Pyqt5-Python应用开发——第一个小程序的实现
环境:python 3.6.6
编辑器:pycharm
其他:QtDesigner:Qt Designer,是一个直观可见的全方位 GUI 构造器,它所设计出来的用户界面能够在多种平台上使用。它是 Qt SDK 的一部分,也是最为重要的开发 工具之一。利用 Qt Designer,我们可以拖放各种 Qt 控件构造图形用户界面并可预览效果。
PyUIC:可将UI文件转换为.py文件
利用QtDesigner设计界面
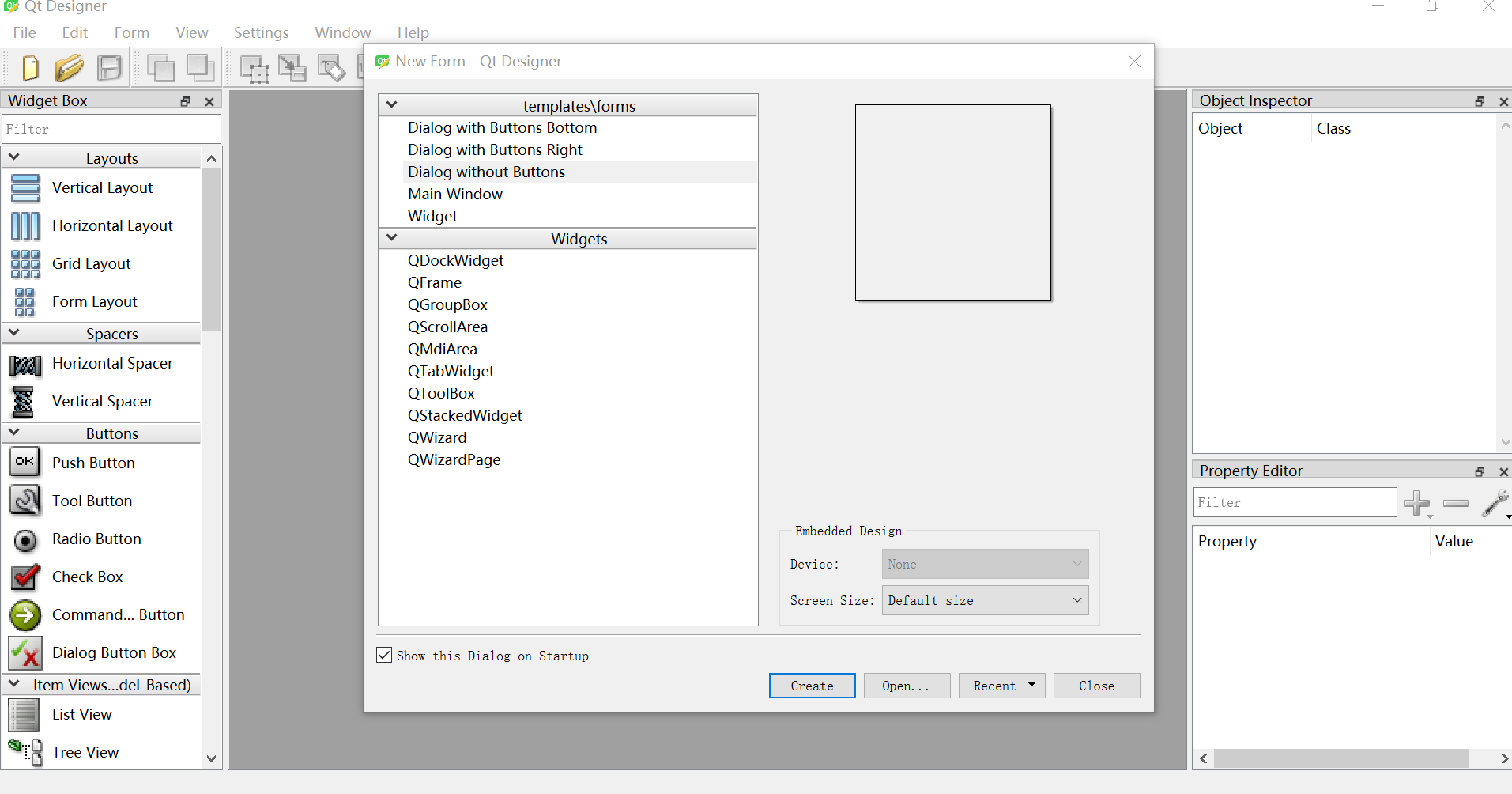
pycharm中Tools——External Tools——QtDesigner,进入如下界面:

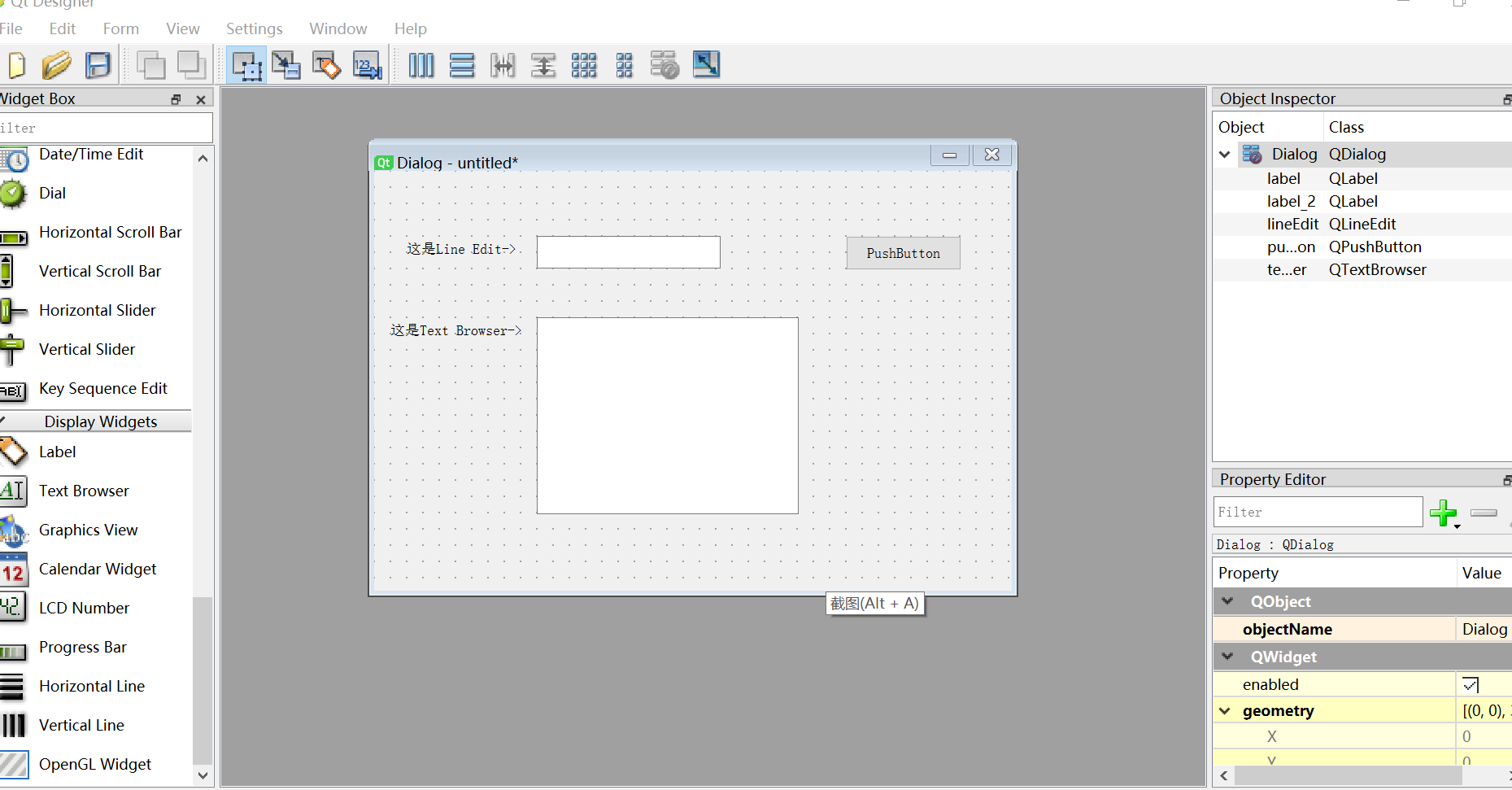
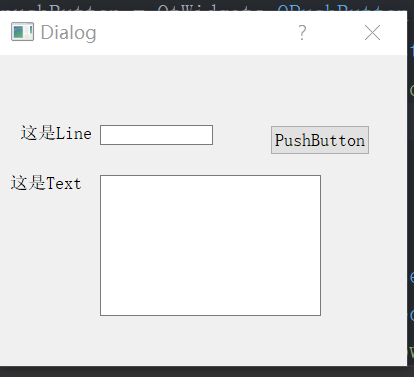
将布局设置为下面所示:

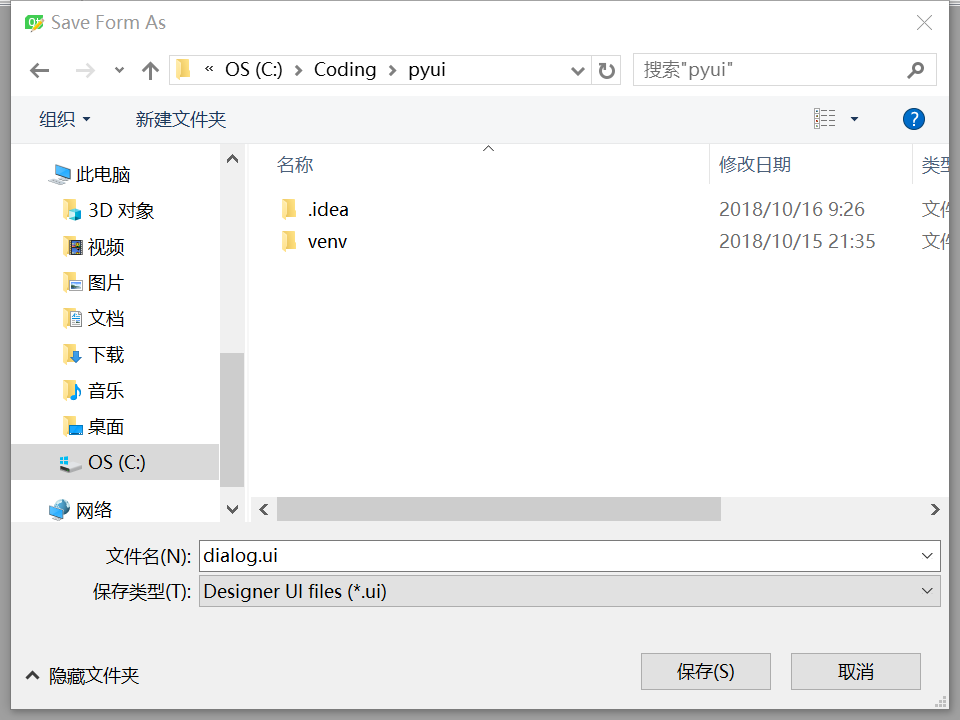
将ui文件保存至py项目所在的文件夹中:

利用PyUIC将UI文件转换为.py文件
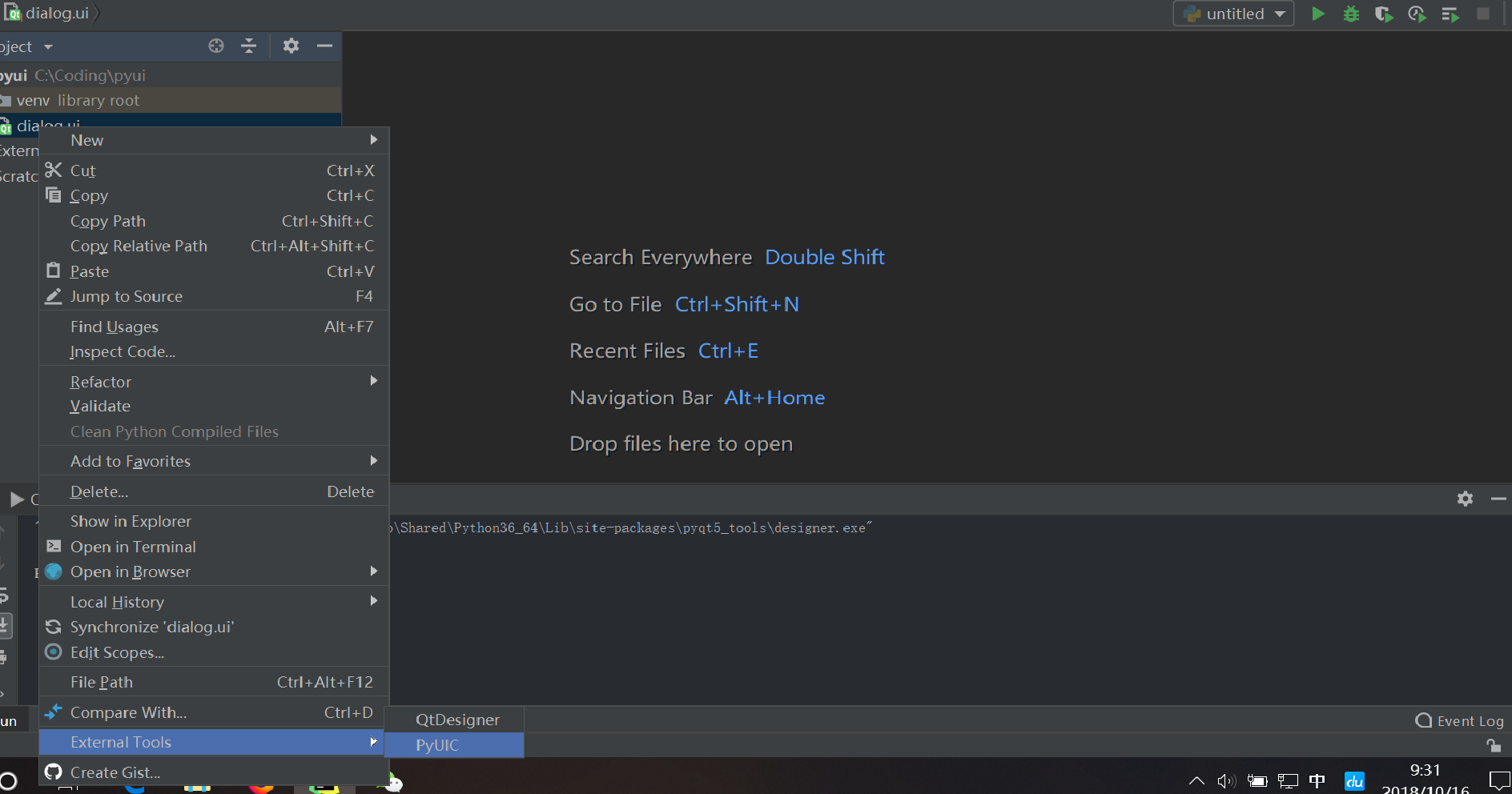
UI文件右键单击——External Tools——PyUIC即可。

转换的.py文件如下:
# -*- coding: utf-8 -*- # Form implementation generated from reading ui file 'dialog.ui'
#
# Created by: PyQt5 UI code generator 5.11.3
#
# WARNING! All changes made in this file will be lost! from PyQt5 import QtCore, QtGui, QtWidgets
import sys
class Ui_Dialog(object):
def setupUi(self, Dialog):
Dialog.setObjectName("Dialog")
Dialog.resize(400, 300)
self.pushButton = QtWidgets.QPushButton(Dialog)
self.pushButton.setGeometry(QtCore.QRect(270, 70, 71, 16))
self.pushButton.setObjectName("pushButton")
self.pushButton.resize(100,30)
self.label = QtWidgets.QLabel(Dialog)
self.label.setGeometry(QtCore.QRect(20, 70, 71, 16))
self.label.setObjectName("label")
self.textBrowser = QtWidgets.QTextBrowser(Dialog)
self.textBrowser.setGeometry(QtCore.QRect(100, 120, 221, 141))
self.textBrowser.setObjectName("textBrowser")
self.lineEdit = QtWidgets.QLineEdit(Dialog)
self.lineEdit.setGeometry(QtCore.QRect(100, 70, 113, 20))
self.lineEdit.setObjectName("lineEdit")
self.label_2 = QtWidgets.QLabel(Dialog)
self.label_2.setGeometry(QtCore.QRect(10, 120, 81, 16))
self.label_2.setObjectName("label_2") self.retranslateUi(Dialog)
QtCore.QMetaObject.connectSlotsByName(Dialog) def retranslateUi(self, Dialog):
_translate = QtCore.QCoreApplication.translate
Dialog.setWindowTitle(_translate("Dialog", "Dialog"))
self.pushButton.setText(_translate("Dialog", "PushButton"))
self.label.setText(_translate("Dialog", "这是Line Edit->"))
self.label_2.setText(_translate("Dialog", "这是Text Browser->"))
运行程序
加入下列代码:
def main():
'''
主函数,用于运行程序
:return: None
'''
app = QtWidgets.QApplication(sys.argv)
dialog = QtWidgets.QDialog()
ui = Ui_Dialog()
ui.setupUi(dialog)
dialog.show()
sys.exit(app.exec_()) if __name__ == '__main__':
main()

注意: Qt Designer编写的程序可读性较差,在初期学习的时候使用Qt Designer来生成代码,却不利于对原理的理解。按照自己的思路去编写代码更有效果。
Pyqt5-Python应用开发——第一个小程序的实现的更多相关文章
- python3速查参考- python基础 1 -> python版本选择+第一个小程序
题外话: Python版本:最新的3.6 安装注意点:勾选添加路径后自定义安装到硬盘的一级目录,例如本人的安装路径: F:\Python 原因:可以自动添加python环境变量,自动关联.py文件,其 ...
- TODO:即将开发的第一个小程序
TODO:即将开发的第一个小程序 微信小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验.个人理解小程序是寄宿在微信平台上的一个前端框架,具有跨平台功能, ...
