HeatMap
Reprinting From https://blog.csdn.net/JNingWei/article/details/78803669
ColorMap(色度图)
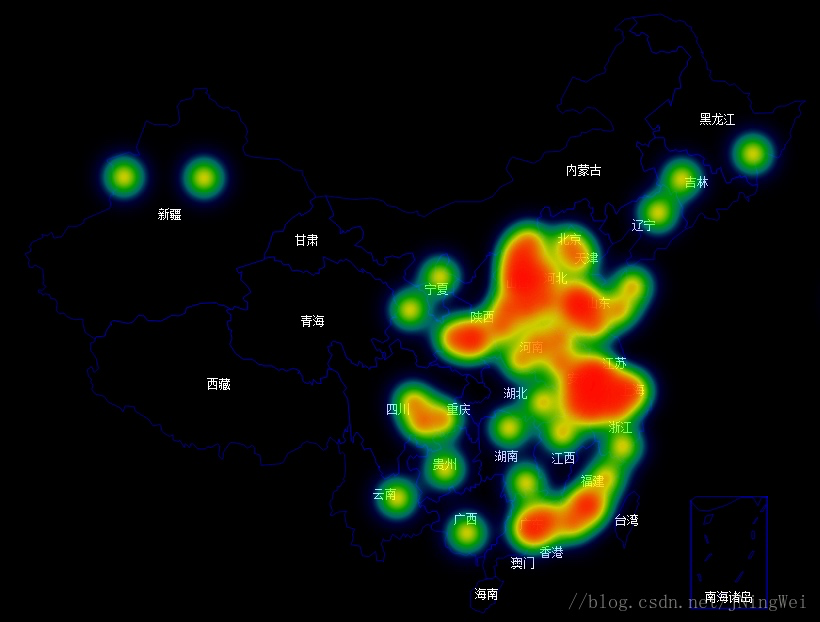
在图像处理中,伪色彩用途广泛。假设我们想在地图上显示我国夏天不同地区的温度, 由于温度是单值, 如果通过灰度图来表示, 不直观. 这时候可以通过使用伪色彩么模式来显示, 给人更直观的感受, 如红色表示较高高温, 蓝色表示较低温度.温度数据只是一个例子,还有很多其他数据如(高度、压力、密度、湿度)是单值(灰度)的情况,将其转换为彩色数据以实现可视化是有意义的。

OpenCV 定义了 13 种 ColorMap,可以应用于灰度图像,使用函数 applyColorMap 可以将将灰度图转化为彩色图(伪色彩图像). ColorMap中的 COLORMAP_JET模式,就常被用于生成我们常见的热力图.
Syntax
import cv2
# COLORMAP_AUTUMN = 0,
# COLORMAP_BONE = 1,
# COLORMAP_JET = 2,
# COLORMAP_WINTER = 3,
# COLORMAP_RAINBOW = 4,
# COLORMAP_OCEAN = 5,
# COLORMAP_SUMMER = 6,
# COLORMAP_SPRING = 7,
# COLORMAP_COOL = 8,
# COLORMAP_HSV = 9,
# COLORMAP_PINK = 10,
# COLORMAP_HOT = 11
img = cv2.imread("girl.jpg")
for i in range(0, 13):
im_color = cv2.applyColorMap(img, i)
cv2.imwrite("{}.jpg".format(i), im_color)
原图

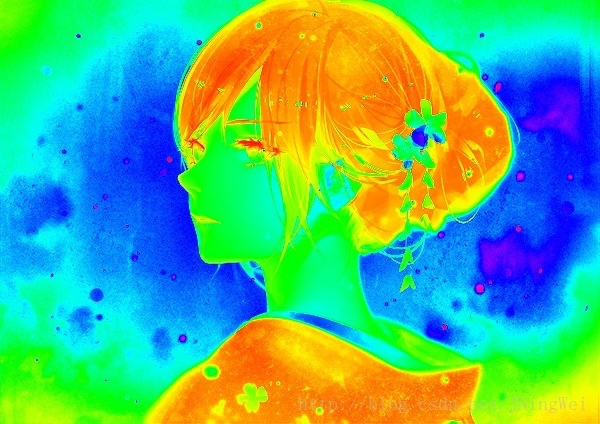
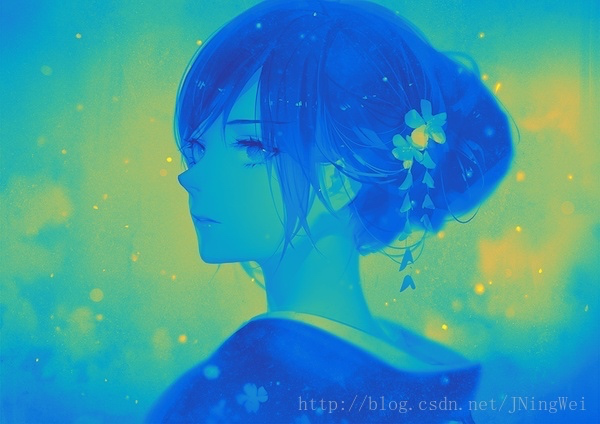
伪色彩图
COLORMAP_AUTUMN = 0

