pythonのdjango初体验
简单的一个列表展示,实现了增、删、插
1.通过新建项目来创建一个Django项目
2.通过pycharm中的Terminal来创建app ,命令如下:
python manage.py startapp devicesys
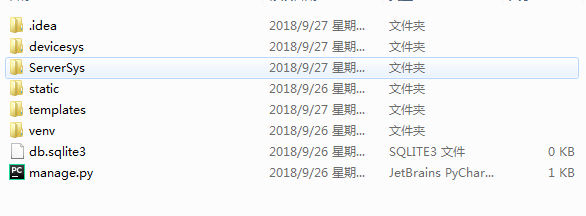
最后项目结构如下:
项目结构:

3.修改相关配置:
在于项目同名的文件夹下打开setting.py 做两个事情(1)注释MIDDLEWARE中的 # 'django.middleware.csrf.CsrfViewMiddleware', (2) 在文件结尾处增加STATICFILES_DIRS = [( os.path.join(BASE_DIR,"static"))]
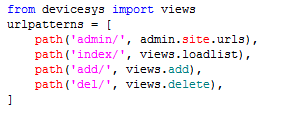
打开urls.py将devicesys导入进来

4.在devicesys文件夹下的models.py中编写如下代码
from django.db import models
import sqlalchemy
from sqlalchemy import create_engine
from sqlalchemy.ext.declarative import declarative_base
from sqlalchemy import Column,Integer,DATE,ForeignKey,String
from sqlalchemy.orm import sessionmaker,relationship
# Create your models here. # 创建数据库连接
engine = create_engine("mysql+pymysql://root:root@localhost/testuser?charset=utf8",echo=True) # 生成orm基类
Base = declarative_base() # 创建表映射
class Devices(Base):
__tablename__ = "devices" # 表名称
id = Column(Integer,primary_key=True)
name = Column(String(64)) # 设备名称
ip = Column(String(32)) # 设备地址
username = Column(String(32)) # 设备账号
password = Column(String(32)) # 设备密码
brand = Column(String(32)) # 设备品牌
addtime = Column(DATE) # 设备添加时间 # 构建表结构
Base.metadata.create_all(engine) # 创建数据库会话类
session_class = sessionmaker(bind=engine)
# 创建数据库会话实例
session = session_class() def getlist():
return session.query(Devices).filter_by().all() def add(name,ip,username,password,brand):
temp = Devices(name=name,ip=ip,username=username,password=password,brand=brand)
session.add_all([temp])
session.commit()
def delete(del_id):
del_info = session.query(Devices).filter(Devices.id==del_id).first()
if del_info is not None:
session.delete(del_info)
session.commit()
在views.py中编写如下代码:
from django.shortcuts import render # Create your views here.
from django.shortcuts import HttpResponse
from django.shortcuts import render
from django.shortcuts import redirect
from devicesys import models
import time
def loadlist(request):
list = models.getlist()
print(list)
return render(request,"index.html",{"list":list}) def add(request):
if request.method == "POST":
# 获取提交信息
name = request.POST.get("name")
ip = request.POST.get("ip")
username = request.POST.get("username")
password = request.POST.get("password")
brand = request.POST.get("brand")
# 获取当前时间并进行格式化
# addtime = time.strftime("%Y-%m-%d", time.time())
models.add(name,ip,username,password,brand)
list = models.getlist()
return render(request, "index.html", {"list": list}) def delete(request):
if request.method == "POST":
# 获取参数
del_id = request.POST.get("del_id")
if del_id:
models.delete(del_id)
list = models.getlist()
return render(request, "index.html", {"list": list})
else:
return HttpResponse("<h1>404</h1>")
5.在项目下创建static文件夹并且将layer相关文件导入进去,并且导入jquery.js

6.在templates文件夹下新建index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>服务器管理</title>
<link rel="stylesheet" href="/static/layui/css/layui.css">
<script src="/static/jquery.min.js"></script>
<script src="/static/layui/layui.js"></script>
<script src="/static/layui/lay/modules/element.js"></script>
<script src="/static/layui/lay/modules/layer.js"></script>
<script>
//注意:导航 依赖 element 模块,否则无法进行功能性操作
layui.use('element', function(){
var element = layui.element;
});
</script>
</head>
<body>
<ul class="layui-nav" lay-filter="">
<li class="layui-nav-item"><a href="">最新活动</a></li>
<li class="layui-nav-item layui-this"><a href="">产品</a></li>
<li class="layui-nav-item"><a href="">大数据</a></li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案</a>
<dl class="layui-nav-child"> <!-- 二级菜单 -->
<dd><a href="">移动模块</a></dd>
<dd><a href="">后台模版</a></dd>
<dd><a href="">电商平台</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">社区</a></li>
</ul>
<div class="layui-form-item" style="float:left;padding-top: 10px;">
