jquerymobile-可折叠内容(Collapsible content)
可能我们在开发中遇到过这样的问题,我们只是看到一个题目或者简单的介绍,然后一点击会在下面展开对应的详细的内容。在jqm中实现这个效果很简单。下面给出一段例子代码:
<!DOCTYPE html>
<html>
<head>
<title>Collapsible Content - 2</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/latest/jquery.mobile.min.css" />
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script src="http://code.jquery.com/mobile/latest/jquery.mobile.min.js"></script>
</head>
<body>
<div data-role="page" id="first">
<div data-role="header">
<h1>Collapsible Test</h1>
</div>
<div data-role="content">
<div data-role="collapsible">
<h3>First</h3>
<p>
Hello World...
</p>
</div>
<div data-role="collapsible">
<h3>First</h3>
<p>
Hello World...
</p>
</div>
<div data-role="collapsible" data-collapsed-icon="arrow-r" data-expanded-icon="arrow-d">
<h3>First</h3>
<p>
Hello World...
</p>
</div>
<div data-role="collapsible" data-content-theme="c" data-iconpos="right">
<h3>First</h3>
<p>
Hello World again...
</p>
</div>
</div>
</div>
</body>
</html>
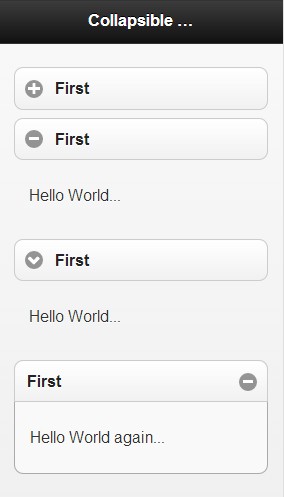
页面显示如下:第一个未点开,第二、三、四个都点击开了。

第三个使用了data-collapsed-icon="arrow-r" data-expanded-icon="arrow-d"修改icon。
第四个使用data-content-theme="c"修改显示的主题,使其内容被带有边框的内容包围。 data-iconpos="right"使icon显示在右边。
我们可以将所有带有data-role="collapsible"属性的div,包围在一个<div data-role="collapsible-set">中,使其组成一个整体,但是这样点击其中一个的时候,其他的会自动关闭。这样的显示效果如下:

jquerymobile-可折叠内容(Collapsible content)的更多相关文章
- 电子商务(电销)平台中内容模块(Content)数据库设计明细
以下是自己在电子商务系统设计中的数据库设计经验总结,而今发表出来一起分享,如有不当,欢迎跟帖讨论~ 文章表 (article)|-- 自动编号|-- 文章标题 (title)|-- 文章类别编号 (c ...
- 内容提供者Content Provider
*读取联系人 StringBuilder sb = new StringBuilder(); // 1:得到中间人. ContentResolver resolver = getContentReso ...
- dede首页调用栏目内容{dedefield.content}的方法
Dedecms的功能确实很强大,但是dedecms的全局变量有字节限制,使得我们在使用dedecms制作企业站的时候,首页无法调用大段大段的企业站. 其实dedecms还有另外一种调用大段内容的方法, ...
- Confluence 6 数据库表-内容(Content)
这部分的内容描述了有关 Confluence 存储内容所使用的表格.内容是用户在 Confluence 存储和分享的信息. attachmentdata 附件文件的二进制数据.当 Confluence ...
- SAP CRM和C4C的内容管理(Content Management)
SAP CRM内容管理 SAP CRM使用Attachments这个UI给用户提供内容管理的功能.通过新建按钮可以上传本地文档到CRM系统: 该内容管理支持简单的版本管理功能,用户可点击Check O ...
- sharepoint 2010 如何创建文档库内容类型content type
转:http://biancheng.dnbcw.info/linux/441643.html 这次主要是记录下,如何来创建文档内容类型,例如新建文档的时候,可以选择不同模板,有word,excel文 ...
- DVWA 黑客攻防实战(十五) 绕过内容安全策略 Content Security Policy (CSP) Bypass
看到标题,是否有点疑惑 CPS 是什么东东.简单介绍一下就是浏览器的安全策略,如果 标签,或者是服务器中返回 HTTP 头中有 Content-Security-Policy 标签 ,浏览器会根据标签 ...
- Eclipse代码自动提示(内容辅助content assist)
Eclipse中默认是输入"."后出现自动提示,用于类成员的自动提示,可是有时候我们希望它能在我们输入类的首字母后就出现自动提示,可以节省大量的输入时间(虽然按alt + /会出现 ...
- net5:Theme主题样式的动态变换,在内容页content中操作影响模板页的操作
原文发布时间为:2008-07-29 -- 来源于本人的百度文章 [由搬家工具导入] using System;using System.Data;using System.Configuration ...
随机推荐
- Django中国|Django中文社区——python、django爱好者交流社区
Django中国致力于成为Python和Django框架等技术的中文开发者学习交流平台. 内容涵盖python教程.python基础.Django教程.python入门.web.py教程.linux教 ...
- ipad ------ 与iPhone的差别
1. 差异 iPhone是手机,iPad.iPad Mini是平板电脑 iPhone和iPad开发的区别 屏幕的尺寸 \分辨率 UI元素的排布 \设计 键盘 API 屏幕方向的支持 … … 2. iP ...
- 当今app行业 比较流行的 简称 汇总
B=Business,即企业:C=Customers,即消费者,这样就好理解这些简称了:M=Medium,即媒介B2B:(Business To Business)商家对商家进行交易 如:阿里巴巴.生 ...
- Ubuntu 安装 JDK 7 / JDK8 的两种方式
ubuntu 安装jdk 的两种方式: 1:通过ppa(源) 方式安装. 2:通过官网下载安装包安装. 这里推荐第1种,因为可以通过 apt-get upgrade 方式方便获得jdk的升级 使用pp ...
- 240多个jQuery插件
概述 jQuery 是继 prototype 之后又一个优秀的 Javascript 框架.其宗旨是—写更少的代码,做更多的事情.它是轻量级的 js 库(压缩后只有21k) ,这是其它的 js 库所不 ...
- Form Post
1.当输入用户名和密码为空的时候,需要判断.这时候就用到了校验用户名和密码,这个需要在jsp的前端页面写:有两种方法,一种是用submit提交.一种是用button提交.方法一: 在jsp的前端页面的 ...
- http://jinnianshilongnian.iteye.com/blog/1996071
http://jinnianshilongnian.iteye.com/blog/1996071 http://my.oschina.net/jkcui/blog/388400 http://tian ...
- LifecycleProcessor not initialized - call 'refresh' before invoking lifecycle methods via the contex异常的原因
eclipse里面启动tomcat报这个错误的原因是由于jar包冲突了,在我的项目里面引入了jar包,但是我的工程里面有这个jar包的两个工程,都被导入到同一个项目里面了,导致不知道该去用哪一个类,所 ...
- Android使用SeekBar时动态显示进度且随SeekBar一起移动
最近有做一个android项目,里面有使用到在播放视频时可以跳播,同时动态显示播放时间.类似于下图 的效果,我只是抽取其中的一部分做展示,刚接到这个事时也是在网上一通找,最后没找到!而且还碰到有些朋友 ...
- Android 实现ListView异步加载图片
ListView异步加载图片是非常实用的方法,凡是是要通过网络获取图片资源一般使用这种方法比较好,用户体验好,下面就说实现方法,先贴上主方法的代码: package cn.wangmeng.test; ...
