基于RAP(Mock)实现前后端分离开发
看看RAP的官方定义:
什么是RAP?
(Rigel API Platform) 在前后端分离的开发模式下,我们通常需要定义一份接口文档来规范接口的具体信息。如一个请求的地址、有几个参数、参数名称及类型含义等等。RAP 首先方便团队录入、查看和管理这些接口文档,并通过分析结构化的文档数据,重复利用并生成自测数据、提供自测控制台等等... 大幅度提升开发效率。
RAP的特色
强大的GUI工具给力的用户体验,你将会爱上使用RAP来管理您的API文档。完善的MOCK服务文档定义好的瞬间,所有接口已经准备就绪。有了MockJS,无论您的业务模型有多复杂,它都能很好的满足。庞大的用户群RAP在阿里巴巴有200多个大型项目在使用,也有许多著名的公司、开源人士在使用。RAP跟随这些业务的成行而成长,专注细节,把握质量,经得住考验。免费 + 专业的技术支持RAP是免费的,而且你的技术咨询都将在24小时内得到答复。大多数情况,在1小时内会得到答复。
1. RAP的官方用户手册
https://github.com/thx/RAP/wiki/user_manual_cn
2. RAP的安装(CentOS服务器安装)
参考:https://github.com/thx/RAP/wiki/deploy_on_centos_cn
安装完毕后, 界面如下:

3. RAP的源码地址
建议对
https://github.com/thx/RAP/blob/v0.14.0/src/main/webapp/stat/js/util/mock-min.js
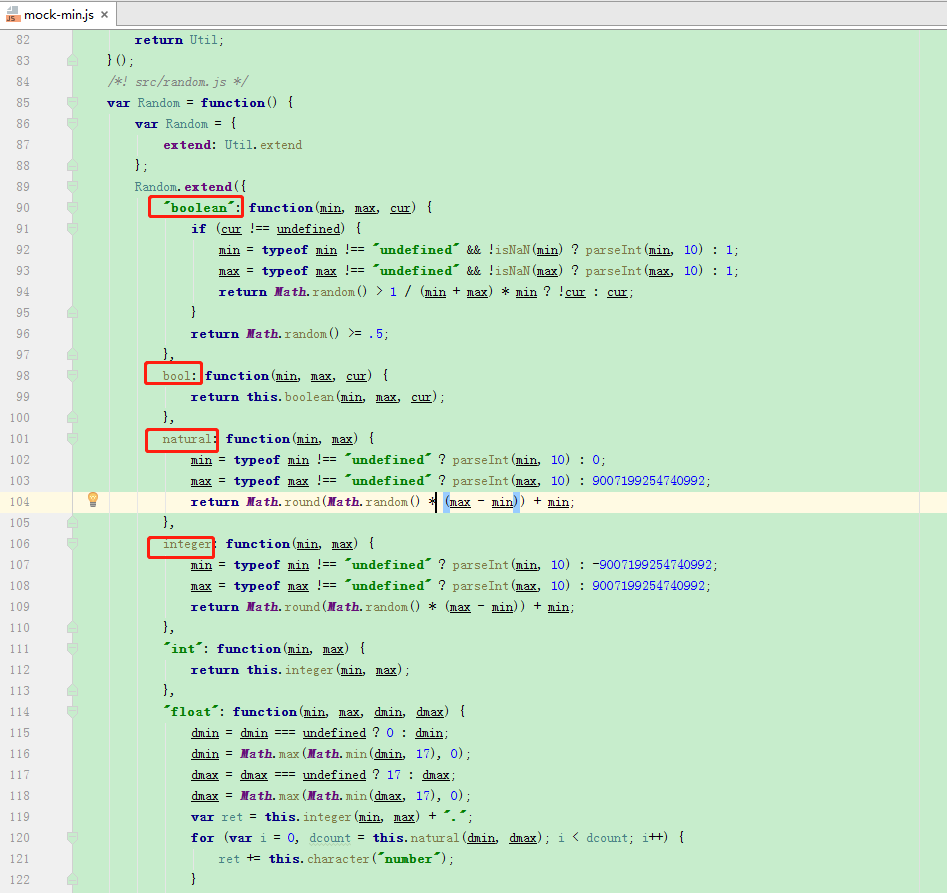
这个文件文件进行仔细研读,所有的mock函数都在此文件上定义, 部分截图如下:

上图中我们可以使用
@mock=@natural(0,100) 生成 0到100之间的自然数
@mock=@natural(-100,100) 生成 -100到100之间的整数
总之,这个文件包罗万象, N多随机数据的生成函数应有尽有~
4. RAP接口定义规范
下面为一个较为典型的RAP接口文档中,Mock规则填写的示范,请参考:
接口文档中的Mock规则

