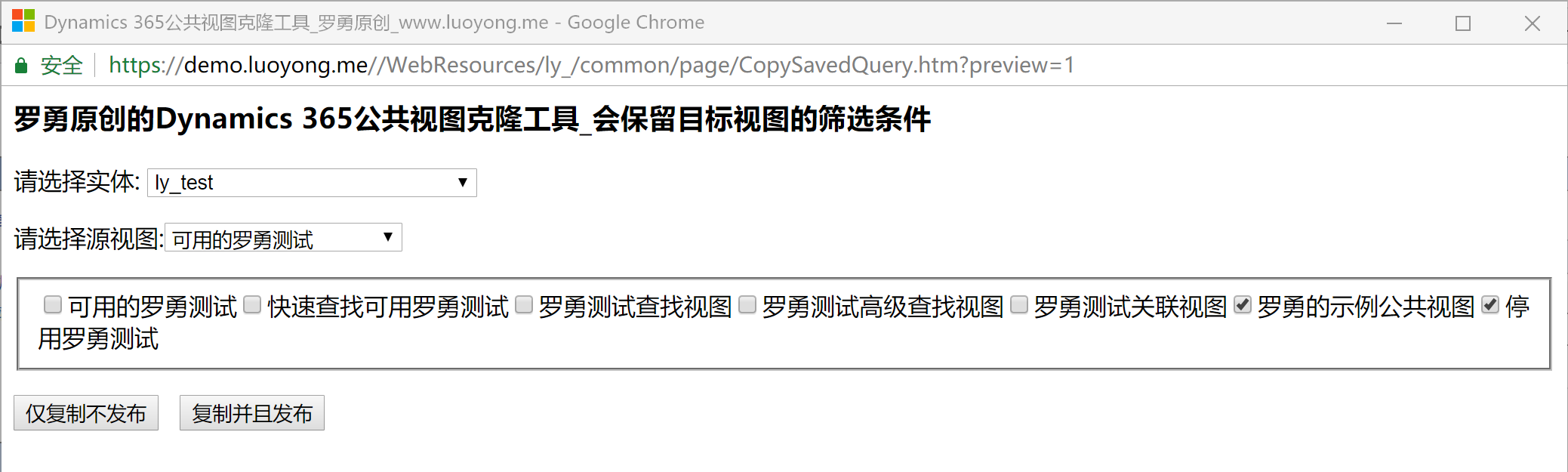
我选择一个实体后,源视图会默认为该实体的默认公共视图,当然你可以修改,可以选择一个或者多个目标视图,如下:

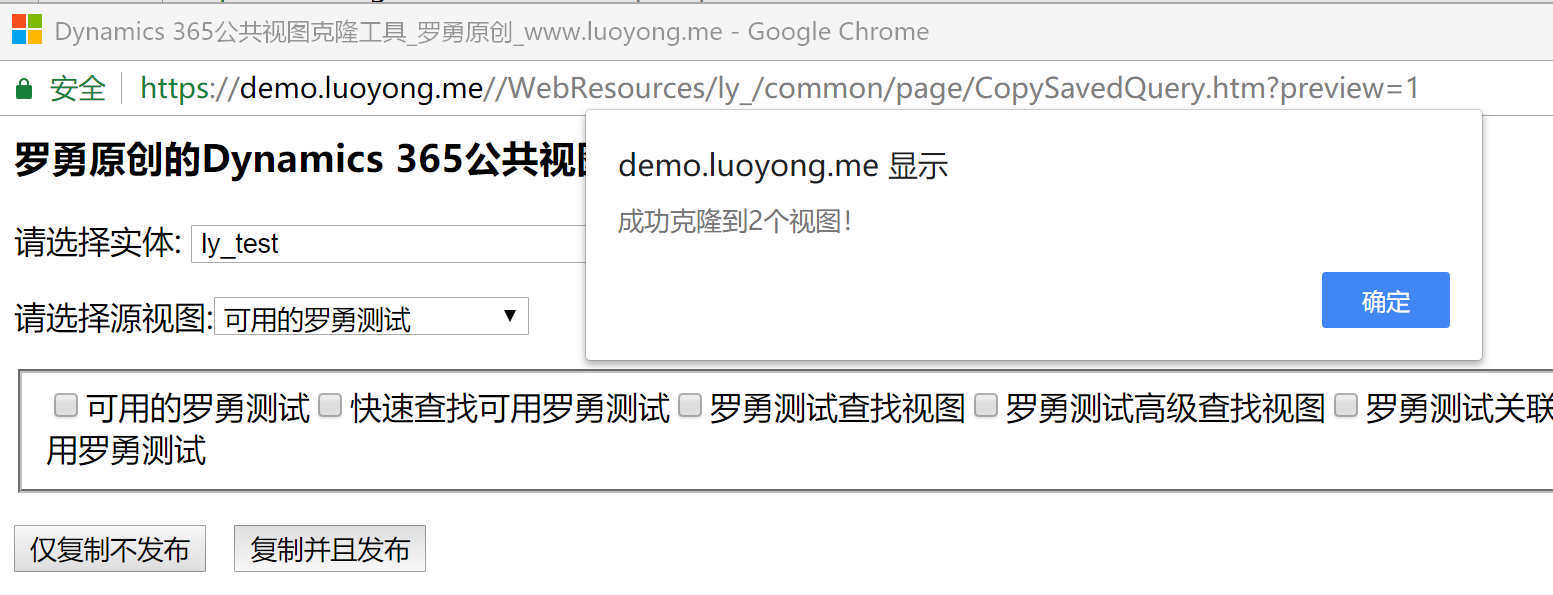
我这这里选择复制到两个公共视图。下面有有两个按钮,分别为【仅复制不发布】和【复制并且发布】,前面的按钮仅仅更改,不发布,可以等到一定的量后一起发布,而且发布我们知道也是会锁数据库的,会造成Dynamics 365的卡顿,所以不一定修改后经常发布。若需要复制后立即发布的话点击第二个按钮【复制并且发布】,我这里点击这个按钮,会提示两次,分别如下:


发布后刷新看看效果,目标视图的列和排序和源视图一样了,但是筛选是保留源视图本身的,搞定。
无依赖简单易用的Dynamics 365公共视图克隆工具的更多相关文章
- 无依赖简单易用的Dynamics 365实体记录数计数器并能计算出FetchXml返回的记录数
本人微信公众号:微软动态CRM专家罗勇 ,回复278或者20180812可方便获取本文,同时可以在第一间得到我发布的最新博文信息,follow me!我的网站是 www.luoyong.me . 我们 ...
