SVG初尝试(一)
SVG简介
SVG 是一种基于 XML 语法的图像格式,全称是可缩放矢量图(Scalable Vector Graphics)。其他图像格式都是基于像素处理的,SVG 则是属于对图像的形状描述,所以它本质上是文本文件,体积较小,且不管放大多少倍都不会失真。
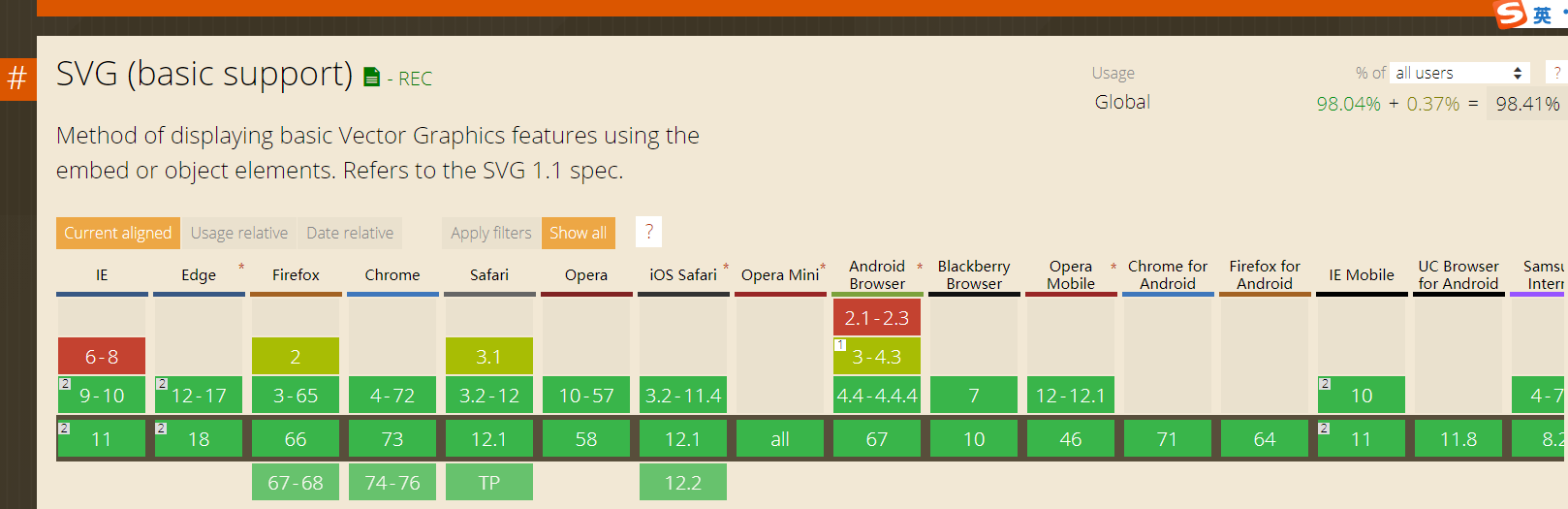
浏览器支持情况

SVG使用方式(源码在lz的github上SVG)
浏览器直接打开
在html中使用img标签引入
<h1>Hello SVG with <img></h1>
<p><img src="simple.svg" />原始大小</p>
<p><img src="simple.svg"
width="50" height="50" />50 x 50</p>
<p><img src="simple.svg"
width="400" height="400" />400 x 400</p>
直接在html中使用SVG标签
<p>
<svg xmlns="http://www.w3.org/2000/svg"
width="200" height="200">
<!--Face-->
<circle cx="100" cy="100" r="90" fill="#39F" />
<!--Eyes-->
<circle cx="70" cy="80" r="20" fill="white" />
<circle cx="130" cy="80" r="20" fill="white" />
<circle cx="65" cy="75" r="10" fill="black" />
<circle cx="125" cy="75" r="10" fill="black"/>
<!--Smile-->
<path d="M 50 140 A 60 60 0 0 0 150 140"
stroke="white" stroke-width="3" fill="none" />
</svg>
</p>
作为CSS背景
<!DOCTYPE html>
<html>
<head>
<title>在网页中直接使用 SVG 标签</title>
<style>
body {
background: #EFEFEF;
}
#bg {
width: 400px;
height: 400px;
background: white url(simple.svg) repeat;
box-shadow: rgba(0,0,0,.5) 2px 3px 10px;
border-radius: 10px;
}
</style>
</head>
<body>
<h1>Hello SVG with CSS</h1>
<div id="bg">
</div>
</body>
</html>
SVG初尝试(一)的更多相关文章
- SVG初尝试(二)
基本图形 rect(矩形).circle.ellipse(椭圆).line(直线).polyline(折线).polygon(多边形).path(可以绘制任意图形) rect x,y定义矩形坐标,矩形 ...
