vue-cli 项目里屏幕自适应
很多同学可能在写h5的时候,也会遇到移动端如何控制屏幕自适应问题!
在移动端网页开发中,我们可以用手机淘宝的flexible.那么在vue当中,也同样可以用!
接下来就介绍下如何在vue-cli配置的项目里来实现屏幕自适应
一、首先,我们需要安装flexible库.
项目目录下 cmd命令:npm install lib-flexible
二、然后在项目入口文件main.js里引入lib-flexible
import 'lib-flexible'
三、记得配置meta标签,在index.html文件当中(有的已经是有的,就不用修改了)
<meta name="viewport" content="width=device-width, initial-scale=1.0">
四、接着,我们在项目当中写css的时候将px转成rem,我们可以借助px2rem这个工具,也是同样要安装
npm install px2rem-loader
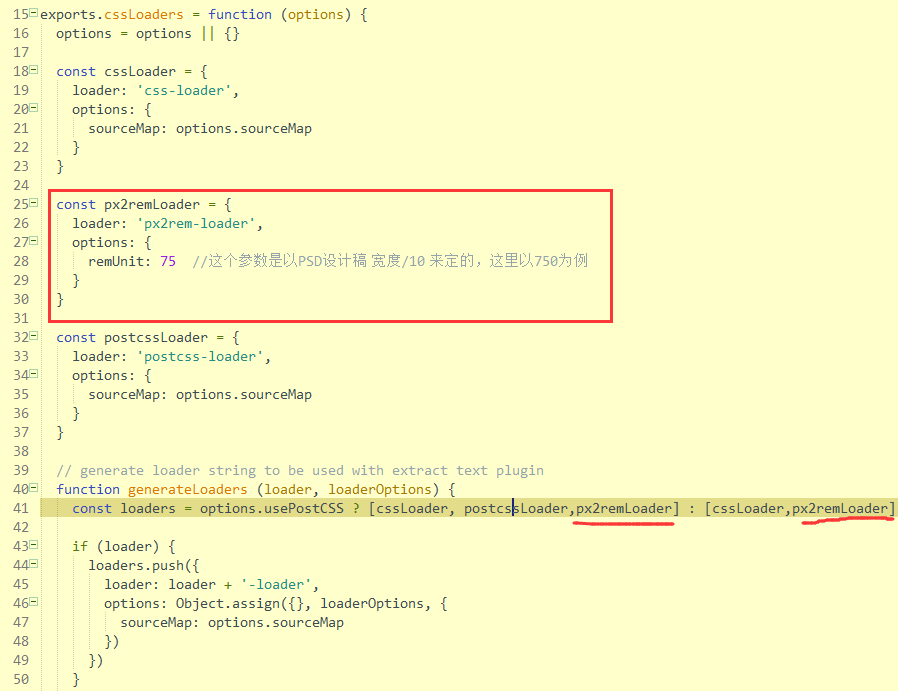
五、然后就是配置这个工具,由于是loader文件,所有的loader文件都是在until.js文件里的一个方法生成的.
我们只要在until.js里找到cssLoader这个对象,在它下面再加一个px2remLoader对象即可
代码如图:

这样就配置完成了,之后命令重启项目,我们只需要在设计稿里量到多少写多少了!
比如:在设计稿里量到title的字体大小为18px,那么在项目中就直接写18px,是不是特爽!
原文链接地址:https://www.cnblogs.com/zlbrother/p/7823380.html
vue-cli 项目里屏幕自适应的更多相关文章
- 改造@vue/cli项目为服务端渲染-ServerSideRender
VUE SEO方案二 - SSR服务端渲染 在上一章中,我们分享了预渲染的方案来解决SEO问题,个人还是很中意此方案的,既简单又能解决大部分问题.但是也有着一定的缺陷,所以我们继续来看下一个方案--服 ...
- vue cli 项目的提交
前提: 配置git.以及git的ssh key信息 假设已经都安装好了,此处我用vue项目为例,因为vue-cli已经默认为我生成了ignore文件 在项目目录 初始化本地仓库,会创建一个.git目录 ...
