nodejs-QQ空间灌水
在本地编写javascript代码,node环境下命令行内运行,请求网页实现给QQ好友留言。
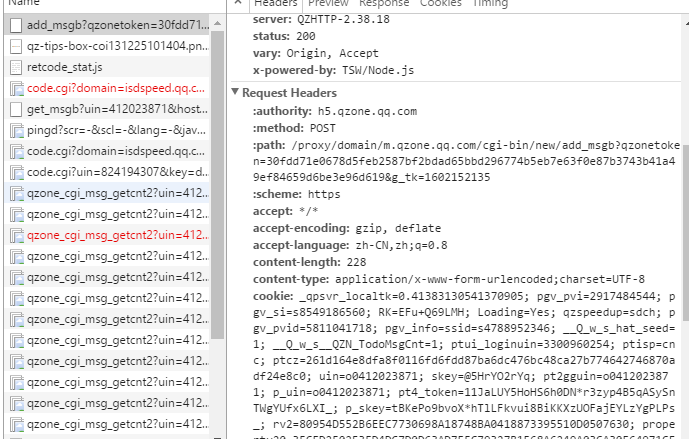
1.登录QQ空间,给好友留言,在开发者工具中打开网络面板,在network中找到addXXX开头的请求。

2.将headers(请求头)复制下来,通过request方法来实现插入留言。
3.在content中写入留言内容,querystring将留言以及留言id和接受留言id序列化,代码如下:
var http = require('http')
var querystring = require('querystring')
var commentData = querystring.stringify({//灌水的数据
'content':'灌水成功!',
'hostUin':824194307,
'uin':412023871
});
var options = {//request方法的第一个参数
hostname:'user.qzone.qq.com',
port:80,
path:'/proxy/domain/m.qzone.qq.com/cgi-bin/new/add_msgb?qzonetoken=30fdd71e0678d5feb2587bf2bdad65bbd296774b5eb7e63f0e87b3743b41a49ef84659d6be3e96d619&g_tk=1602152135',
method: 'POST',
headers:{//该请求头是在网页中评论所拿到的数据
'authority':'h5.qzone.qq.com',
'method':'POST',
'path':'/proxy/domain/m.qzone.qq.com/cgi-bin/new/add_msgb?qzonetoken=30fdd71e0678d5feb2587bf2bdad65bbd296774b5eb7e63f0e87b3743b41a49ef84659d6be3e96d619&g_tk=1602152135',
'scheme':'http',
'accept':'*/*',
'accept-encoding':'gzip, deflate',
'accept-language':'zh-CN,zh;q=0.8',
'content-length':commentData.length,
'content-type':'application/x-www-form-urlencoded;charset=UTF-8',
'cookie':'_qpsvr_localtk=0.41383130541370905; pgv_pvi=2917484544; pgv_si=s8549186560; RK=EFu+Q69LMH; Loading=Yes; qzspeedup=sdch; pgv_pvid=5811041718; pgv_info=ssid=s4788952346; __Q_w_s_hat_seed=1; __Q_w_s__QZN_TodoMsgCnt=1; ptui_loginuin=3300960254; ptisp=cnc; ptcz=261d164e8dfa8f0116fd6fdd87ba6dc476bc48ca27b774642746870adf24e8c0; uin=o0412023871; skey=@5HrYO2rYq; pt2gguin=o0412023871; p_uin=o0412023871; pt4_token=11JaLUY5HoHS6h0DN*r3zyp4B5qASySnTWgYUfx6LXI_; p_skey=tBKePo9bvoX*hTlLFkvui8BiKKXzUOFajEYLzYgPLPs_; rv2=80954D552B6EEC7730698A18748BA0418873395510D0507630; property20=35CFD250253FD4DC7D0D63AD7F5C79327B1568A6249A03CA30F64971CE4EA1AAF7EC1C4F7BDD069B',
'origin':'http://user.qzone.qq.com',
'referer':'http://user.qzone.qq.com/824194307/infocenter',
'user-agent':'Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/49.0.2623.112 Safari/537.36'
}
}
var req = http.request(options,function (res) {//request方法的options可以是一个字符串或者一个对象
var datas = '';
console.log('请求的状态码:' + res.statusCode);
console.log('请求的headers:' + JSON.stringify(res.headers));
res.on('data',function (chunk) {//请求过程中会触发data事件
datas += chunk;//数据是Buffer类型的
});
res.on('end',function () {//请求结束时,打印评论成功
console.log('评论成功!');
});
});
req.on('error',function (chunk) {//请求过程中出现错误
console.log('评论失败!');
});
req.write(commentData);//将评论写入
req.end();//结束响应
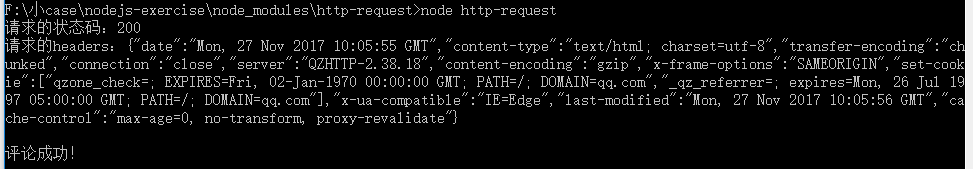
运行结果如下:

由于腾讯强大的过滤机制,留言并未立即显示,如果想看灌水结果可选择一些防御比较低的网站进行“攻击”。。。
nodejs-QQ空间灌水的更多相关文章
- QQ空间动态爬虫
作者:虚静 链接:https://zhuanlan.zhihu.com/p/24656161 来源:知乎 著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处. 先说明几件事: 题目的意 ...
