未来-IOT-Aliyun:ICA 联盟
| ylbtech-未来-IOT-Aliyun:ICA 联盟 |
ICA联盟介绍
为解决IoT标准体系不完善,场景复合或者分散,不同领域端云连接、通信组网、数据属性、端到端安全、测试标准缺乏或不统一等痛点问题,阿里巴巴集团依托云板块、新零售、天猫、钉钉、菜鸟、蚂蚁等阿里巴巴经济体丰富的商业场景,以标准与产业紧密结合为己任,于2017年6月联合多家IoT产业链合作 伙伴共同成立ICA事实标准联盟(IoT Connectivity Alliance)。
| 1.返回顶部 |
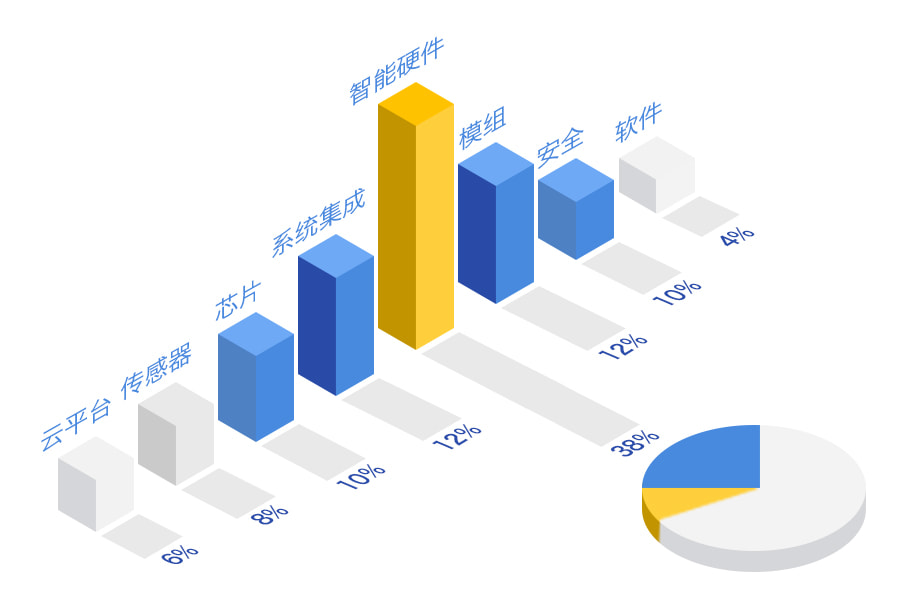
ICA全称IoTConnectivityAlliance(https://www.ica-alliance.org/),旨在基于统一标准使能合作伙伴去快速连接设备、低成本构建应用,快速复制解决方案。目前ICA成员超过350家(至2018年9月),涵盖芯片、传感器、模组、智能硬件、云平台、软件、安全、系统集成各产业链合作伙伴,包括信通院、高通、Intel、TI、博世、施耐德、松下、海尔、美的、庆科、金雅拓等知名企事业单位,共建安全、互通、关联的产业联盟,推动IoT市场快速健康发展。ICA联盟不仅是一个技术联盟、标准联盟,更是一个生态联盟。


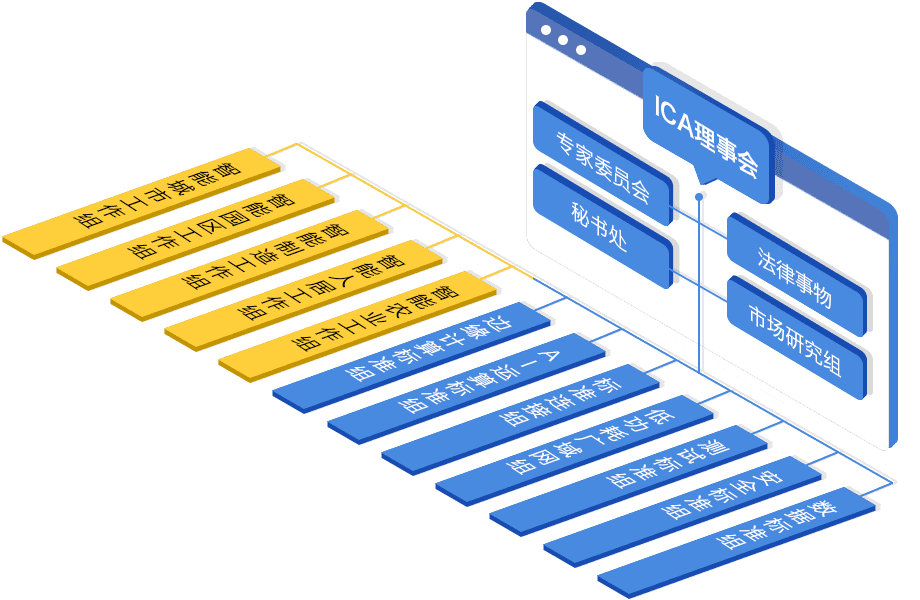
ICA联盟以市场化为导向,以生态系统的基本特征为发展策略,保持丰富的 “物种”多样性,保持能量的不断注入与代谢流动,保持动态平衡与不断循环。 在内部工作组设置上,形成市场洞察、商业驱动、技术实现稳定的三角流动,兼顾纵向产业链技术上下游标准关系及横向行业标准关系,设置智能城市、智能园区、智能制造、智能人居、智能农业行业工作组,以及边缘计算标准、AI应用标准、连接标准、低功耗广域网标准、测试标准、安全标准、数据标准工作组。
ICA联盟基于阿里云IoT与合作伙伴共建的IoT技术、产品与服务、项目等资源池,将联盟标准实地应用到生活、城市等业务中,至2018年9月为止实现 物模型对150品类、6万型号设备的覆盖,LinkWAN标准在阿里园区、鸿山小镇、 雄安新区等地得到部署与应用,联盟标准在智能门锁等安全载体上也得到实现。 同时,ICA联盟还与全国各省市物联网协会、垂直行业协会、全球标准组织如CCSA、 GP、LoRaAlliance等在标准输出、行业研究、项目落地、市场活动等各种形式 上都有不同层面的对接和合作,助力行标、国标的推进与产业化。

