[笔记]猿计划(WEB安全工程师养成之路系列教程):03HTML基础标签
1.<!DOCTYPE>声明
<!DOCTYPE> 不是 HTML 标签。它为浏览器提供一项信息(声明),即 HTML 是用什么版本编写的。

2.HTML不区分大小写
3.标签与元素
- 标签列表:http://www.w3school.com.cn/tags/html_ref_byfunc.asp
- 元素可参考:http://www.w3school.com.cn/html/html_elements.asp
4.<br>、<hr>
- <br> 可插入一个简单的换行符。
- <br> 标签是空标签(意味着它没有结束标签,因此这是错误的:<br></br>)。
- <br> 标签只是简单地开始新的一行,而当浏览器遇到 <p> 标签时,通常会在相邻的段落之间插入一些垂直的间距。
- <hr> 标签在 HTML 页面中创建一条水平线。(比如上面这条分隔线)
5.<p>、<h1>-<h6>
- <p> 标签定义段落。
- <h1> - <h6> 标签可定义标题。<h1> 定义最大的标题。<h6> 定义最小的标题。
如果使用了<h7><h8>......,会将它视作段落。
<html> <body> <h1>This is heading 1</h1> <h2>This is heading 2</h2> <h3>This is heading 3</h3> <h4>This is heading 4</h4> <h5>This is heading 5</h5> <h7>123</h7> <p>123</p> </body> </html>
上面的代码会产生如下结果:

6.<center>
对其所包括的文本进行水平居中。不过w3school中给出这样一则提示:请使用 CSS 样式来居中文本!
7.<ul>、<ol>、<li>
- <ul> 标签定义无序列表。
- <ol> 标签定义有序列表。
<html> <body> <h4>无序列表:</h4> <ul> <li>咖啡</li> <li>茶</li> <li>牛奶</li> </ul> </body> </html>
<!DOCTYPE html> <html> <body> <h1>有序列表:</h1> <ol> <li>咖啡</li> <li>牛奶</li> <li>茶</li> </ol> <ol start="50"> <li>咖啡</li> <li>牛奶</li> <li>茶</li> </ol> </body> </html>
8.字符实体
可参考:http://www.w3school.com.cn/html/html_entities.asp
其中值得注意的是:
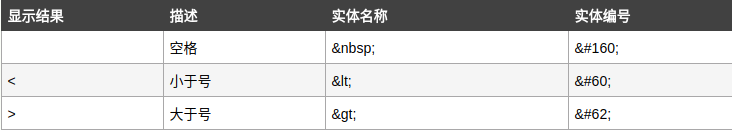
HTML 中的常用字符实体是不间断空格( )。
浏览器总是会截短 HTML 页面中的空格。如果您在文本中写 10 个空格,在显示该页面之前,浏览器会删除它们中的 9 个。如需在页面中增加空格的数量,您需要使用 字符实体。

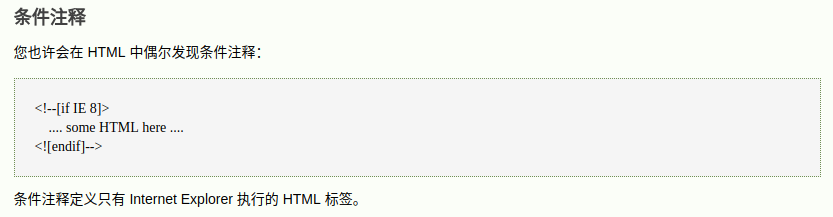
9.HTML注释
注释标签 <!-- 与 --> 用于在 HTML 插入注释。

注意:注释里面不能再有注释,否则会出现下面这种情况:
<!DOCTYPE html> <html> <body> <!--这是一段注释。注释不会在浏览器中显示。 <!--123--> --> </body> </html>

