微软 workflow 工作流总结
1.状态机工作流
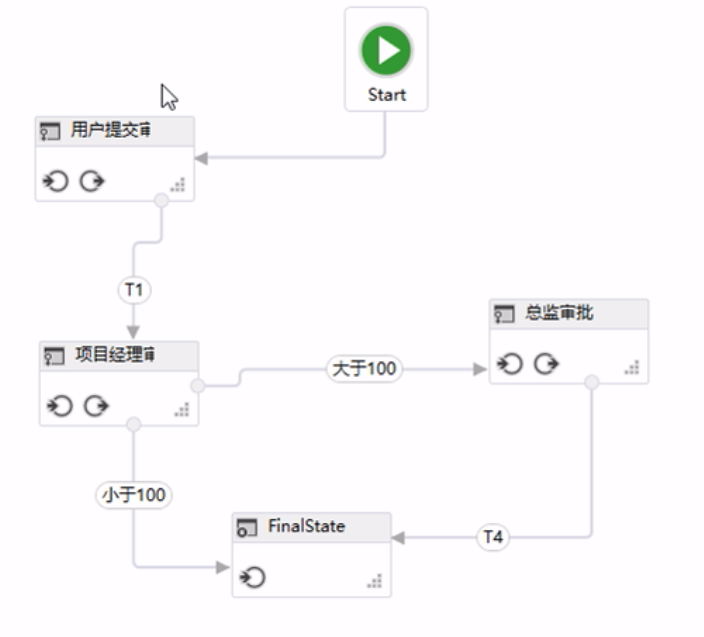
(1)状态机工作流从state1 流转到 state2 到stateN
(2) state中有执行状态和退出状态
(3) 在进入下一个步骤(state1 到 state2)前,首先会判断进入下一个状态的条件,下面我把它叫做判断模块
(4)在判断模块中,有三个生命周期:Trigger,Condition,Action
(5)判断模块会先进入Trigger,执行初始化,再进入Condition,判断条件,条件满足执行state1中的退出状态代码,然后进入判断模块的Action 继续执行,如果不满足条件,跳回Trigger再次执行触发器的代码.
2.代码块
(1)在代码块中可以建立书签,可以阻断流程的执行,并为下一次的继续执行建立标识.
(2)代码块可以理解为一个方法,有输入参数,输出参数
(3)代码块输入参数:可以在总的工作流中接收参数值,在context中拿到值,为书签的创建提供必要的参数.
(4)代码块输出参数,就像一个方法的返回值一样,我们在重启书签的时候,用户可以给重启书签的方法传值,代码块拿到该值后可以通过context为总的工作流传出参数值
3.工作流的参数
(1)工作流中的参数区别于代码块中的参数,
(2)用户可以在启动工作流的时候通过工作流参数为工作流传值
(3)而代码块中的输入输出参数我们可以通过定义工作流变量来获得,所以要区分两种参数的关系可以把代码块当做一个方法来看待.(输入参数就是输入参数,输出参数就是方法的返回值)
4.流程设计
(1)代码块写在state中,条件判断写在判断模块中

微软 workflow 工作流总结的更多相关文章
- 微软 workflow 工作流总结2
1.公共的状态机工作流 书签的设置 可以在判断模块中的action中赋值,因为在action中肯定要进入到下一个书签,所以可以在此给书签name赋值
- 风尘浪子 只要肯努力,梦想总有一天会实现 WF工作流与Web服务的相互调用 —— 通过Web服务调用Workflow工作流(开发持久化工作流) _转
如果你曾经负责开发企业ERP系统或者OA系统,工作流对你来说一定并不陌生.工作流(Workflow)是对工作流程及其各操作步骤之间业务规则 的抽象.概括.描述.工作流要解决的主要问题是:为实现某个业务 ...
