利用google浏览器开发者工具调试网页(详)
前端程序员或者在校大学生正在开发网页,如果想要测试或者通过测试优化网页结构,该怎么办呢?这就需要用到一款工具,chrome浏览器的开发者工具?本文写给尚不熟悉这个开发者工具的同学们或者同行们,话不多说,先看文章
怎样打开Chrome的开发者工具?
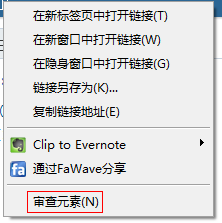
你可以直接在页面上点击右键,然后选择审查元素:

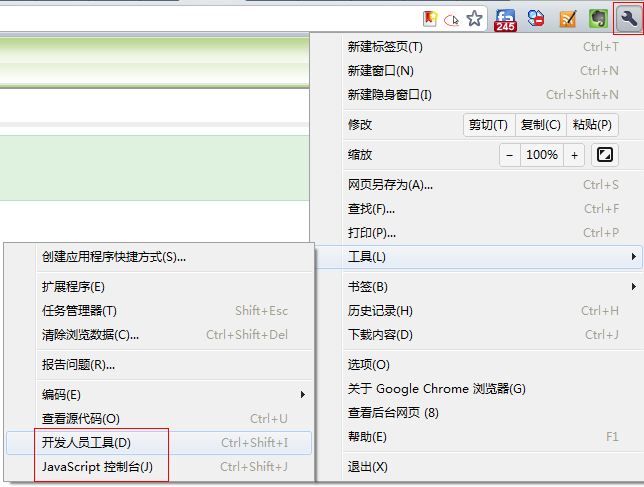
或者在Chrome的工具中找到:

或者,你直接记住这个快捷方式: Ctrl+Shift+I (或者Ctrl+Shift+J直接打开控制台),或者直接按F12。
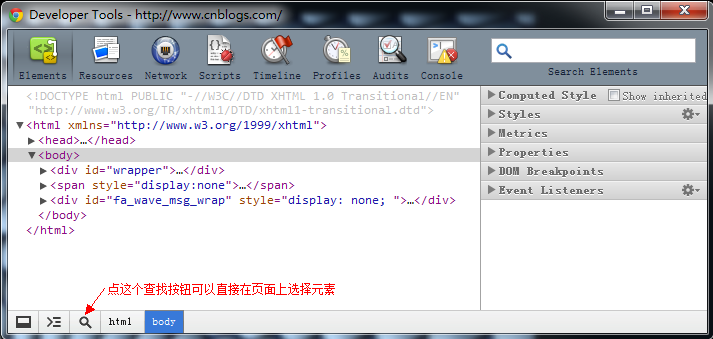
打开的开发者工具就长下面的样子:

不过我一般习惯与点左下角的那个按钮,将开发者工具弹出作为一个独立的窗口:

下面来分别说下每个Tab的作用。
Elements标签页
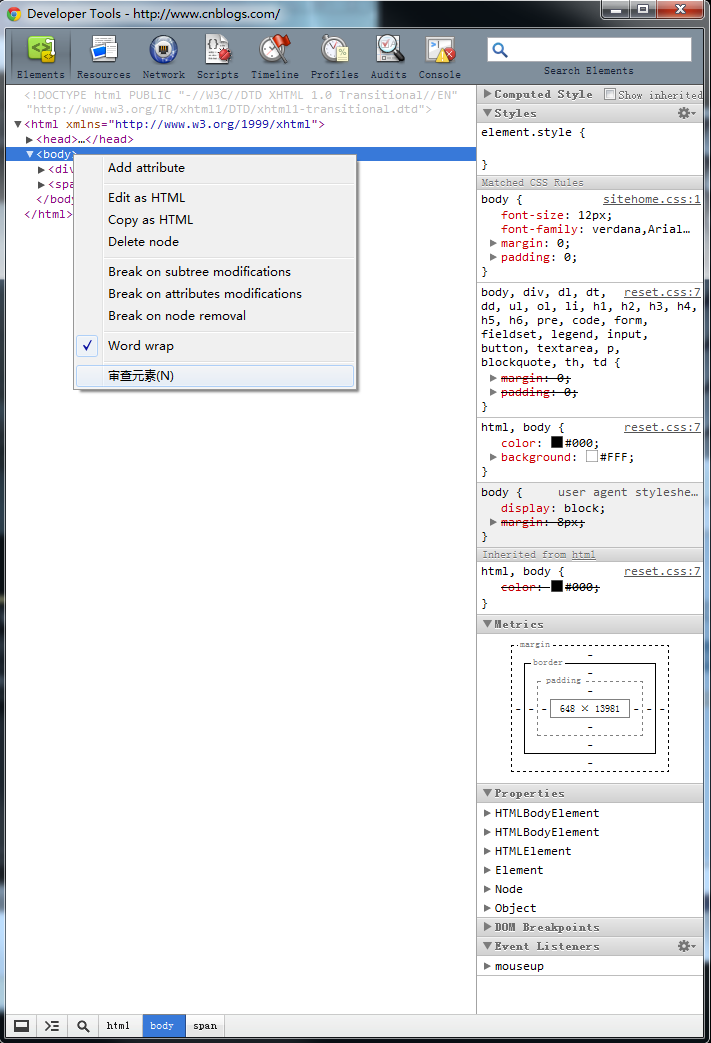
这个就是查看、编辑页面上的元素,包括HTML和CSS:

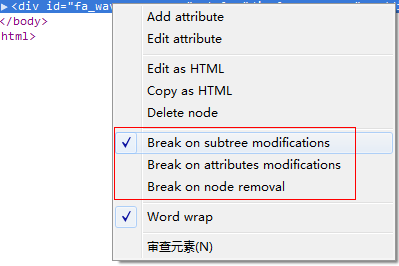
左侧就是对页面HTML结构的查看与编辑,你可以直接在某个元素上双击修改元素的属性,或者你点右键选"Edit as Html"直接对元素的HTML进行编辑,或者删除某个元素,所有的修改都会即时在页面上得到呈现。(注:看到上面右键菜单的最后一个选项"审查元素"了么?这是不是说明这个开发者工具的页面也是HTML来的呢?你点一下就知道了哦,嘿嘿)
你还可以对某个元素进行监听,在JS对元素的属性或者HTML进行修改的时候,直接触发断点,跳转到对改元素进行修改的JS代码处:

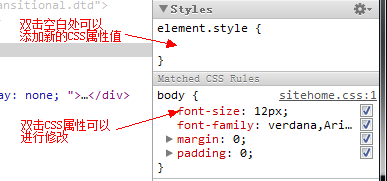
Elements标签页的右侧可以对元素的CSS进行查看与编辑修改:

你还可以通过这里看到各CSS选择器设置的CSS 的覆盖情况。
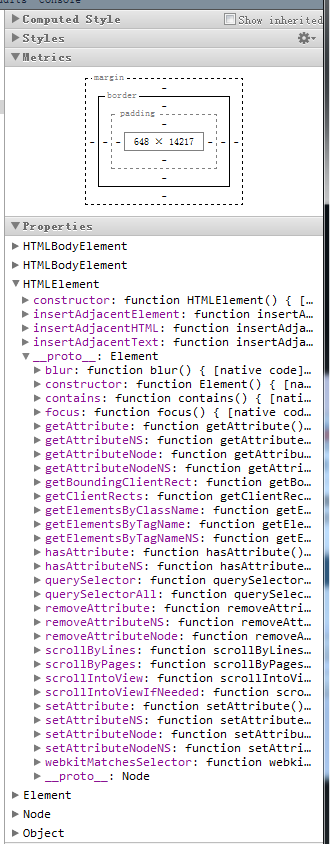
下面的Metrics可以看到元素占的空间情况(宽、高、Padding、Margin神马的):