- Vuex内容解析和vue cli项目中使用状态管理模式Vuex
中文文档:vuex官方中文网站 一.vuex里面都有些什么内容? const store = new Vuex.Store({ state: { name: 'weish', age: }, gett ...
- 如何在Vue的项目里对element的表单验证进行封装
介绍需求 熟悉并优化公司项目的第五天,领导说能不能把表单验证封装一下,我打开代码一看 由于是后台管理系统,无数个需要验证的输入框,由于截图长度受限,只能展示部分,类似于这种页面还有无数个!代码重复率非 ...
- vue.cli项目中src目录每个文件夹和文件的用法
assets文件夹是放静态资源:components是放组件:router是定义路由相关的配置:view视图:app.vue是一个应用主组件:main.js是入口文件:
- Vue cli项目开启Gzip
目录 安装 compression-webpack-plugin 更改配置文件 服务器开启gzip功能 安装 compression-webpack-plugin 建议安装v1.1.11版本,最新版本 ...
- vue/cli项目添加外部js文件的一个方法
有一个util.js文件,内容如下 function Util () { ... } export default new Util() 可以在main.js里面通过import引入js import ...
- vue cli 项目中设置背景图
https://blog.csdn.net/MoLvSHan/article/details/78204972 不能直接写成相对路径,像下面这这种就会报错 backgroundImage: " ...
- vue cli 3
介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统 通过 @vue/cli 搭建交互式的项目脚手架. 通过 @vue/cli + @vue/cli-service-global 快 ...
随机推荐
- scrapy爬虫具体案例步骤详细分析
scrapy爬虫具体案例详细分析 scrapy,它是一个整合了的爬虫框架, 有着非常健全的管理系统. 而且它也是分布式爬虫, 它的管理体系非常复杂. 但是特别高效.用途广泛,主要用于数据挖掘.检测以及 ...
- Hadoop入门
一.Hadoop是什么 1)Hadoop是一个由Apache基金会所开发的分布式系统基础架构. 2)Hadoop主要解决,海量数据的存储和海量数据的分析计算问题. 3)广义上来说,Hadoop通常是指 ...
- Golang安装与命令
1. 安装 Windows - https://golang.org/dl/ 下载msi安装包,点击安装即可.安装后cmd运行go version弹出版本号即安装成功. 2. 命令行 生成exe文件 ...
- Redis 知识整理
1. 什么是Redis Redis是开源的.基于内存的键值对数据库. 2. Redis 的基本操作 set key value => mset, setbit, hset get key =&g ...
- Letters Removing CodeForces - 899F (线段树维护序列)
大意: 给定字符串, 每次删除一段区间的某种字符, 最后输出序列. 类似于splay维护序列. 每次删除都会影响到后面字符的位置 可以通过转化为查询前缀和=k来查找下标. #include <i ...
- 【二分查找】 跳石头NOIP2015提高组 D2T1
[二分查找]跳石头NOIP2015提高组 D2T1 >>>>题目 [题目描述] 一年一度的“跳石头”比赛又要开始了! 这项比赛将在一条笔直的河道中进行,河道中分布着一些巨大岩石 ...
- 根据cid获取哔哩哔哩弹幕
def biliget(cid): headers = { "Accept": "*/*", "Accept-Language": &quo ...
- C++函数指针与指针函数干货
C++要是不常用,相信过四天你的指针函数与函数指针的概念就该忘个精光. 其实只要记住谁在后面谁就是哪个本质. 先了解下指针数组与数组指针吧 数组指针 就是指向数组的指针,它表示的是一个指针,它指向的是 ...
- 在Windows Server 2012下安装 php memcache模块
一.环境描述 操作系统:Windows Server 2012 R2 Datacenter Web服务提供软件:Microsoft IIS 8.5.9600.16384 IIS调用PHP方法:增加处理 ...
- java 删除整数元素集合中的元素
1. 简介 对于整数类型的元素集合,例如{1, 2, 3, 4, 5},再进行元素删除时需要注意.在List中删除操作有remove(int index)和remove(Object o), 查看两种 ...