- SVG初尝试之path
命令汇总 命令基本规律 移动和直线命令 弧线命令
- R语言爬虫初尝试-基于RVEST包学习
注意:这文章是2月份写的,拉勾网早改版了,代码已经失效了,大家意思意思就好,主要看代码的使用方法吧.. 最近一直在用且有维护的另一个爬虫是KINDLE 特价书爬虫,blog地址见此: http://w ...
- SQLSERVER2012里的扩展事件初尝试(下)
SQLSERVER2012里的扩展事件初尝试(下) SQLSERVER2012里的扩展事件初尝试(上) 我们继续文章扩展事件在Denali CTP3里的新UI(二)里的这个实验 脚本文件下载:http ...
- SQLSERVER2012里的扩展事件初尝试(上)
SQLSERVER2012里的扩展事件初尝试(上) SQLSERVER2012里的扩展事件初尝试(下) 周未看了这两篇文章: 扩展事件在Denali CTP3里的新UI(一) 扩展事件在Denali ...
- HTML入门——互动式推送初尝试
0.背景 疫情原因,导致许多大众喜闻乐见的体育活动停摆,但博主和队友们运营的体育社团公众号不能停摆.为了利用当下线上活动频率高的契机增加关注量,加之微信推送的互动性已成为趋势,博主打算和队友们尝试实现 ...
- codefirst初尝试
Code First 约定 借助 CodeFirst,可通过使用 C# 或Visual Basic .NET 类来描述模型.模型的基本形状可通过约定来检测.约定是规则集,用于在使用 Code Firs ...
- 中文编程语言之Z语言初尝试: ZLOGO 4
原文: https://zhuanlan.zhihu.com/p/31505895. 作者为本人. @TKT2016 开发的Z语言(ZLOGO是它的一个部分)是本人至今看到的唯一一个仍活跃开发的开源且 ...
- 2017-12-24 手机编程环境初尝试-用AIDE开发Android应用
前不久才接触到纯粹用手机进行编程的开发者, 当时颇有孤陋寡闻之感, 因为之前听说过手机编程还是一些在线编程学习网站开发的学习环境, 没有想过真的有用它做实际开发的. 此文用AIDE免费版在自己的手机上 ...
随机推荐
- vue实现懒加载
- bugku crypto easy-crypto
长度不一的01字符串 就要考虑是不是摩斯密码 用这个py脚本: from __future__ import print_function a = input("input the stri ...
- [模板] tarjan/联通分量/dfs树
//to update 边的分类 有向图边分为四类: 树边, 前向边, 返祖边(后向边), 横叉边. 上图: 判定 有向图 对图进行dfs, 不考虑已经遍历过的点, 得到dfs序 \(dfn_i\). ...
- 《AutoCAD Civil 3D .NET二次开发》勘误2
4.6.3节中代码: 原代码: 06 pdo.Keywords.Add("Pi", "Pi", "派<Pi>"); 07 pdo ...
- application对象的应用案例
application对象由多个客户端用户共享,它的应用范围是所有的客户,服务器启动后,新建一个application对象,该对象一旦建立,就一直保持到服务器关闭.当有客户访问服务器上的一个JSP页面 ...
- 第五周博客作业<西北师范大学|李晓婷>
1.助教博客链接:https://home.cnblogs.com/u/lxt-/ 2.作业要求链接:https://www.cnblogs.com/nwnu-daizh/p/10527959.htm ...
- jQuery 条件搜索查询 实时取值 升降序排序
一.鼠标点击获取搜索条件中的被选中的值 创建方法 getAttrValue() 方法,每次的 .click 都要调用 function getAttrValue(){} 例如,把选中的值给到属性 ...
- CSS部分语法2
<!-- 第1部分 尺寸与框模型 略 第2部分背景设置 2.1 背景颜色:background-color:value 2.2 背景图片:background-image body{ backg ...
- 1、IDEA的常用快捷键
一.常用的快捷键1.Ctrl+/ 或 Ctrl+Shift+/ 注释(// 或者/*...*/ )###2.Ctrl+D 复制行### 注意在MyEclipse中Ctrl+D的作用是删除行3.Ctrl ...
- Contest2178 - 2019-4-18 高一noip基础知识点 测试7 题解版
刚刚改完题,才有时间发题解 传送门 T1 exgcd裸题 对a,b跑exgcd,答案就是x*c/gcd(a,b),y*c/gcd(a,b) 不合法的情况:当且仅当c%gcd(a,b)!=0 代码 T2 ...
