html2canvas截屏在H5微信移动端踩坑,ios和安卓均可显示
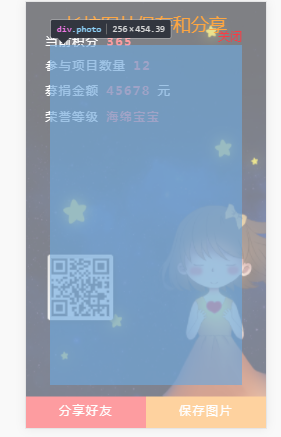
1.最近在做移动端开发,框架是vue,一产品需求是,后台返回数据,通过qrcode.js(代码比较简单,百度上已经很多了)生成二维码,然后通过html2canvas,将html元素转化为canvas,通过 canvas.toDataURL() 方法转化为base64,二进制流的图片,显示在页面上,因为微信内置浏览器不支持下载(可能是我不会,谁实现了可以教一下我),需要用户触屏手动保存图片。下面贴出部分代码
<template>
<section id="section">
<p>当前积分<span>365</span></p>
<p>参与项目数量<span>12</span></p>
<p>募捐金额<span>45678</span>元</p>
<p>荣誉等级<span>海绵宝宝</span></p>
<div id="qrcode">
</div>
</section>
<div id='photo'>
<span>长按图片保存和分享</span>
</div>
<button @click="saveImg">生成图片</button>
</template>
<script>
export default{
methods:{
saveImg(){
var shareContent = document.getElementById("section");
html2canvas( shareContent,{
onrendered: function(canvas){
var img = new Image();
img.src = canvas.toDataURL() ;
document.getElementById("photo").appendChild(img);
}
})
}
}
</script>
<script src="https://cdn.bootcss.com/html2canvas/0.4.1/html2canvas.js"></script>
var u = navigator.userAgent, app = navigator.appVersion;
var isAndroid = u.indexOf('Android') > -1 || u.indexOf('Linux') > -1; //g
var isIOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); //ios终端
if (isAndroid) {
//这个是安卓操作系统
mg.src = canvas.toDataURL() ;
}
if (isIOS) {
//这个是ios操作系统
mg.src = canvas.toDataURL() .replace("data:image/png;base64,","");
}
然而开发者工具调为IOS手机,也出现系统报错,可以发现,去除前缀,浏览器会自动添加地址前缀。所以,这种解决办法失败。接着来


<div id='photo'>
<span>长按图片保存和分享</span>
<img src="" id="img">
</div>
..
html2canvas( shareContent,{
onrendered: function(canvas){
document.getElementById("img").src = canvas.toDataURL() ;
}
}

document.getElementById("img").src = canvas.toDataURL() .replace("image/png", "image/octet-stream") ;
function dataURLtoBlob(dataurl) {
var arr = dataurl.split(','),mime = arr[0].match(/:(.*?);/)[1], bstr = atob(arr[1]), n = bstr.length, u8arr = new Uint8Array(n);
while(n--){
u8arr[n] = bstr.charCodeAt(n);
}
return new Blob([u8arr], {type:mime});
}
let dataUrl = dataURLtoBlob(canvas.toDataURL()) ;
document.getElementById("img").src = URL.createObjectURL(dataUrl);
这样,IMG的SRC显示就不是base64格式,而是http格式的URL,但是,ios依然无法显示图片 8.做到这里,我产生了让后端帮助的念头,但随后放弃了,于是开始整理思路,我一直觉得是ios不支持base64格式图片,网上也有人说是ios11无法显示html2canvas.然而通过第四种借助http url的方法,还是没有成功,于是我开始思考是不是其他地方出现的问题。搜索了很多文章,忽然一个说法让我觉得很有可能是解决办法,那就是,ios系统无法动态给img src赋值,可以通过div 显示背景的方式显示图片。但是,即使可以成功,也完不成我这个项目功能,因为作为背景图的话,用户无法触屏保存图片...而,这里,就体现了框架相对原生JS的好处,我可以通过v-bind绑定src 再给data赋值的方式。激动的我赶紧尝试。
<template>
<section id="section">
<p>当前积分<span>365</span></p>
<p>参与项目数量<span>12</span></p>
<p>募捐金额<span>45678</span>元</p>
<p>荣誉等级<span>海绵宝宝</span></p>
<div id="qrcode">
</div>
</section>
<div id='photo'>
<span>长按图片保存和分享</span>
<img :src="url">
</div>
<button @click="saveImg">生成图片</button>
</template>
<script>
export default{
data(){
return{
url:""
}
},
methods:{
saveImg(){
var shareContent = document.getElementById("section");
html2canvas( shareContent,{
onrendered: function(canvas){
this.url = canvas.toDataURL() ;
}
})
}
}
</script>
大功告成!嗯...最后的原因只是因为ios不支持直接给img src赋值,
当然,还可以优化,比如加入截屏声音。
//添加快门声音
var audio = document.createElement("audio");
audio.src = "/static/1374.wav";
audio.autoplay = "autoplay" ;
photo.appendChild(audio);
setTimeout(()=>{
photo.removeChild(audio);
},2000);
html2canvas截屏在H5微信移动端踩坑,ios和安卓均可显示的更多相关文章
- 微信小程序踩坑集合
1:官方工具:https://mp.weixin.qq.com/debug/w ... tml?t=1476434678461 2:简易教程:https://mp.weixin.qq.com/debu ...
