第二单元电梯调度作业 By Wazaki
figure:first-child { margin-top: -20px; }
#write ol, #write ul { position: relative; }
img { max-width: 100%; vertical-align: middle; }
button, input, select, textarea { color: inherit; font-style: inherit; font-variant: inherit; font-weight: inherit; font-stretch: inherit; font-size: inherit; line-height: inherit; font-family: inherit; }
input[type="checkbox"], input[type="radio"] { line-height: normal; padding: 0px; }
*, ::after, ::before { box-sizing: border-box; }
#write h1, #write h2, #write h3, #write h4, #write h5, #write h6, #write p, #write pre { width: inherit; }
#write h1, #write h2, #write h3, #write h4, #write h5, #write h6, #write p { position: relative; }
h1, h2, h3, h4, h5, h6 { break-after: avoid-page; break-inside: avoid; orphans: 2; }
p { orphans: 4; }
h1 { font-size: 2rem; }
h2 { font-size: 1.8rem; }
h3 { font-size: 1.6rem; }
h4 { font-size: 1.4rem; }
h5 { font-size: 1.2rem; }
h6 { font-size: 1rem; }
.md-math-block, .md-rawblock, h1, h2, h3, h4, h5, h6, p { margin-top: 1rem; margin-bottom: 1rem; }
.hidden { display: none; }
.md-blockmeta { color: rgb(204, 204, 204); font-weight: 700; font-style: italic; }
a { cursor: pointer; }
sup.md-footnote { padding: 2px 4px; background-color: rgba(238, 238, 238, 0.7); color: rgb(85, 85, 85); border-radius: 4px; cursor: pointer; }
sup.md-footnote a, sup.md-footnote a:hover { color: inherit; text-transform: inherit; text-decoration: inherit; }
#write input[type="checkbox"] { cursor: pointer; width: inherit; height: inherit; }
figure { overflow-x: auto; margin: 1.2em 0px; max-width: calc(100% + 16px); padding: 0px; }
figure > table { margin: 0px !important; }
tr { break-inside: avoid; break-after: auto; }
thead { display: table-header-group; }
table { border-collapse: collapse; border-spacing: 0px; width: 100%; overflow: auto; break-inside: auto; text-align: left; }
table.md-table td { min-width: 32px; }
.CodeMirror-gutters { border-right: 0px; background-color: inherit; }
.CodeMirror-linenumber { user-select: none; }
.CodeMirror { text-align: left; }
.CodeMirror-placeholder { opacity: 0.3; }
.CodeMirror pre { padding: 0px 4px; }
.CodeMirror-lines { padding: 0px; }
div.hr:focus { cursor: none; }
#write pre { white-space: pre-wrap; }
#write.fences-no-line-wrapping pre { white-space: pre; }
#write pre.ty-contain-cm { white-space: normal; }
.CodeMirror-gutters { margin-right: 4px; }
.md-fences { font-size: 0.9rem; display: block; break-inside: avoid; text-align: left; overflow: visible; white-space: pre; background: inherit; position: relative !important; }