联盟目前下设7个标准工作组,分别为:连接标准组,数据标准组,低功耗广域网标准组,安全标准组,测试认证组,边缘计算标准组,AI应用标准组。联盟将积极联合物联网产业合作伙伴,共建物联网产业标准,促进物联网产业的互联与安全,推动物联网产业生态的健康发展。
连接标准组致力于对物联网连接互联互通的技术体系进行规范化和标准化,解决不同厂商的服务平台、设备、模组、芯片、应用等等之间的互联互通问题,降低物联网连接的成本,促进物联网行业生态的互联互通。
数据标准组致力于规范数据标准,实现物联网设备间的互通互懂,并帮助联盟成员快速落地实现各个数据标准。
低功耗广域网标准组将基于目前业界主流的物联网低功耗广域网连接协议LoRa、NB-IoT等,通过联盟标准制定与实施,提供低功耗、远距离、低成本的广域网解决方案,提供安全的数据传输通道,保证数据的机密性和完整性,并提升网络系统容量、兼容多硬件。
安全标准组目标是建立安全的物联网连接,打破终端安全连接云服务的技术壁垒,实现安全方案的跨界融合,并牵引物联网安全行业发展,共建互赢的安全生态。
测试认证组目标是保证相关数据标准、连接标准、服务标准等的实施一致性,将通过联合业界合作伙伴,共同建立商业化的测试认证规范,解决实际商业化落地问题(软件+硬件),实现差异化认证,并覆盖更多物联网的场景域范围。
| 2. 诚邀您加入ICA联盟返回顶部 |
诚邀您加入ICA联盟
| 3.返回顶部 |
| 4.返回顶部 |
| 5.返回顶部 |
| 6.返回顶部 |
 |
作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |
未来-IOT-Aliyun:ICA 联盟的更多相关文章
- 未来-区块链-Aliyun:阿里云IoT - 所知不止于感知
ylbtech-未来-区块链-Aliyun:阿里云IoT - 所知不止于感知 1.返回顶部 1. 基础产品接入 设备接入 设备管理 数据分析 应用开发 网络管理 边缘计算 设备认证 安全运营 AliO ...
- 网易发起“疾风”智造IoT联盟,深化“互联网+先进制造业”发展
7月26日,2019网易云创峰会在杭州拉开序幕,本次峰会以“连接•洞察•进化”为主题,汇聚行业领袖.技术大咖及业界代表,探讨技术演进与行业应用趋势,研商生态合作升级.共赢未来的道路.上午的主论坛中,网 ...
