WebApi使用cors配置跨域问题
1.首先安装CORS,在WebApiCors项目上面使用Nuget搜索“microsoft.aspnet.webapi.cors”,安装第一个
2.当我们安装这个包之后,现有的packages目录下会添加两个名称分别为“Microsoft.AspNet.Cors.5.2.3”和“Microsoft.AspNet.WebApi.Cors.5.2.3”,针对保存其中的两个程序集(System.Web.Cors.dll和System.Web.Http.Cors.dll)的引用被自动添加到WebApiCors项目中
3.在App_Start文件夹下面的WebApiConfig.cs文件夹配置跨域
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
//跨域配置
config.EnableCors(new EnableCorsAttribute("*", "*", "*")); // Web API 路由
config.MapHttpAttributeRoutes(); config.Routes.MapHttpRoute(
name: "DefaultApi1",
routeTemplate: "api/{controller}/{action}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
}
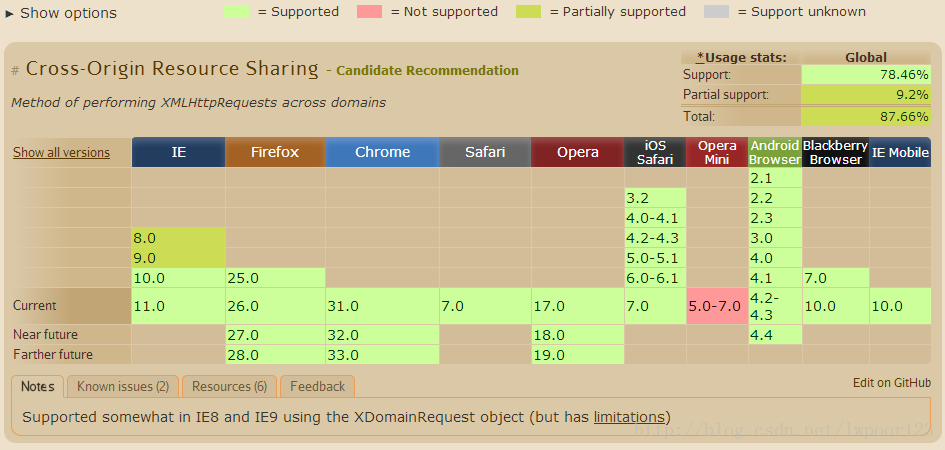
cors支持不支持IE 7 8 9

Cors的详细参数
上文我们用的是:config.EnableCors(new EnableCorsAttribute(““, ““, “*”));,这里的*号表示只要别人知道你的url,任何请求都能返回资源,这是不安全的,所以需要进行访问控制。
配置方法一
在Web.Config配置:
<appSettings>
<add key="cors:allowedMethods" value="*"/>
<add key="cors:allowedOrigin" value="http://localhost:8610"/>
<add key="cors:allowedHeaders" value="*"/>
</appSettings>
然后在WebApiConfig.cs文件配置
public static void Register(HttpConfiguration config)
{
//跨域配置
var allowedMethods = ConfigurationManager.AppSettings["cors:allowedMethods"];
var allowedOrigin = ConfigurationManager.AppSettings["cors:allowedOrigin"];
var allowedHeaders = ConfigurationManager.AppSettings["cors:allowedHeaders"];
var geduCors = new EnableCorsAttribute(allowedOrigin, allowedHeaders, allowedMethods)
{
SupportsCredentials = true
};
config.EnableCors(geduCors); //config.EnableCors(new EnableCorsAttribute("*", "*", "*"));
如果你只想对某一些api做跨域,可以直接在API的类上面使用特性标注即可。
[EnableCors(origins: "http://localhost:8610/", headers: "*", methods: "GET,POST,PUT,DELETE")]
public class AccountController : ApiController
{
/// <summary>
/// 得到所有数据
/// </summary>
/// <returns>返回数据</returns>
[HttpGet]
public string GetAllData()
{
return "Success";
}
}
WebApi使用cors配置跨域问题的更多相关文章
- System.Web.Http.Cors配置跨域访问的两种方式
System.Web.Http.Cors配置跨域访问的两种方式 使用System.Web.Http.Cors配置跨域访问,众多大神已经发布了很多文章,我就不在详细描述了,作为小白我只说一下自己的使用心 ...