.md-diagram-panel { width: 100%; margin-top: 10px; text-align: center; padding-top: 0px; padding-bottom: 8px; overflow-x: auto; }
#write .md-fences.mock-cm { white-space: pre-wrap; }
.md-fences.md-fences-with-lineno { padding-left: 0px; }
#write.fences-no-line-wrapping .md-fences.mock-cm { white-space: pre; overflow-x: auto; }
.md-fences.mock-cm.md-fences-with-lineno { padding-left: 8px; }
.CodeMirror-line, twitterwidget { break-inside: avoid; }
.footnotes { opacity: 0.8; font-size: 0.9rem; margin-top: 1em; margin-bottom: 1em; }
.footnotes + .footnotes { margin-top: 0px; }
.md-reset { margin: 0px; padding: 0px; border: 0px; outline: 0px; vertical-align: top; background: 0px 0px; text-decoration: none; text-shadow: none; float: none; position: static; width: auto; height: auto; white-space: nowrap; cursor: inherit; -webkit-tap-highlight-color: transparent; line-height: normal; font-weight: 400; text-align: left; box-sizing: content-box; direction: ltr; }
li div { padding-top: 0px; }
blockquote { margin: 1rem 0px; }
li .mathjax-block, li p { margin: 0.5rem 0px; }
li { margin: 0px; position: relative; }
blockquote > :last-child { margin-bottom: 0px; }
blockquote > :first-child, li > :first-child { margin-top: 0px; }
.footnotes-area { color: rgb(136, 136, 136); margin-top: 0.714rem; padding-bottom: 0.143rem; white-space: normal; }
#write .footnote-line { white-space: pre-wrap; }
@media print {
body, html { border: 1px solid transparent; height: 99%; break-after: avoid; break-before: avoid; }
#write { margin-top: 0px; padding-top: 0px; border-color: transparent !important; }
.typora-export * { -webkit-print-color-adjust: exact; }
html.blink-to-pdf { font-size: 13px; }
.typora-export #write { padding-left: 32px; padding-right: 32px; padding-bottom: 0px; break-after: avoid; }
.typora-export #write::after { height: 0px; }
@page { margin: 20mm 0px; }
}
.footnote-line { margin-top: 0.714em; font-size: 0.7em; }
a img, img a { cursor: pointer; }
pre.md-meta-block { font-size: 0.8rem; min-height: 0.8rem; white-space: pre-wrap; background: rgb(204, 204, 204); display: block; overflow-x: hidden; }
p > .md-image:only-child:not(.md-img-error) img, p > img:only-child { display: block; margin: auto; }
p > .md-image:only-child { display: inline-block; width: 100%; }
#write .MathJax_Display { margin: 0.8em 0px 0px; }
.md-math-block { width: 100%; }
.md-math-block:not(:empty)::after { display: none; }
[contenteditable="true"]:active, [contenteditable="true"]:focus { outline: 0px; box-shadow: none; }
.md-task-list-item { position: relative; list-style-type: none; }
.task-list-item.md-task-list-item { padding-left: 0px; }
