黄聪:微信h5支付demo微信H5支付demo非微信浏览器支付demo微信wap支付
一、首先先确定H5支付权限已经申请!
二、开发流程
1、用户在商户侧完成下单,使用微信支付进行支付
2、由商户后台向微信支付发起下单请求(调用统一下单接口)注:交易类型trade_type=MWEB
3、统一下单接口返回支付相关参数给商户后台,如支付跳转url(参数名“mweb_url”),商户通过mweb_url调起微信支付中间页
4、中间页进行H5权限的校验,安全性检查(此处常见错误请见下文)
5、如支付成功,商户后台会接收到微信侧的异步通知
6、用户在微信支付收银台完成支付或取消支付,返回商户页面(默认为返回支付发起页面)
7、商户在展示页面,引导用户主动发起支付结果的查询
8,9、商户后台判断是否接到收微信侧的支付结果通知,如没有,后台调用我们的订单查询接口确认订单状态
10、展示最终的订单支付结果给用户
三、开发过程
1、配置相关参数
|
1
2
3
4
5
6
7
8
9
|
class WechatPayConf{ const APPID = '';//APPID const MCH_ID = '';//商户号 const KEY = '';//商户key const NOTIFY_URL = '';//回调地址} |
2、统一下单
接口链接
URL地址:https://api.mch.weixin.qq.com/pay/unifiedorder
请求参数
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<xml><appid>wx2421b1c4370ec43b</appid><attach>支付测试</attach><body>H5支付测试</body><mch_id>10000100</mch_id><nonce_str>1add1a30ac87aa2db72f57a2375d8fec</nonce_str><notify_url>http://wxpay.wxutil.com/pub_v2/pay/notify.v2.php</notify_url><openid>oUpF8uMuAJO_M2pxb1Q9zNjWeS6o</openid><out_trade_no>1415659990</out_trade_no><spbill_create_ip>14.23.150.211</spbill_create_ip><total_fee>1</total_fee><trade_type>MWEB</trade_type><scene_info>{"h5_info": {"type":"IOS","app_name": "王者荣耀","package_name": "com.tencent.tmgp.sgame"}}</scene_info><sign>0CB01533B8C1EF103065174F50BCA001</sign></xml> |
PHP代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
|
/** * 统一支付接口类 */class UnifiedOrder_pub extends Wxpay_client_pub{ function __construct() { //设置接口链接 $this->url = "https://api.mch.weixin.qq.com/pay/unifiedorder"; //设置curl超时时间 $this->curl_timeout = WxPayConf_pub::CURL_TIMEOUT; } /** * 生成接口参数xml */ function createXml() { try { //检测必填参数 if($this->parameters["out_trade_no"] == null) { throw new SDKRuntimeException("缺少统一支付接口必填参数out_trade_no!"."<br>"); }elseif($this->parameters["body"] == null){ throw new SDKRuntimeException("缺少统一支付接口必填参数body!"."<br>"); }elseif ($this->parameters["total_fee"] == null ) { throw new SDKRuntimeException("缺少统一支付接口必填参数total_fee!"."<br>"); }elseif ($this->parameters["notify_url"] == null) { throw new SDKRuntimeException("缺少统一支付接口必填参数notify_url!"."