Rollup.js 实践
音乐分享:
B.o.B Ft. Marko Penn - 《Roll up》
——————————————————————————————————————————————————————————————
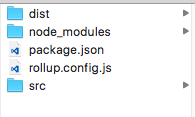
项目截图:

项目目录:

目录介绍:
|---dist ------------------------最后文件目录
|----└──i------------------------图片目录
|----└──j------------------------最后Rollup.js的生成的js目录
|----└──index.html---------------html文件
|---node_modules-----------------node依赖目录
|---package.json-----------------包描述文件及开发者信息
|---rollup.config.js-—-----------Rollup.js的配置文件
|---src--------------------------开发文件
|----└──s------------------------sass目录
|----└──j------------------------开发js目录
流程步骤:
1、在CMD进入你所要打包文件根目录,在CMD里输入:
npm init -y
栗子截图:

2、在CMD输入安装Rollup.js插件
插件介绍:
rollup(本尊):rollup
babel (ES6转ES5) : rollup-plugin-babel、babel-preset-es2015-rollup、babel-preset-stage-0
commonjs(common的js模块):rollup-plugin-commonjs
sass(css预编译):rollup-plugin-sass、node-sass
js压缩:rollup-plugin-uglify
sever(本地服务器):rollup-plugin-serve
热更新(改代码不手动刷新浏览器):livereload、rollup-plugin-livereload
实时监听(监听文件更改):rollup-watch
npm install babel-preset-es2015-rollup
babel-preset-stage-0
node-sass
rollup
rollup-plugin-babel
rollup-plugin-commonjs
rollup-plugin-livereload
rollup-plugin-sass
rollup-plugin-serve
rollup-plugin-uglify
rollup-watch
livereload ---save-dev
栗子截图:

生成的package.json文件:
{
"name": "rollup-demo",
"version": "1.0.0",
"description": "",
"main": "rollup.config.js",
"scripts": {
"dev": "rollup -c --watch",
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"babel-preset-es2015-rollup": "^3.0.0",
"babel-preset-stage-0": "^6.22.0",
"node-sass": "^4.5.0",
"rollup": "^0.41.4",
"rollup-plugin-babel": "^2.7.1",
"rollup-plugin-commonjs": "^7.0.0",
"rollup-plugin-livereload": "^0.4.0",
"rollup-plugin-sass": "^0.4.9",
"rollup-plugin-serve": "^0.1.0",
"rollup-plugin-uglify": "^1.0.1",
"rollup-watch": "^3.2.2"
},
"devDependencies": {
"livereload": "^0.6.0"
}
}
3、在根目录建rollup.config.js文件并编写:
'use strict'; import babel from 'rollup-plugin-babel'; //ES6转ES5插件;
import sass from 'rollup-plugin-sass'; //sass插件;
import commonjs from "rollup-plugin-commonjs"; //将CommonJS模块转换成ES6,防止他们在Rollup中失效;
import uglify from 'rollup-plugin-uglify'; //js压缩;
import serve from 'rollup-plugin-serve'; //serve服务;
import livereload from 'rollup-plugin-livereload';//热更新; export default {
entry: 'src/j/index.js', // 入口文件;
format: 'iife', // 打包输入格式分别为:amd,cjs,es,iife,umd;(https://github.com/rollup/rollup/wiki/JavaScript-API#format);
dest: 'dist/j/bundle.js', // 输出文件;
sourceMap: 'inline', // 调试sourceMap;
plugins: [
commonjs(), //将CommonJS模块转换成ES6;
sass({
output: './dist/c/bundle.css' //设置sass编译完成路径;
}),
babel({
babelrc: false, //不设置.babelrc文件;
exclude: 'node_modules/**', //排除node_modules文件夹;
presets: ['es2015-rollup', 'stage-0'], //转ES5的插件;
plugins: ['transform-class-properties']//转换静态类属性以及属性声明的属性初始化语法
}),
uglify(), //js压缩;
serve({
contentBase: 'dist/', //启动文件夹;
host: 'localhost', //设置服务器;
port: 10001 //端口号;
}),
livereload({
watch: 'dist/' //监听文件夹;
})
] };
4、在index.js 入口js文件 引入需要打包文件:
'use strict'; //启动server;
document.write('<script src="http://'
+ (location.host || 'localhost').split(':')[0] +
':5729/livereload.js?snipver=1"></' + 'script>'); import "../s/index.scss"; //sass文件;
import $ from "./jquery.min.js"; //js文件;
import * as sos from "./c.js"; //js文件; $(function(){
sos.sos('test'); //调用c.js的方法;
栗子截图:

5、在编写rollup.config.js文件 npm script:
"dev": "rollup -c --watch",
栗子截图:

6、在index.html 引入最后的css/js:
<link rel="stylesheet" type="text/css" href="c/bundle.css">
<script type="text/javascript" src="j/bundle.js"></script>
栗子截图:

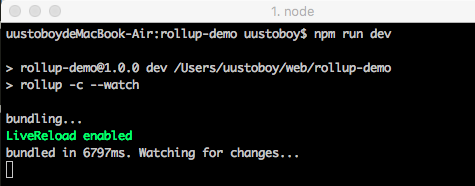
7、以上完成之后CMD输入 npm run dev 启动服务:
npm run dev
栗子截图:

浏览器打http://localhost:10001/ 就能查看
后记:
其实我个人还挺喜欢Roullp.js的
配置简单,打包js没有啥多余代码(没错 就说你呢 webpack)
还有独立css文件也能实时热更新
但是目前的插件还是太少了
参考资料:
小爝 : 《使用rollup和npm scripts构建完整javascript项目》
Showonne : 《[译]教程:如何使用Rollup打包JavaScript》
Showonne : [译]教程:如何使用Rollup打包样式文件并添加LiveReload
VaJoy Larn : 《冗余代码都走开——前端模块打包利器 Rollup.js 入门》
Rollup.js 实践的更多相关文章
- 冗余代码都走开——前端模块打包利器 Rollup.js 入门
之前翻译过一篇文章,介绍了通过 ES2015 的解构赋值语法引入模块,可以让打包工具(browserify)最终编译出来的代码量最小化. 殊不知在 webpack 1.X 版本是无法利用该特性来避免引 ...
- require.js实践
ASP.NET MVC应用require.js实践 这里有更好的阅读体验和及时的更新:http://pchou.info/javascript/asp.net/2013/11/10/527f6ec41 ...
- 学习rollup.js模块文件打包
学习rollup.js模块文件打包 一:rollup 是什么?Rollup 是一个 JavaScript 模块打包器,可以将小块代码编译成大块复杂的代码. webpack 和 Rollup 对比不同点 ...
- Node.js实践第一天
实践案例一 表单提交 demo.html <!doctype html> <html> <head> <title>表单提交</title> ...
- r.js实践
r.js合并实践 项目中用到require.js做生产时模块开发,但上线要合并压缩,幸好它配套有r.js.下面就其用法说明一下. 首先建一个目录,里面的结构如下: require.js可以到r.js项 ...
- 一个简单的 vue.js 实践教程
https://segmentfault.com/a/1190000006776243?utm_source=tuicool&utm_medium=referral 感觉需要改善的地方有: ( ...
- JS实践与写博客-序
大二的时候,就开始接触JavaScript了. 当时学了1年多,主要是认真看了一本JavaScript的入门书籍,了解了JavaScript大致怎么回事.在独自做Web项目的时候,用的都是JavaSc ...
- 二、JavaScript语言--JS实践--商城分类导航效果
商城类导航菜单制作(以京东为例--竖向列表横向伸缩) 可以用两种方式来实现:用CSS实现和用JS实现 方法一:用CSS实现(要点:使用hover) <!DOCTYPE html PUBLIC & ...
- ASP.NET MVC应用require.js实践
这里有更好的阅读体验和及时的更新:http://pchou.info/javascript/asp.net/2013/11/10/527f6ec41d6ad.html Require.js是一个支持j ...
随机推荐
- Photoshop快速给美女人像换头发
今天给大家带来的教程是应用PS来抠出人物图片的发丝和修改头发的颜色. OK开始今天的教程 1.将素材文件拖拽进PS,CTRL+J复制一层. 2.应用快速选择工具大致的将头发部分选区出来,不需要太过仔细 ...
- Linux centos yum仓库 自制
内网下Yum仓库搭建配置 1.实验环境 虚拟机环境: VMware 12 版本虚拟机 网络环境: 内网 IP 段:172.16.1.0 外网 iP 段(模拟):10.0.0.0 实验基础:(能够上网, ...
- mysql union 与 union all 语法及用法
1.mysql union 语法 mysql union 用于把来自多个select 语句的结果组合到一个结果集合中.语法为: select column,......from tabl ...
- syntax error near unexpected token `$'\r''
这种情况发生的原因是因为你所处理的文件换行符是dos格式的"\r\n"可以使用cat -v 文件名 来查看换行符是否是,如果是上述的,则行结尾会是^m需要转换成linux/unix ...
- Vue.js 2.x笔记:基本语法(2)
1. Vue实例及选项 1.1 创建Vue实例(new Vue instance) 每个Vue Application必须创建一个root Vue Instance. <script> v ...
- 1.openshift
openshit是红帽开源的容器云平台.
- [洛谷P1006] 传纸条
双线程DP的常识:DP的阶段问题:多阶段决策问题 传送门:$>here<$ 题意 n*m的矩阵里,从左上角走到右下角(只能往右或往下),再从右下角走回左上角(只能往左或往上).其中不能重复 ...
- 百度编辑器前后端二开图片上传Js Thinkphp tp5 ueditor
百度编辑器图片上传Jsueditor.all.min.js 下载链接 链接:https://pan.baidu.com/s/1VNgw9ELgRRHKeCQheFkQTw 提取码:fnfi 使用方法: ...
- Re.FFT
前言 上虽然算是学过了但是实质上还是根本什么都不会 看大佬们的模板去A了模题(手动滑稽) 于是下定决心要理解FFT的代码 一些的证明主要是从算法导论和两位大佬的博客上学的 大佬1 大佬2 在这过程中 ...
- 洛谷 P1494 [国家集训队] 小Z的袜子
题目概述: 小Z把N只袜子从1到N编号,然后从编号L到R(L 尽管小Z并不在意两只袜子是不是完整的一双,甚至不在意两只袜子是否一左一右,他却很在意袜子的颜色,毕竟穿两只不同色的袜子会很尴尬. 你的任务 ...
