微信小程序开发——简记
MVVM:提倡渲染(页面)和逻辑分离。页面(DOM),逻辑(后端代码JS等)—> JS操纵DOM。通过模板引擎,操纵和表现。
页面与程序,如何配合工作:
- 微信客户端会根据page.json配置,先生成一个界面
- 紧接着装载WXML结构和WXSS样式
- 最后装载page.js。Page是页面构造器,小程序框架把data数据和page.wxml一起渲染出最终的结构。渲染完毕,页面实例收到onLoad回调
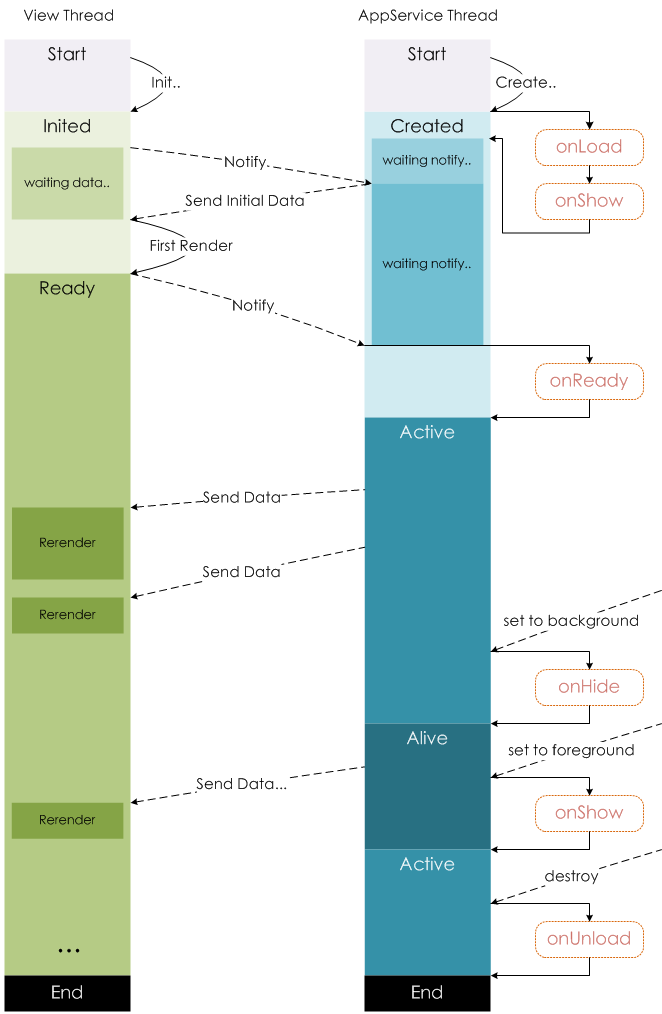
Page实例的生命周期:

不要在 App.onLaunch 的时候调用 getCurrentPages(),此时 page 还没有生成。
页面栈:
| 路由方式 | 页面栈表现 |
|---|---|
| 初始化 | 新页面入栈 |
| 打开新页面:wx.navigateTo(Object) | 新页面入栈(最多五层,尽量避免多层级的交互方式) |
| 页面重定向 | 当前页面出栈,新页面入栈 |
| 页面返回 | 页面不断出栈,直到目标返回页 |
| Tab 切换 | 页面全部出栈,只留下新的 Tab 页面 |
| 重加载 | 页面全部出栈,只留下新的页面 |
Tips:
navigateTo,redirectTo只能打开非 tabBar 页面。switchTab只能打开 tabBar 页面。reLaunch可以打开任意页面。- 页面底部的 tabBar 由页面决定,即只要是定义为 tabBar 的页面,底部都有 tabBar。
- 调用页面路由带的参数可以在目标页面的
onLoad中获取。
API分类:
- 事件监听API。
- 同步API。
- 异步API。
数据缓存:
- wx.setStorage(Object):每个小程序都可以有自己的本地缓存,单个key允许存储的最大数据长度1M,所有缓存最大为10M。本地缓存是永久存储的,与小程序生命周期一致,但是关键信息不建议全部存在本地缓存中,以防用户换设备的情况。
设置:
- wx.getSetting(Object):获取当前用户的授权设置。只返回已授权的设置(无论授权是否成功,只要请求授权,都会返回)。
微信小程序开发——简记的更多相关文章
- 微信小程序开发心得
微信小程序也已出来有一段时间了,最近写了几款微信小程序项目,今天来说说感受. 首先开发一款微信小程序,最主要的就是针对于公司来运营的,因为,在申请appid(微信小程序ID号)时候,需要填写相关的公司 ...
- 【微信小程序开发•系列文章六】生命周期和路由
这篇文章理论的知识比较多一些,都是个人观点,描述有失妥当的地方希望读者指出. [微信小程序开发•系列文章一]入门 [微信小程序开发•系列文章二]视图层 [微信小程序开发•系列文章三]数据层 [微信小程 ...