这是因为它会把第一个即123后面的-->当作注释的结束,而后面的第二个-->就会显示出来了。
[笔记]猿计划(WEB安全工程师养成之路系列教程):03HTML基础标签的更多相关文章
- [笔记]猿计划(WEB安全工程师养成之路系列教程):02HTML头部标签
1.什么是HTML? HTML是用来描述网页的一种语言 HTML——超文本标记语言(Hyper Text Markup Language) HTML不是编程语言,是一种标记语言 标记语言是一套标记标签 ...
- Web前端工程师成长之路
一.何为Web前端工程师? 前端工程师,也叫Web前端开发工程师.他是随着web发展,细分出来的行业.Web前端开发工程师,主要职责是利用(X)HTML/CSS/JavaScript/D ...
- Java工程师之Redis实战系列教程前言&目录
系列前言 Java工程师之Redis实战系列教程,同其他教程一样,均是在下学习笔记,本系列主要参考自<Redis-in-action>,将书本中的有趣的例子转化为能解决特定问题的示例程序, ...
- 我的web安全工程师学习之路——规划篇
据网上收集的web安全工程师需要掌握哪些技能,职位要求以及如何入门,加上学习网易推出的web安全工程师微专业课程,为了进一步学习,所以给自己做了一些小小规划,也希望给同样想成为web安全工程师的同仁们 ...
- Web前端工程师成长之路——知识汇总
一.何为Web前端工程师? 前端工程师,也叫Web前端开发工程师.他是随着web发展,细分出来的行业.Web前端开发工程师,主要职责是利用(X)HTML/CSS/JavaScript ...
- web前端工程师学习之路开启(前言)
web前端工程师需要掌握的所有技能 图解1: 图解2:
- SpringBoot系列教程web篇之过滤器Filter使用指南扩展篇
前面一篇博文介绍了在 SpringBoot 中使用 Filter 的两种使用方式,这里介绍另外一种直接将 Filter 当做 Spring 的 Bean 来使用的方式,并且在这种使用方式下,Filte ...
- SpringBoot系列教程Web篇之开启GZIP数据压缩
本篇可以归纳在性能调优篇,虽然内容非常简单,但效果可能出乎预料的好: 分享一个真实案例,我们的服务部署在海外,国内访问时访问服务时,响应有点夸张:某些返回数据比较大的接口,耗时在 600ms+上,然而 ...
- SpringBoot系列教程web篇Listener四种注册姿势
java web三要素Filter, Servlet前面分别进行了介绍,接下来我们看一下Listener的相关知识点,本篇博文主要内容为SpringBoot环境下,如何自定义Listener并注册到s ...
随机推荐
- Java中数组和集合的foreach操作编译后究竟是啥
今天和同事在关于foreach编译后是for循环还是迭代器有了不同意见,特做了个Demo,了解一下. 是啥自己来看吧! public class Demo { public static void m ...
- ios之库Protobuf的使用
https://blog.csdn.net/dangbai01_/article/details/81099001 (1)Protobuf是什么? Protobuf 即 google protocol ...
- 【调试工具】tcpdump
[tcpdump]https://linux.cn/article-10191-1.html
- java订单金额分级计算
package ord; import java.util.ArrayList; public class order { public String orderid; public user use ...
- mysql和mariadb备份工具xtrabackup和mariabackup(mariadb上版本必须用这个)
简介 xtraBackup(PXB) 工具是 Percona 公司用 perl 语言开发的一个用于 MySQL 数据库物理热备的备份工具,支持 MySQl(Oracle).Percona Server ...
- XPath、CSS 选择器 -学习地址
http://www.w3school.com.cn/cssref/css_selectors.asp http://www.w3school.com.cn/xpath/xpath_syntax.as ...
- cocos 常用组件
前面的话 本文将详细介绍 cocos 中的常用组件 Sprite [概述] Sprite(精灵)是 2D 游戏中最常见的显示图像的方式,在节点上添加 Sprite 组件,就可以在场景中显示项目资源中的 ...
- UOJ22 UR #1外星人(动态规划)
https://www.cnblogs.com/Gloid/p/10629779.html 这一场的D. #include<bits/stdc++.h> using namespace s ...
- mpvue——仿QQ【一】
前言 原生仿QQ https://github.com/wangyang0210/Imitate-QQ-For-Mini-Program 这个是当时学习小程序时,模仿的一个demo,只不过是纯页面没啥 ...
- logstash 自动重新加载配置
自动重新加载配置 为了可以自动检测配置文件的变动和自动重新加载配置文件,需要在启动的时候使用以下命令: ./bin/lagstash -f configfile.conf --config.reloa ...
