Unit 4.css的导入方式和选择器
一.什么是css
CSS是指层叠样式表(Cascading Style Sheets),样式定义如何显示HTML元素,样式通常又会存在于样式表中。也就是说把HTML元素的样式都统一收集起来写在一个地方或一个CSS文件里。
二.css的好处
1.内容与表现分离
2.网页的表现统一,容易修改
3.丰富的样式,使页面布局更加灵活
4.减少网页的代码量,增加网页浏览器速度,节省网络带宽
5.运用独立页面的css,有利于网页被搜索引擎收录
三.语法
/* 语法 */
选择器{
声明1;
声明2;
声明3
.......
} /* 例子 */
h1{
font-size: 25px;
color: red;
}
四.css的3种导入方式
4.1 行内样式:行内式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用。
<p style="color:red">我的一个段落</p>
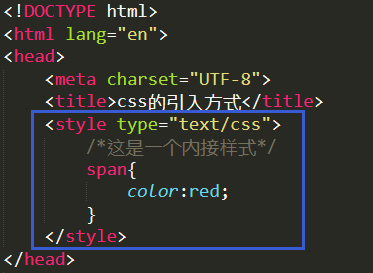
4.2 内接样式(内嵌式):内嵌式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:

4.3 外接样式:外接样式又分为两种:1.链接式,2.导入式
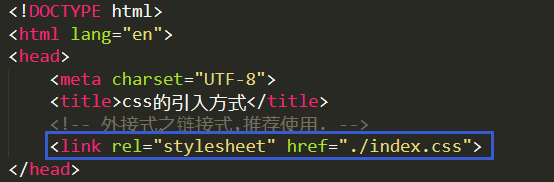
4.3.1 链接式,注意href后面的路径.

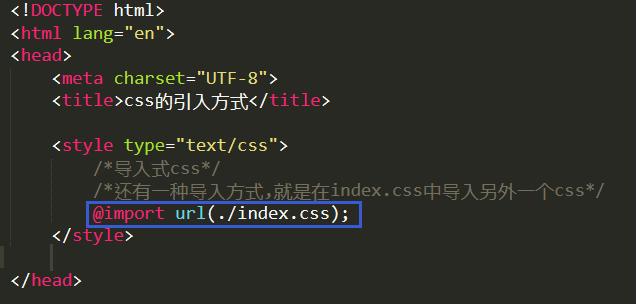
4.3.2 导入式

4.4导入式和外链式的区别:
1、<link/>标签属于XHTML,@import是属性css2.1
2、使用<link/>链接的css文件先加载到网页当中,再进行编译显示
3、使用@import导入的css文件,客户端显示HTML结构,再把CSS文件加载到网页当中
4、@import是属于CSS2.1特有的,对于不兼容CSS2.1的浏览器来说就是无效的
4.5 注意事项:
导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷。使用链接式与导入式不同的是它会在网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果的,它不会像导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。
五.基础选择器
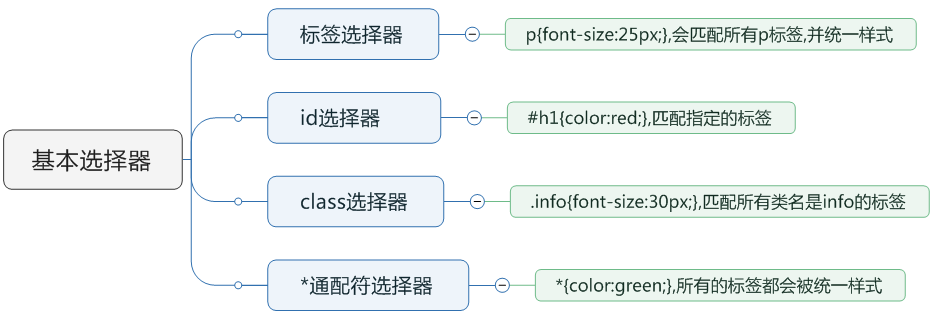
5.1 基本选择器

