【Vue笔记】-- 详解vue生命周期
针对于Vue的生命周期进行详细的说明,方面加深对各个方法的引用。
引言:
正文:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>vue生命周期</title>
<script src="https://cdn.bootcss.com/vue/2.4.2/vue.js"></script>
</head>
<body>
<div id="app">
<h1>{{message}}</h1>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
message: 'Vue'
},
beforeCreate: function() {
console.group('------beforeCreate创建前状态------');
console.log(this.$el);
console.log(this.$data);
console.log(this.message)
},
created: function() {
console.group('------created创建完毕状态------');
console.log(this.$el);
console.log(this.$data);
console.log(this.message);
},
beforeMount: function() {
console.group('------beforeMount挂载前状态------');
console.log(this.$el);
console.log(this.$data);
console.log(this.message);
},
mounted: function() {
console.group('------mounted 挂载结束状态------');
console.log(this.$el);
console.log(this.$data);
console.log(this.message);
},
beforeUpdate: function () {
console.group('beforeUpdate 更新前状态===============》');
console.log(this.$el);
console.log(this.$data);
console.log(this.message);
},
updated: function () {
console.group('updated 更新完成状态===============》');
console.log(this.$el);
console.log(this.$data);
console.log(this.message);
},
beforeDestroy: function () {
console.group('beforeDestroy 销毁前状态===============》');
console.log(this.$el);
console.log(this.$data);
console.log(this.message);
},
destroyed: function () {
console.group('destroyed 销毁完成状态===============》');
console.log(this.$el);
console.log(this.$data);
console.log(this.message)
}
}) </script>
</html>
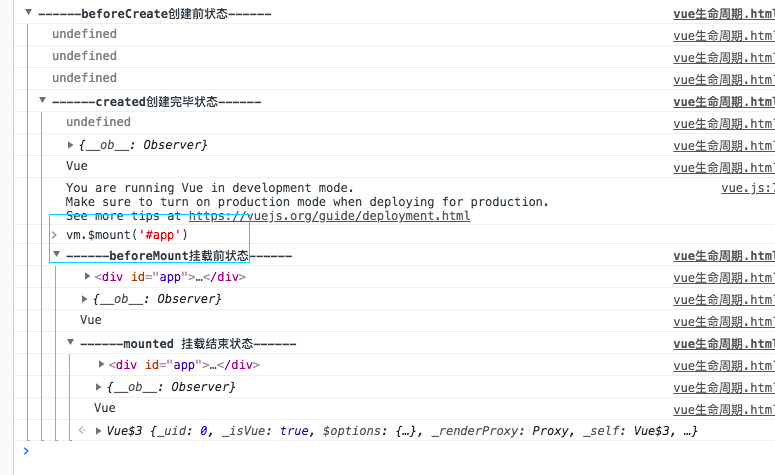
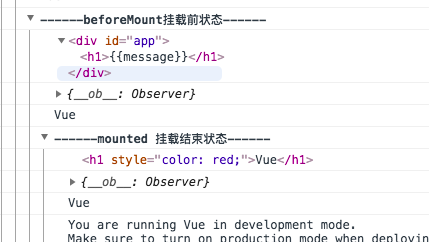
结果显示如下:

ps:因为没有更新数据和销毁数据,所以beforeUpdate,updated,beforeDestroy和destroyed等钩子函数没有触发,只打印出beforeCreate,created,beforeMount和mounted的钩子函数情况。
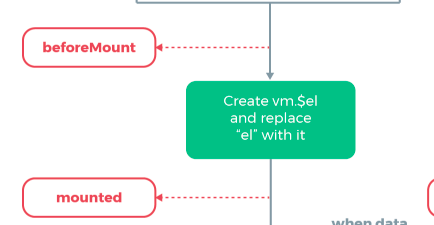
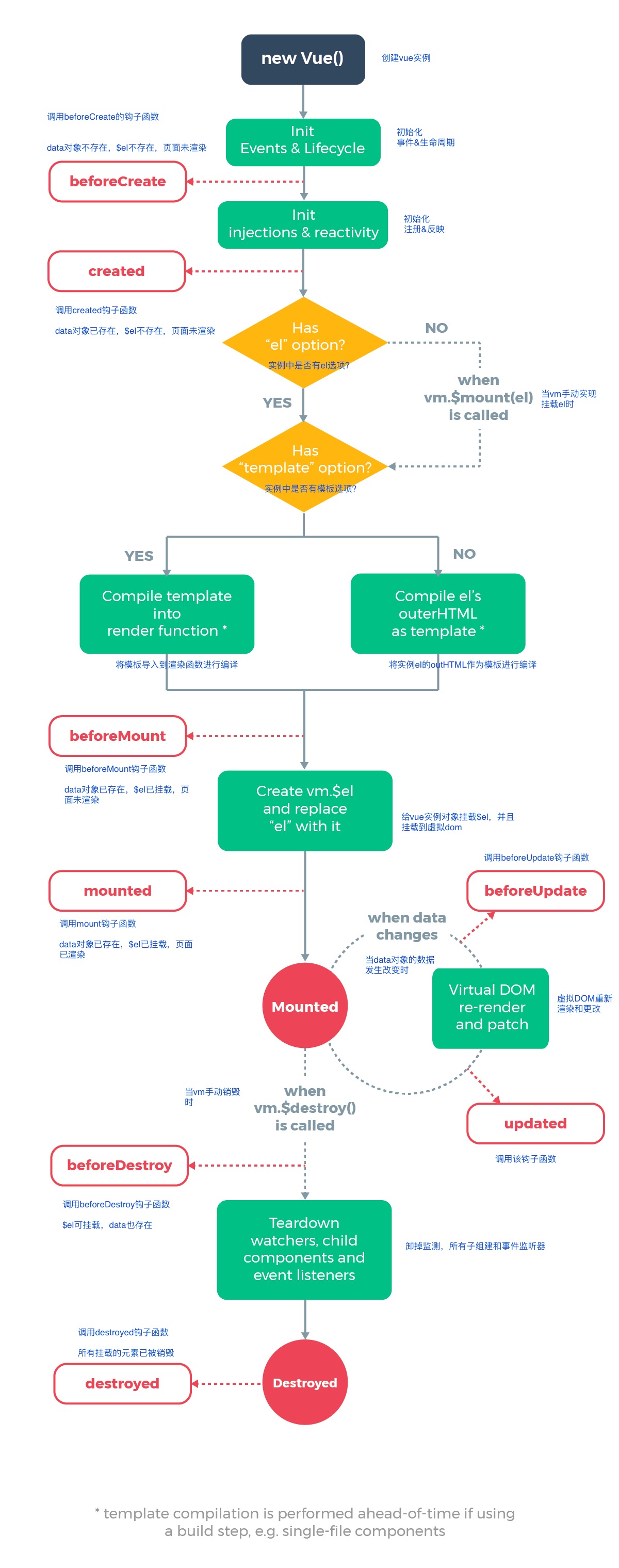
在vue生命周期图例中可知,可以分为以下几个步骤:
一 beforeCreate—created间的生命周期


二 created—beforeMount间的生命周期



var vm = new Vue({
el: '#app',
template:'<h1 style="color:red">{{message}}</h1>',
data: {
message: 'Vue'
}
})

2 当无template时:
<body>
<div id="app">
<h1>{{message}}</h1>
</div>
</body>

3 当两者存在时,会优先选择template渲染函数。
<body>
<div id="app">
<h1>{{message}}</h1>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
template:'<h1 style="color:red">{{message}}</h1>',
data: {
message: 'Vue'
}
})
</script>

4 两者不存在时,则不渲染也不报错。
<body>
<div id="app">
<h1>{{message}}</h1>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
template:'<h1 style="color:red">{{message}}</h1>',
render: function (createElement, context) {
return createElement('h1',`${this.message}1111`)
},
data: {
message: 'Vue'
},
})
</script>

