.net core 使用swagger自动生成接口文档
前言
swagger是一个api文档自动生动工具,还集成了在线调试. 可以为项目自动生成接口文档, 非常的方便快捷
Swashbuckle.AspNetCore 是一个开源项目,用于生成 ASP.NET Core Web API 的 Swagger 文档. 本文采用这个!
一. 利用nuget添加引用 swashbuckle.AspNetCore
注意.net core 3.0需要引用 swashbuckle.AspNetCore 5.0 以上, 由于目前(2019/12/12)nuget 上最新的是4.0.1 所以要手动添加
地址 https://www.nuget.org/packages/Swashbuckle.AspNetCore

二. 在 Startup.cs 里面注册服务,添加中间件
添加引用
using Swashbuckle.AspNetCore.Swagger;
注册服务
public void ConfigureServices(IServiceCollection services)
{
//注册Swagger生成器,定义一个和多个Swagger 文档
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Info { Title = "My API", Version = "v1" });//设置版本号,标题
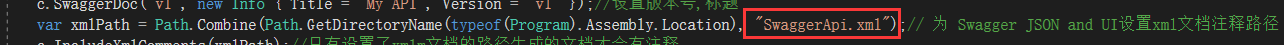
var xmlPath = Path.Combine(Path.GetDirectoryName(typeof(Program).Assembly.Location), "SwaggerApi.xml");// 为 Swagger JSON and UI设置xml文档注释路径
c.IncludeXmlComments(xmlPath);//只有设置了xmlm文档的路径生成的文档才会有注释
});
services.AddMvc();
}
注意..net core 3.0这里有个改动, 使用这个代码
//注册Swagger生成器,定义一个和多个Swagger 文档
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Microsoft.OpenApi.Models.OpenApiInfo { Title = "My API", Version = "v1" });// .net core 3.0
//c.SwaggerDoc("v1", new Info { Title = "My API", Version = "v1" });//设置版本号,标题 .net core 2.0
var xmlPath = Path.Combine(Path.GetDirectoryName(typeof(Program).Assembly.Location), "SwaggerApi.xml");// 为 Swagger JSON and UI设置xml文档注释路径
c.IncludeXmlComments(xmlPath);//只有设置了xmlm文档的路径生成的文档才会有注释
});
添加中间件
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
//启用中间件服务生成Swagger作为JSON终结点
app.UseSwagger();
//启用中间件服务对swagger-ui,指定Swagger JSON终结点
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
});
app.UseMvc();
}
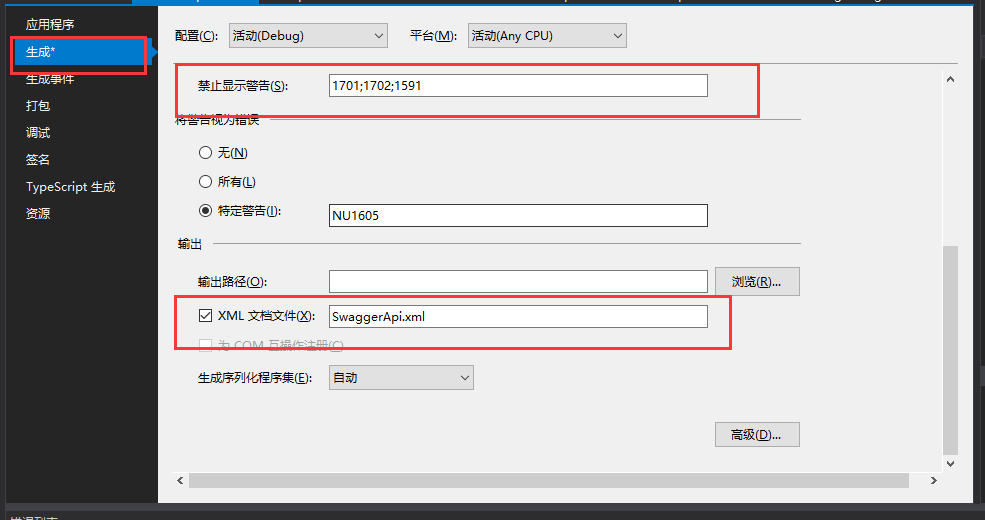
三. 修改项目属性
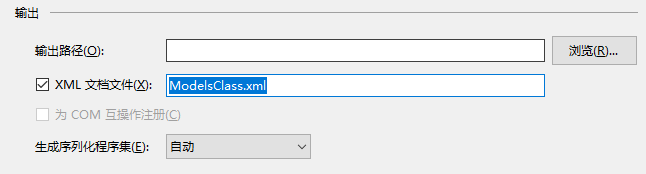
1. 在生成的输入里面勾选 XML文档文件, 并将文件名更改为注册服务的定义的文件名,地址建议改为相对地址