- JavaScript + SVG实现Web前端WorkFlow工作流DAG有向无环图
一.效果图展示及说明 (图一) (图二) 附注说明: 1. 图例都是DAG有向无环图的展现效果.两张图的区别为第二张图包含了多个分段关系.放置展示图片效果主要是为了说明该例子支持多段关系的展现(当前也 ...
- SharePoint 2013 Nintex Workflow 工作流帮助(十三)
博客地址 http://blog.csdn.net/foxdave 工作流动作 35. Delegate Workflow Task(User interaction分组) 该操作将委托未处理的工作流 ...
- SharePoint 2013 Nintex Workflow 工作流帮助(八)
博客地址 http://blog.csdn.net/foxdave 工作流动作 15. Complete Workflow Task(User interaction分组) 此工作流动作将完成任何进行 ...
- SharePoint 2013 Nintex Workflow 工作流帮助(六)
博客地址 http://blog.csdn.net/foxdave 工作流动作 7. Call web service(Integration分组) 一个调用WebService的操作. 自然,配置项 ...
- SharePoint 2013 Nintex Workflow 工作流帮助(二)
博客地址 http://blog.csdn.net/foxdave 工作流动作 1. Action Set(Logic and flow分组) 它是一个工作流的集合,可以理解为容器的东西.所以它本身并 ...
- SharePoint 2013 Nintex Workflow 工作流帮助(一)
博客地址 http://blog.csdn.net/foxdave 接下来一段时间的内容中,我们基于SharePoint 2013来了解一下Nintex Workflow的具体内容. 之前的几篇由于之 ...
- Openerp workflow 工作流批注模块
转自:http://blog.csdn.net/yeahliu/article/details/17207289 2013-12-22 添加workflow_stop标识,感谢广州-jerry 201 ...
随机推荐
- echarts 折线图点击高亮
echarts中注册事件很多 ,记录下今天做的折线图点击高亮: 查了api,看了半天,发现折线图点击时只能做到圆点变大,并不能实现点击线条,整条线条高亮,也真是醉了. 上图: 如图所示,只能圆点变大. ...
- matlab中特殊符号如希腊字符
使用legend 'Best' 图标标识放在图框内不与图冲突的最佳位置'BestOutside' 图标标识放在图框外使用最小空间的最佳位置 legend('sin','cos','location', ...
- Spark的mlib中的稠密向量和稀疏向量
spark mlib中2种局部向量:denseVector(稠密向量)和sparseVector(稀疏向量) denseVector向量的生成方法:Vector.dense() sparseVecto ...
- UNION ALL 心得
TABLE_A 表 UNION ALL TABLE_B 表 UNION 或者 UNION ALL 之后 1.字段长度 必须相同 (如A 10 个列,则B 也要10个列) 2.查询条件也要相同 (A ...
- 前端---js02
主要内容 1.数组 2.字符串 3.Date日期对象 4.内置对象 5.定时器 6.DOM 7.伪数组 内置对象: 1 数组(列表) Array (1) 数组的创建 <script>//字 ...
- poj 3641 快速幂
Description Fermat's theorem states that for any prime number p and for any integer a > 1, ap = a ...
- Ubuntu使用命令行打印文件
Ubuntu使用命令行打印文件 正文 环境: Ubuntu 16.04.3 LTS HP Deskjet InkAdvantage 4648 准备步骤 安装Common UNIX Printing S ...
- Arch Linux 软件包的查询及清理
包的查询及清理 列出所有本地软件包(-Q,query查询本地:-q省略版本号) $ pacman -Qq (列出有816个包) 列出所有显式安装(-e,explicitly显式安装:-n忽略外部包AU ...
- 那些年,很多人没看懂的Python内置函数
Python之所以特别的简单就是因为有很多的内置函数是在你的程序"运行之前"就已经帮你运行好了,所以,可以用这个的特性简化很多的步骤.这也是让Python语言变得特别的简单的原因之 ...
- 图片万能居中css
.div{text-align:center;} .div img{vertical-align:middle;} .div:after{content:"";display:in ...
