jQuery之前端国际化jQuery.i18n.properties
jQuery.i18n.properties是一款轻量级的jQuery国际化插件,能实现Web前端的国际化。
国际化英文单词为:Internationalization,又称i18n,“i”为单词的第一个字母,“18”为“i”和“n”之间单词的个数,而“n”代表这个单词的最后一个字母。jQuery.i18n.properties采用.properties文件对JavaScript进行国际化。jQuery.i18n.properties插件首先加载默认的资源文件(strings.properties),然后加载针对特定语言环境的资源文件(strings_zh.properties),这就保证了在未提供某种语言的翻译时,默认值始终有效。
资源文件命名有以下三种格式:
basename.properties
basename_language.properties
basname_language_country.properties
jQuery.i18n.properties API
jQuery.i18n.properties的API只有几个:jQuery.i18n.properties()、jQuery.i18n.prop()、jQuery.i18n.browserLang(),当然也可以采用.i18n.properties()、.i18n.properties()、.i18n.prop()、$.i18n.browserLang()的形式使用这些API。
jQuery.i18n.properties(settings)
该方法加载资源文件,其中settings是配置加载选项的一系列键值对。各项配置项的具体描述如下:
| 选项 | 描述 | 类型 | 可选 |
| name | 资源文件的名称,例如strings或[strings1,strings2],前者代表一个资源文件,后者代表资源文件数组 | string或string[] | 否 |
| path | 资源文件所在路径 | string | 是 |
| mode |
加载模式: “vars”表示以JavaScript变量或函数的形式使用资源文件中的Key “map”表示以Map的方式使用资源文件中的Key “both”表示以同时使用两种方式。如果资源文件中的Key包含JavaScript关键字,则只能采用“map”。默认值是“vars”。 |
string | 是 |
| language |
ISO-639指定的语言编码(例如“en”表示英文,“zh”表示中文),或者同时使用ISO-639和ISO-3166编码(例如:“en_US”,“zh_CN”)。如果不指定,则采用浏览器报告的语言编码。 |
string | 是 |
| cache |
指定浏览器是否对资源文件进行缓存,默认值为false |
boolean | 是 |
| encoding |
加载资源文件时使用的编码。默认值为UTF-8 |
string | 是 |
| callback |
代码执行完成时运行的回调函数 |
function | 是 |

- function loadProperties() {
- jQuery.i18n.properties({//加载资浏览器语言对应的资源文件
- name : 'strings', //资源文件名称
- path : '/i18n/', //资源文件路径
- mode : 'map', //用Map的方式使用资源文件中的值
- language : 'zh',
- callback : function() {//加载成功后设置显示内容
- $('.l-btn-text').each(function() {
- $(this).text($.i18n.prop($(this).text()));
- });
- }
- });
- }

jQuery.i18n.prop(key)
该方法以map方式使用资源文件中的值,其中key指的是资源文件中的key。当key指定的值含有占位符时,可用使用jQuery.i18n.prop(key,val1,val2……)的形式,其中val1,val2……对点位符进行顺序替换。
jQuery.i18n.browserLang()
用于获取浏览器的语言信息。
使用的方式
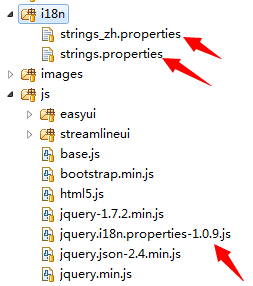
项目组织结构

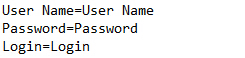
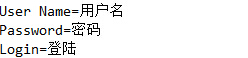
在i18n目录下,strings.properties对应默认翻译,strings_zh.properties对应中文翻译。
strings.properties

strings_zh.properties

- <script type="text/javascript" src="/js/jquery-1.7.2.min.js"></script>
- <script type="text/javascript" src="/js/jquery.i18n.properties-1.0.9.js"></script>

- <div id="content">
- <div>
- <label id="label_username"></label>
- <input type="text" id="username"></input>
- </div>
- <div>
- <label id="label_password"></label>
- <input type="password" id="password"></input>
- </div>
- <input type="button" id="button_login"/>
- </div>


- <script type="text/javascript">
- $(function(){
- jQuery.i18n.properties({
- name : 'strings', //资源文件名称
- path : '/i18n/', //资源文件路径
- mode : 'map', //用Map的方式使用资源文件中的值
- language : 'zh',
- callback : function() {//加载成功后设置显示内容
- $('#button-login').html($.i18n.prop('Login'));
- $('#label-username').html($.i18n.prop('User Name'));
- $('#label-password').html($.i18n.prop('Password'));
- }
- });
- });
- </script>