.md-task-list-item > input { position: absolute; top: 0px; left: 0px; margin-left: -1.2em; margin-top: calc(1em - 10px); border: none; }
.math { font-size: 1rem; }
.md-toc { min-height: 3.58rem; position: relative; font-size: 0.9rem; border-radius: 10px; }
.md-toc-content { position: relative; margin-left: 0px; }
.md-toc-content::after, .md-toc::after { display: none; }
.md-toc-item { display: block; color: rgb(65, 131, 196); }
.md-toc-item a { text-decoration: none; }
.md-toc-inner:hover { text-decoration: underline; }
.md-toc-inner { display: inline-block; cursor: pointer; }
.md-toc-h1 .md-toc-inner { margin-left: 0px; font-weight: 700; }
.md-toc-h2 .md-toc-inner { margin-left: 2em; }
.md-toc-h3 .md-toc-inner { margin-left: 4em; }
.md-toc-h4 .md-toc-inner { margin-left: 6em; }
.md-toc-h5 .md-toc-inner { margin-left: 8em; }
.md-toc-h6 .md-toc-inner { margin-left: 10em; }
@media screen and (max-width: 48em) {
.md-toc-h3 .md-toc-inner { margin-left: 3.5em; }
.md-toc-h4 .md-toc-inner { margin-left: 5em; }
.md-toc-h5 .md-toc-inner { margin-left: 6.5em; }
.md-toc-h6 .md-toc-inner { margin-left: 8em; }
}
a.md-toc-inner { font-size: inherit; font-style: inherit; font-weight: inherit; line-height: inherit; }
.footnote-line a:not(.reversefootnote) { color: inherit; }
.md-attr { display: none; }
.md-fn-count::after { content: "."; }
code, pre, samp, tt { font-family: var(--monospace); }
kbd { margin: 0px 0.1em; padding: 0.1em 0.6em; font-size: 0.8em; color: rgb(36, 39, 41); background: rgb(255, 255, 255); border: 1px solid rgb(173, 179, 185); border-radius: 3px; box-shadow: rgba(12, 13, 14, 0.2) 0px 1px 0px, rgb(255, 255, 255) 0px 0px 0px 2px inset; white-space: nowrap; vertical-align: middle; }
.md-comment { color: rgb(162, 127, 3); opacity: 0.8; font-family: var(--monospace); }
code { text-align: left; vertical-align: initial; }
a.md-print-anchor { white-space: pre !important; border-width: initial !important; border-style: none !important; border-color: initial !important; display: inline-block !important; position: absolute !important; width: 1px !important; right: 0px !important; outline: 0px !important; background: 0px 0px !important; text-decoration: initial !important; text-shadow: initial !important; }
.md-inline-math .MathJax_SVG .noError { display: none !important; }
.html-for-mac .inline-math-svg .MathJax_SVG { vertical-align: 0.2px; }
.md-math-block .MathJax_SVG_Display { text-align: center; margin: 0px; position: relative; text-indent: 0px; max-width: none; max-height: none; min-height: 0px; min-width: 100%; width: auto; overflow-y: hidden; display: block !important; }