<br>"); }elseif ($this->parameters["trade_type"] == null) { throw new SDKRuntimeException("缺少统一支付接口必填参数trade_type!"."<br>"); }elseif ($this->parameters["trade_type"] == "JSAPI" && $this->parameters["openid"] == NULL){ throw new SDKRuntimeException("统一支付接口中,缺少必填参数openid!trade_type为JSAPI时,openid为必填参数!"."<br>"); } $this->parameters["appid"] = WxPayConf_pub::APPID;//公众账号ID $this->parameters["mch_id"] = WxPayConf_pub::MCHID;//商户号 $this->parameters["spbill_create_ip"] = $_SERVER['REMOTE_ADDR'];//终端ip $this->parameters["nonce_str"] = $this->createNoncestr();//随机字符串 $this->parameters["sign"] = $this->getSign($this->parameters);//签名 return $this->arrayToXml($this->parameters); }catch (SDKRuntimeException $e) { die($e->errorMessage()); } } /** * 获取prepay_id */ function getPrepayId() { $this->postXml(); $this->result = $this->xmlToArray($this->response); $prepay_id = $this->result["prepay_id"]; return $prepay_id; } } |
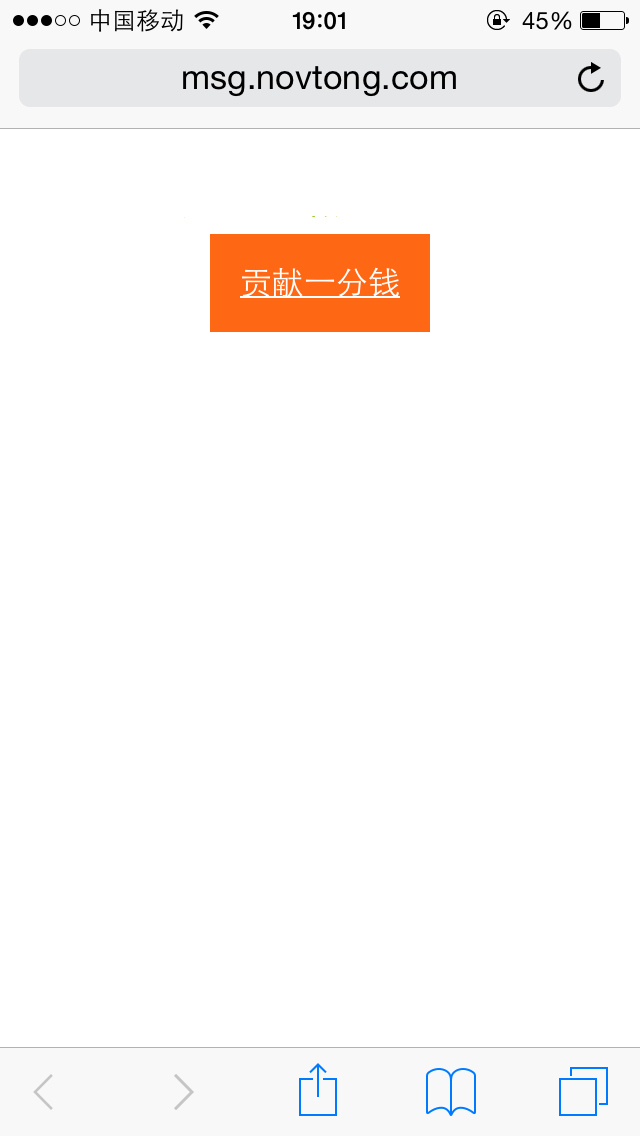
如果调用正常,就会得到一个支付url


其它常见错误
| 序号 | 问题 | 错误描述 | 解决方法 |
|---|---|---|---|
| 1 |  268498465 268498465 |
网络环境未能通过安全验证,请稍后再试 | 1. 商户侧统一下单传的终端IP(spbill_create_ip)与用户实际调起支付时微信侧检测到的终端IP不一致导致的,这个问题一般是商户在统一下单时没有传递正确的终端IP到spbill_create_ip导致,详细可参见客户端ip获取指引
2. 统一下单与调起支付时的网络有变动,如统一下单时是WIFI网络,下单成功后切换成4G网络再调起支付,这样可能会引发我们的正常拦截,请保持网络环境一致的情况下重新发起支付流程 |
| 2 |  268443815 268443815 |
商家参数格式有误,请联系商家解决 |
1. 当前调起H5支付的referer为空导致,一般是因为直接访问页面调起H5支付,请按正常流程进行页面跳转后发起支付,或自行抓包确认referer值是否为空 2. 如果是APP里调起H5支付,需要在webview中手动设置referer,如( |
| 3 |  268443816 268443816 |
商家存在未配置的参数,请联系商家解决 | 1,当前调起H5支付的域名(微信侧从referer中获取)与申请H5支付时提交的授权域名不一致,如需添加或修改授权域名,请登陆商户号对应的商户平台--"产品中心"--"开发配置"自行配置
2,如果设置了回跳地址redirect_url,请确认设置的回跳地址的域名与申请H5支付时提交的授权域名是否一致 |
| 4 |  268498468 268498468 |
支付请求已失效,请重新发起支付 | 统一下单返回的MWEB_URL生成后,有效期为5分钟,如超时请重新生成MWEB_URL后再发起支付 |
| 6 |  |
请在微信外打开订单,进行支付 | H5支付不能直接在微信客户端内调起,请在外部浏览器调起 |
黄聪:微信h5支付demo微信H5支付demo非微信浏览器支付demo微信wap支付的更多相关文章
- 黄聪:JS实现复制到剪贴板功能,兼容所有浏览器(转)
两天前听了一个H5的分享,会议上有一句话,非常有感触:不是你不能,而是你对自己的要求太低.很简单的一句话,相信很多事情不是大家做不到,真的是对自己的要求太低,如果对自己要求多一点,那么你取得的进步可能 ...
- 黄聪:详解申请微信h5支付方法,开通微信h5网页支付接口(转)
版权声明:图文并茂的微信小程序教程!欢迎转载,请保留作者名字和链接:商业合作请联系子恒老师助理 QQ : 2334512685 https://blog.csdn.net/towtotow/artic ...