COLORMAP_BONE = 1

COLORMAP_JET = 2

COLORMAP_WINTER = 3:

COLORMAP_RAINBOW = 4


COLORMAP_OCEAN = 5

COLORMAP_SUMMER = 6

COLORMAP_SPRING = 7

COLORMAP_COOL = 8

COLORMAP_HSV = 9

COLORMAP_PINK = 10

COLORMAP_HOT = 11

COLORMAP_PARULA=12

HeatMap的更多相关文章
- 基于HTML5实现3D热图Heatmap应用
Heatmap热图通过众多数据点信息,汇聚成直观可视化颜色效果,热图已广泛被应用于气象预报.医疗成像.机房温度监控等行业,甚至应用于竞技体育领域的数据分析. http://www.hightopo.c ...
- 【JS】heatmap.js v1.0 到 v2.0,详细总结一下:)
前段时间,项目要开发热力图插件,研究了heatmap.js,打算好好总结一下. 本文主要有以下几部分内容: 部分源码理解 如何迁移到v2.0 v2.0官方文档译文 关于heatmap.js介绍,请看这 ...
- funsioncharts的图表操作heatmap
网址:http://www.fusioncharts.com/dev/chart-guide/heat-map-chart/introduction.html 以下只是假数据,目前还没有实现动态数据获 ...
- 用Excel制作热图(heatmap)的方法
http://jingyan.baidu.com/article/64d05a0240ec75de55f73bd8.html 利用Excel 2010及以上版本的"条件格式"--& ...
- Heatmap.js v2.0 – 最强大的 Web 动态热图
Heatmap 是用来呈现一定区域内的统计度量,最常见的网站访问热力图就是以特殊高亮的形式显示访客热衷的页面区域和访客所在的地理区域的图示.Heatmap.js 这个 JavaScript 库可以实现 ...
- R实战之热点图(HeatMap)
快速实现是搜索帮助文档的首要目的,所以此处涉及实战的文章一概略去传统帮助文档的理论部分,直接上代码加注释! 本文将介绍R语言下利用ggplot2包制作heatmap的代码 -------------- ...
- 基于HTML5实现的Heatmap热图3D应用
Heatmap热图通过众多数据点信息,汇聚成直观可视化颜色效果,热图已广泛被应用于气象预报.医疗成像.机房温度监控等行业,甚至应用于竞技体育领域的数据分析. 已有众多文章分享了生成Heatmap热图原 ...
- 网页热力图 heatmap js
HBuilder +js 实现网页热力图 废话不多说,上代码 <!DOCTYPE html> <html> <head> <title>111</ ...
- heatmap.2
heatmap.2 {gplots} R Documentation Enhanced Heat Map Description A heat map is a false color image ( ...
- Leaflet+heatmap实现离线地图加载和热力图应用
本人博客主页:http://www.cnblogs.com/webbest/ 2017年春节已经过完,新一年的奋斗也刚刚开始.今年要经历的挑战也是大大的...不扯了. 年底前软件项目相对较多,恰巧在年 ...
随机推荐
- zoj 3601
链接 [https://vjudge.net/contest/293343#problem/B] 题意 就是n男m女.然后给出他们喜欢那些人 再给出q次询问 每次参加party的人 让你找出某个人满足 ...
- PyCharm选中文件夹新建时Directory与Python package的区别
pycharm创建普通的directory和package时都是在硬盘上建立一个文件夹.但是建package时会在这个文件夹中自动地生成一个空的__init__.py文件.python的一个包是一个带 ...
- (light oj 1306) Solutions to an Equation 扩展欧几里得算法
题目链接:http://lightoj.com/volume_showproblem.php?problem=1306 You have to find the number of solutions ...
- php框架之thinkphp
日常开发中经常使用thinkphp5进行开发工作,总结一些使用中遇到的问题和使用的东西 1. web内置服务 V5.1.5+版本开始,增加了启动内置服务器的指令,方便测试 >php think ...
- js判断iPhone XS、iPhone XS Max、iPhone XR
// iPhone X.iPhone XS && window.screen.width === && window.screen.height === ; // iP ...
- 从输入URL到页面加载的全过程
前面的话 本文将详细介绍从输入URL到页面加载的全过程 概述 从输入URL到页面加载的主干流程如下: 1.浏览器构建HTTP Request请求 2.网络传输 3.服务器构建HTTP Response ...
- tensorflow-TFRecord报错ValueError: Protocol message Feature has no "feature" field.
编写代码用TFRecord数据结构存储数据集信息是报错:ValueError: Protocol message Feature has no "feature" field.或和 ...
- AVIER Racing Drone App Privacy Policy
Personal Data collected for the following purposes and using the following services: Device permissi ...
- LOJ#2244 起床困难综合症
解:m = 0的部分分,直接模拟.有and 0的部分分,直接模拟.<=1000的部分分,枚举攻击力之后模拟.所有操作相同的部分分,可以合并成只有一个操作.然后枚举m或者逐位贪心. 正解是逐位贪心 ...
- React踩坑记
一: Support for the experimental syntax 'classProperties' isn't currently enabled ERROR in ./src/inde ...