.MathJax_SVG_Display, .md-inline-math .MathJax_SVG_Display { width: auto; margin: inherit; display: inline-block !important; }
.MathJax_SVG .MJX-monospace { font-family: var(--monospace); }
.MathJax_SVG .MJX-sans-serif { font-family: sans-serif; }
.MathJax_SVG { display: inline; font-style: normal; font-weight: 400; line-height: normal; zoom: 90%; text-indent: 0px; text-align: left; text-transform: none; letter-spacing: normal; word-spacing: normal; word-wrap: normal; white-space: nowrap; float: none; direction: ltr; max-width: none; max-height: none; min-width: 0px; min-height: 0px; border: 0px; padding: 0px; margin: 0px; }
.MathJax_SVG * { transition: none; }
.MathJax_SVG_Display svg { vertical-align: middle !important; margin-bottom: 0px !important; }
.os-windows.monocolor-emoji .md-emoji { font-family: "Segoe UI Symbol", sans-serif; }
.md-diagram-panel > svg { max-width: 100%; }
[lang="mermaid"] svg, [lang="flow"] svg { max-width: 100%; }
[lang="mermaid"] .node text { font-size: 1rem; }
table tr th { border-bottom: 0px; }
video { max-width: 100%; display: block; margin: 0px auto; }
iframe { max-width: 100%; width: 100%; border: none; }
.highlight td, .highlight tr { border: 0px; }
:root { --side-bar-bg-color: #fafafa; --control-text-color: #777; }
html { font-size: 16px; }
body { font-family: "Open Sans", "Clear Sans", "Helvetica Neue", Helvetica, Arial, sans-serif; color: rgb(51, 51, 51); line-height: 1.6; }
#write { max-width: 860px; margin: 0px auto; padding: 30px 30px 100px; }
#write > ul:first-child, #write > ol:first-child { margin-top: 30px; }
a { color: rgb(65, 131, 196); }
h1, h2, h3, h4, h5, h6 { position: relative; margin-top: 1rem; margin-bottom: 1rem; font-weight: bold; line-height: 1.4; cursor: text; }
h1:hover a.anchor, h2:hover a.anchor, h3:hover a.anchor, h4:hover a.anchor, h5:hover a.anchor, h6:hover a.anchor { text-decoration: none; }
h1 tt, h1 code { font-size: inherit; }
h2 tt, h2 code { font-size: inherit; }
h3 tt, h3 code { font-size: inherit; }
h4 tt, h4 code { font-size: inherit; }
h5 tt, h5 code { font-size: inherit; }
h6 tt, h6 code { font-size: inherit; }
h1 { padding-bottom: 0.3em; font-size: 2.25em; line-height: 1.2; border-bottom: 1px solid rgb(238, 238, 238); }
h2 { padding-bottom: 0.3em; font-size: 1.75em; line-height: 1.225; border-bottom: 1px solid rgb(238, 238, 238); }
h3 { font-size: 1.5em; line-height: 1.43; }
h4 { font-size: 1.25em; }
h5 { font-size: 1em; }
h6 { font-size: 1em; color: rgb(119, 119, 119); }
p, blockquote, ul, ol, dl, table { margin: 0.8em 0px; }
li > ol, li > ul { margin: 0px; }