2. 可以选择隐藏1591的错误提示,不隐藏所有没有写注释的地方都会有警告

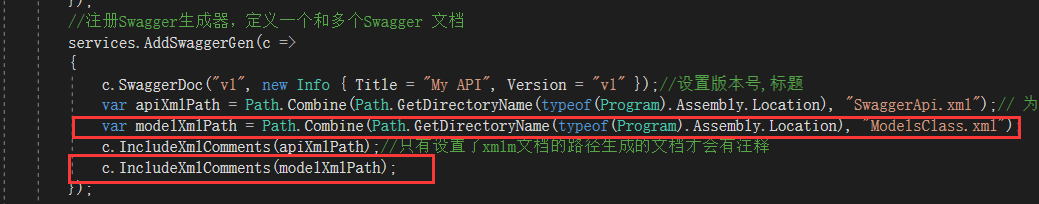
3. 如果有多个项目,需要在注册服务时新增一个xml文件路由,并在另一个项目里也修改项目属性


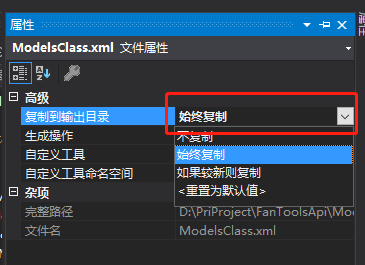
4. 修改生成的xml文件的属性,将"复制到输出目录"改为"始终复制"

四. 写接口调试
1. 创建返回实体, 要想接口中自带注释说明,实体必须要写上注释
/// <summary>
/// 返回实体
/// </summary>
public class TestResult
{
/// <summary>
/// 用户Id
/// </summary>
public string Id;
/// <summary>
/// 用户名称
/// </summary>
public string Name;
}
2. 写接口
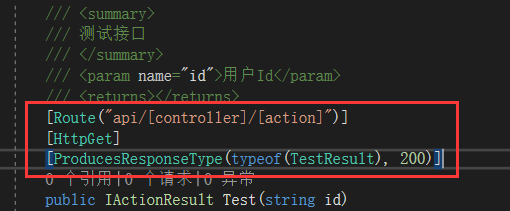
需要注意action的路由,请求方式,返回类型,都要加上,否则会导致文档不全

/// <summary>
/// 测试接口
/// </summary>
/// <param name="id">用户Id</param>
/// <returns></returns>
[Route("api/[controller]/[action]")]
[HttpGet]
[ProducesResponseType(typeof(TestResult), )]
public IActionResult Test(string id)
{
return Ok(new TestResult
{
Id = id,
Name = "Hello World"
});
}
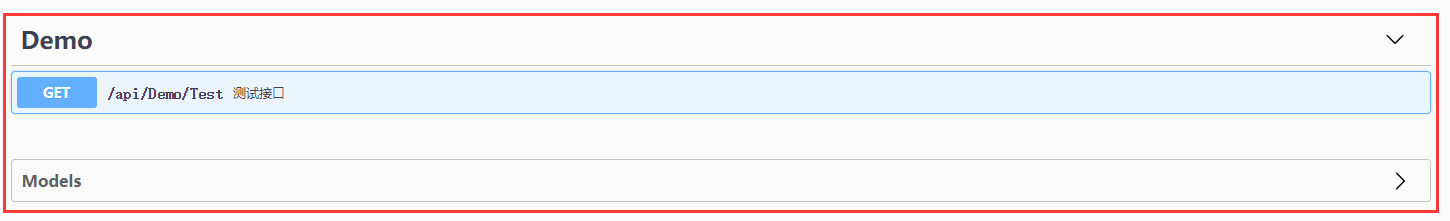
五. 查看结果
https://localhost:xxxx/swagger/index.html