注意到上面的Properties没有?这个很有用哦,可以让你看到元素具有的方法与属性,比查API手册要方便得多哦(要注意某些方法和属性在IE、FireFox等其他浏览器下面的支持情况哦)。
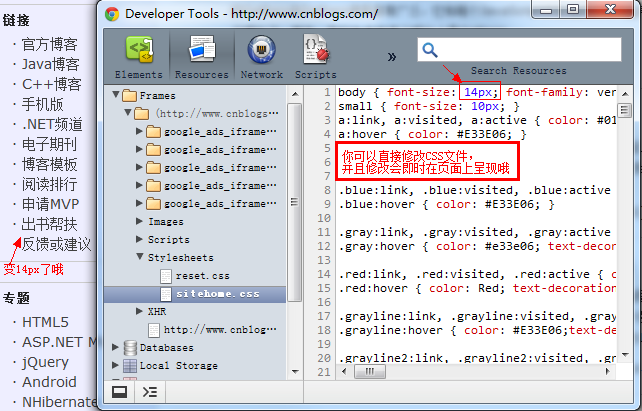
Resources标签页

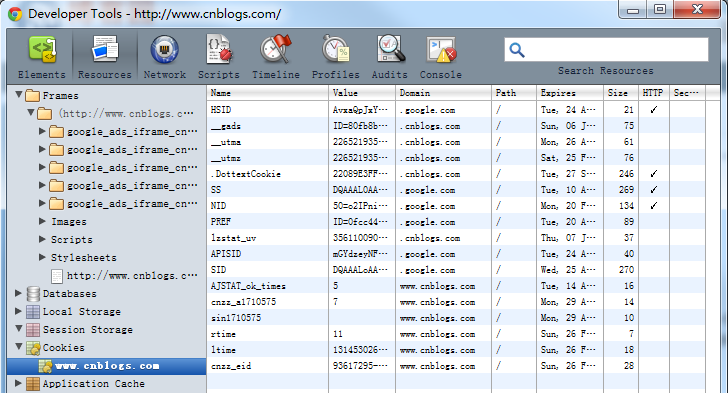
Resources标签页可以查看到请求的资源情况,包括CSS、JS、图片等的内容,同时还可以查看到存储相关的如Cookies、HTML5的Database和LocalStore等,你可以对存储的内容编辑和删除。
这里的CSS文件有一个好玩的特性,你可以直接修改CSS文件,并且修改即时生效哦:

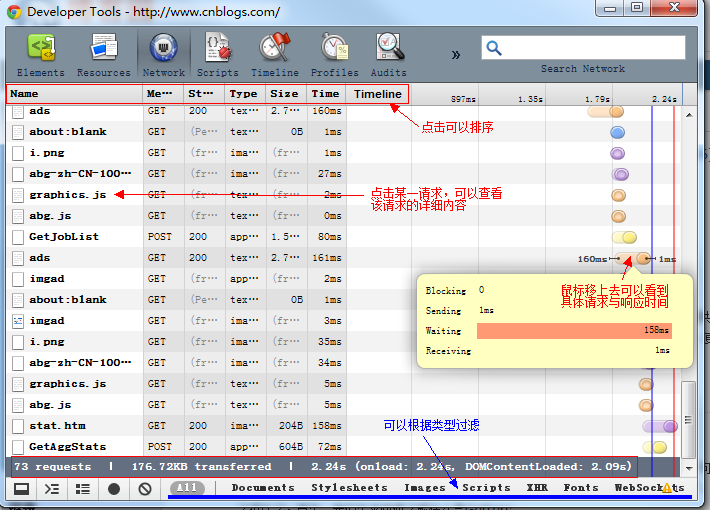
Network标签页

Network标签页对于分析网站请求的网络情况、查看某一请求的请求头和响应头还有响应内容很有用,特别是在查看Ajax类请求的时候,非常有帮助。注意是在你打开Chrome开发者工具后发起的请求,才会在这里显示的哦。
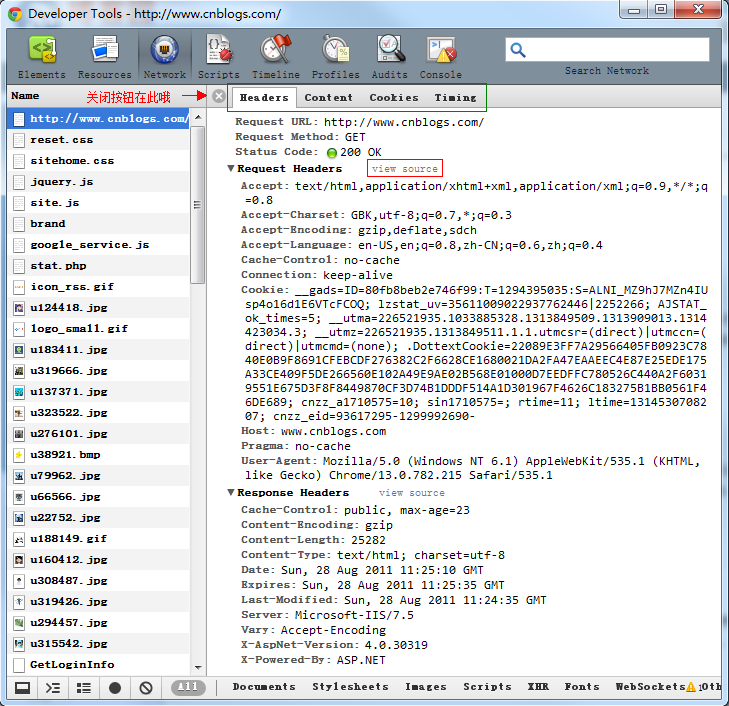
点击左侧某一个具体去请求URL,可以看到该请求的详细HTTP请求情况:

我们可以在这里看到HTTP请求头、HTTP响应头、HTTP返回的内容等信息,对于开发、调试,都是很有用的。
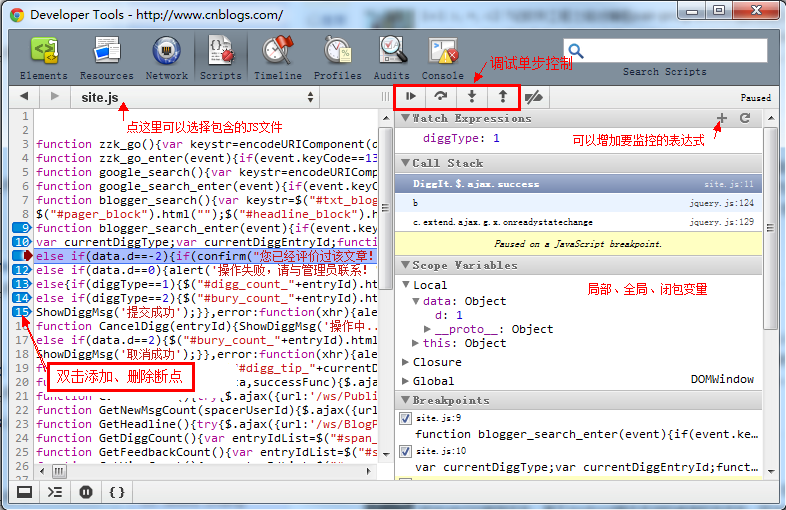
Scripts标签页
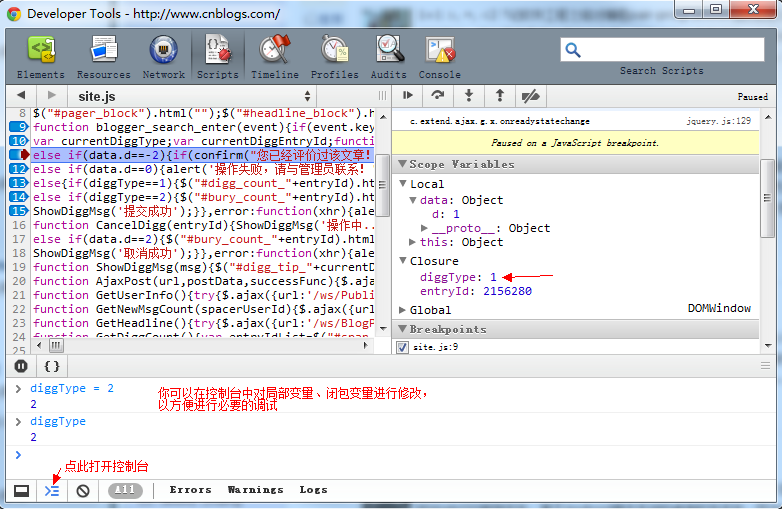
很明显,这个标签页就是查看JS文件、调试JS代码的,直接看下图的说明:

还有你可以打开Javascript控制台,做一些其他的查看或者修改:

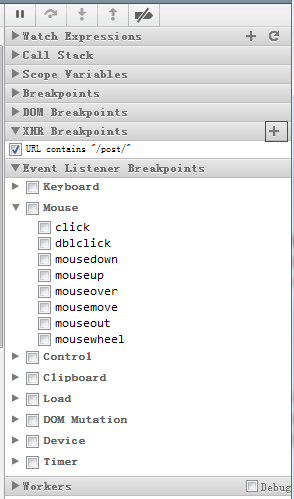
你甚至还可以为某一XHR请求或者某一事件设置断点:

Timeline标签页
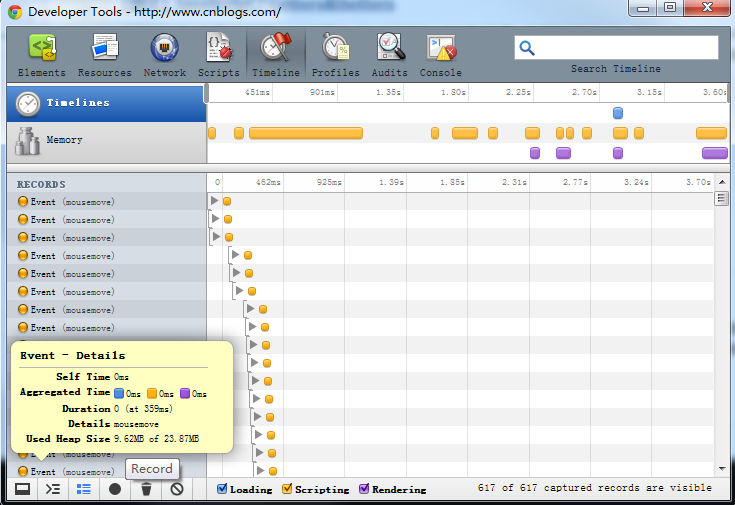
注意这个Timeline的标签页不是指网络请求的时间响应情况哦(这个在Network标签页里查看),这个Timeline指的JS执行时间、页面元素渲染时间:

点击底部的Record就可以开始录制页面上执行的内容。(这个不熟悉,请参考文末链接)
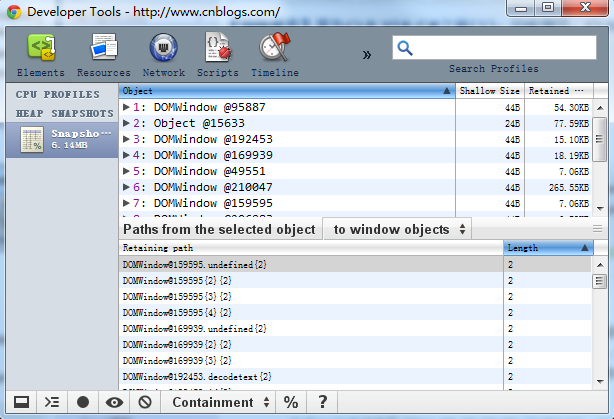
Profiles标签页
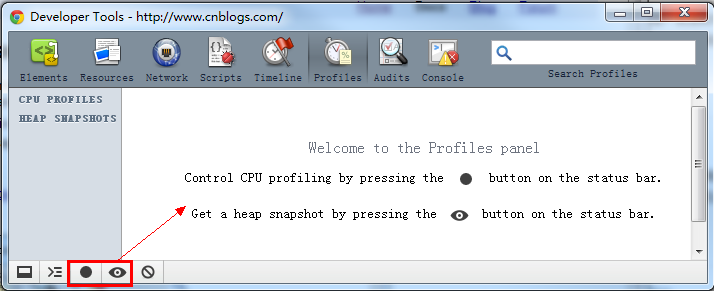
这个主要是做性能优化的,包括查看CPU执行时间与内存占用:


这个也不熟悉,不多说,还是请参考文末链接吧。
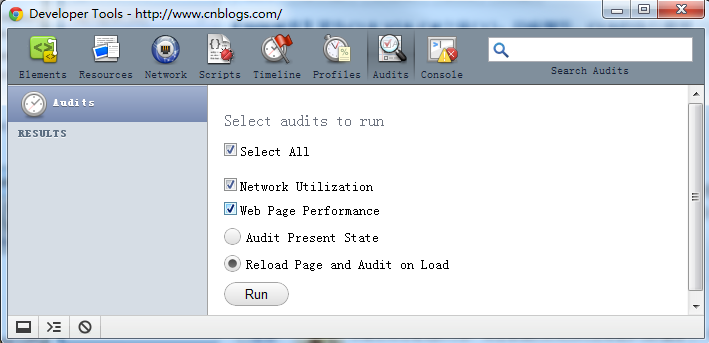
Audits标签页
这个对于优化前端页面、加速网页加载速度很有用哦(相当与Yslow):

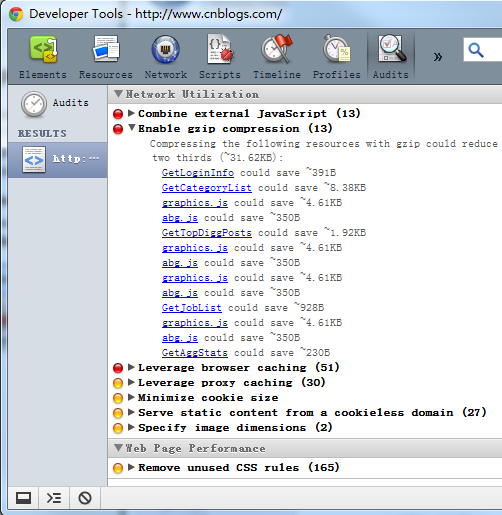
点击run按钮,就可以开始分析页面,分析完了就可以看到分析结果了:

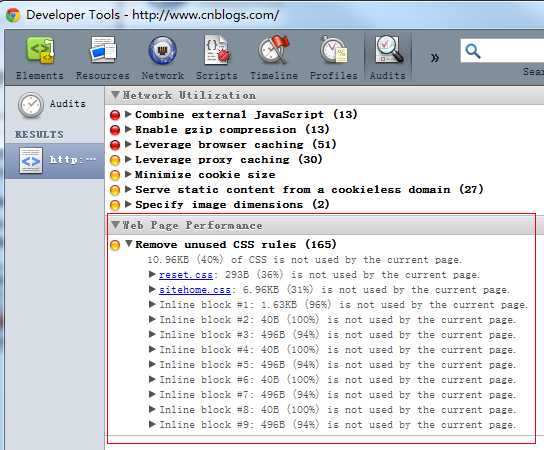
它甚至可以分析出页面上样式表中有哪些CSS是没有被使用的哦:

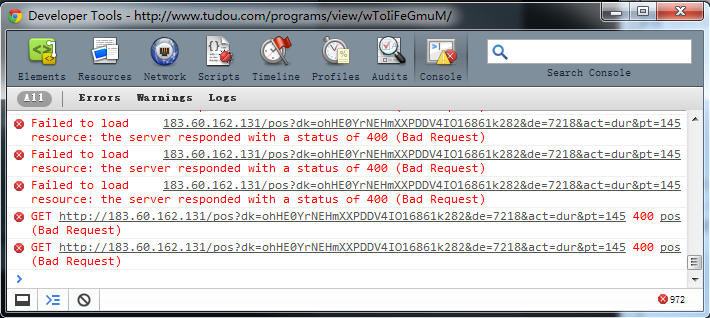
Console标签页
就是Javascript控制台了:

这个除了查看错误信息、打印调试信息(console.log())、写一些测试脚本以外,还可以当作Javascript API查看用。
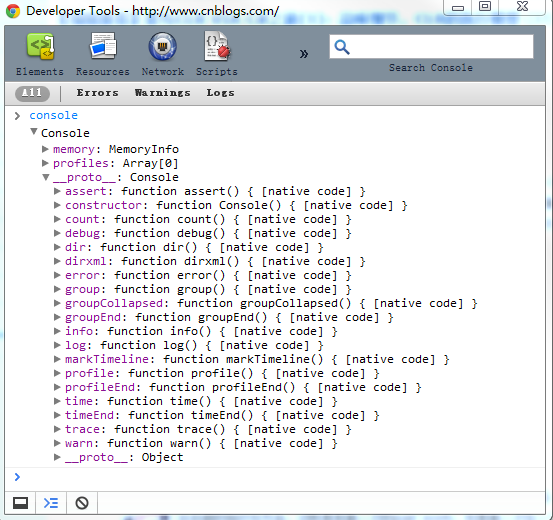
例如我想查看console都有哪些方法和属性,我可以直接在Console中输入"console"并执行:

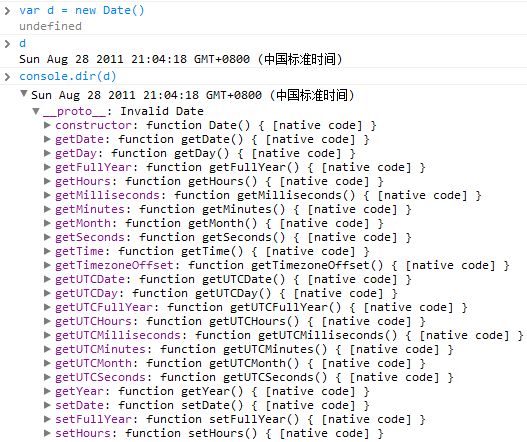
怎么样,一目了然了吧 ?再例如我想查看日期函数都有哪些方法:

(注:注意在这里看到的某些方法和属性是ES5新增的,记得兼容其他浏览器的支持情况哦)
结语
Google Chrome除了简洁、快速,现在的Chrome的插件也非常的丰富了。而对于web开发者来说,Chrome对于HTML5、CSS3等一些新标准的支持也是比较完善的,但是不要忘记还有firebug,这个工具更专业更顺手,用ie浏览器的还有httpwatch这个工具。
利用google浏览器开发者工具调试网页(详)的更多相关文章
- 使用Google浏览器开发者工具学习HTTP请求记录
GET请求 1.Google浏览器开发者工具截图图示 2.General Request URL :为请求链接 Status Code :为HTTP响应状态码 3.ResponseHeaders :响 ...
- 利用微信web开发者工具调试企业微信页面
1.只有企业号的管理员才能调试. 2.勾选企业号的开发者工具(具体位置见下图,这个入口位置总是在变,一般来说,找到”微工作台“就能找到了) 3.下载web开发者工具 https://developer ...
- Google浏览器开发者工具:CSSViewer(一个Css查看器)
CSSViewer的简介 CSSViewer是一款可以帮助用户快速查看当前的网页元素的CSS属性的谷歌浏览器插件,在Chrome中安装了CSSViewer插件以后,用户就可以在设计网页的时候,快速地模 ...
- [转]谷歌Chrome浏览器开发者工具教程—JS调试篇
来源:http://blog.csdn.net/cyyax/article/details/51242720 上一篇我们学习了谷歌Chrome浏览器开发者工具的基础功能,下面介绍的是Chrome开发工 ...
- 爬虫 Http请求,urllib2获取数据,第三方库requests获取数据,BeautifulSoup处理数据,使用Chrome浏览器开发者工具显示检查网页源代码,json模块的dumps,loads,dump,load方法介绍
爬虫 Http请求,urllib2获取数据,第三方库requests获取数据,BeautifulSoup处理数据,使用Chrome浏览器开发者工具显示检查网页源代码,json模块的dumps,load ...
- Google Chrome谷歌/火狐/Safari浏览器开发者工具基本使用教程
前言 在阅读下面内容之前,那么些简单的了解浏览器开发者工具到底是什么东西,到底有什么用途. 浏览器开发者工具到底是什么? 其实简单的说,浏览器开发者工具就是给专业的web应用和网站开发人员使用的工具, ...
- 使用Chrome开发者工具调试Android端内网页(微信,QQ,UC,App内嵌页等)
使用Chrome开发者工具调试Android端内网页(微信,QQ,UC,App内嵌页等) 前言 移动端页面调试一直是好多朋友头疼的问题,iOS 由于其封闭的特性和整体较高的性能,整体适配相对好做,调试 ...
- 谷歌Chrome浏览器开发者工具的基础功能
上一篇我们学习了谷歌Chrome浏览器开发者工具的基础功能,下面介绍的是Chrome开发工具中最有用的面板Sources.Sources面板几乎是最常用到的Chrome功能面板,也是解决一般问题的主要 ...
- Google Chrome开发者工具
Google Chrome开发者工具 是内嵌到浏览器的开发工具,打开方式有两种:第一“按F12”,第二:shift+ctrl+i(火狐.360等浏览器也可以这么用) Console介绍 Console ...
随机推荐
- loadrunner11 录制脚步不成功,在录制概要出现“No Events were detected”,浮动窗口总是显示“0 Events”,解决办法
打开ie浏览器,菜单栏上的工具----Internet选项---高级选项卡,去掉勾选“启用第三方浏览器扩展”,重启ie即可,重新录制脚本就可以成功. 刚刚开始以为自己解决不了这个问题,还想怎么办呢?一 ...
- Asp.Net Webapi路由基本设置
1.直接在Global.asax中添加配置 如: using MvcApplication4.App_Start; using System; using System.Collections.Gen ...
- redis: 6379端口下set值时出现 CLUSTERDOWN The cluster is down
1.使用./redis-trib.rb check 192.168.242.134:6379检查出现图中的错误 2.在redis安装目录的bin下执行下列命令去cluster meet 另一个端口为7 ...
- jQuery on()绑定动态元素出现的问题小结
jQuery on()方法是官方推荐的绑定事件的一个方法.使用 on() 方法可以给将来动态创建的动态元素绑定指定的事件,通过本文给大家介绍jQuery on()绑定动态元素出现的问题小结,需要的朋友 ...
- 安装VS2012 update3提示缺少Microsoft根证书颁发机构2010或2011的解决方法
警告提示如图: (copy的百度贴吧的童鞋的截图) 解决方法: 下载2010.10或2011.10的根证书即可 直通车:http://maxsky.ys168.com/ ——05.||浮云文件||—— ...
- 编译lua版本问题
Compile++ thumb : game_shared <= main.cppjni/hellocpp/main.cpp: In function 'void Java_org_cocos ...
- JSP九个隐式对象及作用域
out:JspWriter实例对象,作用域为page(页面执行期) 向客户端输出内容 request:HttpServletRequest实例对象,作用域为request(用户请求期) 请求信息 re ...
- JAVA try-catch-finally-return
正常执行流程: try执行,遇到异常就跳到catch执行(以使得程序不会崩溃): 不管有没有异常catch,最后都执行finally 含return语句执行流程分析: 若try块中return ...
- Java多线程——线程的生命周期和状态控制
一.线程的生命周期 线程状态转换图: 1.新建状态 用new关键字和Thread类或其子类建立一个线程对象后,该线程对象就处于新生状态.处于新生状态的线程有自己的内存空间,通过调用start方法进入就 ...
- poj 1850 1019 (简单位数dp)
#include<iostream> #include<cstdio> #include<cstring> using namespace std; ][],l,a ...