- WebApi开启CORS支持跨域POST
概念:CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing).它允许浏览器向跨源服务器,发出XMLHttpRequest请求 ...
- asp.net core webapi 服务端配置跨域
在前后端分离开发中服务端仅仅只为前端提供api接口,并且前后端往往单独部署,此时就会出现浏览器跨域问题.asp.net core提供了简单优雅的解决方案. 在startup文件的Configure添加 ...
- asp.net (webapi) core 2.1 跨域配置
原文:asp.net (webapi) core 2.1 跨域配置 官方文档 ➡️ https://docs.microsoft.com/zh-cn/aspnet/core/security/cors ...
- CORS(跨域资源共享) 的配置
http://blog.csdn.net/ohyoyo2014/article/details/24863197 兼容情况: 各种新版本的ie10,firefox,opera,safari,chrom ...
- 配置CORS解决跨域调用—反思思考问题的方式
导读:最近都在用一套完整的Java EE的体系做系统,之前都是用spring框架,现在弄这个Java EE,觉得新鲜又刺激.但,由于之前没有过多的研究和使用,在应用的过程中,也出现了不少的问题.累积了 ...
- asp.net core webapi 配置跨域处理
在Startup.cs文件中的ConfigureServices方法中加入如下代码: //配置跨域处理 services.AddCors(options => { options.AddPoli ...
- .NetCore3.1中的WebApi如何配置跨域
写法 一: 1. 打开Startup.cs,定义静态变量Any,用以配置跨域. private readonly string Any = "Any"; 2. 在Configure ...
- 跨域共享CORS详解及Gin配置跨域
跨域简介 当两个域具有相同的协议(如http), 相同的端口(如80),相同的host,那么我们就可以认为它们是相同的域(协议,域名,端口都必须相同). 跨域就指着协议,域名,端口不一致,出于安全考虑 ...
随机推荐
- .net core 摸索之路
1:先安装vs core 下载地址:http://cdn7.mydown.com/5cc50443/fbaddadae50d260bcac7401e87e9e2c9/newsoft/VSCode_ ...
- pycharm远程debug(内网环境,跳板机)
1.设置隧道 工具: secureCRT 1.新建跳板机连接session 2.选择刚建好的session --> Properties --> Port Forwarding --> ...
- docker 安装 hbase安装 java连接hbase (mac环境)
docker 安装 https://hub.docker.com/editions/community/docker-ce-desktop-mac 下载地址 下载完之后,安装app一样安装就好 安装完 ...
- 线程池ThreadPoolTaskExecutor配置说明
一般实际开发中经常用到多线程,所以需要使用线程池了, ThreadPoolTaskExecutor通常通过XML方式配置,或者通过Executors的工厂方法进行配置. XML方式配置代码如下:交给 ...
- Goland2019.1破解
Goland2019.1破解 Goland2019.1:http://www.jetbrains.com/goland/download/ 破解补丁:https://pan.baidu.com/s/1 ...
- Tomcat 配置文件server.xml详解
前言 Tomcat隶属于Apache基金会,是开源的轻量级Web应用服务器,使用非常广泛.server.xml是Tomcat中最重要的配置文件,server.xml的每一个元素都对应了Tomcat中的 ...
- codeforces1152 div2
比赛的链接 C gcd(a+k, b+k) == gcd(a+k, b-a) #include <bits/stdc++.h> using namespace std; const int ...
- Java的四种引用——强引用、软引用、弱引用、虚引用
目录 强引用 软引用 弱引用 虚引用 强引用 拥有强引用的对象永远不会被GC,可以根据引用的get方法获取到被引用对象 软引用 在内存充足的额时候,拥有软引用的对象不会被GC:即将内存溢出的时候,会对 ...
- Javascript 的变量提升与预解析
一.什么是变量提升 在ES6之前,JavaScript没有块级作用域(一对花括号{}即为一个块级作用域),只有全局作用域和函数作用域.变量提升即将变量声明提升到它所在作用域的最开始的部分 二.怎么实现 ...
- [POJ2823]Sliding Window 滑动窗口(单调队列)
题意 刚学单调队列的时候做过 现在重新做一次 一个很经典的题目 现在有一堆数字共N个数字(N<=10^6),以及一个大小为k的窗口.现在这个从左边开始向右滑动,每次滑动一个单位,求出每次滑动后窗 ...
