全部与精简切换显示jQuery实例教程
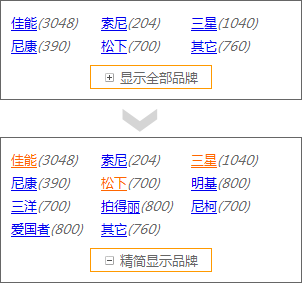
下面是某网站上的一个品牌列表展示效果,用户进入页面时,品牌列表默认是精简显示的(即不完整的品牌列表)效果如下图所示:
用户可以单击商品列表下方的“显示全部品牌”按钮来显示全部的品牌。单击“显示全部品牌”按钮同时,列表会将推荐的品牌的名字高亮显示,按钮里的文字也换成了“精简显示品牌”。再次单击“精简显示品牌”按钮,即可回到初始状态。
实现这个示例,代码如下:
<script>
$(function() {
var $category = $("ul li:gt(4):not(:last)"); //获取索引值大于4的品牌对象(除最后一条)
$category.hide(); //隐藏上面获取到的jQuery对象
var $togglebtn = $(".more>a"); //获取“显示全部品牌”按钮
$togglebtn.click(function() { //给按钮添加onclick事件
if ($category.is(":visible")) { //如果元素显示
$category.hide(); //隐藏$category
$(".more a span").css("background", "url(img/up_down.png) no-repeat 0 5px").text("显示全部品牌"); //改变背景、文字
$("ul li").removeClass("promoted"); //移除高亮样式
} else {
$category.show(); //显示$category
$(".more a span").css("background", "url(img/up_down.png) no-repeat 0 -18px").text("精简显示品牌") //改变背景、文字
$("ul li").filter(":contains('佳能'),:contains('三星'),:contains('松下')").addClass("promoted"); //增加高亮显示
}
return false; //阻止链接跳转
})
})
</script>
……
<div>
<ul>
<li><a href="#">佳能</a><i>(3048)</i></li>
<li><a href="#">索尼</a><i>(204)</i></li>
<li><a href="#">三星</a><i>(1040)</i></li>
<li><a href="#">尼康</a><i>(390)</i></li>
<li><a href="#">松下</a><i>(700)</i></li>
<li><a href="#">明基</a><i>(800)</i></li>
<li><a href="#">三洋</a><i>(700)</i></li>
<li><a href="#">拍得丽</a><i>(800)</i></li>
<li><a href="#">尼柯</a><i>(700)</i></li>
<li><a href="#">爱国者</a><i>(800)</i></li>
<li><a href="#">其它</a><i>(760)</i></li>
</ul>
<div><a href="a.html"><span>显示全部品牌</span></a></div>
</div>
1.从第4条开始隐藏后面的品牌(最后一条“其它”除外)。
var $category = $("ul li:gt(4):not(:last)");
$category.hide(); //隐藏上面获取到的jQuery对象
$(“ul li:gt(4):not(:last)”)的意思是获取ul元素下索引值大于5的li元素的集合元素,然后去掉集合元素中的最后一个元素。
2.当用户单击“显示全部品牌”按钮时,执行一下操作。
首先获取到按钮,代码如下:
var $gogglebtn = $(".more > a"); //获取“显示全部品牌”按钮
然后给按钮添加事件,使用show()方法把隐藏的品牌列表显示出来,代码如下:
$togglebtn.click(function(){
$category.show(); //显示全部品牌
return false; //阻止链接跳转
})
由于给超练级添加onclick 事件,因此需要使用“return flash”语句让浏览器认为用户没有单击该超链接,从而阻止该超链接跳转。
之后,需要将“显示全部品牌”按钮文本切换成“精简显示品牌”,代码如下:
$(".more a span").css("background", "url(img/up_down.png) no-repeat 0 -18px").text("精简显示品牌") //改变背景、文字
这里完成了两部操作,即把按钮的背景图片换成向上的图片,同时也改变了按钮文本内容,将其替换成了“精简显示品牌”。
接下来需高亮推荐品牌,代码如下:
$("ul li").filter(":contains('佳能'),:contains('三星'),:contains('松下')").addClass("promoted"); //增加高亮显示
使用filter()方法筛选出符合要求的品牌,然后为它们添加promoted样式。在这里推荐了3个品牌,即佳能、三星、松下。
3.当用户单击“精简显示品牌”按钮时,将执行以下操作。
由于用户单击的是同一个按钮,因此事件仍然是在刚才的按钮元素上。要将切换两种状态的效果在一个按钮上进行,可以通过判断元素的显示或者隐藏来达到目的,代码结构如下:
if(元素显示){
//元素隐藏
}else{
//元素显示
}
在jQuery中,与show方法相反的是hide()方法,因此可以使用hide()方法将品牌隐藏起来,代码如下:
$(".more a span").css("background", "url(img/up_down.png) no-repeat 0 5px").text("显示全部品牌"); //改变背景、文字
接下来需要去掉所有的品牌高亮显示状态,此时可以使用removeClass()方法来完成,代码如下:
$("ul li").removeClass("promoted"); //去掉高亮样式
它将去掉所有li元素上的”promoted”样式,即去掉了品牌的高亮状态。
文件下载地址:点击下载
全部与精简切换显示jQuery实例教程的更多相关文章
- 值得 Web 开发人员学习的20个 jQuery 实例教程
这篇文章挑选了20个优秀的 jQuery 实例教程,这些 jQuery 教程将帮助你把你的网站提升到一个更高的水平.其中,既有网站中常用功能的的解决方案,也有极具吸引力的亮点功能的实现方法,相信通过对 ...
