jquery的data、attr、expando
今天无意中遇到 data和 attr的问题
场景是这样
需要给一个标签赋值,data-skin
同事用data赋值
$("#div").data("skin",2131); // 标签上并没有出现 data-href的属性
$("#div").attr("data-skin",2131); // 如果用attr就是 ok的
花了时间弄了下他们的区别
data赋值是存在$.cache中,不是在标签中
attr是通过绑定在标签中
但是,data会先去 $.cache中找,没有则去 data- 属性中
其它情况下,它们互不影响
<div id="div" data-skin="init">
123132
</div> console.log($("#div").data("skin")); // init $.cache中找,没有则去 data- 属性中
$("#div").data("skin",2131);
console.log($("#div").data("skin")) //2131
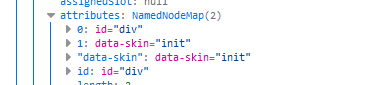
console.log($("#div").attr("data-skin")); //init
console.log($("#div"));
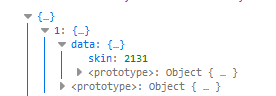
console.log($.cache);
这个时候 attr绑定的数据已经到标签中

而通过 data绑定的数据在 $.cache中

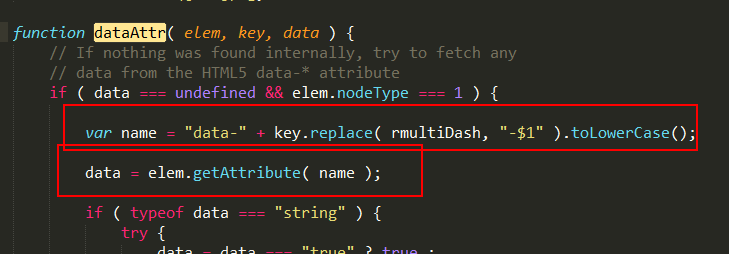
去看 jquery源码,data不存在时,的确是去拿了attribute的值

$.cache的解构十分简单,是如何对应上dom的呢?
$("#div").data("skin",2131);
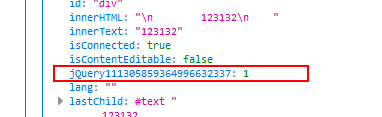
console.log($("#div"))
我们输出data操作之后的dom,看看有什么不同

有一个键名为 jquery ********** ,键值为 1,刚好和我们的 $.cache的键名 1 相同,这样就能对应起来了
这个字符串由 jquery.expando生成 ,是一个随机字符串