- 微信h5支付demo微信H5支付demo非微信浏览器支付demo微信wap支付
服务项目 新手技术咨询 企业技术咨询 定制开发 服务说明 QQ有问必答 QQ.微信.电话 微信开发.php开发,网站开发,系统定制,小程序开发 价格说明 200元/月 1000/月 商议 ...
- 微信支付开发(7) H5支付
关键字:微信支付 微信支付v3 H5支付 wap支付 prepay_id 作者:方倍工作室原文: http://www.cnblogs.com/txw1958/p/wxpayv3_h5.html 本文 ...
- 微信支付之手机H5支付实践
最近项目中支付部分涉及到微信支付,使用的是h5支付,官方文档中是没有demo的,所以摸着石头过河,将踩过的坑记录如下. 一 应用场景 H5支付是指商户在微信客户端外的移动端网页展示商品或服务,用户在前 ...
- 微信支付接口调用H5(C#)
H5支付是指商户在微信客户端外的移动端网页展示商品或服务,用户在前述页面确认使用微信支付时,商户发起本服务呼起微信客户端进行支付.主要用于触屏版的手机浏览器请求微信支付的场景.可以方便的从外部浏览器唤 ...
- 微信公众号内唤起h5支付详解
1.调用统一下单的接口URL地址:https://api.mch.weixin.qq.com/pay/unifiedorder 2.调用统一下单必传参数: appid:需要进行支付功能的公众号的app ...
- 微信支付-小程序H5 公众号 Payment SDK
前言 今天是2020年一天,去年最后一个月开发了订单和支付系统,尤其在支付系统和微信对接的时候遇到了很多坑,这里给大家总结下,以免大家遇到相同的问题还浪费大量时间 微信支付前期准备 微信商户号,需要商 ...
- 一招解决微信小程序中的H5缓存问题
一招解决微信小程序中的H5缓存问题1.问题描述开发过程中,为了更新代码方便,往往会在小程序中嵌入H5页面.但问题来了,小程序原生代码更新版本后,简单的从微信中删除或者代码强刷就可以解决缓存问题,但小程 ...
随机推荐
- 微信小程序:首页设置方法(开发模式,使用模式)与其他相关设置
小程序开发并不愉快,许多必建的文件不会自动生成,页面之间的跳转没有快捷键,开发者工具显示区域受限……如果谁有对应的解决办法求告知…… 开始的时候每次保存代码,页面都会刷洗重新渲染一次,而且自动跳回首页 ...
- 宝塔MySQL服务自动停止重启的解决方法
现象:客户端MYSQL无法链接 提示超过 max_connections 如果重新启动MYSQL或停止MYSQL 及重新启动系统时 需要很长时间 1个小进左右 问题描述 服务器上安装的 MySQL,会 ...
- js中的正则
闭包: 函数在调用的时候会形成私有的作用域,对内部的变量起到保护的作用,这就是闭包: 变量销毁: 1.人为销毁 : var a = 12: a = null: 2.孜然销毁 : 函数在调用完之后, ...
- C# 延迟函数
#region 延迟函数 public static bool Delay(int delayTime) { DateTime now = DateTime.Now; int s; do { Time ...
- java中对类中成员的排序
要求:编写一个程序.程序中定义一个类circle,其中有数据成员radius:创建一个有5个circle型元素的数组,其radius值分别为2.10.8.4.121.调用Arrays.sort()给这 ...
- type() 和 isinstance()区别
a=111 # type() 返回数据类型 In: type(a) Out: int In: print(type(a)) Out: <class 'int'> # isinstance ...
- 纯粹的python绑定
目前很多学习资料这样解释赋值与绑定,当是一个简单变量时,是赋值,当是复合变量时,是绑定. 注:赋值是重新复制变量到新变量中,赋值前后两个变量之间无联系.例C语言中: int a=6: int b: b ...
- Adjacency matrix based Graph
Interface AddVertex(T data) AddEdge(int from, int to) DFS BFS MST TopSort PrintGraph using System; u ...
- laravel 错误提示Fatal Error: Class 'Pheanstalk\Pheanstalk' not found
本地环境版本: composer -V Composer version -- ::10 php artisan -V Laravel Framework 5.6.39 错误提示: Fatal Err ...
- oc语言的Foundation框架(学习笔记2)
紧接上文…… 4.集合对象 4.1数组 1.基本概念 Foundation中的数组(NSArray,NSMutableArray)是一组有序的对象集合,通过索引下标获取到数组中的各个元素,也分可变和不 ...