展开

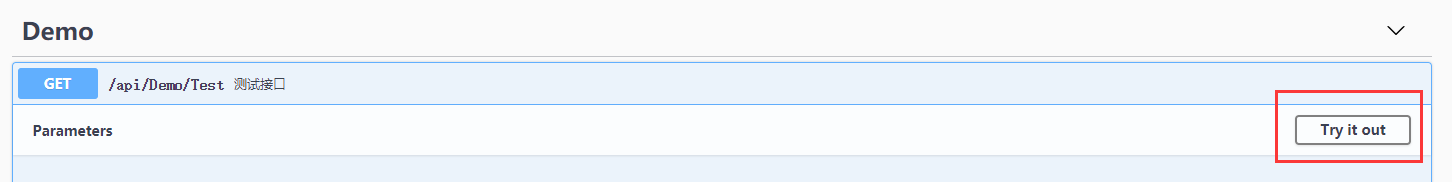
六. 在线调试 点击 Try It Out

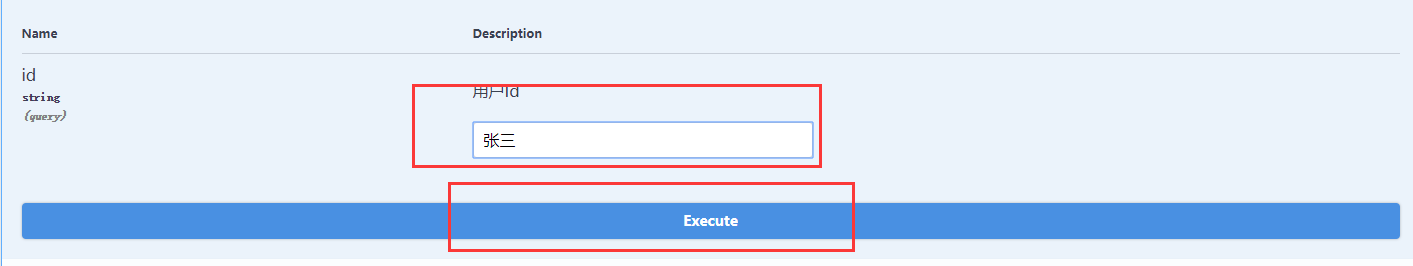
填写参数

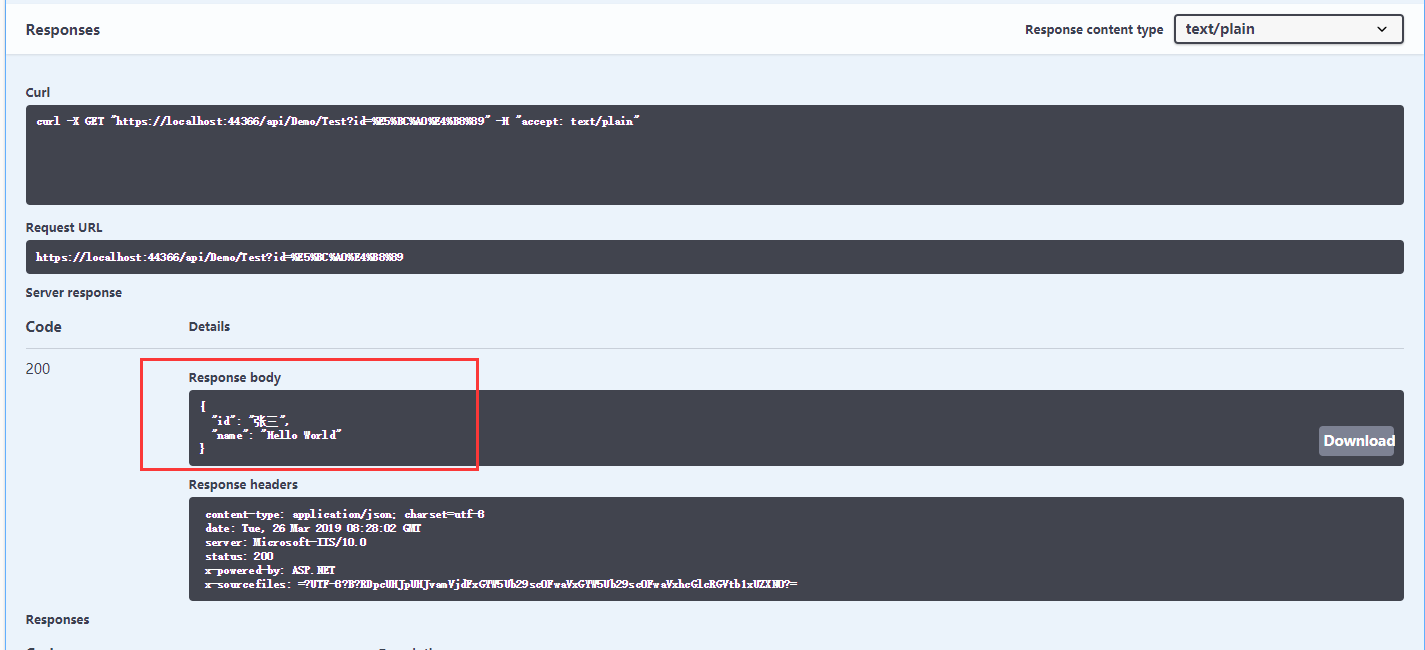
结果

七. 添加头部参数
1. 新增OperationFilter的实现
public class SwaggerHeaderFilterr : IOperationFilter
{
/// <summary>
/// swagger新增头部参数
/// </summary>
/// <param name="operation"></param>
/// <param name="context"></param>
public void Apply(Operation operation, OperationFilterContext context)
{
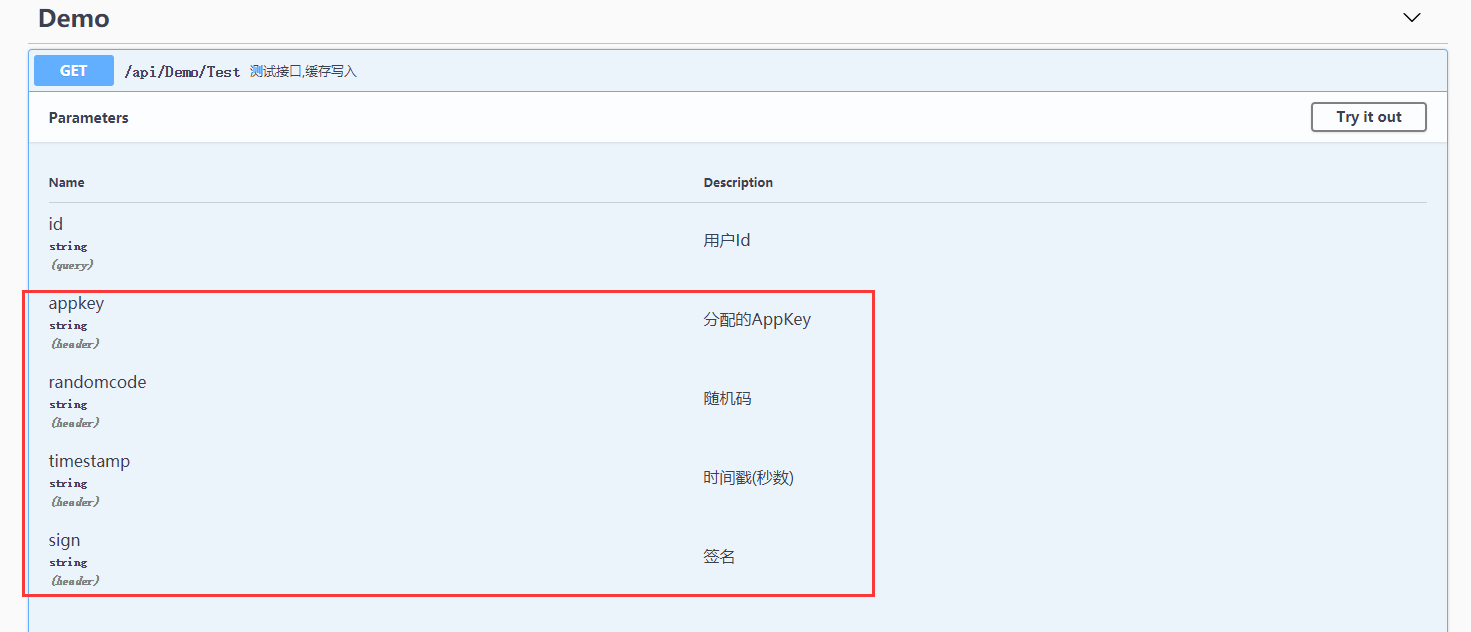