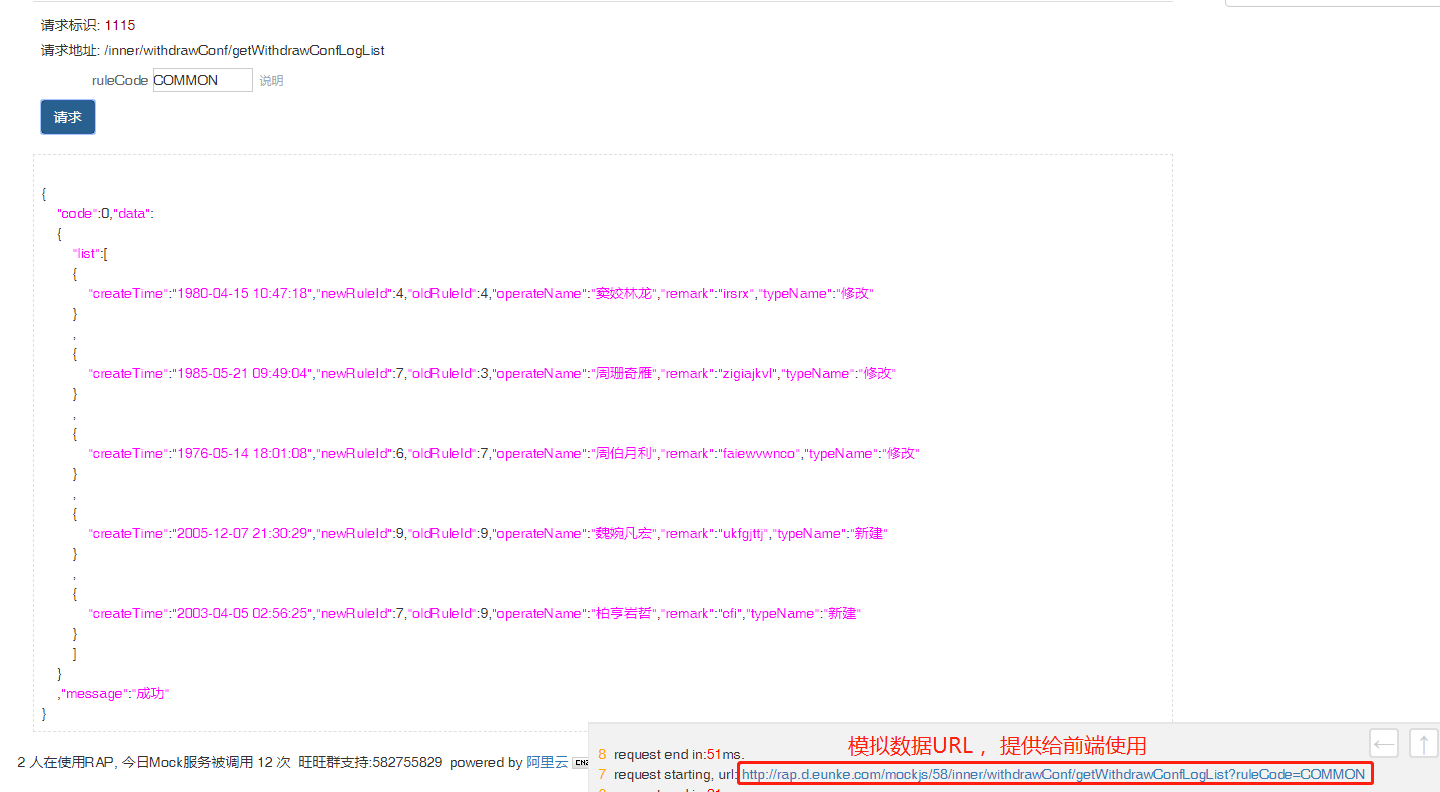
最终生成的Mock数据

注意: 红框圈出的URL地址就是提供给前端进行接口调用获取模拟数据的, 前端可以根据这个接口进行前端代码开发,后端根据RAP接口定义编写入参出参接口,实现前后端分离开发!
5. 备注和mock数据定义如何兼得
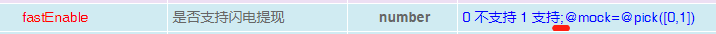
在备注里,Mock标签和普通的备注需要用分号隔开,如下:

完毕~~
基于RAP(Mock)实现前后端分离开发的更多相关文章
- 一套基于SpringBoot+Vue+Shiro 前后端分离 开发的代码生成器
一.前言 最近花了一个月时间完成了一套基于Spring Boot+Vue+Shiro前后端分离的代码生成器,目前项目代码已基本完成 止步传统CRUD,进阶代码优化: 该项目可根据数据库字段动态生成 c ...
- [转] 前后端分离开发模式的 mock 平台预研
引入 mock(模拟): 是在项目测试中,对项目外部或不容易获取的对象/接口,用一个虚拟的对象/接口来模拟,以便测试. 背景 前后端分离 前后端仅仅通过异步接口(AJAX/JSONP)来编程 前后端都 ...
- laravel5.7 前后端分离开发 实现基于API请求的token认证
最近在学习前后端分离开发,发现 在laravel中实现前后台分离是无法无法使用 CSRF Token 认证的.因为 web 请求的用户认证是通过Session和客户端Cookie的实现的,而前后端分离 ...
- 超简单工具puer——“低碳”的前后端分离开发
本文由作者郑海波授权网易云社区发布. 前几天,跟一同事(MIHTool作者)讨教了一下开发调试工具.其实个人觉得相较于定制一个类似MIHTool的Hybrid App容器,基于长连的B/S架构的工具其 ...
- vue+mockjs 模拟数据,实现前后端分离开发
在项目中尝试了mockjs,mock数据,实现前后端分离开发. 关于mockjs,官网描述的是 1.前后端分离 2.不需要修改既有代码,就可以拦截 Ajax 请求,返回模拟的响应数据. 3.数据类型丰 ...
- Web前后端分离开发(CRUD)及其演变概括
今天学习了前后端分离开发模式又从网上查了一些资料就写了一篇博客分享: 一.为什么分离前后端 1.1早期开发 1.2后段为主mvc模式 1.2.1Structs框架介绍 1.2.2Spring mcv开 ...
- 如何利用vue和php做前后端分离开发?
新手上路,前端工程师,刚毕业参加工作两个月,上面让我用vue搭建环境和php工程师一起开发,做前后端分离,然而我只用过简单的vue做一些小组件的经验,完全不知道怎样和php工程师配合,ps: php那 ...
- SpringBoot,Vue前后端分离开发首秀
需求:读取数据库的数据展现到前端页面 技术栈:后端有主要有SpringBoot,lombok,SpringData JPA,Swagger,跨域,前端有Vue和axios 不了解这些技术的可以去入门一 ...
- Springboot前后端分离开发
.1.springboot前后端分离开发之前要配置好很多东西,这周会详细补充博客内容和遇到的问题的解析 2,按照下面流程走一遍 此时会加载稍等一下 pom.xml显示中加上阿里云镜像可以加速下载配置文 ...
随机推荐
- CentOS6配置Taiga
背景 企业项目管理是一个比较复杂的事情,这个市场需求非常大,目前市面上也存在着teambition,tower等平台,但是这些工具平台目前都是付费才能有完整的功能,免费版根本不能满足团队的需求.一番调 ...
- Flask简述
Flask是一个基于Python开发并且依赖jinja2模板和Werkzeug WSGI服务的一个微型框架,对于Werkzeug本质是Socket服务端,其用于接收http请求并对请求进行预处理,然后 ...
- sort排序用法
Python] sorted函数 我们需要对List.Dict进行排序,Python提供了两个方法对给定的List L进行排序,方法1.用List的成员函数sort进行排序,在本地进行排序,不返回副本 ...
- 将Emacs Org任务树导出至Freeplane思维导图
Emacs Org mode作为实施GTD方法的任务与项目管理工具是极为强大和有效的.尽管如此,我在使用过程中亦发现了一个因Emacs文本操作模式而难以解决的情况,即对于具有复杂结构与大量细节的项目, ...
- 001 python基础实战
报名了阿里大学的AI,一直没有学习,今天开始正式学习. 今天是第一节,Python的基础编程实战,里面包含两个示例. 一:任务实现文件的批量重命名. 1.创建一个目录 2.程序 #!/usr/bin/ ...
- Promise源码深入理解
) ) }); ) }, ) }); ) ) }, ) }); ) }, ) }); p.then(function (x) { console.log(x) }) //输出 1 链式调用1 链式调用 ...
- Java 实现视频下载功能
public static boolean httpDownload(String httpUrl, String saveFile) { // 1.下载网络文件 int byteRead; URL ...
- ETL测试教程
在我们了解ETL测试之前,先了解有关商业智能和数据仓库的重要性. 让我们开始吧 - 什么是BI? 商业智能是收集原始数据或业务数据并将其转化为有用和更有意义的信息的过程. 原始数据是一个组织每日事务的 ...
- 通过 ContentResolver 读取联系人信息
1.首先动态获取 读取联系人信息权限 <1>配置文件中声明对应权限 ) } ] == PackageManager.PERMISSION_GRANTED) { readContact ...
- matplotlib 命令行画图保存
服务器上没有图形界面,需要用matplotlib画图并直接保存成图片,然后下载到客户端查看. 1. 首先安装matplotlib: python -m pip install -U matplotli ...