下载地址:
https://code.google.com/p/jquery-i18n-properties/downloads/list
http://www.it165.net/pro/html/201502/33640.html
jQuery之前端国际化jQuery.i18n.properties的更多相关文章
- 【转】jQuery之前端国际化jQuery.i18n.properties
jQuery之前端国际化jQuery.i18n.properties 基于jQuery.i18n.properties 实现前端页面的资源国际化 jquery-i18n-properties
- jQuery之前端国际化jQuery.i18n.properties[转]
http://www.ibm.com/developerworks/cn/web/1305_hezj_jqueryi18n/ jQuery.i18n.properties是一款轻量级的jQuery国际 ...
- 使用 jQuery.i18n.properties 实现 Web 前端的国际化
jQuery.i18n.properties 简介 在介绍 jQuery.i18n.properties 之前,我们先来看一下什么是国际化.国际化英文单词为:Internationalization, ...
- jquery.i18n.properties前端国际化解决方案“填坑日记”
但现在的情况是老的项目并没有使用这类架构.说起国际化,博主几年前就做过,在MVC里面实现国际化有通用的解决方案,主要就是通过资源文件的方式定义多语言.最初接到这个任务,并没有太多顾虑,毕竟这种东西有很 ...
- 前端系列——jquery.i18n.properties前端国际化解决方案“填坑日记”
前言:最近,新的平台还没有开发完成,原来的老项目又提出了新的需求:系统国际化.如果是前后端完全分离的开发模式,要做国际化,真的太简单了,有现成的解决方案,基于Node构建的时下热门的任何一种技术选型都 ...
- Web前端国际化之jQuery.i18n.properties
Web前端国际化之jQuery.i18n.properties jQuery.i18n.properties介绍 国际化是如今Web应用程序开发过程中的重要一环,jQuery.i18n.propert ...
- jquery.i18n.properties前端国际化方案
如果新项目要做系统国际化, 时下热门的任何一种技术选型都有成熟的方案,比如: vue + vue-i18n angular + angular-translate react + react-intl ...
- jQuery国际化插件 jQuery.i18n.properties 【轻量级】
jQuery.i18n.properties是一款轻量级的jQuery国际化插件,能实现Web前端的国际化. 国际化英文单词为:Internationalization,又称i18n,“i”为单词的第 ...
- 基于jQuery.i18n.properties实现前端网站语言多版本
我是参考播客做了个demo:http://blog.csdn.net/aixiaoyang168/article/details/49336709 jQuery.i18n.properties采用.p ...
随机推荐
- placeholder属性兼容js支持
$(function(){ //判断浏览器是否支持placeholder属性 supportPlaceholder='placeholder'in document.createElement('in ...
- jquery中onclick内$(this)指向
jquery中onclick=”fn”中$(this)所代表的对象 js方法 function qiehuan(){ var src = $(this).attr(“data”); alert($(t ...
- svn-主副分支使用
主改bug 副加功能, :主合并到副(在副中切换主分支),副调试成功,合并回主(在主切换回副分支) 奇葩的实现了需求 主改bug 副加功能, :主合并到副(在副中切换主分支),副调试成功,合并回主(在 ...
- Instructions Set JAVA_HOME System-Wide
Instructions Set JAVA_HOME System-Wide 1 Start a root terminal session and then change directories t ...
- NULL, nil, Nil详解
原文地址:http://blog.csdn.net/wzzvictory/article/details/18413519 感谢原作者 作者:wangzz 原文地址:http://blog.cs ...
- bzoj 1914: [Usaco2010 OPen]Triangle Counting 数三角形 容斥
1914: [Usaco2010 OPen]Triangle Counting 数三角形 Time Limit: 10 Sec Memory Limit: 64 MBSubmit: 272 Sol ...
- [BZOJ 2738] 矩阵乘法 【分块】
题目链接:BZOJ - 2738 题目分析 题目名称 “矩阵乘法” 与题目内容没有任何关系..就像VFK的 A+B Problem 一样.. 题目大意是给定一个矩阵,有许多询问,每次询问一个子矩阵中的 ...
- 【技术贴】解决Program Files文件夹消失
好久不写程序了,今天良心发现,就寻找一下自己是否安装了JDK,习惯性的去C盘的Program Files的文件夹下面去找,次奥,没有这个文件夹.好吧.是在玩我么. 于是 打开cmd 输入如下命令 AT ...
- easyui datagrid单击单元格选择此列
示例代码实现单击jquery easyui datagrid的单元格时,取消datagrid默认选中高亮此行的样式,改为选中单击的单元格所在的列,高亮此列上的所有单元格.可以配置全局single变量, ...
- OA学习笔记-006-SPRING2.5与hibernate3.5整合
一.为什么要整合 1,管理SessionFactory实例(只需要一个) 2,声明式事务管理 spirng的作用 IOC 管理对象.. AOP 事务管理.. 二.整合步骤 1.整合sessionFac ...
