JavaScript里面的arguments到底是个啥?
类数组对象:arguments
总所周知,js是一门相当灵活的语言。当我们在js中在调用一个函数的时候,我们经常会给这个函数传递一些参数,js把传入到这个函数的全部参数存储在一个叫做arguments的东西里面,那么这到底是什么东西?
在js中万物皆对象,甚至数组字符串函数都是对象。所以这个叫做arguments的东西也是个对象,而且是一个特殊的对象,它的属性名是按照传入参数的序列来的,第1个参数的属性名是’0’,第2个参数的属性名是’1’,以此类推,并且它还有length属性,存储的是当前传入函数参数的个数,很多时候我们把这种对象叫做类数组对象。类数组对象和数组都是对象这个妈生的,但是数组是大哥比类数组对象多了很多其他的玩具(方法),类数组对象只是长得很像数组的弟弟而已。
慢着,刚刚不是说数组也是对象吗,现在这个类数组对象又是什么? 没办法,js就是这么的灵活。这个类数组对象不仅存储给函数传入的参数,也具有一些其他的属性,等下会一一道来。
因为类数组对象和数组有很多的共性,所以我们经常可以用call方法,让类数组对象也使用的数组的一些方法,就是让这个弟弟去玩哥哥的玩具,比如……,还是不扯远了,这篇文章只是说什么是arguments,想知道更多关于对象如何借调数组方法的话,请参考这篇文章。
arguments的属性
接下来我们来看看arguments对象里面到底有些什么东西,是骡子是马拉出来溜溜。
1 function showargs() {
2 console.log( arguments );
3 }
4
5 showargs(1,2,3,4,5);
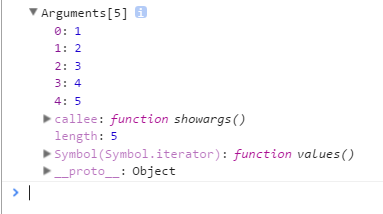
下面我们用console.log的方式,将arguments对象输出到控制台,这里不得不说一句,chrome的console工具好用得不得了(我不是来打广告的)。

这里我们可以看到arguments对象将我传入的五个参数以数组的形式保存在里面,还有保存了我传入函数的实参的个数(length)。而且我们可以看到arguments对象的
==_ proto _== 是指向object的,这也说明了他是个类数组对象,而不是一个数组。
有了这个对象我们以后写函数的时候,就不用给所有的形参指定参数名,然后通过参数名的方式获取参数了,我们可以直接使用arguments对象来获取实参,这样是不是方便了很多呢。
有些语言在我们给函数指定了参数名之后,当调用函数时,会判断当前传入的参数是否与函数定义的参数个数相等,不相等就会报错,但是灵活的js(不是我说,js是真的灵活)并不会验证传递给函数的参数个数是否等于函数定义的参数个数。所以为了装逼(代码的简洁度),我们使用arguments调用参数可以不混淆不同函数之间的参数名。另外为了装逼(代码的严整度),我们也能用arguments来判断当前传入参数的个数是否与我们需要的数量一致。
下面举个栗子:
function add() {
if( arguments.length == 2 ){
return arguments[0] + arguments[1];
}else{
return '传入参数不合法';
}
}
console.log( add(2,3) );
console.log( add(1,2,3) );
看看结果:

最后我们还可以看到arguments还有一个叫做callee的属性,这个属性是表示的是当前函数的一个引用,简单点说,这个属性里面存储的我们调用的这个函数的代码,实在无法理解的时候,又到了console.log大显身手的时候了。
function showcallee() {
var a = '这里是代码';
var b = '这是另一段代码';
var c = a + b;
console.log(arguments.callee);
return c;
}
showcallee();
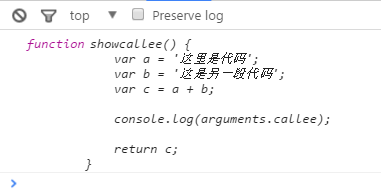
结果