<!-- css选择器:1,基本选择器.2,高级选择器
1.1 标签选择器
特点:
1.标签选择器 可以选中所有的标签元素
2.不管标签藏的有多深,都可以被选中.所以标签选择器是"共性"的,而不是"特性"的.
1.2 id选择器
特点:
1.使用#id名的方式选中
2.id不能重复,id命名规范:要以字母开头,可以有数字,下划线,严格区分大小写!
3.任何标签都可以设置id
1.3 类选择器
特点:
1.使用.class名来选择
2.class名可以重复(反过来说,就是把当前标签设置成类的一个属性)
3.一个标签可以属于多个类(class="jack lucy lili"),每个类用空格隔开
实例:
可以对块级标签设置长宽
不可以对内联标签设长宽(它只会根据他的文字大小来变)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css选择器</title>
<style type="text/css">
/*标签选择器:匹配所有p标签*/
p{
color:red;
font-size: 30px;
}
/* 如果一个标签下有其他的标签,那么其他的标签也会被统一样式.ul下面的li和span都会被统一样式 */
ul{
color: green;
font-size:35px;
}
/*匹配指定的标签 */
#s1{
background: green
}
#s2{
font-size: 23px
}
/* 和标签选择器一样,id标签下如果有其他的标签,也会被统一样式 */
#s_box{
font-size:27px;
background: pink
}
.title_h3{
background-color: green;
}
.title_h4{
background-color: pink;
}
/* 同样,一个类标签下有其他标签,也会被统一样式 */
.h_box{
color: red;
} </style>
</head>
<body>
<div>
<p>我是一个段落</p>
<ul>
<li>哈哈哈哈
<span>我是span</span>
</li>
<li>我是一个列表元素</li>
</ul>
</div>
<div>
<div>
<div>
<div>
<div>
<p>我是另外一个段落</p>
</div>
</div>
</div>
</div>
</div>
<div>
<span id="s1">浙江省</span>
<span id="s2">上海市</span>
</div>
<div id="s_box">
<!-- id选择器对被选择的id下面所有的标签生效 -->
<span>北京市</span>
<span>天津市</span>
</div>
<div>
<div class="h_box">
<h3 class="title_h3">我是一个三级标题.</h3>
<h4 class="title_h4">我是一个四级标题.</h4>
</div>
</div> </body>
</html>
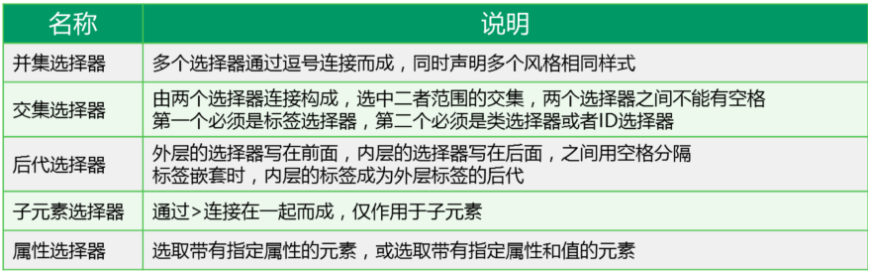
六.组合选择器

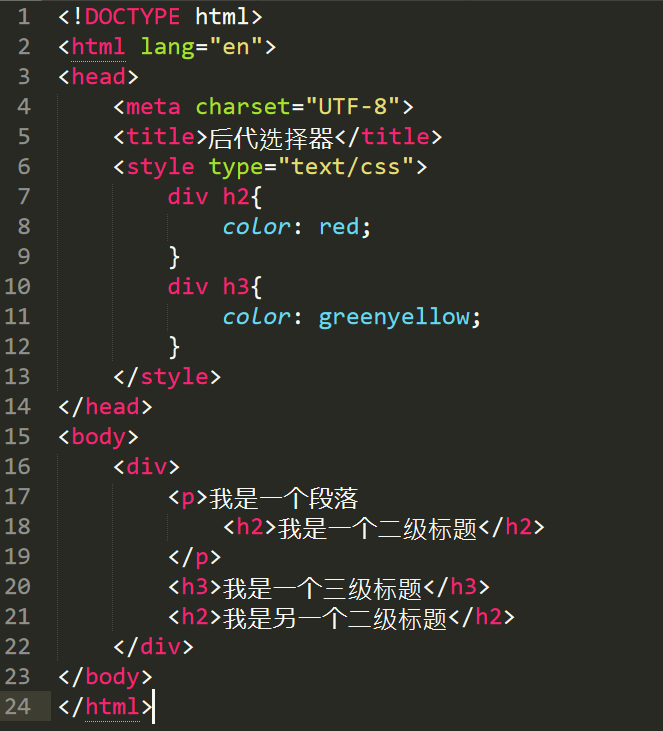
6.1 后代选择器:在后代选择器中,规则左边的选择器一端包括两个或多个用空格分隔的选择器.选择器之间的空格是一种结合符(combinator).后代选择器两个元素之间的层次间隔可以是无限的.div h2表示div下面所有的h2标签,无论div和h2之间的层次间隔是怎样的.