hr { height: 2px; padding: 0px; margin: 16px 0px; background-color: rgb(231, 231, 231); border: 0px none; overflow: hidden; box-sizing: content-box; }
li p.first { display: inline-block; }
ul, ol { padding-left: 30px; }
ul:first-child, ol:first-child { margin-top: 0px; }
ul:last-child, ol:last-child { margin-bottom: 0px; }
blockquote { border-left: 4px solid rgb(223, 226, 229); padding: 0px 15px; color: rgb(119, 119, 119); }
blockquote blockquote { padding-right: 0px; }
table { padding: 0px; word-break: initial; }
table tr { border-top: 1px solid rgb(223, 226, 229); margin: 0px; padding: 0px; }
table tr:nth-child(2n), thead { background-color: rgb(248, 248, 248); }
table tr th { font-weight: bold; border-width: 1px 1px 0px; border-top-style: solid; border-right-style: solid; border-left-style: solid; border-top-color: rgb(223, 226, 229); border-right-color: rgb(223, 226, 229); border-left-color: rgb(223, 226, 229); border-image: initial; border-bottom-style: initial; border-bottom-color: initial; text-align: left; margin: 0px; padding: 6px 13px; }
table tr td { border: 1px solid rgb(223, 226, 229); text-align: left; margin: 0px; padding: 6px 13px; }
table tr th:first-child, table tr td:first-child { margin-top: 0px; }
table tr th:last-child, table tr td:last-child { margin-bottom: 0px; }
.CodeMirror-lines { padding-left: 4px; }
.code-tooltip { box-shadow: rgba(0, 28, 36, 0.3) 0px 1px 1px 0px; border-top: 1px solid rgb(238, 242, 242); }
.md-fences, code, tt { border: 1px solid rgb(231, 234, 237); background-color: rgb(248, 248, 248); border-radius: 3px; padding: 2px 4px 0px; font-size: 0.9em; }
code { background-color: rgb(243, 244, 244); padding: 0px 2px; }
.md-fences { margin-bottom: 15px; margin-top: 15px; padding-top: 8px; padding-bottom: 6px; }
.md-task-list-item > input { margin-left: -1.3em; }
@media print {
html { font-size: 13px; }
table, pre { break-inside: avoid; }
pre { word-wrap: break-word; }
}
.md-fences { background-color: rgb(248, 248, 248); }
#write pre.md-meta-block { padding: 1rem; font-size: 85%; line-height: 1.45; background-color: rgb(247, 247, 247); border: 0px; border-radius: 3px; color: rgb(119, 119, 119); margin-top: 0px !important; }
.mathjax-block > .code-tooltip { bottom: 0.375rem; }
.md-mathjax-midline { background: rgb(250, 250, 250); }
#write > h3.md-focus::before { left: -1.5625rem; top: 0.375rem; }
#write > h4.md-focus::before { left: -1.5625rem; top: 0.285714rem; }
#write > h5.md-focus::before { left: -1.5625rem; top: 0.285714rem; }
#write > h6.md-focus::before { left: -1.5625rem; top: 0.285714rem; }