- 开发一个微信小程序教程
一.注册小程序账号 1.进入微信公众平台(https://mp.weixin.qq.com/),注册小程序账号,根据提示填写对应的信息即可. 2.注册成功后进入首页,在 小程序发布流程->小程序 ...
- 开发一个微信小程序项目教程
一.注册小程序账号 1.进入微信公众平台(https://mp.weixin.qq.com/),注册小程序账号,根据提示填写对应的信息即可.2.注册成功后进入首页,在 小程序发布流程->小程序开 ...
- 如何快速地开发一个微信小程序
如何快速地开发一个微信小程序呢?我觉得作为初学者,最好能有一个模板,然后改这个模板. 同样作为初学者,刚开始的时候我有下面的几个问题,后来通过问同学,我弄清楚了. 微信小程序可以连接MySQL或者Sq ...
- 全栈开发工程师微信小程序-上(下)
全栈开发工程师微信小程序-上(下) icon 图标 success, success_no_circle, info, warn, waiting, cancel, download, search, ...
- 开发一个微信小程序实例教程
一.注册小程序账号 1.进入微信公众平台(https://mp.weixin.qq.com/),注册小程序账号,根据提示填写对应的信息即可.2.注册成功后进入首页,在 小程序发布流程->小程序开 ...
- 微信小程序-----安装,编写第一个小程序和运行到手机端
第一步: 微信公众平台注册账号,并选择小程序,网址:mp.weixin.qq.com 填写相关信息,如:主体类型(个人或者企业) AppID 在开发中都是用的到的,服务器域名在网络请求也是用的到的. ...
- 微信小程序开发2-第一个小程序开发准备
1.首先在官网上注册一个账号( https://mp.weixin.qq.com/ )申请一个AppID(类似于人的身份证,小程序也需要身份证) 注册过程不多说 2.安装开发工具( https://m ...
随机推荐
- WinSocket同时接入量的疑惑(求解...)
在写TCP应用的时候一般都通过Accept来接入连接的接入,但对于Socket来说这个Accept同时能处理多大的量一般都没有明确说明,在应用中主要根据自己的需要设置Listen的队列数量.那List ...
- WebApi系列~对HttpClient的响应流进行解压
回到目录 有时我们的请求头为ContentEncoding添加了gzip进行了压缩,而服务端返回数据时也会对它进行gzip压缩,如果在这种情况下,你直接头响应流会是乱码,而必须先进行压缩,大叔将这块的 ...
- 【算法与数据结构专场】BitMap算法基本操作代码实现
上篇我们讲了BitMap是如何对数据进行存储的,没看过的可以看一下[算法与数据结构专场]BitMap算法介绍 这篇我们来讲一下BitMap这个数据结构的代码实现. 回顾下数据的存储原理 一个二进制位对 ...
- leetcode — balanced-binary-tree
/** * Source : https://oj.leetcode.com/problems/balanced-binary-tree/ * * * Given a binary tree, det ...
- 做了2个多月的设计和编码,我梳理了Flutter动态化的方案对比及最佳实现
背景 在端上为了提升App的灵活性, 快速解决万变的业务需求,开发者们探索了多种解决方案,如PhoneGap ,React Native ,Weex等,但在Flutter生态还没有好的解决方案.未来闲 ...
- [十]JavaIO之FilterInputStream FilterOutputStream
FilterInputStream FilterOutputStream都是装饰器模式中的Decorator抽象装饰角色 他们继承了各自的抽象构建InputStream 和OutputStream ...
- .Net语言 APP开发平台——Smobiler学习日志:在应用中添加WeiXin组件
最前面的话:Smobiler是一个在VS环境中使用.Net语言来开发APP的开发平台,也许比Xamarin更方便 控件说明 WeiXin组件. 效果演示 1. 分享好友 2. 分享朋友圈 图1 图2 ...
- demo_3
## 控制器层 需求分析: 访问路径:`/user/reg.do`请求参数:`username=xx&password=xx&&phone=xx&email=xx`请求 ...
- tar -P参数含义
-p(小写) :保留备份数据的原本权限与属性,常用于备份(-c) 重要的配置文件-P(大写) :保留绝对路径,亦即允许备份数据中含有根目录存在之意: 在加上绝对路径出现的那个警告讯息“tar: Rem ...
- windows下Jmeter压力测试工具的安装
JMeter是Apache软件基金会的产品,用于对静态的和动态的资源(文件,Servlet,Perl脚本,Java 对象,数据库和查询,FTP服务器等等)的性能进行测试.是一款很方便的测试软件. 系统 ...