var headers = new Dictionary<string, string> { { "appkey", "分配的AppKey" }, { "randomcode", "随机码" }, { "timestamp", "时间戳(秒数)" }, { "sign", "签名" } };
foreach (var item in headers)
{
operation.Parameters.Add(new NonBodyParameter()
{
Name = item.Key,
In = "header",//query header body path formData
Type = "string",
Description = item.Value,
Required = false //是否必选
});
}
} }
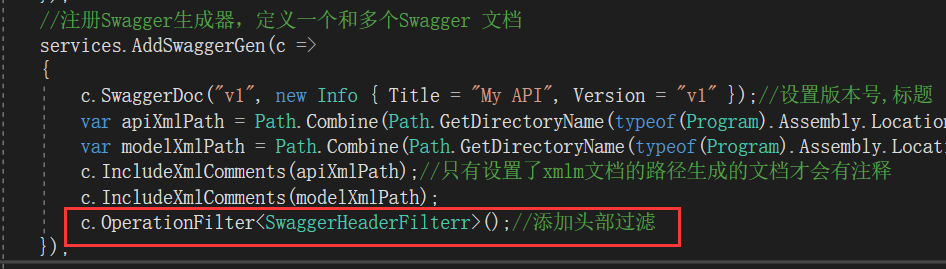
2. 在AddSwaggerGen中添加
OperationFilter<SwaggerHeaderFilterr>();