看到结果的你是不是和我一样惊呆了呢,这不就是我写的代码吗,arguments.callee完完整整的把这个函数的这段代码返回了。
arguments的一些妙用
1.利用arguments实现方法的重载
下面我们利用arguments对象来实现一个参数相加的函数,不论传入多少参数都行,将传入的参数相加后返回。
function add() {
var len = arguments.length,
sum = 0;
for(;len--;){
sum += arguments[len];
}
return sum;
}
console.log( add(1,2,3) ); //6
console.log( add(1,3) ); //4
console.log( add(1,2,3,5,6,2,7) ); //26
由于js是一种弱类型的语言,没有重载机制,当我们重写函数时,会将原来的函数直接覆盖,这里我们能利用arguments,来判断传入的实参类型与数量进行不同的操作,然后返回不同的数值。
2.利用arguments.callee实现递归
先来看看之前我们是怎么实现递归的,这是一个结算阶乘的函数
function factorial(num) {
if(num<=1) {
return 1;
}else {
return num * factorial(num-1);
}
}
但是当这个函数变成了一个匿名函数时,我们就可以利用callee来递归这个函数。
function factorial(num) {
if(num<=1) {
return 1;
}else {
return num * arguments.callee(num-1);
}
}
这个方法虽然好用,但是有一点值得注意,ECMAScript4中为了限制js的灵活度,让js变得严格,新增了严格模式,在严格模式中我们被禁止不使用var来直接声明一个全局变量,当然这不是重点,重点是arguments.callee这个属性也被禁止了。不过这都不是事儿,ES6为我们新增了很多好用的变量声明方式和新的语法糖,作为一个时髦的前端,我们赶紧学习一些ES6的新语法吧。
JavaScript里面的arguments到底是个啥?的更多相关文章
- 如何才能通俗易懂的解释javascript里面的"闭包"?
看了知乎上的话题 如何才能通俗易懂的解释javascript里面的‘闭包’?,受到一些启发,因此结合实例将回答中几个精要的答案做一个简单的分析以便加深理解. 1. "闭包就是跨作用域访问变量 ...
- koa2 use里面的next到底是什么
koa2短小精悍,女人不爱男人爱. 之前一只有用koa写一点小程序,自认为还吼吼哈,知道有一天某人问我,你说一下 koa或者express中间件的实现原理.然后我就支支吾吾,好久吃饭都不香. 那么了解 ...
- koa2 中间件里面的next到底是什么
koa2短小精悍,女人不爱男人爱. 之前一只有用koa写一点小程序,自认为还吼吼哈,知道有一天某人问我,你说一下 koa或者express中间件的实现原理.然后我就支支吾吾,好久吃饭都不香. 那么了解 ...
- Js里面的arguments
了解这个对象之前先来认识一下javascript的一些功能: 其实Javascript并没有重载函数的功能,但是Arguments对象能够模拟重载.Javascrip中国每个函数都会有一个Argume ...
- javascript里面的this指向问题
1:一般情况下this最终指向调用它的那个对象. 2:全局作用域或者普通函数中的this都会指向window. 例1:console.log(this); // 在控制台输出的是BOM顶级对象 wi ...
- javascript里面的document.getElementById
一.getElementById:获取对 ID 标签属性为指定值的第一个对象的引用,它有 value 和 length 等属性 1.获取当前页面的值input标签值:var attr1=documen ...
- 理解javascript里的ABC--apply bind call
一,三者共同点 js中的apply,call,bind是对于初学者比较难的概念之一,比如说我..参考几篇文章之后,统一来讲, 1.这三个函数都属于Function.prototype下面的方法,如下图 ...
- this详解:JAVASCRIPT中的this到底是谁?
语法 this 全局对象 在全局执行上下文(函数之外),this引用的是全局对象. console.log(this.document === document); // true // In web ...
- JavaScript里的依赖注入
JavaScript里的依赖注入 我喜欢引用这句话,“程序是对复杂性的管理”.计算机世界是一个巨大的抽象建筑群.我们简单的包装一些东西然后发布新工具,周而复始.现在思考下,你所使用的语言包括的一些内建 ...
随机推荐
- 创建springboot项目
springboot 就是为简化spring的创建 配置 部署 运行 而创建的. springboot 直接引入依赖jar包 就行了,无须配置xml 一 创建springboot 1.创建一个mave ...
- 关于微信小程序获取当前位置信息
小程序开发---获取当前位置信息 一.获取用户地理位置信息 1.配置app.json文件 { "pages": ["pages/index/index"], & ...
- zzw原创_linux下的ping6用法
[oracle@sv0379 ~]$ /sbin/ifconfig -aeth0 Link encap:Ethernet HWaddr 00:E0:81:BC:4B:08 ...
- TP5.0 Redis(单例模式)(原)
看到好多面试都问设计模式,我就简单的了解了一下,顺便把之前封装好的Reis做了一次修改. 单例模式(Singleton Pattern 单件模式或单元素模式) 单例模式确保某个类只有一个实例,而且自行 ...
- 利用pom配置实现静态文件拷贝
java项目有时候需要将一些静态文件拷贝到生成的test-class文件夹或者其他地方,虽然手动拷贝可以做到,但是很麻烦.今天主要讲解如何利用pom.xml进行动态的拷贝. 具体的配置信息如下,在de ...
- 苹果笔记本安装windows正版操作系统
http://vip.dzzysm.cn/mac/ http://www.windows7en.com/Win7/20439.html windows 7之家的网友很多,其中不缺乏土豪网友购买苹果的M ...
- 阿里推荐的线程使用方法 ThreadPoolExecutor
阿里推荐原因:使用线程池可以减少创建和销毁线程上所花的时间以及系统资源的开销,然后之所以不用Executors自定义线程池,用ThreadPoolExecutor是为了规范线程池的使用,还有让其他人更 ...
- Eclipse在线集成SpringBoot
在线集成下载地址:http://dist.springsource.com/release/TOOLS/update/e4.8/ 注意:需要更改后面的版本号,跟随自己eclipse版本号下载,只需要改 ...
- [jQuery]判断checkbox是否选中的3种方法
方法一: if ($("#checkbox-id")get(0).checked) { // do something } 方法二: if($('#checkbox-id').is ...
- MFC如何在树形图边上添加动态小地图
MFC如何在树形图边上添加动态小地图 https://www.jianshu.com/p/7b1d828bf5db (简书无法识别缩进的...早知道先在博客园发了) (转载请注明出处) 作者:梦镜谷雨 ...