.md-image > .md-meta { border-radius: 3px; padding: 2px 0px 0px 4px; font-size: 0.9em; color: inherit; }
.md-tag { color: rgb(167, 167, 167); opacity: 1; }
.md-toc { margin-top: 20px; padding-bottom: 20px; }
.sidebar-tabs { border-bottom: none; }
#typora-quick-open { border: 1px solid rgb(221, 221, 221); background-color: rgb(248, 248, 248); }
#typora-quick-open-item { background-color: rgb(250, 250, 250); border-color: rgb(254, 254, 254) rgb(229, 229, 229) rgb(229, 229, 229) rgb(238, 238, 238); border-style: solid; border-width: 1px; }
.on-focus-mode blockquote { border-left-color: rgba(85, 85, 85, 0.12); }
header, .context-menu, .megamenu-content, footer { font-family: "Segoe UI", Arial, sans-serif; }
.file-node-content:hover .file-node-icon, .file-node-content:hover .file-node-open-state { visibility: visible; }
.mac-seamless-mode #typora-sidebar { background-color: var(--side-bar-bg-color); }
.md-lang { color: rgb(180, 101, 77); }
.html-for-mac .context-menu { --item-hover-bg-color: #E6F0FE; }
#md-notification .btn { border: 0px; }
.dropdown-menu .divider { border-color: rgb(229, 229, 229); }
.typora-export li, .typora-export p, .typora-export, .footnote-line {white-space: normal;}
-->
第二单元电梯调度作业
写在前面
在近三周,我们进入了面向对象程序设计第二单元(电梯调度)。在本单元,我首次接触了多线程的编程思想与实践。多线程的思想非常重要,使用多线程分工处理工作,线程间相互通信、协作可以大大提高程序的运行效率。但随之而来的是线程安全问题的保证。
第二单元作业围绕电梯调度,从“傻瓜”(FAFS)单电梯,到可携带(ALS)电梯,再到多部多线程智能(SS)调度电梯...总体来说就是使用多线程和合适的调度算法使电梯高效。下面我将介绍我电梯调度作业中的思路与代码架构,和调度算法,再根据Metrics度量来分析我的程序架构,简单介绍本单元实验的测试情况,最后总结心得体会。
一、设计思路与架构
第一单元表达式求导的练习,让我们深刻认识到代码构架的可扩展性的重要。在着手本单元作业时,我尽量让自己的构架可以向多电梯方向扩展,进而有了这三次作业的代码构架体系。
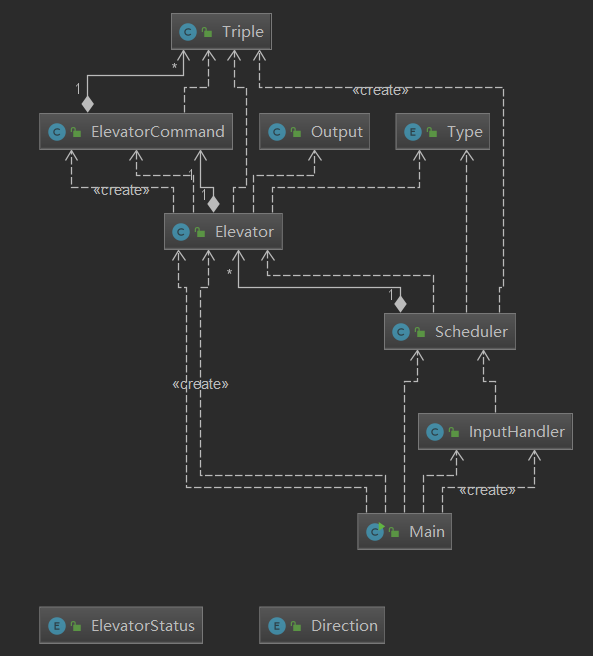
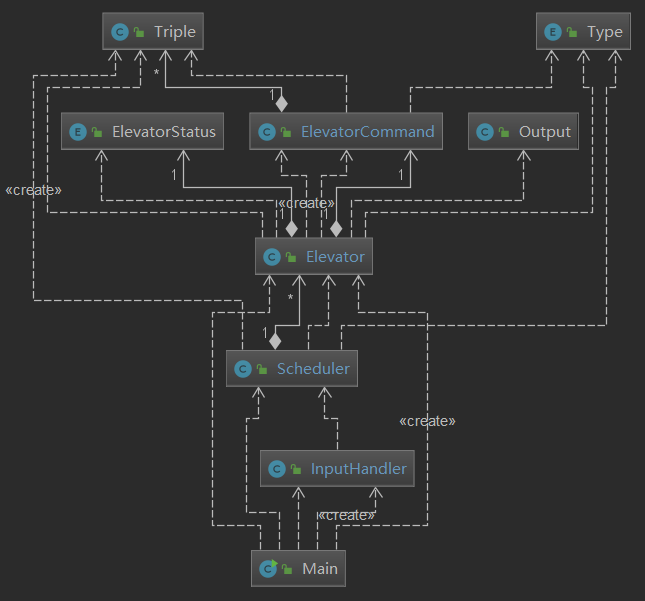
在第五次作业中,我使用了三个线程,分别为InputHandler线程来读入请求,Schedule调度器线程来处理请求并把请求分配给电梯,还有Elevator电梯线程进行乘客的运送。
同时,我使用了枚举类定义电梯的状态和乘客的(进出)方向


并定义了三元组结构来处理指令,即把id-FROM-from-TO-to分解为,IN-from-id和OUT-to-id这两个三元组作为电梯执行的命令。

对于调度器和电梯的关系方面,我采用了老师推荐的调度器单例方式,让InputHandler和(各个)电梯Elevator共享同一个调度器。
总请求队列为单例的调度器中的成员变量,同时各个电梯拥有自己要处理的请求的队列这个成员变量。InputHandler把请求放入调度器的请求队列中,调度器再把指令分发给各个电梯中(放入各个电梯的请求队列当中)
最后单例了输出类Output让各个电梯调用方便输出。
具体的结构入下图所示:

第六次作业,要求电梯具有捎带功能。在构架上本是不需要进行修改的。但为了节省CPU时间,方式暴力轮训。我使用了老师推荐的观察者模式。
让调度器Schedule成为输入线程InputHandler的观察者,当InputHandler有输入后,使用notify唤醒调度器线程。同样的,电梯为电梯请求队列的观察者,当电梯队列中增添了指令后,唤醒电梯进行指令的处理。
更改后的结构如下:

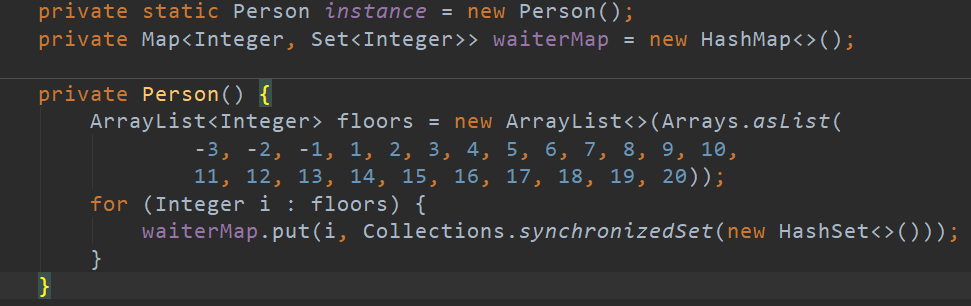
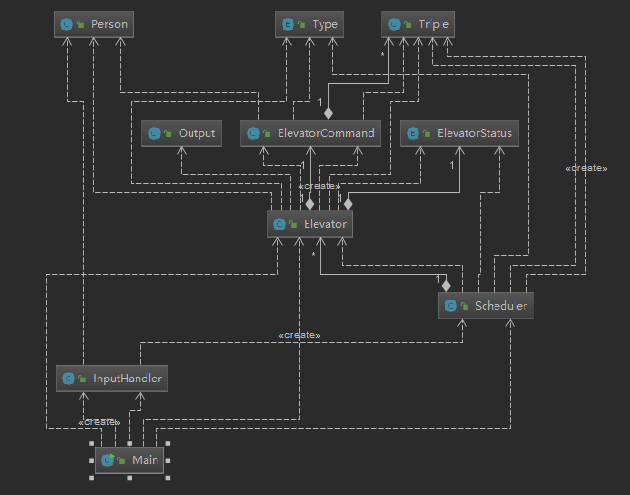
第七次作业要求多部电梯多线程智能调度,代码构架除了增加了电梯的数量,规定一些电梯私有成员变量的值以外,代码构架完全可以支持其功能,但是由于有换乘的存在,要标记人在哪一层,所以我增加了一个Map<Integer,Set>结构存储各层等待的乘客。

结构图如下所示:

二、调度算法
本次实验的性能部分主要取决于电梯调度算法,我认为所谓电梯调度算法,要分为电梯运行算法和调度器分配指令的算法。下面我将分别介绍我所使用的"算法"(大概可以被称为算法吧?...)和一些想法。
电梯运行:
我使用了LOOK算法, LOOK 算法是当电梯所移动的方向上不再有请求时才改变运行方向。所有的与电梯运行方向相同的乘客的请求在一次电向上运行或向下运行的过程中完成,免去了电梯频繁的来回移动。是一种平均意义上比ALS更优的算法,尤其是在电梯没有容量限制的条件下。

这个电梯运行的算法我沿用了本单元三次作业,效果好像还可以...不过是在平均意义上的,但其在第二次和第三次作业中都有着比较明显的问题。在第二作业中,由于LOOK要上下扫,而ALS是先服务主请求,如果这两个方向相反,则更近的一方可能更快。所以ALS可以构造很多比LOOK运送更快的请求顺序,但由于互测中取消了Tmax的限制让我和很多人一样免除了一阵腥风血雨...第三次作业中,主要是因为电梯有了容量的限制,如果反方向请求的人进入电梯,长时间从电梯中出去,这样占用了电梯容量(少捎带同一方向请求的人),造成了电梯效率的下降。
任何一种调度算法都尤其优劣势,可以构造成使之运行速效率不高的数据,所以想全面提高电梯运行效率,需要多种调度算法综合使用,选取最优。(在第二次作业中支持输出流,魔鬼三电梯)
调度器分配:
第三次作业中由于有多部电梯,并且各部电梯可以到达的楼层不同,所以有些请求不能直达,需要进行换乘。调度器负责给给三部电梯分配指令,也要处理人的换乘问题。
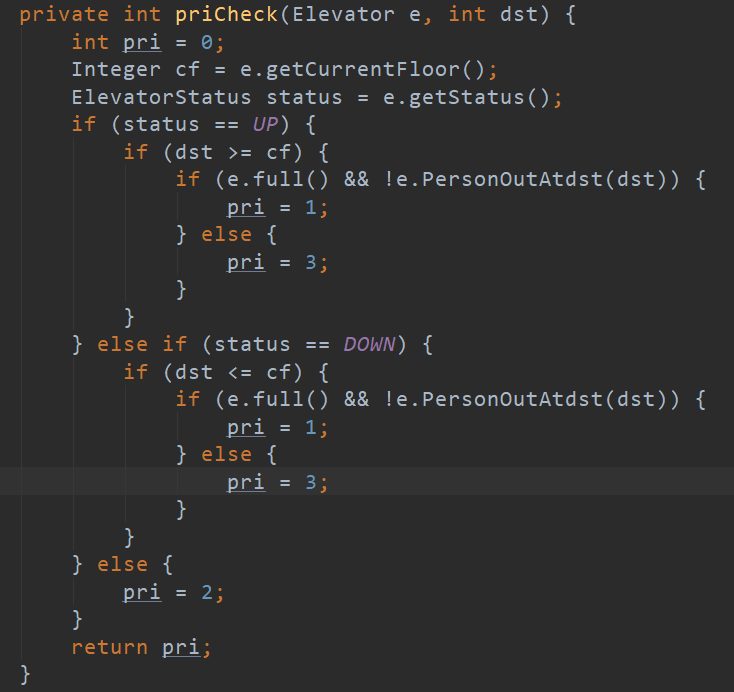
对于一条请求,我首先判断能否直达,
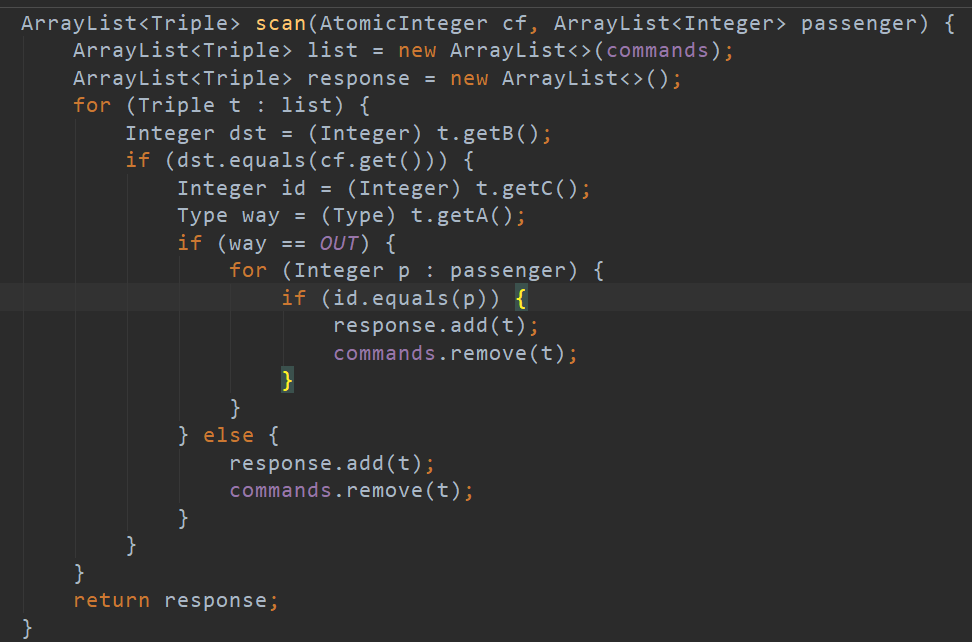
如果可直达,则在可直达的电梯中,根据优先级进行选择。优先级排序为电梯A>B>C,同向可捎带>STOP>异向,如果电梯满员,则判断该请求要上的层数是否有(有几个)人要出。如果不能进入电梯,则优先级减一。以此规则选择优先级最高的电梯,将此条指令分配给它。具体如下图:

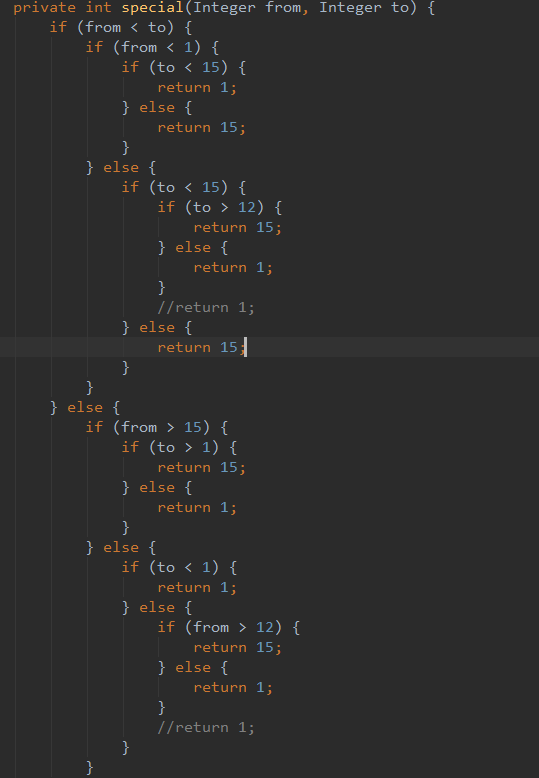
如果不可直达,则要选择中间层进行换乘,由于发现三部电梯都经停1,15层,我选择从这两层中选择一层进行调度。具体实现如下图:

这样的选择显然非常简单,但效率并不是最高的,因为如果from和to都在1到15之间,则应该在1到15间的某一层进行换乘,会节省去1或15折返的时间。但是我经过测试,发现效率并没有显著的提升,(我猜可能是由于将乘客集中于1,15层更加方便携带...)
这个分配算法使决定第三次作业性能的关键,想要把性能提高需要非常综合的算法,但由于我比较菜不敢用非常复杂的调度算法,然后就没有然后了...
三、复杂度分析
总的来说,经过第一单元的练习,我们的代码已经逐渐的面向对象,第二单元多线程作业构架也逐渐合理,但一些复杂度高的问题还是存在。
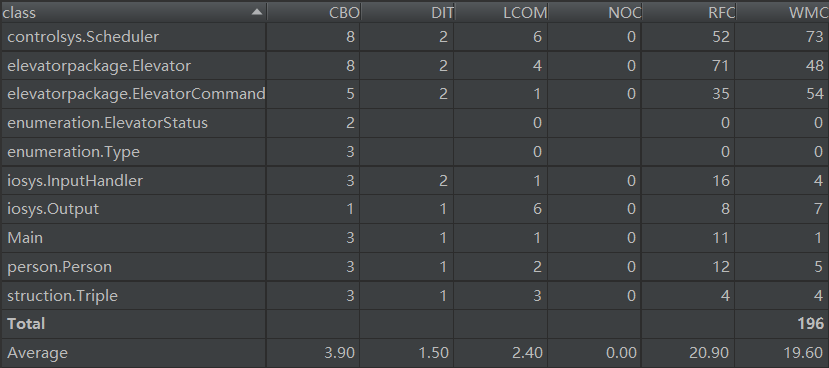
1、基于CK标准度量

(1)CBO 对象类之间的耦合
Metrics测试显示我本次代码构架的耦合度有了一定的提升,Scheduler和Elevator类的CBO值稍高。
(2)DIT与NOC
本单元作业中我没有使用自己构建的抽象类或接口,使用的都是Java封装好的Thread,Runnable,Observer,Observable等类。
(3)WMC 加权方法数 与 RFC 类的响应集的大小
测试显示我的WMC值和RFC值还是飘高,我认为这是因为电梯运行和调度调度算法都需要建立大量的规则(方法),还有很多私有成员变量的get与set,这是导致我Schedule和Elevator(Command)的方法很多的原因。
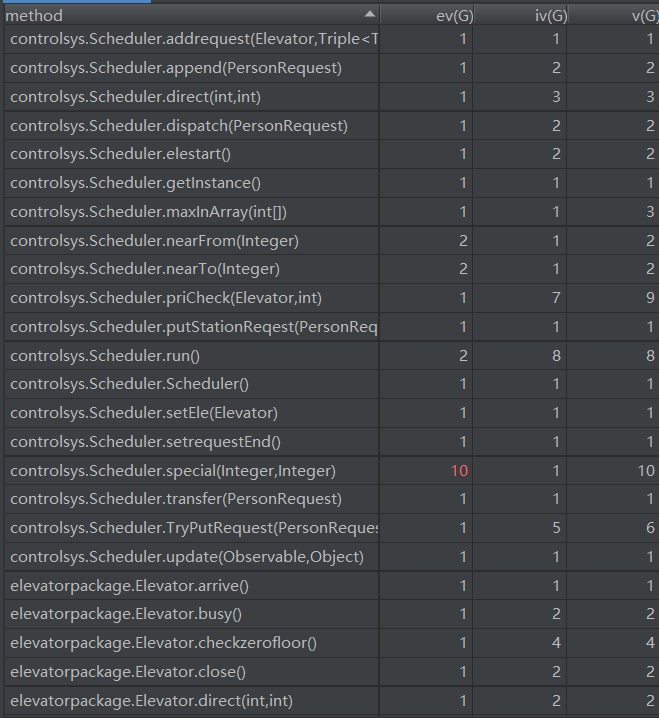
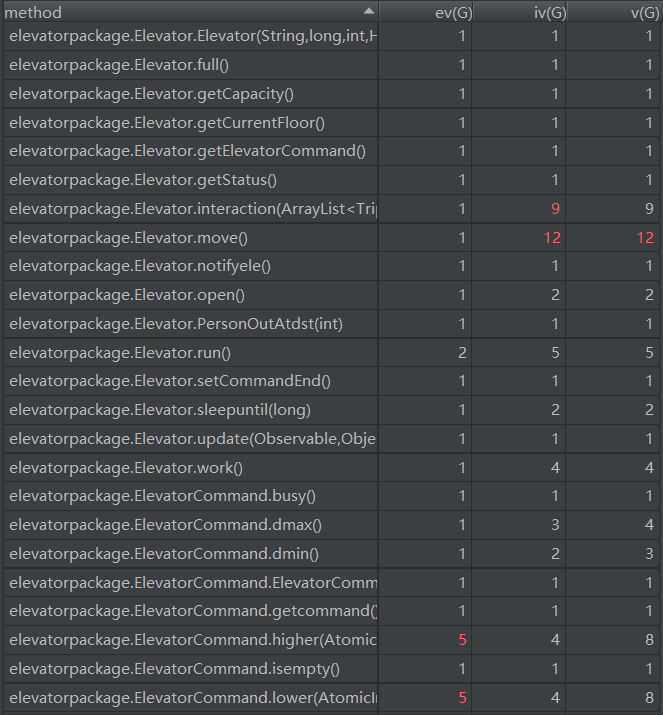
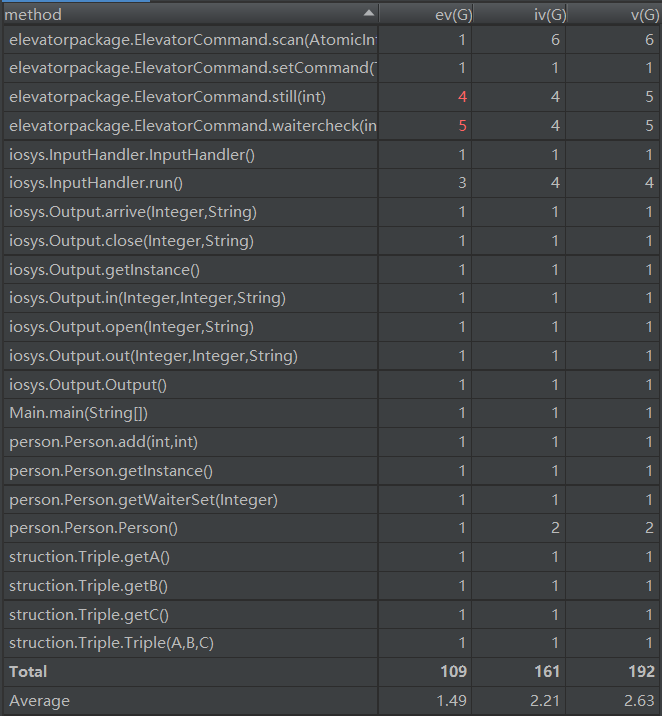
2、方法复杂对的分析



从测试数据可以看出,对比上一单元的方法复杂度情况,我的代码有了一定程度的提高(飘红的方法比较少),主要是由于构架比较合理(或者是简单),方法分块较为合理。
四、关于测试
多线程作业对我们的bug调试带来了很大的挑战,断点很难帮助我们找到bug了,需要我们进行自动化测试。
我的测试策略是先对所有楼层进行遍历测试,然后再进行随机测试。
我自我测试中,出现过诸如电梯“鬼畜跳动”(电梯算法问题),不能成功退出(结束的判定),请求未处理完(调度线程未唤醒电梯线程),开关门判定(open判定问题)等等问题。但有幸的是在强侧和互测当中没有出线bug。
在互测当中,我主要是看看各位“屋友”的构架和调度策略,然后随机数据进行测试。测出来的bug很有限(1个),也较为难以复现(是有一定几率死锁的问题)。
总体来说非常和谐。
五、总结与体会
本单元作业,初次接触多线程,电梯调度作业非常适合上手。三个线程协调工作非常经典,让我初步的尝试使用了多线。多线程首先要理解线程间的状态转化,阻塞,就绪,执行等转台的相互转化关系和条件,学习使用java中Thread类的各种方法进行线程的控制。更重要的是线程安全,使用synchronized对临界区加锁是之互斥,或采用线程安全的容器,保证临界区的互斥和多线程的安全。
本单元作业中,延续了上一单元的设计代码构架的要求,我们提前设计好的可扩展性构架让我们节约了很多时间。但是本单元实验对算法的要求更高了。为了保证效率,电梯的运行,调度器分配请求都需要我们设计算法进行优化。并且此优化需要综合考虑各方面的情况,采取多种算法进行分析,综合调度才能保证在各种情况下做到效率更有。这是需要我加强的地方。本单元作业中,我还学习到了一些新的设计模式,如单例模式、观察者模式等。设计模式有助于我们更加工程化的设计代码结构,实现需要的功能。
总体来说我认为本单元的体验还是比较好的,构架与算法综合要求,也更加的有趣。但我在性能方面优化的还不够充分,需要进一步提高。
第二单元电梯调度作业 By Wazaki的更多相关文章
- OO第二单元电梯线程系列总结作业
电梯系列第一次作业 功能描述: 傻瓜电梯无需考虑超载捎带 线程模式: Producer-Consumer Pattern 思路: 第一次作业是一个傻瓜电梯,分别有一个生产者生成电梯指令(也就是Inpu ...