3. 查看结果

注:
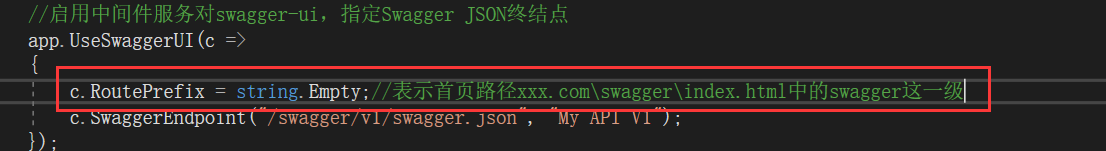
1. 如何修改首页的路由


.net core 使用swagger自动生成接口文档的更多相关文章
- Asp.Net Core 轻松学-利用 Swagger 自动生成接口文档
前言 目前市场上主流的开发模式,几乎清一色的前后端分离方式,作为服务端开发人员,我们有义务提供给各个客户端良好的开发文档,以方便对接,减少沟通时间,提高开发效率:对于开发人员来说,编写接口文档 ...
- Asp.Net Core 轻松学系列-5利用 Swagger 自动生成接口文档
目录 前言 结语 源码下载 前言 目前市场上主流的开发模式,几乎清一色的前后端分离方式,作为服务端开发人员,我们有义务提供给各个客户端良好的开发文档,以方便对接,减少沟通时间,提高开发效率:对 ...
- springboot结合swagger自动生成接口文档
前后台分离的开发渐渐已成趋势.那么前后端的沟通就成了问题,包括移动端,web端.如果有一个东西在我们写完代码的时候,自动将接口的所有注释,调用文档提供出来,是不是一件很美好的事情.那就是使用swagg ...
- Swagger自动生成接口文档
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://mave ...
- WebApi使用swagger ui自动生成接口文档
之前就写到.最近正在使用webapi.这里介绍一个实用的东西swageer ui现在开发都是前后端分开.我们这里是给前端提供api.有时候对于一个api的描述,并不想专门写一份文档.很浪费时间.swa ...
- Spring Boot(九)Swagger2自动生成接口文档和Mock模拟数据
一.简介 在当下这个前后端分离的技术趋势下,前端工程师过度依赖后端工程师的接口和数据,给开发带来了两大问题: 问题一.后端接口查看难:要怎么调用?参数怎么传递?有几个参数?参数都代表什么含义? 问题二 ...
- go实践之swagger自动生成api文档
文章目录 go实践之swagger自动生成api文档 1.安装需要用到的包 2.接口代码支持swagger 3. 生成swagger接口 go实践之swagger自动生成api文档 作为一个后端开发, ...
- Spring Boot Swagger2自动生成接口文档
一.简介 在当下这个前后端分离的技术趋势下,前端工程师过度依赖后端工程师的接口和数据,给开发带来了两大问题: 1.问题一.后端接口查看难:要怎么调用?参数怎么传递?有几个参数?参数都代表什么含义? 2 ...
- Django框架深入了解_05 (Django中的缓存、Django解决跨域流程(非简单请求,简单请求)、自动生成接口文档)
一.Django中的缓存: 前戏: 在动态网站中,用户所有的请求,服务器都会去数据库中进行相应的增,删,查,改,渲染模板,执行业务逻辑,最后生成用户看到的页面. 当一个网站的用户访问量很大的时候,每一 ...
随机推荐