- jquery实现tab页切换显示div
1.jQuery实现tab切换显示代码实现 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" &q ...
- jQuery实现的鼠标滑过切换图片代码实例
jQuery实现的鼠标滑过切换图片代码实例:有时候网页需要这样的简单效果,那就是当鼠标滑过默认图片的时候,能够实现图片的切换,可能在实际应用中,往往没有这么简单,不过大家可以自行扩展一下,下面简单介绍 ...
- jquery ajax实例教程和一些高级用法
jquery ajax的调用方式:jquery.ajax(url,[settings]),jquery ajax常用参数:红色标记参数几乎每个ajax请求都会用到这几个参数,本文将介绍更多jquery ...
- JS组件系列——显示隐藏密码切换的jQuery插件
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8& ...
- jquery 当前链接激活传递参数|div的切换显示
一.链接激活时传递参数 $("a").click(function(){ var obj=$(this).attr("field"); //获取当前field ...
- 基础 jQuery 实例
基础 jQuery 实例 jQuery 原则: 由于 jQuery 是为处理 HTML 事件而特别设计的,那么当您遵循以下原则时,您的代码会更恰当且更易维护: 把所有 jQuery 代码置于事件处理函 ...
- 《jQuery基础教程(第四版)》学习笔记
本书代码参考:Learning jQuery Code Listing Browser 原书: jQuery基础教程 目录: 第2章 选择元素 1. 使用$()函数 2. 选择符 3. DOM遍历方法 ...
- jquery 基础教程[温故而知新二]
子曰:“温故而知新,可以为师矣.”孔子说:“温习旧知识从而得知新的理解与体会,凭借这一点就可以成为老师了.“ 尤其是咱们搞程序的人,不管是不是全栈工程师,都是集十八般武艺于一身.不过有时候有些知识如果 ...
随机推荐
- 神器 Sublime Text 3 的一些常用插件
ConvertToUTF8 支持UTF-8编码的插件 Bracket Highlighter 用于匹配括号,引号和html标签.对于很长的代码很有用.安装好之后,不需要设置插件会自动生效 DocBlo ...
- CSS3 概览 更新时间 2014-0412-1317
CSS3 概览 CSS3可以划分为:文字.边框模型.背景.动画等. CSS3颜色模块 CSS2.1的时候可以使用4种颜色方式,直接使用颜色名,如 redRGB值,如 rgb(0,90,255)RGB百 ...
- centos平台openstack spice配置
配置过程只涉及控制节点(192.168.209.11)和计算节点(192.168.209.31),根据情况修改为实际环境的IP地址. 修改控制节点 安装软件包 yum install spic ...
- Web服务器性能/压力测试工具http_load、webbench、ab、Siege使用教程 - VPS侦探
Web服务器性能/压力测试工具http_load.webbench.ab.Siege使用教程 - VPS侦探 http://soft.vpser.net/test/http_load/http_loa ...
- PDOstament对象执行execute()函数,只要是sql语句正确都是返回true
[PDO对象操作数据库] PDOstament对象执行execute()函数,只要是sql语句正确都是返回true. 问题: 想要PDO对象实现更改一条记录, 并修改是否成功要返回信息给用户. 上我的 ...
- [转]javascript中style.left和offsetLeft的使用
如果父div的position定义为relative,子div的position定义为absolute,那么子div的style.left的值是相对于父div的值,这同offsetLeft是相同的,区 ...
- 用bootstrap结合php搭建MIS系统框架【转载】
bootstrap目前比较火,抽空简单了解一下 官方介绍:Bootstrap, from Twitter基于HTML,CSS,JAVASCRIPT的简洁灵活的流行前端框架及交互组件集 http://t ...
- [RxJS] Filtering operators: throttle and throttleTime
Debounce is known to be a rate-limiting operator, but it's not the only one. This lessons introduces ...
- [RxJS] map vs flatMap
What's the difference between map and flatmap? First, let's show what map is. To show that, I need a ...
- Android编程动态创建视图View的方法
在Android开 发中,在Activity中关联视图View是一般使用setContentView方法,该方法一种参数是使用XML资源直接创 建:setContentView (int layout ...