- OO第二单元(电梯)单元总结
OO第一单元(求导)单元总结 这是我们OO课程的第二个单元,这个单元的主要目的是让我们熟悉理解和掌握多线程的思想和方法.这个单元以电梯为主题,从一开始的最简单的单部傻瓜调度(FAFS)电梯到最后的多部 ...
- OO第二单元——电梯作业总结
前言 本单元作业主要以设计电梯来实现多线程编程.本章主要学习了如何使用多线程以及如何确保多线程安全,从电梯的调度策略中学会了如何简单地使用synchronized锁来控制线程安全. 首先,明确锁的两个 ...
- 北航OO第二单元——电梯调度
三次作业要求简介 特点:目的选层电梯 在电梯的每层入口,都有一个输入装置,让每个乘客输入自己的目的楼层.电梯基于这样的一个目的地选择系统进行调度,将乘客运送到指定的目标楼层. 第一次: 在任意时刻输入 ...
- OO第二单元电梯作业总结
目录 目录一.第一次作业分析设计策略基于度量分析程序结构二.第二次作业分析设计策略基于度量分析程序结构三.第三次作业分析设计策略基于度量分析程序结构四.分析自己程序的bug五.发现别人程序bug所采用 ...
- 你电梯没了—OO第二单元作业思考
写在前面 这三次电梯调度作业,主要是学习多线程并行操作,对于各个线程的时间轴的把握,互相的配合与影响,通过使用锁来解决访问冲突等方面. 个人在学会Thread相关操作之外,写出来一些奇怪结构的诡异操作 ...
- OO第二单元总结(多线程的电梯调度)
经过第一单元作业的训练,在做第二单元的作业的时候,要更加的有条理.但是第二次作业多线程的运行,带来了更多的运行的不确定性.呈现出来就是程序会出现由于线程安全问题带来的不可复现的bug.本单元的作业也让 ...
- OO第二单元多线程电梯总结
OO第二单元多线程电梯总结 第一次作业 设计思路 Input为输入线程,负责不断读取请求并将读到的请求放入调度器中. Dispatcher为调度器,是Input线程和Elevator线程的共享对象,采 ...
- BUAA_OO第二单元总结性博客作业——多线程电梯架构
一.设计策略 在第一次作业时,我刚第一次接触多线程这个东西……于是乎对于第一次VIP直上直下一次只接一个人的电梯,我借鉴了指导书中为我们提供的架构,设计了一个输入线程和一个电梯线程,并设置了一个中间类 ...
随机推荐
- [Kubernetes]如何让集群为我们工作?
前一段时间倒腾k8s的时候,写了一系列的博客,有很多人不理解那样做的意义是什么,为什么要那样做,这篇文章就尝试解释一下,在实际环境中,是如何让集群为我们工作的. 因为只研究了一个月左右的时间,认识难免 ...
- Idea 问题记录
日常问题记录 下载IDEA, tomcat ,下载jdk 前言:java net对比 Java:JDK .NET:.NetFramework WEB服务器 Java:Tomcat,JBoss,Web ...
- Oracle 数据文件迁移
背景 这两天做一个oracle数据库迁移,以前都是用exp.imp来走,这次用到了expdp.impdp,的确有些优势,但同时又想起了只是拷贝数据文件迁移的方式,其实这个方式不常用做迁移,更多用在磁盘 ...
- 【原创】大数据基础之HDFS(2)HDFS副本数量检查及复制逻辑
HDFS会周期性的检查是否有文件缺少副本,并触发副本复制逻辑使之达到配置的副本数, <property> <name>dfs.replication</name> ...
- php 两变量值互换 方法
//方法一:$a ="abc";$b="def"; $a = $a^$b;$b = $b^$a;$a = $a^$b; //方法二:list($a, $b)= ...
- C++反汇编调试
1.使用 OllyDBG打开的dll文件,最好找破解pro版本.不然没有编辑权限 ,目前OllyDBG并不支持eclipse IDE 64位编辑的 .class文件类型. 另外使用反编译的时候物理内 ...
- sklearn交叉验证-【老鱼学sklearn】
交叉验证(Cross validation),有时亦称循环估计, 是一种统计学上将数据样本切割成较小子集的实用方法.于是可以先在一个子集上做分析, 而其它子集则用来做后续对此分析的确认及验证. 一开始 ...
- ionic2自定义radio样式
刚开始以为用的是字体图标,结果翻了代码一看竟然是通过纯css实现的,图标模式用的是ios,代码如下: .radio-ios .radio-checked { margin:; border-radiu ...
- Java _类 相关知识
成员变量 java对象的属性就是成员变量,其实成员变量就是指普通的变量,可以设置初始值,也可以不设置.当不设置时,会被设置为默认值.(当成员变量前面有private关键词时,说明定义了一个私有成员) ...
- Kali Linux常用服务配置教程启动DHCP服务
Kali Linux常用服务配置教程启动DHCP服务 通过前面的介绍,DHCP服务就配置好了.接下来,用户就可以使用该服务器来获取IP地址了.下面将对前面配置的服务进行测试. 1.启动DHCP服务 如 ...