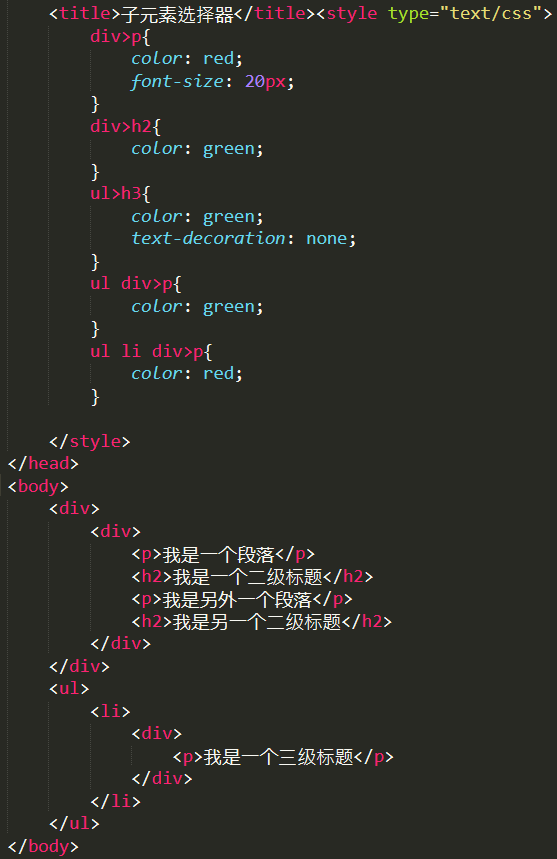
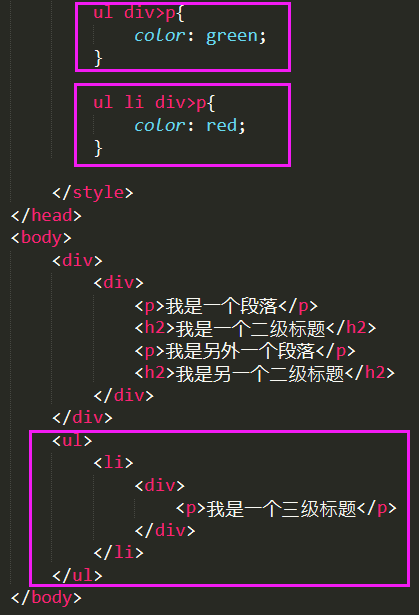
6.2 子元素选择器:用>表示指向子元素(> 两端可以有空格),只能选择作为某元素子元素的元素.

注意:子元素可以结合后代选择器使用,直接是顶层父标签 子元素选择器.

6.3 交集选择器:相交的部分就是要设置属性值的标签.

6.4 并集选择器(多元素选择器):多个元素设置统一样式.