- 工厂模式如何返回Spring的Bean
工厂返回的可以是一个具体的对象,比如造一辆车,可以返回一个自行车对象,或者汽车对象. 但是在Spring 中需要工厂返回一个具体的Service,这就是一个抽象工厂了 一种方法是反射,个人觉得这种方式 ...
- Codeforces 1093D Beautiful Graph(二分图染色+计数)
题目链接:Beautiful Graph 题意:给定一张无向无权图,每个顶点可以赋值1,2,3,现要求相邻节点一奇一偶,求符合要求的图的个数. 题解:由于一奇一偶,需二分图判定,染色.判定失败,直接输 ...
- 前端三剑客:html,css,JavaScript
一.前端概念 二.html详细介绍 三.css基础 四.css盒模型 五.css高级布局 六.JS基础 七.JS常用类 八.JS基础操作 九.JS高级与事件 十.BOM与DOM 十一.jQuery初识 ...
- 编写高质量的Python代码系列(七)之协作开发
如果多个人要开发同一个Python程序,那就得仔细商量代码的写法了.即使你是一个人开发,也需要理解其他人所写的模块.本节讲解多人协作开发Python程序时所用的标准工具及最佳做法. 第四十九条:为每个 ...
- 微信小程序 TLS 版本必须大于等于1.2问题解决
微信小程序 TLS 版本必须大于等于1.2问题解决 此问题最近在微信小程序开发中,比较常见. 在解决这个问题之前,我们需要了解一下,当前的系统环境是否支持TLS1.2以上,可以参考一下表格: 确认系 ...
- Hadoop 生产配置文件V2
Hadoop 生产配置文件V2 生产环境的配置文件调优 !!! Apache Hadoop 2.7.3 && NN HA && RM HA且仅针对于HDFS & ...
- hbase-default.xml(Hbase 默认参数翻译)
hbase.tmp.dir \({java.io.tmpdir}/hbase-\){user.name} 本地文件系统上的临时目录.将'/tmp'改为其他可以持久保存文件的位置,通常能够解决java. ...
- UI命名规范
Ui控件汇总 按钮 单行文本框 多行文本框 水平滑动条 垂直滑动条 水平滚动条 垂直滚动条 进度条 下拉列表框 复选框 UI命名规范 UI文字做好备份,方便后期维护修改 按钮命名规范:btn_ 第一个 ...
- Tomcat系列(3)——Tomcat 组件及架构核心部分 4类主要组件(顶层,连接器,容器,嵌套)
1.架构图 2. 定义 Tomcat 服务器是一个免费的开放源代码的Web 应用服务器,Tomcat是Apache 软件基金会(Apache Software Foundation)的Jakarta ...
- 【Unity游戏开发】tolua之wrap文件的原理与使用
本文内容转载自:https://www.cnblogs.com/blueberryzzz/p/9672342.html .非常感谢原作者慷慨地授权转载,比心!@blueberryzzz 是位大神,欢迎 ...