- vue中使用html2canvas及解决html2canvas截屏图片模糊问题
最近在项目中用到了html2canvas插件,遇到的一些坑写下来,与大家共勉. html2canvas 官方网站http://html2canvas.hertzen.com/index.html 这 ...
- Egret 生成 自带EUI 的微信小游戏 踩坑!
1. 首先,再次被网上一大堆屎一样的资料搞得浪费了我一天时间.各种坑. 2. 本文先讲一种正确的方式,然后再列举坑. 去www.egret.com下载最新的引擎,我的最新版本是5.2.2. 然后就会被 ...
- html2canvas截屏用法
<!DOCTYPE html><html lang="en"><head> <meta charset="utf-8" ...
- java使用代理 html2canvas 截屏 将页面内容生成图片
1.html2canvas 生成图片简单又好用,但涉及到跨域就会出现问题,官方给出的解决办法是设置代理.基本原理就是在后端将图片的数据生成base64再返回给前端使用.使canvas画布分析元素的时候 ...
- html2canvas 截屏 兼容手机端
<template> <div> <!--<input type="button" id="btnsavaImg" valu ...
- 移动端踩坑之旅-ios下fixed、软键盘相关问题总结
最近一个项目掉进了移动端的大坑,包括ios下fixed布局,h5唤起键盘等问题,作为一个B端程序员,弱项就是浏览器的兼容性和移动端的适配(毕竟我们可以要求使用chrome),还好这次让我学习了一下相关 ...
- 微信小程序踩坑之获取手机号
最近在开发小程序遇到这样一个问题, 在用户点击授权后去解密手机号时会出现第一次失败,第二次成功的情况.研究了一段时间,终于找到比较合理的解决方案,在此记录并总结一下,希望可以帮助到大家. 需求描述 在 ...
- 微信小程序踩坑
微信小程序自定义属性data-xx使用注意事项 data-xx采用驼峰式命名时,数据传递打印显示(以jxsName与jxsname打印显示对比) data-xx全小写命名时,数据传递打印显示
随机推荐
- 基于SpringMVC+Spring+MyBatis实现秒杀系统【业务逻辑】
前言 该篇主要实现秒杀业务层,秒杀业务逻辑里主要包括暴露秒杀接口地址.实现秒杀业务逻辑.同时声明了三个业务类:Exposer.SeckillExecution.SeckillResult. Expos ...
- 史上最走心webpack4.0中级教程——配置之外你应该知道的事
<webpack4.0各个击破系列>适合不满足于只会配置webpack但一时间又看不懂源码的中级读者.我没法保证这个系列是最好的,但至少能保证每一篇博文都跟那些Ctrl+C和Ctrl+V的 ...
- [Go] golang的range循环遍历通道
range循环会无限在channels上面迭代 package main import ( "fmt" "time" ) func main() { //创建一 ...
- TJU ACM-ICPC Online Judge—1191 The Worm Turns
B - The Worm Turns Time Limit:2000MS Memory Limit:65536KB 64bit IO Format:%lld & %llu Su ...
- mysql查找字段在哪个表中
select table_schema 数据库名称,table_name 表名 from information_schema.columns where column_name = 'compar ...
- git 常用命令,上传,下载,更新线上代码
git 常用命令以及推荐git新建上传个人博客 $ git clone //本地如果无远程代码,先做这步,不然就忽略 $ git status //查看本地自己修改了多少文件 $ git add . ...
- vue px转换为rem
前端开发中还原设计图的重要性毋庸置疑,目前来说应用最多的应该也还是使用rem.然而很多人依然还是处于刀耕火种的时代,要么自己去计算rem值,要么依靠编辑器安装插件转换. 而本文的目标就是通过一系列的配 ...
- ArcGIS for JavaScript学习(二)Server发布服务
一 ArcGIS for Server 安装.配置 (1)双击setup (2)点击下一步完成安装 (3)配置 a 登录Manager 开始—>程序—>ArcGIS—>Manager ...
- 人脸识别Android SDK集成
目前我们的应用内使用了ArcFace 的人脸检测功能,这里就和大家分享一下我们的集成过程和一些使用心得~ 集成ArcFace FD 的集成过程非常简单在 ArcFace FD 的文档上有说明支持的系统 ...
- 无法确定条件表达式的类型,因为“<null>”和“System.DateTime”之间没有隐式转换----解决办法
例子:(报错了) public DateTime? time { get; set; } time = item.HospOutDate.HasValue ? DateTime.Parse(item. ...