6.5 属性选择器:根据属性值查找,一般在表单中使用比较多.
找到所有title属性等于hello的元素:
[title="hello"] {
color: red;
}
找到所有title属性以hello开头的元素:
[title^="hello"] {
color: red;
}
找到所有title属性以hello结尾的元素:
[title$="hello"] {
color: red;
}
找到所有title属性中包含(字符串包含)hello的元素:
[title*="hello"] {
color: red;
}
找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:
[title~="hello"] {
color: red;
}
总结属性选择器:包含某些字符使用*
以某些字符开头使用^
以某些字符结尾使用$
6.6 伪类选择器:
anchor伪类:专用于控制链接的显示效果. (爱恨原则)
1.没有被访问过的a标签的样式使用link
2.被访问过后的a标签样式使用visited
3.鼠标悬停时a标签的样式使用hover
4.鼠标点住a标签的样式使用active
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪类选择器</title>
<style type="text/css">
/*伪类选择器*/
/*没有被访问过的a标签的样式使用link*/
.box ul li.item1 a:link{
color: red;
}
/*visited表示被访问过后的a标签样式*/
.box ul li.item2 a:visited{
color: yellow;
}
/*鼠标悬停时a标签的样式*/
.box ul li.item3 a:hover{
color: green;
}
/*鼠标点住时a标签的样式*/
.box ul li.item4 a:active{
color: yellowgreen;
} </style> </head>
<body>
<div class="box">
<ul>
<li class="item1">
<a href="#">张三</a>
</li>
<li class="item2">
<a href="#">李四</a>
</li>
<li class="item3">
<a href="#">王五</a>
</li>
<li class="item4">
<a href="#">马六</a>
</li>
</ul> </div>
</body>
</html>
a标签伪类
before,after伪类
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪元素选择器</title>
<style type="text/css">
/*伪元素选择器*/
/*设置第一个字符的样式*/
p:first-letter{
color: red;
font-size:30px;
}
/*一般都有一个conten属性(内容的意思)*/
/*使用befor和after伪元素必须结合content属性使用*/ p:before{
content: "jack"; }
/**/
p:after{
content: "#"
} </style>
</head> <body>
<!-- 伪元素选择器 -->
<p>我是一个段落</p> </body>
</html>
实例
Unit 4.css的导入方式和选择器的更多相关文章
- 前端1-----CSS层叠样式表了解,css的引入方式,三大选择器(标签,类,id),高级选择器
前端1-----CSS层叠样式表了解,css的引入方式,三大选择器(标签,类,id),高级选择器 一丶CSS简介 叠样式表(英文全称:Cascading Style Sheets)是一种用来表现 ...
- 第一篇 css导入方式 及选择器
一 推荐资料 推荐书籍 css Zen Garden 中文(css禅意花园) 二.css样式 1.css样式表特征 继承性 大多数css的样式规则可以被继承 层叠性 1)可以定义 多个样式 2)不冲 ...
- css的存在方式和选择器
css的存在方式 元素内联 页面嵌入 外部引入 元素内联 直接在html的标签中定义样式,类似于: <div style="属性1;属性2;属性3"><div&g ...
- 学习总结:CSS(一)定义方式、选择器、选择器权重
一.CSS的定义方式 1.内部样式:<style></style> 2.行间样式:<div style="width:100px;height:100px;&q ...
- CSS 的导入方式 (link or import ?)
前言 最常看见的CSS的使用方式有三种 1. 在span, div 等标签上直接使用 style 属性定义CSS <span style="color:blue">Th ...
- css基础 引用方式 标签选择器 优先级 各式布局
今天讲的css基础,了解了css即层叠式表,是美化网页,控制页面的样式. 样式表引进网页的3种方式1内联式,语法例子:<div style="width: 100px;height: ...
- css的导入与基础选择器
css是什么 css也是一门标记语言,主要用作修改控制html的样式 css书写的位置(导入) css是用来控制页面标签的样式,但是可以根据实际情况书写在不同的位置, 放在不同位置有不同的专业叫法,可 ...
- CSS的导入方式:link与import方式的区别
在前端开发中,加载CSS样式文件有两种方式:link方式与import方式,它们之间的区别主要有以下几点: 1.兼容性不一样 link是一个HTML标签,所以它不存在兼容性问题,而import方式则具 ...
- CSS导入方式和六种选择器
1.css的导入方式 1.1 行内嵌式 1.2 内部方式 1.2.1含义: css代码写在<head>的<style>标签中 1.2.2 优点 方便在同页面中修改样式 1.2. ...
随机推荐
- JavaScript技巧(未完成)
1.在js脚本语言中使用HTML语言中的< >号,但是在XHTML中却不能使用这类符号,可以将<号转换成<符号(XHTML比HTML跟严格),这种做法比较不好理解,可以用 ...
- Mysql中的WITH ROLLUP用法
1.WITH ROLLUP:在group分组字段的基础上再进行统计数据. 例子:首先在name字段上进行分组,然后在分组的基础上进行某些字段统计,表结构如下: CREATE TABLE `test` ...
- JAVA Swing 改变标题栏左上角默认咖啡图标
前言 最近使用Java的swing开发了一个小程序,想要实现改变标题栏左上角的图标,找了网上的资料,经过了一个下午的尝试,都是未能成功,最后,终于是在Java的一本书上找到了结果 我只能说,网上的东西 ...
- 仿9GAG制作过程(五)
有话要说: 在做完了数据展示功能之后,就想着完善整个APP.发现现在后台非常的混乱,有好多点都不具备,比方说:图片应该有略缩图和原图,段子.评论.点赞应该联动起来,段子应该有创建时间等. 于是就重新设 ...
- Android LayoutInflater 类分析
作为一名Android开发者,写页面是最普通不过的事情了,在编写页面的时候,系统给提供了两种形式,一种形式是通过XML的方式进行编写,还有一种形式是通过Java代码直接编写 我们知道Android ...
- 使用mysqlhelper可以连接mysql
已经验证OK通过. 参考地址: https://www.oschina.net/code/snippet_579976_48967 https://files.cnblogs.com/files/mo ...
- MySQL之Innodb恢复的学习笔记
MySQL · 引擎特性 · InnoDB 崩溃恢复过程 enum { SRV_FORCE_IGNORE_CORRUPT = 1, /*!< let the server run even if ...
- c/c++ 多线程 detach的困惑
多线程 detach的困惑 求大神解答: 1,当在一个函数里启动一个线程后,并detach了 2,detach的线程里使用了这个函数里new出来的一个对象 3,detach后,delete了这个对象 ...
- python3 int(整型)
__abs__(返回绝对值) n = -5 print(n.__abs__()) #输出:5 __add__(相加,运算符:+) n = 3 print(n.__add__(5)) #输出:8 __a ...
- Redis可视化工具 Redis Desktop Manager
1.前言 从接触Redis也有两年,平时就使用它来做缓存层,它给我的印象就是很强大,内置的数据结构很齐全,加上Redis5.0的到来,新增了很多特色功能.而Redis5.0最大的新特性就是多出了一个数 ...
