Vue混入
Vue 混入
混入 (mixins) 是一种分发 Vue 组件中可复用功能的非常灵活的方式。混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被混入该组件本身的选项。
- 数据对象合并
数据对象在内部会进行浅合并 (一层属性深度),在和组件的数据发生冲突时以组件数据优先
var mixin = {
data() {
return {
msg: 'abcd'
}
}
}
var app = new Vue({
mixins: [mixin],
el: '#app',
data: {
msg: 'ABCD'
}
})
- 钩子函数合并
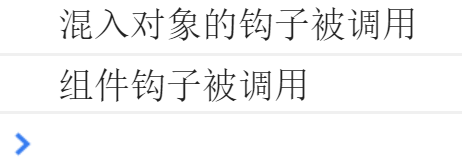
同名钩子函数将混合为一个数组,因此都将被调用。另外,混入对象的钩子将在组件自身钩子之前调用。
var mixin = {
data() {
return {
msg: 'abcd'
}
},
created: function () {
console.log('混入对象的钩子被调用')
}
}
var app = new Vue({
mixins: [mixin],
el: '#app',
data: {
msg: 'ABCD'
},
created: function () {
console.log('组件钩子被调用')
}
})

- methods, components 和 directives合并
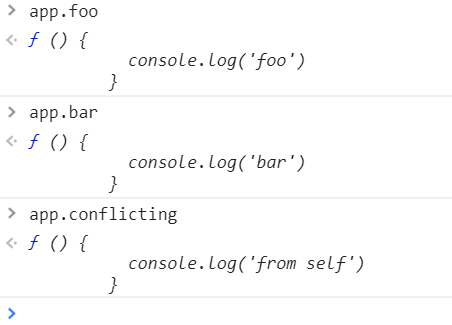
methods, components 和 directives,将被混合为同一个对象。两个对象键名冲突时,取组件对象的键值对。
var mixin = {
data() {
return {
msg: 'abcd'
}
},
created: function () {
console.log('混入对象的钩子被调用')
},
methods: {
foo: function () {
console.log('foo')
},
conflicting: function () {
console.log('from mixin')
}
}
}
var app = new Vue({
mixins: [mixin],
el: '#app',
data: {
msg: 'ABCD'
},
created: function () {
console.log('组件钩子被调用')
},
methods: {
bar: function () {
console.log('bar')
},
conflicting: function () {
console.log('from app')
}
}
})

- 全局混入
一旦使用全局混入对象,将会影响到 所有 之后创建的 Vue 实例。
Vue.mixin({
created: function () {
console.log('全局混入')
}
})

Vue混入的更多相关文章
- 浅析vue混入(mixin)
vue中的混入,可以在一定程度上提高代码的复用性.通俗来说,混入类似于“继承”,当前组件对象继承于组件对象,一般情况下遵循“就近原则”.但是与继承不同的是,继承一般都跟随着属性的重写与合并,混入在不同 ...
- vue混入 (mixin)的使用
混入 (mixin) 提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能.一个混入对象可以包含任意组件选项.当组件使用混入对象时,所有混入对象的选项将被“混合”进入该组件本身的选项. 使用示 ...
- vue 混入 mixin,自定义指令,过滤器
vue 混入 mixin ,分发 vue 组件中重复的功能 局部的书写格式 // mixin.js var mymixin = { // 这是一个对象:对象里面的写法与组件里面的写法一模一样,组件该 ...
- Vue 混入(mixins)
详细参考官方文档 基础 混入 (mixins) 是一种分发 Vue 组件中可复用功能的非常灵活的方式.混入对象可以包含任意组件选项.当组件使用混入对象时,所有混入对象的选项将被混入该组件本身的选项. ...
- vue混入函数问题
vue开发时,遇到个问题, import mxTable from "#mixin/table"; 导入了一个混入mxTable,但是该混入函数中import了其他的js代码,此时 ...
- vue混入(mixins)
混入(mixins)是一种分发vue组件中可复用功能的非常灵活的方式.混入对象可以包含任意组件选项. 当组件使用混入对象时,所以混入对象的选项将被混入该组件本身选项,当组件和混入对象含有同名选项时,这 ...
- 学习笔记:Vue——混入
前言: 到现在用Vue做了不少项目了,用到的都是初阶的功能,很多高阶能力都没有用到.仅用初级阶段也能做项目,甚至是复杂项目,可见vue之强大,果然是渐进式开发方式. 但是本着虚心学习的态度,还是要抽空 ...
- Vue混入:基础
混入 (mixin) 提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能. 一 App组件 <template> <div id="app"> & ...
- Vue混入:全局混入
一 项目结构 二 main.js import Vue from "vue"; import App from "./App.vue"; Vue.config. ...
随机推荐
- 论文笔记:AdaScale: Towards real-time video object detection using adaptive scalingAdaScale
AdaScale: Towards real-time video object detection using adaptive scaling 2019-02-18 16:14:17 Paper: ...
- 开箱即用的VScode C++环境
对大部分人来说vscode配置c++环境十分繁琐,这里提供简单方法. 1. 下载VSCode 官方网站下载(便携版):VSCode-win32-ia32-1.32.1.zip 解压VSCode-win ...
- UI组件--element-ui--Table组件自定义合计行
需求: Element-ui的Table组件自带合计行, 但是需求需要在合计行的某些单元格有特别的样式以及事件, 没有研究出怎么在既有合计行上完成此需求, 于是利用其原本的一些属性完成自定义合计行. ...
- 自动车牌识别(ALPR)---https://blog.csdn.net/ELEVEN_ZOU/article/details/80893579
1.基本功能:从一张或者一系列的图片中提取车牌信息,比如车牌号码.车牌颜色等信息. 2.功能扩展:车型.车品牌.车牌类型等. 3.应用方向:电子交易系统(停车自动收费.收费站自动支付等).交通执法.交 ...
- SSM框架完成Ajax简单用户登录验证
一.前端JSP <%@ page contentType="text/html;charset=UTF-8" language="java" %> ...
- Centos7 防火墙frewalld规则设置
配置firewalld-cmd 查看版本: firewall-cmd --version 查看帮助: firewall-cmd --help 显示状态: firewall-cmd --state 查看 ...
- Java多线程概念
1 多线程 1.1 什么是进程? 应用程序的一次运行产生进程. 为什么存在进程的概念? 1.2 什么是线程 参考:https://www.cnblogs.com/geeta/p/9474051.htm ...
- pytorch使用总结
loss的获取 在看别人代码的时候发现都是 loss=net.loss train_loss+=loss.data[0]#train_loss用于累加梯度 在想为什么不直接使用loss呢,因为pyto ...
- 正向代理or反向代理
正向代理 我访问不了某网站比如www.google.com,但是我能访问一个代理服务器 这个代理服务器呢,它能访问那个我不能访问的网站,于是我先连上代理服务器,告诉它我需要那个无法访问网站的内容,代理 ...
- 【图论】最短路问题之spfa
写在算法前面: 前向星存图(一个神奇的超越邻接矩阵的存在) 首先讲一下需要定义的一些东西?? 1.head数组:head[点数]:head[i]表示以当前点i为起点的最后一条边(这里的最后指的是编号[ ...
