php 进行跨域操作
本地配置两个域名:
http://www.concent.com 主域名
http://s.concent.com/ 子域名
在主域名下添加跨域代码:
ini_set('session.cookie_domain','.concent.com'); // 设置子域名也有效
$origin = isset($_SERVER['HTTP_ORIGIN']) ? $_SERVER['HTTP_ORIGIN'] : '';
header("Access-Control-Allow-Headers: VERSION,token,If-Modified-Since,currentcity,currentprovince, Content-Type");
header("Access-Control-Allow-Methods: HEAD,GET,POST,DELETE,PUT,OPTIONS");
$allow_origin = array(
'http://localhost:8088',
'http://s.concent.com', // 允许跨域 的名单
);
if (in_array($origin, $allow_origin)) {
header('Access-Control-Allow-Origin:' . $origin);
header('Access-Control-Allow-Credentials:true');
}
if ($_SERVER['REQUEST_METHOD'] == 'OPTIONS') {
exit;
}
子域名下 ajax 请求:
<script src='https://code.jquery.com/jquery-3.0.0.min.js'></script><button onclick='tests()'>当前在子域名下测试获取session</button><script> function tests() {
$.ajax({
type: 'get',
url: 'http://www.concent.com/apiact/basics',
data: '',
xhrFields: {withCredentials: true}, // 携带 cookie 参数
//crossDomain: true,
success: function(msg){
console.log(msg);
}
}); }</script>
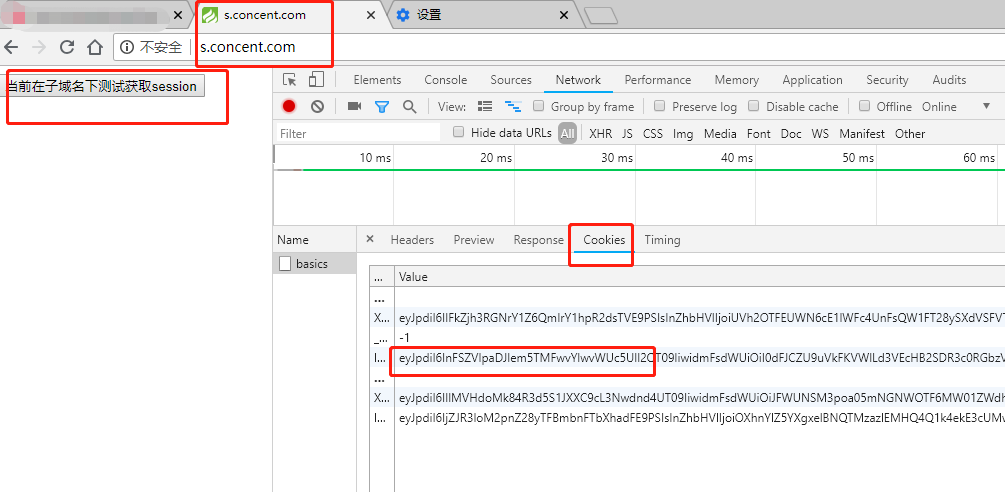
会发现携带了cookie参数(和主域名返回的保持一致):

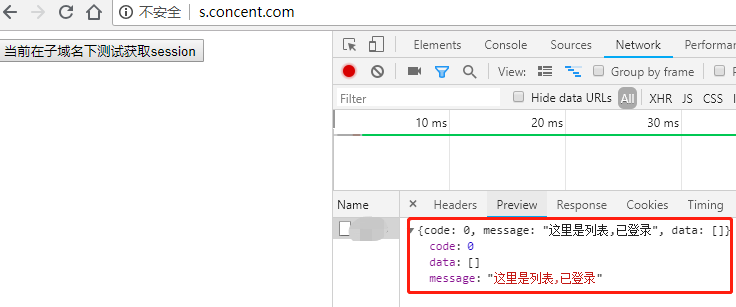
测试 在主域名登录,然后 切换到子域名下也显示登录成功了:


laravel 指定路由进行跨域操作:http://www.tech1024.com/original/2994.html
php 进行跨域操作的更多相关文章
- 浅谈配置chrome浏览器允许跨域操作的方法
浅谈配置chrome浏览器允许跨域操作的方法 一:(Lying人生感悟.可忽略) 最近有一天,对着镜子,发现满脸疲惫.脸色蜡黄.头发蓬松.眼神空洞,于是痛诉着说生活的不如意,工作没激情,工资不高,一个 ...