jquery.expando只生成一次,多个dom使用data赋值,他们的这一串是相同的
取的时候 先拿到 id

再去
$.cache['id']就能拿到对应数据了
jquery的data、attr、expando的更多相关文章
- jQuery.data() 与 jQuery(elem).data()源码解读
之前一直以为 jQuery(elem).data()是在内部调用了 jQuery.data(),看了代码后发现不是.但是这两个还是需要放在一起看,因为它们内部都使用了jQuery的数据缓存机制.好吧, ...
- jQuery 中 data 方法的实现原理
前言:jQuery 作为前端使用最多最广泛的 JS 库,其源码每个 JSer 都应该研究一下.早就打算看却一直被各种事拖着,上次某公司面试时被问到 jQuery 中 data 方法是如何实现的,结果答 ...
- jQuery 的.data()方法
jQuery文档对.data()方法的描述: As of jQuery 1.4.3 HTML 5 data- attributes will be automatically pulled in to ...
- jQuery的data()方法
jQuery文档对.data()方法的描述: As of jQuery 1.4.3 HTML 5 data- attributes will be automatically pulled in to ...
- HTML 5 的自定义 data-* 属性和jquery的data()方法的使用
人们总喜欢往HTML标签上添加自定义属性来存储和操作数据.但这样做的问题是,你不知道将来会不会有其它脚本把你的自定义属性给重置掉,此外,你这样做也会导致html语法上不符合Html规范,以及一些其它副 ...
- html5的自定义data-*属性和jquery的data()方法的使用示例
人们总喜欢往HTML标签上添加自定义属性来存储和操作数据. 但这样做的问题是,你不知道将来会不会有其它脚本把你的自定义属性给重置掉,此外,你这样做也会导致html语法上不符合Html规范,以及一些其它 ...
- html5的自定义data-*属性与jquery的data()方法的使用
人们总喜欢往HTML标签上添加自定义属性来存储和操作数据.但这样做的问题是,你不知道将来会不会有其它脚本把你的自定义属性给重置掉,此外,你这样做也会导致html语法上不符合Html规范,以及一些其它副 ...
- html5的自定义data-*属性和jquery的data()方法的使用
人们总喜欢往HTML标签上添加自定义属性来存储和操作数据.但这样做的问题是,你不知道将来会不会有其它脚本把你的自定义属性给重置掉,此外,你这样做也会导致html语法上不符合Html规范,以及一些其它副 ...
- Jquery下控制backgroundPosition位置的问题/jquery查找data id相等的元素
1:想通过控制backgroundPosition 来实现动态效果: $(this).animate({"background-positionY":-13},1); //但是火狐 ...
- jquery中data()和js中dataset属性的区别
INTRO html的标签属性data-允许用户自定义属性.原生javascript和jquery分别定义了dataset属性和data()方法对标签中的data属性进行操作. 取值: 如我们定义这样 ...
随机推荐
- mysql优化 | 存储引擎,建表,索引,sql的优化建议
个人对于选择存储引擎,建表,建索引,sql优化的一些总结,给读者提供一些参考意见 推荐访问我的个人网站,排版更好看: https://chenmingyu.top/mysql-optimize/ 存储 ...
- 关于gcd的四道题
T1:bzoj2705 题目描述: 给定一个n求\(\sum\limits_{i=1}^ngcd(i,n)\) 因为n太大,所以O(n)的做法肯定不行,然后就去想根号的方法. \[\sum\limit ...
- idea创建springboot Web项目
一.File —— New —— Project 二.next 三.选择你要的骨架,然后 next.个人觉的这些不用选,因为就是帮你建了几个文件夹,导入了几个jar包依赖而已. 四.Finish 五. ...
- linux学习------磁盘性能测试
测试服务器 1核1G配置 下载后放在你想测试的目录下,执行preparefile.sh准备测试文件,完成后执行runTest.sh执行测试,等待测试结果完成. {sysbench_bin}> ...
- selenium + python自动化测试(一)
本篇随笔为散集.不多逼逼直接干 step 1:使用webdriver调用浏览器,webdriver支持的浏览器为Firefox(),IE(),Chrome(),不同的浏览器需要安装不同的驱动. 本文使 ...
- 前端node.js npm i 报错Unexpected end of JSON input while parsing near
清缓存 npm cache clean --force 重新安装 npm install
- hadoop启动 datanode的live node为0
hadoop启动 datanode的live node为0 浏览器访问主节点50070端口,发现 Data Node 的 Live Node 为 0 查看子节点的日志 看到 可能是无法访问到主节点的9 ...
- 2018-2019 20165237网络对抗 Exp5 MSF基础应用
2018-2019 20165237网络对抗 Exp5 MSF基础应用 实验目标 本实践目标是掌握metasploit的基本应用方式,重点常用的三种攻击方式的思路.具体需要完成: 一个主动攻击实践,如 ...
- 剑指Offer编程题3——从尾到头打印链表
题目描述 输入一个链表,按链表值从尾到头的顺序返回一个ArrayList. 题目解析 方法1:建立两个vector,第一个用来存储正向访问的数据,第二个用来反向存储. /** * struct L ...
- SpringBoot文件的上传与下载
⒈文件实体类 package cn.coreqi.security.entities; public class FileInfo { private String path; public File ...