三 beforeMount—mounted钩子函数的生命周期


通过打印结果可知:
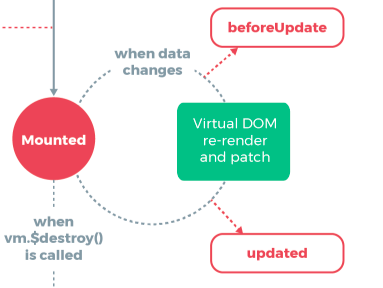
四 beforeUpdate—updated间的生命周期

这一步是当vue的data数据发生改变,就会触发对应组件的重新渲染。然后依次触发beforeUpdate和update钩子函数。
<body>
<div id="app">
<!-- <h1>{{message}}</h1> -->
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
// template:'<h1 style="color:red">{{message}}</h1>',
data: {
message: 'Vue'
},
beforeUpdate: function () {
console.group('beforeUpdate 更新前状态===============》');
console.log(this.$el);
console.log(this.$data);
console.log(this.message);
},
updated: function () {
console.group('updated 更新完成状态===============》');
console.log(this.$el);
console.log(this.$data);
console.log(this.message);
},
})
vm.message = 'aaaa';
</script>
结果可知:没有触发钩子函数。

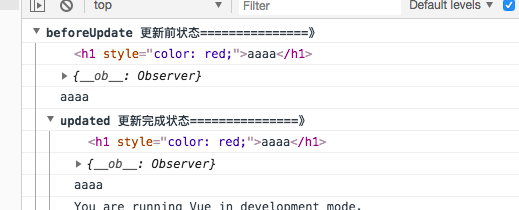
当把template的注释去掉,结果如下:触发了更新前后的钩子函数。

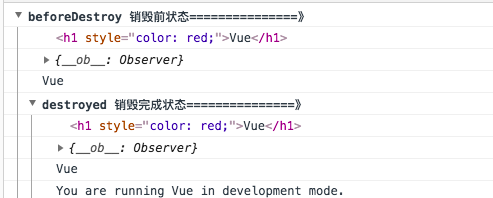
五 beforeDestroy—destroyed间的生命周期

var vm = new Vue({
el: '#app',
template:'<h1 style="color:red">{{message}}</h1>',
data: {
message: 'Vue'
},
beforeDestroy: function () {
console.group('beforeDestroy 销毁前状态===============》');
console.log(this.$el);
console.log(this.$data);
console.log(this.message);
},
destroyed: function () {
console.group('destroyed 销毁完成状态===============》');
console.log(this.$el);
console.log(this.$data);
console.log(this.message)
}
})
vm.$destroy();
vm.message='11111'
</script>

ps:因为只有$destroy()方法,所以没法判断beforeDestroy和destroyed的区别
结果如下:发现销毁之后,再重新给message赋值,没效果。可见destroyed钩子函数在$destroy()方法实行后会销毁和当前实例有关的东西,不会再次对该实例进行操作。
结尾:

以上都是自己对vue的生命周期的理解,从一开始懵懂,到依次开发vue项目,回头再看这生命周期,就有一种“原来如此”的感觉,感到vue强大之处。
我是17号小白,我把完整代码放到gitHub里了,有需要实践的请前往clone。地址:https://github.com/sqh17/notes/blob/master/ways/vueLifecycle.html。
以上若有不对的地方,请大家能及时私信我或者下方评论,我们一起加油进步。
参考文献:
【Vue笔记】-- 详解vue生命周期的更多相关文章
- Vue 实例详解与生命周期
Vue 实例详解与生命周期 Vue 的实例是 Vue 框架的入口,其实也就是前端的 ViewModel,它包含了页面中的业务逻辑处理.数据模型等,当然它也有自己的一系列的生命周期的事件钩子,辅助我们进 ...
- 05-Vue入门系列之Vue实例详解与生命周期
Vue的实例是Vue框架的入口,其实也就是前端的ViewModel,它包含了页面中的业务逻辑处理.数据模型等,当然它也有自己的一系列的生命周期的事件钩子,辅助我们进行对整个Vue实例生成.编译.挂着. ...
- Vue入门系列(五)Vue实例详解与生命周期
Vue官网: https://cn.vuejs.org/v2/guide/forms.html#基础用法 [入门系列] (一) http://www.cnblogs.com/gdsblog/p/78 ...
- Vue实例详解与生命周期
http://www.jianshu.com/p/b5858f1e6e76 Vue的实例是Vue框架的入口,其实也就是前端的ViewModel,它包含了页面中的业务逻辑处理.数据模型等,当然它也有自己 ...
- 【05】Vue 之 实例详解与生命周期
Vue的实例是Vue框架的入口,其实也就是前端的ViewModel,它包含了页面中的业务逻辑处理.数据模型等,当然它也有自己的一系列的生命周期的事件钩子,辅助我们进行对整个Vue实例生成.编译.挂着. ...
- 【Vue】详解Vue生命周期
Vue实例的生命周期全过程(图) (这里的红边圆角矩形内的都是对应的Vue实例的钩子函数) 在beforeCreate和created钩子函数间的生命周期 在beforeCreate和created之 ...
- maven详解之生命周期与插件
Maven是一个优秀的项目管理工具,它能够帮你管理编译.报告.文档等. Maven的生命周期: maven的生命周期是抽象的,它本身并不做任何的工作.实际的工作都交由"插件"来完成 ...
- 【Vue】详解Vue组件系统
Vue渲染的两大基础方式 new 一个Vue的实例 这个我们一般会使用在挂载根节点这一初始化操作上: new Vue({ el: '#app' }) 注册组件并使用—— 全局注册 通过Vue.comp ...
- 自学vue笔记 (二) : 实例与生命周期
一: 什么是实例 我们说了,Vue 应用都应该从构建一个 Vue 实例开始.它管理着挂载在它身上的所有内容,因此实例是一个根实例, 所有的组件都应该挂载在根实例上面.创建一个 Vue 实例,需要通过 ...
- 详解Vue.js 技术
本文主要从8个章节详解vue技术揭秘,小编觉得挺有用的,分享给大家. 为了把 Vue.js 的源码讲明白,课程设计成由浅入深,分为核心.编译.扩展.生态四个方面去讲,并拆成了八个章节,如下: 准备工作 ...
随机推荐
- ISP PIPLINE (十五) AF
主流的AF: CDAF, PDAF, laser assist AF(这个只是辅助,在微距或者拍摄纹理不明显的场景下好用). AF的大致原理就是检测图像锐度或者等价于锐度的参数,推动马达实现合焦或者对 ...
- ORM之SQLALchemy
今天来聊一聊 Python 的 ORM 框架 SQLAlchemy SQLAlchemy 没有 Django 的 Models 好用!因为models是Django自带的ORM框架,也正是因为是Dja ...
- Unity3D 代码入口
最近有人提出一个unity一键导出html项目的设想,所以又回头看了一下unity 发现现在的untiy和我熟悉的有很大的不同了 在看unity的 entity 系统时,注意到,这个系统的入口比较特殊 ...
- windows下编译SDL1.2
首先,官网下载开发库,我这里用的是tdm-gcc,因此下载mingw版的. 解压,写代码,编译…… 成功!...地出错了 这里提一下,编译命令是 g++ test.cpp -I include目录 ...
- 新版CSDN-markdown编辑器使用指南
本文来自CSDN官方,分markdown原文和实际显示部分,推荐开两个窗口对比浏览 Markdown部分 @[TOC](这里写自定义目录dd标题) # 欢迎使用Markdown编辑器 你好! 这是你第 ...
- 超时导致的Galera节点加入集群失败
需求:为galera集群添加新的节点. 初始化新的节点,加入的时候一直报错,加入失败,报错日志如下 WSREP_SST: [ERROR] Removing /var/lib/mysql//.sst/x ...
- Linux shell编程— 命令替换
有两种方法可以将命令输出赋给变量 反引号字符(`) $()格式 命令替换允许你将shell 命令的输出赋给变量 要么用一对反引号把整个命令行围起来: testing=`data` 要么使用$()格式 ...
- python从入门到实践-4章操作列表
magicians = ['alice','david','carolina']for magician in magicians: print(magician) print(magician.ti ...
- C++ pair方法/vector方法
一,pair方法 类模板:template <class T1, class T2> struct pair 参数:T1是第一个值的数据类型,T2是第二个值的数据类型. 功能:pair将一 ...
- RabbitMQ in Action (2): Running and administering Rabbit
Server management the Erlang node and the Erlang application Starting nodes multiple Erlang applicat ...