- 【学亮IT手记】Ajax跨域问题精讲--jQuery解决跨域操作
什么是跨域 跨域,它是不同的域名(服务器)之间的相互的资源之间的访问. 当协议,域名,端口号任意一个不同,它们就是不同的域. 正常情况下,因为浏览器安全的问题,不同域之间的资源是不可以访问的. 跨域的 ...
- 【TP3.2】跨库操作和跨域操作
一.跨库操作:(同一服务器,不同的数据库) 假设UserModel对应的数据表在数据库user下面,而InfoModel对应的数据表在数据库info下面,那么我们只需要进行下面的设置即可. class ...
- 使用jquery进行跨域操作
ajax默认是不支持跨域操作的,只能提交跨域请求,无法获得响应.而可以用$.getScript()函数来进行跨域操作.代码如下: <button id="btnTest"&g ...
- 七、WebApi跨域操作
情景:测试后返回"no response from server"? 请求响应: js调试控制台: 一.搜索安装 Microsoft.AspNet.WebApi.Cors 二.添加 ...
- 【Geek议题】当年那些风骚的跨域操作
前言 现在cross-origin resource sharing(跨域资源共享,下简称CORS)已经十分普及,算上IE8的不标准兼容(XDomainRequest),各大浏览器基本都已支持,当年为 ...
- 关于Cookie跨域操作的一些总结
正常的cookie只能在一个应用中共享,即一个cookie只能由创建它的应用获得. 1.可在同一应用服务器内共享方法:设置cookie.setPath("/"); 本机to ...
- vue cli3.3 以上版本配置vue.config.js 及反向代理操作解决跨域操作
const webpack = require('webpack') module.exports = { configureWebpack: { plugins: [ new webpack.Pro ...
- CORS跨域操作cookie
CORS 跨域 在服务端设置响应头 ACAO( Access-Control-Allow-Origin )即可 前端代码,运行在 8080 端口上 $.ajax({ url:'http://local ...
随机推荐
- 记录一下不能使用let时如何创建局部变量(使用立即执行函数)
记录一下阮老师提及的立即执行函数模拟let(以前根本没想到可以这样做啊!) // IIFE 写法 (function () { var tmp = ...; ... }()); // 块级作用域写法 ...
- Photoshop调出田园照片唯美手绘油画效果
先看看效果图 原片分析:妹子脸上的光不够通透,有些灰暗,整体色调不够分明. 后期思路:色彩往油画风格调整,让画面色彩更加油润.丰富. 基础调整 (1)曝光根据照片的实际情况进行调整 (2)增加阴影部分 ...
- 使用python对py文件程序代码复用度检查
#!/user/bin/env python # @Time :2018/6/5 14:58 # @Author :PGIDYSQ #@File :PyCheck.py from os.path im ...
- webstorm配置svn详解
1. 打开webstorm-> file -> setting -> plguins 输入svn如果没有SVNToolBox就在下面的列表中安装SVNToolBox插件即可. 2.c ...
- Linux centos yum仓库 自制
内网下Yum仓库搭建配置 1.实验环境 虚拟机环境: VMware 12 版本虚拟机 网络环境: 内网 IP 段:172.16.1.0 外网 iP 段(模拟):10.0.0.0 实验基础:(能够上网, ...
- [转帖]Oracle 各个版本的升级路线图
从oracle 7开始(甚至更早版本)到oracle 9iR2. 来源: https://blog.csdn.net/cymm_liu/article/details/11647533 http:// ...
- Python基础:数据类型-字符串(7)
1.字符串基本操作 字符串是由字符组成的一串字符序列,字符串是有顺序的,从左到右,索引从0开始,依次递增. Python中字符串类型:str. Python中字符串的三种表示方式: (1)普通字符串: ...
- Element类型和HTML元素获取
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- 范性for语义以及pair和ipair的区别
详情参考 lua手册 1. 范性for语义 在了解pair和ipair前先简单了解下lua中的for循环,这里只阐述范性for循环的语义,范性 for 在自己内部保存迭代函数,实际上它保存三个值:迭代 ...
- BIZ中model.getSql源码分析
功能:根据model.xml文件中配置的sql,获取对应的动态sql结果. 实例代码:String sql1 = model.getSql(dao.dbMeta());String sql2 = mo ...