<div class="layui-input-block" style="float:left;margin-left: 10px;">
<input type="text" name="title" required lay-verify="required" placeholder="关键字搜索" autocomplete="off" class="layui-input">
</div>
<button class="layui-btn layui-btn-normal" style="padding-left:5px; ">
<i class="layui-icon"></i>
</button>
</div>
<div class="layui-btn-group" style="float:right;padding-top: 10px;padding-bottom: 10px;padding-right: 10px;">
<button onclick="add_win()" class="layui-btn layui-btn-normal">
<i class="layui-icon"></i>
</button>
</div>
<div>
<table class="layui-table">
<colgroup>
<col width="150">
<col width="200">
<col>
</colgroup>
<thead>
<tr>
<td>序号</td>
<td>名称</td>
<td>IP地址</td>
<td>账号</td>
<td>品牌</td>
<td>操作</td>
</tr>
</thead>
<tbody>
{% for row in list %}
<tr>
<td>{{ row.id }}</td>
<td>{{ row.name }}</td>
<td>{{ row.ip }}</td>
<td>{{ row.name }}</td>
<td>{{ row.brand }}</td>
<td>
<a class="del" href="#" row-id="{{ row.id }}">删除 |</a>
<a href="#" row-id="{{ row.id }}">详情</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
<div style="display:none;margin-top: 10px;" id="add_win">
<form class="layui-form" action="/add/" method="post">
<div class="layui-form-item">
<label class="layui-form-label">设备名称</label>
<div class="layui-input-block">
<input type="text" name="name" style="width: 260px;" required lay-verify="required" placeholder="请输入设备名称" autocomplete="off" class="layui-input">
</div>
<label class="layui-form-label">IP地址</label>
<div class="layui-input-block">
<input type="text" name="ip" style="width: 260px;" required lay-verify="required" placeholder="请输入IP地址" autocomplete="off" class="layui-input">
</div>
<label class="layui-form-label">账号</label>
<div class="layui-input-block">
<input type="text" name="username" style="width: 260px;" required lay-verify="required" placeholder="请输入设备账号" autocomplete="off" class="layui-input">
</div>
<label class="layui-form-label">密码</label>
<div class="layui-input-block">
<input type="text" name="password" style="width: 260px;" required lay-verify="required" placeholder="请输入设备密码" autocomplete="off" class="layui-input">
</div>
<label class="layui-form-label">品牌</label>
<div class="layui-input-block">
<input type="text" name="brand" style="width: 260px;" required lay-verify="required" placeholder="请输入设备品牌" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="formDemo">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
</div>
<div style="display:none;margin-top: 10px;" id="del_win">
<form class="layui-form" action="/del/" method="post">
<div class="layui-form-item">
<span style="margin-left:30px;">您确定要删除该条数据?</span>
<input type="hidden" id="del_id" name="del_id"/>
</div>
<div class="layui-form-item">
<div class="layui-input-block" style="margin-left: 45px;margin-top: 20px;">
<button class="layui-btn" lay-submit lay-filter="formDemo">确定</button>
<button type="button" id="cancel" class="layui-btn layui-btn-primary">取消</button>
</div>
</div>
</form>
</div>
<script>
$(function(){
$(".del").click(function(){
var row_id = $(this).attr('row-id');
$("#del_id").val(row_id);
layer.open({
type:1,
area: ['220px', '150px'],
shadeClose: true,
title:"删除",
end :function(index, layero){
$("#del_id").val("")
$("#del_win").css('display','none')
},
content:$("#del_win").css('display','block')
})
});
$("#cancel").click(function () {
layer.close(layer.index);
});
})
function add_win(){
layer.open({
type:1,
area: ['500px', '400px'],
shadeClose: true,
title:"新增",
end :function(index, layero){
$("#add_win").css('display','none')
},
content:$("#add_win").css('display','block')
})
}
</script>
</body>
</html>
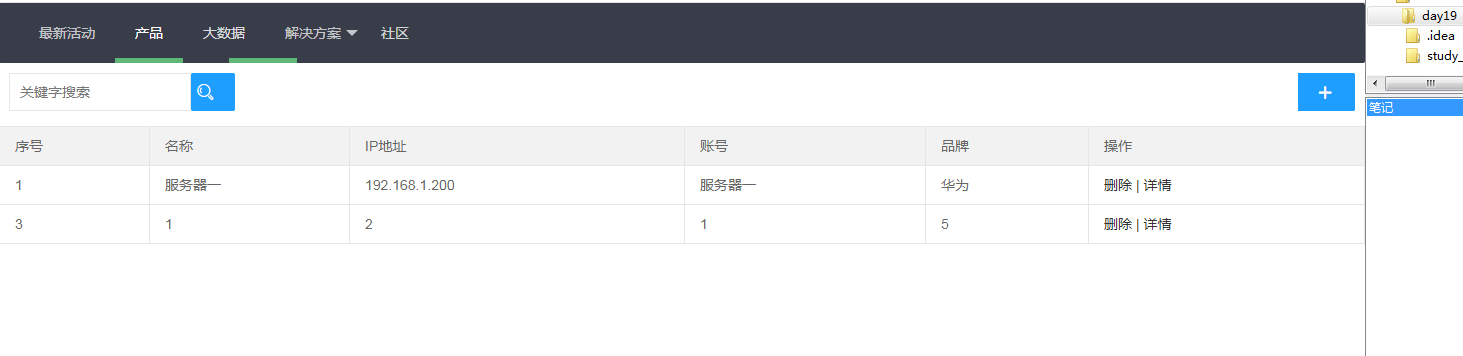
运行结果如下:

注:目前仅实现了新增和删除,搜索和详情未实现。
pythonのdjango初体验的更多相关文章
- django初体验 学习笔记
django环境搭建 1.安装Python 2.ipython sudo apt-get install ipython sudo pip instal ...
