C# Directory.Exists() 文件存在但返回一直为false
备注:这是一个低级错误,起始真正的原因不是访问权限的问题.
真正的原因是:这个程序要读取远程电脑上共享文件夹里的文件,但是没有远程访问代码,导致找不到相关的目录。所以才报错!
查询一个文件,但程序突然不能.发现Directory.Exists(),这个语句返回一致为Flase.
查了几个小时,说是文件访问权限的问题.
在自己的电脑上模拟,还真是.
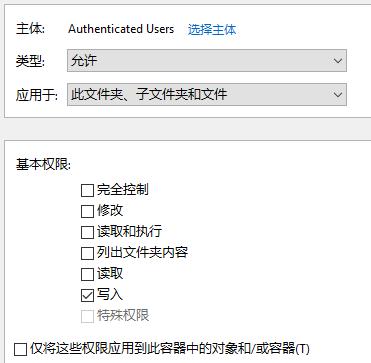
如果你所用的管理员没有这个文件的“读取”权限,就会报错.
“列出文件夹内容”这项也不能勾选.

using System;
using System.IO;
namespace test
{
class Program
{
static void Main(string[] args)
{
string path1 = "G:";
string path2 = "F:";
if (!Directory.Exists(path1)) //判断文件夹是否存在,一般直接选着文件夹不会有问题,这里是应对手动输入的情况
{
Console.WriteLine("path is wriong:" + path1);
}
else
{
Console.WriteLine("path is right:" + path1);
} if (!Directory.Exists(path2)) //判断文件夹是否存在,一般直接选着文件夹不会有问题,这里是应对手动输入的情况
{
Console.WriteLine("path is wriong:" + path2);
}
else
{
Console.WriteLine("path is right:" + path2);
}
Console.ReadKey();
}
}
}
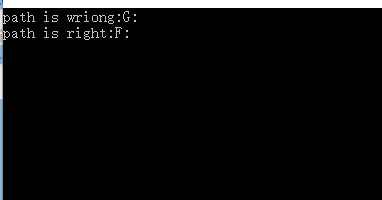
执行结果:

~God bless!Run OK!
C# Directory.Exists() 文件存在但返回一直为false的更多相关文章
- C#中当程序的访问权限不足时,Directory.Exists和File.Exists方法不会抛出异常报错
有些时候,我们开发的C#应用程序的执行账号,可能没有对一些文件夹和文件的访问权限,当我们使用Directory.Exists和File.Exists方法去判断这些文件夹和文件是否存在的时候,Direc ...
- C# IO流 File.Exists,Directory.Exists, File.Create,Directory.CreateDirectory
void Start() { CreateDirectory(); CreateFile(); } //平台的路径(封装起来的一个属性,这不是一个方法) public string path { ge ...
- flask用宏渲染表单模板时,表单提交后,如果form.validate_on_submit()返回的是false的可能原因
flask用宏渲染表单模板时,表单提交后,提交的内容符合DataRequired()校验, 但是form.validate_on_submit()返回的是False, 原因可能是表单模板中的<f ...
- Fineui 解决OnClientClick中无论是返回true或false,都依然执行后台代码的问题
有时写js代码验证数据,需要在OnClientClick中执行,如果符合条件执行后台代码,不符合则不触发后台代码.刚开始的时候无论返回true或false都会执行后台代码(asp.net写法),看了h ...
- python 学习笔记2(list/directory/文件对象/模块/参数传递)
### Python的强大很大一部分原因在于,它提供有很多已经写好的,可以现成用的对象. 11. list list是一个类.每个列表都属于该类. >>>nl = [1,2,5,3, ...
- iframe无刷新跨域上传文件并获取返回值
通常我们会有一个统一的上传接口,这个接口会被其他的服务调用.如果出现不同域,还需要无刷新上传文件,并且获取返回值,这就有点麻烦了.比如,新浪微博启用了新域名www.weibo.com,但接口还是使用原 ...
- android开发之socket快传文件以及消息返回
应用场景: 两台android机器:一台自建wifi热点,另一台搜索到,连接该wifi热点.之后再通过socket传递消息,文件等,当服务器端接收到消息之后会返回对应的应答消息: 注意点:接收到消息之 ...
- 自己遇到的ajax调用ashx文件无法获取返回值的一种情况
无法获取返回值的ashx文件大致如下: public void ProcessRequest (HttpContext context) { context.Response.ContentType ...
- iframe无刷新跨域上传文件并获得返回值
原文:http://geeksun.iteye.com/blog/1070607 需求:从S平台上传文件到R平台,上传成功后R平台返回给S平台一个值,S平台是在一个页面弹出的浮窗里上传文件,所以不能用 ...
随机推荐
- python 对 sqlite3的简单使用
SQLite是一种嵌入式数据库,它的数据库就是一个文件.由于SQLite本身是C写的,而且体积很小,所以,经常被集成到各种应用程序中,甚至在iOS和Android的App中都可以集成.Python就内 ...
- nginx和resin一二三
最近听我们这边的开发讲解了一小下nginx和resin,现在Mark一下,可能不专业,但是对于我来说通俗易懂就好哈哈哈. 首先说服务器,服务器这个东西吧它是干啥的呢,你写的页面只能在你自己的电脑上打开 ...
- jQuery图片自动添加水印插件
JS脚本(jQuery)为图片加水印效果预览:http://hovertree.com/texiao/jquery/94/ 本功能使用HTML5实现,可为图片加上文字水印,可设置文字,设置颜色,位置等 ...
- Vue中实现与后台的数据交换(vue-resource)
vue-resource是Vue.js的一款插件,它可以通过XMLHttpRequest或JSONP发起请求并处理响应.(但是目前它已经停止更新了) 1.在vue中安装vue-resource插件 打 ...
- 动态改变Spring定时任务执行频率
@Component@EnableSchedulingpublic class updateCronTask implements SchedulingConfigurer { public stat ...
- s21day13 python笔记
s21day13 python笔记 一.装饰器 目的:在不改变原函数内部代码的基础上,在函数执行之前和之后自动执行某个功能 应用场景:想要为函数扩展功能时,可以选择用装饰器 装饰器基本格式: def ...
- Egret_简单的封装方法
////////////随机颜色***////////////////////////// private getRdmClr(): number { return (Math.floor(Math. ...
- angular 实现左侧和顶部固定定位布局
1 布局基于angular ng-zorro组件库实现 由于项目中使用了组件库并且要求响应式布局,卡在这个坑上两天,多次调试后终于解决 代码仅供参考,由于没有上传依赖的库和组件包无法直接运行,提供代码 ...
- 关于PHP 缓冲区: ob_star , ob_get_contents
PHP ob_star ob_get_contents 细说 作者:田园花香 关于PHP 缓冲区 ob_start: 打开输出缓冲区,当缓冲区激活时,所有来自PHP程序的非头文件信息均不会发送, ...
- L1-043 阅览室
天梯图书阅览室请你编写一个简单的图书借阅统计程序.当读者借书时,管理员输入书号并按下S键,程序开始计时:当读者还书时,管理员输入书号并按下E键,程序结束计时.书号为不超过1000的正整数.当管理员将0 ...