- 微信小程序开发日记——高仿知乎日报(下)
本人对知乎日报是情有独钟,看我的博客和github就知道了,写了几个不同技术类型的知乎日报APP 要做微信小程序首先要对html,css,js有一定的基础,还有对微信小程序的API也要非常熟悉 我将该 ...
- 微信小程序开发日记——高仿知乎日报(中)
本人对知乎日报是情有独钟,看我的博客和github就知道了,写了几个不同技术类型的知乎日报APP要做微信小程序首先要对html,css,js有一定的基础,还有对微信小程序的API也要非常熟悉 我将该教 ...
- 微信小程序开发日记——高仿知乎日报(上)
本人对知乎日报是情有独钟,看我的博客和github就知道了,写了几个不同技术类型的知乎日报APP 要做微信小程序首先要对html,css,js有一定的基础,还有对微信小程序的API也要非常熟悉 我将该 ...
- 微信小程序开发工具测评
1月9日微信小程序正式上线.很多企业都希望能在这个.但是在技术开发的问题上,却不知道该如何下手.经过一些程序员不辞辛苦连夜测试,终于从十余款工具呕心沥血筛选出四款比较靠谱实用的微信小程序开发工具.接下 ...
- 微信小程序开发工具的数据,配置,日志等目录在哪儿? 怎么找?
原文地址:http://www.wxapp-union.com/portal.php?mod=view&aid=359 本文由本站halfyawn原创:感谢原创者:如有疑问,请在评论内回复 ...
- 微信小程序开发工具使用与设计规范(二)
[未经作者本人同意,请勿以任何形式转载] 上一篇文章主要分析了微信小程序应用场景和优劣势.本篇你可以学习到: 如何使用小程序开发工具写一个Hello World 微信小程序设计规范 微信小程序项目结构 ...
- 微信小程序开发视频教程新鲜出炉
微信小程序开发公测了,可是对于新手来说,不同的框架不同的开发机制,如何快速适应呢?微信小程序开发视频教程新鲜出炉了,从零开始一步一步搭建微信小程序,每个章节都会涉及到不同的知识点,等教程学习完你不但掌 ...
随机推荐
- 如何修改运行中的docker容器的端口映射和挂载目录
在docker run创建并运行容器的时候,可以通过-p指定端口映射规则.但是,我们经常会遇到刚开始忘记设置端口映射或者设置错了需要修改.当docker start运行容器后并没有提供一个-p选项或设 ...
- charles重复发送一个网络请求&同时发送N次
重发网络请求的目的:后端调试的过程中,一直在客户端进行点点点比较麻烦,此时直接发送请求比较方便查看调试后的结果(方便后端调试) 1.重复发送一个请求(有两种方法) (1)选定该请求,右键选择repea ...
- StringBuufer与StringBulder线程的区别
StringBulder的append方法 不是synchronized修饰的 线程不安全 效率相对很快StringBuufer的append方法 是 synchronized修饰的 ...
- python的库小全
环境管理 管理 Python 版本和环境的工具 p – 非常简单的交互式 python 版本管理工具. pyenv – 简单的 Python 版本管理工具. Vex – 可以在虚拟环境中执行命令. v ...
- mysql 用行号rownum更新顺序号字段
UPDATE customer SET OrderNo = ( SELECT afterOrder.rowNum FROM ( SELECT @row_number := CASE WHEN @cus ...
- ASP.NET MVC案例教程(四)
ASP.NET MVC案例教程(四) 前言 通过前几篇文章,我们已经能比较自如的使用ASP.NET MVC来呈现页面和数据了.但是,有一个大问题没有解决:如何处理表单数据.例如,我们将要实现的公告发布 ...
- 监控单个进程占用cpu与内存的使用情况
#!/bin/bashinterval=1if [ "$1" != "" ]then interval=$1fiecho "检查时间间隔(单位秒):& ...
- Remastersys打包你自己的ubuntu成iso文件
采用Remastersys3.0.4.ubuntu版本是ubuntu14.04 LTS amd64. (1)软件下载安装: 下载: 到http://www.easy-vdr.de/downloads/ ...
- Idea导包与打包
今天做了一个javavuser协议的性能测试,需要导入jar包,将jar包粘贴到lib下面后不知道怎么加到工程当中, 1,下面分享一下有关导包的流程: 先是在jar 右键,如图 : 选择项目结构,选择 ...
- 【转】基于Jenkins实现持续集成【持续更新中】
知识预览 持续集成 Jenkins安装 Jenkins插件 Jenkins配置 Jenkins备份与恢复 发布PHP项目 SVN 发布Maven项目 按版本发布 远程管理 War文件部署设置 任务 J ...