- Django初体验——搭建简易blog
前几天在网上看到了篇采用Django搭建简易博客的视频,好奇心驱使也就点进去学了下,毕竟自己对于Django是无比敬畏的,并不是很了解,来次初体验. 本文的操作环境:ubuntu.python2.7. ...
- python第十七天-----Django初体验
Django是一个MTV框架 M:models(数据库) T:templates(放置html模版) V:views(处理用户请求) 那么传说中的MVC框架又是什么呢? M:models(数据库) V ...
- python之初体验
1. Python简介: Python(英国发音:/ˈpaɪθən/ 美国发音:/ˈpaɪθɑːn/), 是一种面向对象.解释型计算机程序设计语言,由Guido van Rossum于1989年发明, ...
- Django初体验
为什么使用Django 快速开发 使用python 数据库ORM系统 大量内置应用 后台管理系统 admin 用户认证系统 auth 会话系统 sessions 安全性高 表单验证 SQL注入 跨站点 ...
- Ubuntu下Django初体验(二)——创建工程及应用
一.工程目录详解 创建工程后得到如下目录: 1. manage.py 管理项目.创建数据库.启动服务器等.测试等. 查看子命令: python manage.py 启动服务器: python mana ...
- Ubuntu下Django初体验(一)——开发环境搭建
一.开发 环境搭建 1. linux下一般有自带的python,如果对版本不满意,可以再自行安装. 2. 安装ipython(推荐) sudo apt-get install ipython sudo ...
- Django项目和Django初体验和创建、目录结构认识
.MVC的设计方式(跟Flask一样,都是MVC的设计模式) .开发效率高 .功能强大(丰富的第三方组件) .安全性高(帮助开发者规避安全漏洞) 目前市面上使用:Django>Flask #使用 ...
- Django 初体验
Django 依赖的python 基础环境安装: https://www.runoob.com/django/django-install.html Django安装参考官网文档: https://d ...
随机推荐
- offsetLeft、offsetX等
https://blog.csdn.net/w390058785/article/details/80461845
- ###20175311MyCP(课下作业,必做)
MyCP(课下作业,必做) 作业题目 编写MyCP.java 实现类似Linux下cp XXX1 XXX2的功能,要求MyCP支持两个参数: java MyCP -tx XXX1.txt XXX2.b ...
- 基于 HTML5 结合工业互联网的智能飞机控制
前言 从互联网+的概念一出来,就瞬间吸引了各行各业的能人志士,想要在这个领域分上一杯羹.现在传统工业生产行业运用互联网+的概念偏多,但是在大众创业万众创新的背景下,“互联网+”涌出了层出不穷的“玩法” ...
- 关于hibernate查询结果类的封装
实际应用中,我们查询的结果有时候会需要其他的类或者是一个新的包装类,即希望映射到一个DTO(即使hibernate早在很久就不推荐使用..)但我还是说一下吧 如 我有这样子的两个类 //get和set ...
- Player启动时提示 "System.InvalidOperationException:无法加载计数器名称数据
问题 播放器意外断电重启后可能导致Player启动时报错,提示如下: 原因 这个提示一般指 Universal Player 找不到或无法设置一个Windows Performance Monitor ...
- Python面试知识点小结
一.Python基础 1.Python语言特性: 动态型(运行期确定类型,静态型是编译型确定类型),强类型(不发生隐式转换,弱类型,如PHP,JavaScript就会发生隐患式转换) 2.Python ...
- 设置QPushbutton按钮背景、鼠标滑过状态、鼠标点击后状态用法
1.1当要设置QPushbutton按钮背景,字体颜色,鼠标滑过状态,鼠标单击后状态时,可以用QSS来设置,具体的代码如下: QPushButton *allSelect = new QPus ...
- Android学习第8天
进程的概念 a) 四大组件都运行在主线程中 b) 服务是没有界面的,可理解为没有界面的Activity c) 进程的优先级 i. ...
- POJ 3974 Palindrome (算竞进阶习题)
hash + 二分答案 数据范围肯定不能暴力,所以考虑哈希. 把前缀和后缀都哈希过之后,扫描一边字符串,对每个字符串二分枚举回文串长度,注意要分奇数和偶数 #include <iostream& ...
- Magento 2 安装数据表
Magento 2 安装数据表 第1步:安装脚本 首先,我们将为CRUD模型创建数据库表.为此,我们需要插入安装文件 app/code/Mageplaza/HelloWorld/Setup/Insta ...