- 仿QQ空间根据位置弹出PopupWindow显示更多操作效果
我们打开QQ空间的时候有个箭头按钮点击之后弹出PopupWindow会根据位置的变化显示在箭头的上方还是下方,比普通的PopupWindow弹在屏幕中间显示好看的多. 先看QQ空间效果图: ...
- QQ空间/朋友圈类界面的搭建
类似于QQ空间的布局主要是在说说信息.点赞.回复三大部分的自适应布局上. 当我们需要搭建类似QQ空间.微信朋友圈的界面的时候,可做如下操作: 创建一个对应的model类: 创建一个对应model类的f ...
- qq空间返回顶部代码
点击这里体验效果 以下是源代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "h ...
- QQ空间爬虫最新分享,一天 400 万条数据(附代码地址)
http://mp.weixin.qq.com/s?__biz=MzAxMjUyNDQ5OA==&mid=2653552228&idx=1&sn=e476bf23556406c ...
- 制作QQ空间的一些想法
新的项目开始了,这一次是做一个网站类似于QQ空间那样的,基本功能比如说写日志,说说之类的都要有(说说是要有楼中楼嵌套的,应该能够上传图片),还要可以修改个人信息.登录注册之类的更不用说了,还要有一定的 ...
- js 判断移动设备、pc端、android、iPhone、是否为微信、微博、qq空间
varbrowser = { versions: function () { var u = navigator.userAgent, app = navigator.appVersio ...
- 用python爬取QQ空间
好久没写博文了,最近捣鼓了一下python,好像有点上瘾了,感觉python比js厉害好多,但是接触不久,只看了<[大家网]Python基础教程(第2版)[www.TopSage.com]> ...
- Web 项目中分享到微博、QQ空间等分享功能
Web 项目中分享到微博.QQ空间等分享功能 网上有很多的模板以及代码,但是有很多都不能分享内容,简单的测试了下: 以新浪微博为例,文本框中的内容是title属性,下面的链接是url属性,如果你的链接 ...
随机推荐
- 解读——angeltoken钱包
Angeltoken可不可靠,这是每一个会员都会考虑的问题.有风险意识很重要,但是,更重要的是,怎么才能规避风险,最大限度的安全投资呢? AngelToken值得我们每一个想要改变自己处境的平凡人,认 ...
- Django content_type 简介及其应用
在网上看到 django ORM 有一个 content_type 字段表的应用,这张表不是我们通过建立model类添加的,而是django自动帮我们生成的,具体的作用先简单的举个例子给大家介绍一下. ...
- tensorflow 只恢复部分模型参数
import tensorflow as tf def model_1(): with tf.variable_scope("var_a"): a = tf.Variable(in ...
- Base包equivalent
Guava 18.0到22.0 Equivalence发生了较大的变化,这里我们先不可考虑Equivalence 新实现的那个接口,首先看一个测试demo: import java.util.Arra ...
- 有时候union或者union all比左连接查询速度快
原来的语句 select count(1) from ( SELECT CustCode,ShopCode,CreateTime,UniqCode,SaleType,TotalMoney,Exami ...
- Linux 文件系统(一)---虚拟文件系统VFS----超级块、inode、dentry、file
转自:http://blog.csdn.net/shanshanpt/article/details/38943731 http://elixir.free-electrons.com/linux/v ...
- 结对作业_core组
github地址:https://github.com/ljw-wakeup/expression_project2 对于这种结对的工作,由于有过电子设计实践的基础,大概知道建一个工程需要做的事,有点 ...
- Input禁用文本框
<input type="text" readonly="readonly" /> readonly:只读属性:
- JS的作用域链与原型链
来一波,好记性不如烂笔头. 这两条链子可是很重要的. 作用域链 当执行一段JS代码(全局代码或函数)时,JS引擎会创建为其创建一个作用域又称为执行上下文(Execution Context),在页面加 ...
- 使用IdentityServer4,在一个ASPNetCore项目中,配置oidc和api的AccessToken两种认证授权
1.配置两种认证方式 JwtSecurityTokenHandler.DefaultInboundClaimTypeMap.Clear(); services.AddAuthentication(op ...