- 输入输出无依赖型函数的GroovySpock单测模板的自动生成工具(上)
目标 在<使用Groovy+Spock轻松写出更简洁的单测> 一文中,讲解了如何使用 Groovy + Spock 写出简洁易懂的单测. 对于相对简单的无外部服务依赖型函数,通常可以使用 ...
- Dynamics 365 POA表记录的查询
微软动态CRM专家罗勇 ,回复313或者20190311可方便获取本文,同时可以在第一间得到我发布的最新博文信息,follow me!我的网站是 www.luoyong.me . PrincipalO ...
- Dynamics 365出现数据加密错误怎么办?
本人微信公众号:微软动态CRM专家罗勇 ,回复290或者20181227可方便获取本文,同时可以在第一间得到我发布的最新博文信息,follow me!我的网站是 www.luoyong.me . Dy ...
- 为Dynamics 365写一个简单程序实现解决方案一键迁移
关注本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复258或者20170627可方便获取本文,同时可以在第一间得到我发布的最新的博文信息,follow me!我的网站是 www.luoyong. ...
- 工作中经常用到github上优秀、实用、轻量级、无依赖的插件和库
原文收录在我的 GitHub博客 (https://github.com/jawil/blog) ,喜欢的可以关注最新动态,大家一起多交流学习,共同进步,以学习者的身份写博客,记录点滴. 按照格式推荐 ...
- 工作中经常用到 github 上优秀、实用、轻量级、无依赖的插件和库
原文收录在 GitHub博客 ( https://github.com/jawil/blog ) ,喜欢的可以关注最新动态,大家一起多交流学习,共同进步,以学习者的身份写博客,记录点滴. 由于gith ...
- DataAccess通用数据库访问类,简单易用,功能强悍
以下是我编写的DataAccess通用数据库访问类,简单易用,支持:内联式创建多个参数.支持多事务提交.支持参数复用.支持更换数据库类型,希望能帮到大家,若需支持查出来后转换成实体,可以自行扩展dat ...
- Dynamics 365 Online-Relevance Search
区别于Quick Find,以及Full-Text Quick Find,Dynamics 365 Online有了一个特有的Search功能:Relevance Search.至于为什么是Onlin ...
随机推荐
- 【安富莱专题教程第1期】基于STM32的硬件RGB888接口实现emWin的快速刷新方案,32位色或24
说明:1. 首先感谢ST终于推出了ARGB格式的emWin库,可谓千呼万唤始出来,使用STM32的硬件RGB888接口刷新图片慢的问题终于得到解决.2. 这个问题由来已久,是之前为我们的STM32-V ...
- [Swift]LeetCode335. 路径交叉 | Self Crossing
You are given an array x of n positive numbers. You start at point (0,0) and moves x[0] metres to th ...
- [Swift]LeetCode498. 对角线遍历 | Diagonal Traverse
Given a matrix of M x N elements (M rows, N columns), return all elements of the matrix in diagonal ...
- [Swift]LeetCode541. 反转字符串 II | Reverse String II
Given a string and an integer k, you need to reverse the first k characters for every 2k characters ...
- 5.Git基础-撤销操作、标签的使用、Git别名
1.撤销操作 1.1 修改上一次的提交(commit)-- git commit --amend 有时候我们在提交完成之后才发现有几个文件没有提交,或者发现提交信息填写错了,这时候可以使用 git ...
- Visual Studio 2017 怎么将自动生成属性设置为旧版格式
工具:Visual Studio 2017 1.点击工具,进入选项 2.选项窗口左侧找到C#--代码样式,点击 3.找到表达式首选项中:使用属性的表达式主体.使用索引器的表达式主体和使用访问器的表达式 ...
- Python内置函数(10)——chr
英文文档: chr(i) Return the string representing a character whose Unicode code point is the integer i. F ...
- Python内置函数(5)——bin
英文文档: bin(x) Convert an integer number to a binary string. The result is a valid Python expression. ...
- Python内置函数(67)——zip
英文文档: zip(*iterables) Make an iterator that aggregates elements from each of the iterables. Returns ...
- nginx切割日志脚本
nginx切割日志脚本 #!/bin/bash #cut nginx log #2018年9月26日14:26:44 #by jiajiezhao ########################## ...