- 未来-IOT-Aliyun:阿里云 IOT - 开发者社区
ylbtech-未来-IOT-Aliyun:阿里云 IOT - 开发者社区 1.返回顶部 2.返回顶部 3.返回顶部 4.返回顶部 5.返回顶部 1. https://dev.iot. ...
- 【阿里云IoT+YF3300】2.阿里云IoT云端通信Alink协议介绍
如果单单只有MQTT协议,也许很难支撑起阿里这个IoT大厦.Alink协议的出现,不仅仅是数据从传感端搬到云端,它就如基因图谱,它勾画了一个大厦的骨架,有了它,才有了IoT Studio,才有了大数据 ...
- 【阿里云IoT+YF3300】16.云端一体化,天猫精灵操控YF3300
“你好天猫精灵”,“主人有什么吩咐”,“打开灯”,“好的,灯已打开”.对于这样的对话应该大多数人都很熟悉,这就是智能家居的缩影.对于现在市面上层出不穷的智能家居系统,功能越来越繁杂,可是因为开发难度高 ...
- 阿里云IoT
阿里云IoT: https://iot.aliyun.com/
- 【阿里云IoT+YF3300】6.物联网设备报警配置
纵然5G时代已经在时代的浪潮中展现出了它的身影,但是就目前的物联网环境中,网络问题仍旧是一个比较突出的硬伤.众所周知,在当前的物联网规划中,与其说是实现万物互联,倒不如说是行业指标数据监控.对于一些特 ...
- 【阿里云IoT+YF3300】7.物联网设备表达式运算
很多时候从设备采集的数据并不能直接使用,还需要进行处理一下.如果采用脚本处理,有点太复杂了,而采用表达式运算,则很方便地解决了此类问题. 一. 设备连接 运行环境搭建:Win7系统请下载相关的设备驱 ...
- 【阿里云IoT+YF3300】8.物联网设备用户脚本开发
除了我们必须熟悉的网页脚本,比如JavaScript.其实在工业自动化中,组态软件是必备脚本的,只是有的脚本语言风格类似C或类似Basic而已.比如昆仑通泰的组态屏中的组态软件.通过安装组态软件可以简 ...
随机推荐
- Python Django install Error
Exception:Traceback (most recent call last): File "/home/djangogirls/myvenv/lib/python3.6/site ...
- 【oracle入门】SQL的命令动词
SQL的功能 命令动词 数据定义 CREATE,DROP,ALTER 数据操纵 SELECT,INSERT,UPDATE,DELETE 数据控制 CRANT,REVOKE
- Python中使用多进程来实现并行处理的方法小结
进程和线程是计算机软件领域里很重要的概念,进程和线程有区别,也有着密切的联系,先来辨析一下这两个概念: 1.定义 进程是具有一定独立功能的程序关于某个数据集合上的一次运行活动,进程是系统进行资源分配和 ...
- SQL函数语句
MyBatis实现模糊查询 1.${-}代替#{-} 2.把'%#{name}%'改为"%"#{name}"%" 3.使用sql中的字符串拼接函数 4.使用标签 ...
- 开发Canvas 绘画应用(一):搭好框架
毕业汪今年要毕业啦,毕设做的是三维模型草图检索,年前将算法移植到移动端做了一个小应用(利用nodejs搭的服务),正好也趁此机会可以将前端的 Canvas 好好学一下~~毕设差不多做完了,现将思路和代 ...
- linux文件查找find命令
linux文件查找find命令 1.文件查找 基本介绍 在文件系统上查找符合条件的文件 linux上常见的文件查找工具:find命令 查找分类 实时查找 精确查找 基本语法 find [option ...
- 12集合(1)-----List
一.总体分类 Collection(包括方法add,remove,contains,clear,size) List(接口) LinkedList ArrayList Vector---Stack 2 ...
- ms16-032漏洞复现过程
这章节写的是ms16-032漏洞,这个漏洞是16年发布的,版本对象是03.08和12.文章即自己的笔记嘛,既然学了就写下来.在写完这个漏洞后明天就该认真刷题针对16号的比赛了.Over,让我们开始吧! ...
- 终于不再在懵逼mysql原生语句,orm超级登场
import sqlalchemy from sqlalchemy.ext.declarative import declarative_base from sqlalchemy import cre ...
- SQL Sever 2012版本数据库的完全卸载
首先再使用的过程中,遇到当前版本和项目数据库服务器的SQL Sever 版本不一致,导致无法正常的数据导入. 所以需要我们将本地的SQL Sever 数据库,进行一个完整的卸载,进而去安装和项目一致的 ...
