JS中this指向问题相关知识点及解析
概括:this指向在函数定义的时候是无法确定的,只有在函数调用执行的时候才能确定this最终指向了谁,this最终指向的是调用它的对象(常见的说法,后面有小小的纠正);
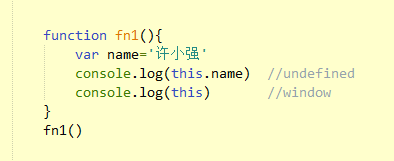
例1:

图中的函数fn1其实是window对象下面的一个方法,相当于window.fn1()调用了这个方法,而name是fn1的私有变量,所以全局下是没有name这个变量的,所以结果如上所示,this最终指向的也是window这个对象。
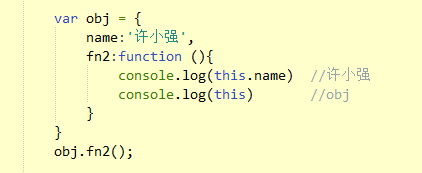
例2:

此时this指向的是obj对象,因为fn2是通过obj调用的,所以可以理解this最终指向的是调用它的对象这句话,但是”最终“是不对的,结合例1,调用可以写成window.obj.fn2()进行调用,但是console出来的结果是不变的,仍是指向obj,this指向的是它上一级的对象。我们再拆分理解这句话,首先this指向在函数定义的时候是无法确定的,只有在函数调用执行的时候才能确定this最终指向了谁这前半句话。
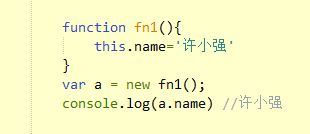
例3:

跟例2不同的是只进行了个赋值的操作,结合例1可以发现是window.x()进行了调用,所以结果指向window这个全局对象合理。可以很好的解释this指向在函数定义的时候是无法确定的,只有在函数调用执行的时候才能确定this最终指向了谁这前半句话。我们再看看结合构造函数中的this理解下后半句话。
例4:

new关键字创建一个对象实例,这个对象实例赋给了变量a,a也同时拥有这个对象实例的属性,所以可以输出结果。再看下实例中return一个对象的情况:
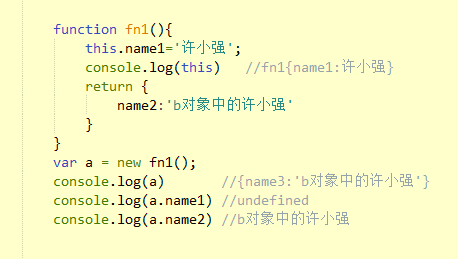
例5:

this其实一直指向的都是这个实例对象a,只是return一个对象后,会覆盖原来的对象,但是this仍指向的是a,也就是调用它的对象。注:如果return一个null,虽然null也是对象,但是在这里this还是指向那个函数的实例,因为null比较特殊。
关于改变this指向可以看下Javascript中call,apply,bind的方法。
JS中this指向问题相关知识点及解析的更多相关文章
- js中闭包和对象相关知识点
学习js时候,读到几篇不错的博客.http://www.cnblogs.com/yexiaochai/p/3802681.html一,作用域 和C.C++.Java 等常见语言不同,JavaScrip ...
- 前端js中this指向及改变this指向的方法
js中this指向是一个难点,花了很长时间来整理和学习相关的知识点. 一. this this是JS中的关键字, 它始终指向了一个对象, this是一个指针; 参考博文: JavaScript函数中的 ...
- JavaScript面向对象(一)——JS OOP基础与JS 中This指向详解
前 言 JRedu 学过程序语言的都知道,我们的程序语言进化是从"面向机器".到"面向过程".再到"面向对象"一步步的发展而来.类似于 ...
- 关于js中this指向的理解总结!
关于js中this指向的理解! this是什么?定义:this是包含它的函数作为方法被调用时所属的对象. 首先,this的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向谁 ...
- js中this指向的三种情况
js中this指向的几种情况一.全局作用域或者普通函数自执行中this指向全局对象window,普通函数的自执行会进行预编译,然后预编译this的指向是window //全局作用域 console.l ...
- JS中this指向的更改
JS中this指向的更改 JavaScript 中 this 的指向问题 前面已经总结过,但在实际开中, 很多场景都需要改变 this 的指向. 现在我们讨论更改 this 指向的问题. call更改 ...
- 关于js中this指向的总结
js中this指向问题一直是个坑,之前一直是懵懵懂懂的,大概知道一点,但一直不知道各种情况下指向有什么区别,今天亲自动手测试了下this的指向. 1.在对象中的this对象中的this指向我们创建的对 ...
- JS中this指向问题和改变this指向
首先必须要说的是,this的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向谁,实际上this的最终指向的是那个调用它的对象(这句话有些问题,后面会解释为什么会有问题,虽然 ...
- js中this指向的问题与联系
前言 JavaScript 中最大的一个安全问题,也是最令人困惑的一个问题,就是在某些情况下this的值是如何确定的.有js基础的同学面对这个问题基本可以想到:this的指向和函数调用的方式相关.这当 ...
随机推荐
- sql 查询字段如果为null 则返回0的写法
oracle select nvl(字段名,0) from 表名; ----------------------------------- sqlserver select isnull(字段名,0) ...
- java8list排序
https://blog.csdn.net/york_2016/article/details/80169467
- [Luogu 4245] 任意模数NTT
Description 给定 \(2\) 个多项式 \(F(x), G(x)\),请求出 \(F(x) * G(x)\). 系数对 \(p\) 取模,且不保证 \(p\) 可以分解成 \(p = a ...
- python 多线程 ping
python 多线程 ping 多线程操作可按如下例子实现 #!/usr/bin/env python #encoding: utf8 import subprocess from threading ...
- 「CF#554 div2」题解
A 水题一道. 题目的大致意思就是:给你两个集合,求集合间有多少数对和是奇数. 题解,开\(4\)个桶后,求一个\(min\)就可以了. #include <bits/stdc++.h> ...
- “三次握手,四次挥手”你真的懂吗?TCP
“三次握手,四次挥手”你真的懂吗? mp.weixin.qq.com 来源:码农桃花源 解读:“拼多多”被薅的问题出在哪儿?损失将如何买单? 之前有推过一篇不错的干货<TCP之三次握手四次挥手 ...
- 在maven pom.xml中加载不同的properties ,如localhost 和 dev master等jdbc.properties 中的链接不一样
[参考]:maven pom.xml加载不同properties配置[转] 首先 看看效果: 点开我们项目中的Maven projects 后,会发现右侧 我们profile有个可勾选选项.默认勾选l ...
- postgreSQL可视化工具pgAdmin3 导入表结构和数据
材料:.backup文件.postgreSQL(pgAdmin3) 1.新建一个数据库2.选中数据库右键还原,弹出框中选择本地计算机备份文件路径---->点击还原(选择一个修改时间最早和最晚的还 ...
- mac下安装maven
在mac下 使用 brew安装,brew install maven 查看maven版本 mvn -version 打开Terminal,输入以下命令,设置Maven classpath 添加下列两行 ...
- Node的安装和进程管理
安装nvm git clone https://github.com/creationix/nvm.git source nvm/nvm.sh 安装node nvm install 6.14.4(版本 ...
