Bootstrap_排版_标题
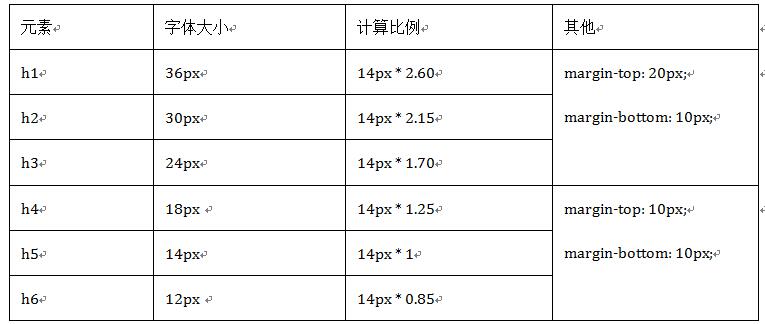
Bootstrap和普通的HTML页面一样,定义标题都是使用标签<h1>到<h6>,只不过Bootstrap覆盖了其默认的样式,使用其在所有浏览器下显示的效果一样,具体定义的规则可以如下表所示:

<!--Bootstrap中的标题-->
<h1>Bootstrap标题一</h1> <h2>Bootstrap标题二</h2> <h3>Bootstrap标题三</h3> <h4>Bootstrap标题四</h4> <h5>Bootstrap标题五</h5> <h6>Bootstrap标题六</h6> <!--Bootstrap中让非标题元素和标题使用相同的样式--> <div class="h1">Bootstrap标题一</div> <div class="h2">Bootstrap标题二</div> <div class="h3">Bootstrap标题三</div> <div class="h4">Bootstrap标题四</div> <div class="h5">Bootstrap标题五</div> <div class="h6">Bootstrap标题六</div>
效果如下:

除此之外,我们在Web的制作中,常常会碰到在一个标题后面紧跟着一行小的副标题。在Bootstrap中他也考虑了这种排版效果,使用了<small>标签来制作副标题。这个副标题具有其自己的一些独特样式:
1、行高都是1,而且font-weight设置了normal变成了常规效果(不加粗),同时颜色被设置为灰色(#999)。
2、由于<small>内的文本字体在h1~h3内,其大小都设置为当前字号的65%;而在h4~h6内的字号都设置为当前字号的75%;
<!--Bootstrap中使用了<small>标签来制作副标题-->
<h1>Bootstrap标题一<small>我是副标题</small></h1>
<h2>Bootstrap标题二<small>我是副标题</small></h2>
<h3>Bootstrap标题三<small>我是副标题</small></h3>
<h4>Bootstrap标题四<small>我是副标题</small></h4>
<h5>Bootstrap标题五<small>我是副标题</small></h5>
<h6>Bootstrap标题六<small>我是副标题</small></h6>
效果如下:

Bootstrap_排版_标题的更多相关文章
- Bootstrap_排版_表格
一.基础表格 <table class="table"> <thead> <tr> <th>表格标题</th> < ...
- Bootstrap_排版_文字样式
一.段落 段落是排版中另一个重要元素之一.在Bootstrap中为文本设置了一个全局的文本样式(这里所说的文本是指正文文本): 1.全局文本字号为14px(font-size). 2.行高为1.428 ...
- Bootstrap_排版_代码
不管使用哪种代码风格,在代码中碰到小于号(<)要使用硬编码“<”来替代,大于号(>)使用“>”来替代 一.单行内联代码 <code>:一般是针对于单个单词或单个句子 ...
- Bootstrap_排版_列表
一.基本列表 <h5>普通列表</h5> <ul> <li>列表项目</li> <li>列表项目</li> < ...
- Bootstrap_排版
标题: Bootstrap和普通的HTML页面一样,定义标题都是使用标签<h1>到<h6>,只不过Bootstrap覆盖了其默认的样式,使用其在所有浏览器下显示的效果一样,具体 ...
- word中公式的排版及标题列表
1.首先建好你的标题,如标题1,标题2等等,你能够依次改变它们的字体,段落等格式,新建格式例如以下图所看到的 红圈处即建立新的格式,你能够建立不论什么你想要的格式,非常方便: 2.当你建立好了多个标题 ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 排版:标题
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- bootstrap入门-4.排版及其他固定样式
本篇包括以下内容:排版.代码.表格.表单. 总结:超无聊,弃更. · 排版样式 标题 h1-h6 取消加粗,字体大小也有一定变化 ...
- css学习の第二弹—文字格式化排版
1.css格式化排版 >>字体设计: etc:body{font-family:"Microsoft Yahei";} >>字号,颜色: etc:body{ ...
随机推荐
- 网络编程-pcap数据包格式
Libpcap的官方网站是http://www.tcpdump.org/,该项目和Tcpdump项目是同一个团队维护.Libpcap是一个平台独立的 数据包捕获开发包,制定了数据包离线存储的事实标准. ...
- 动态规划(方案还原):SGU 104 Little shop of flowers
花店橱窗布置问题 时间限制:3000 ms 问题描述(Problem) 假设你想以最美观的方式布置花店的橱窗,你有F束花,每束花的品种都不一样,同时,你至少有同样数量的花瓶,被按顺序摆成一行.花 ...
- QTP自传之对象库编程
对象库编程是我们平时工作中使用最多的编程方式,在自动化脚本开发中起到举足轻重的作用,与描述性性编程相比,更直接和易于维护,今天就和大家简单的聊聊如何进行对象库编程. 既然是对象库编程,肯定要对已存在于 ...
- HDOJ(HDU) 2309 ICPC Score Totalizer Software(求平均值)
Problem Description The International Clown and Pierrot Competition (ICPC), is one of the most disti ...
- openSession和getCurrentSession的比较
在比较openSession和getCurrentSession这两个方法之前,我们先认识一下这两个方法. 在进行配置信息管理时,我们一般进行一下简单步骤: Configuration cfg = n ...
- GitHub上传不了的解决 ssh: connect to host github.com port 22: Bad file number git did not exit cleanly (exit code 128)
问题情况 本来一直用的是github的客户端,结果现在上传的时候出问题了,去网站上看,新项目已经创建,但是代码却怎么都上传不上去.于是只好用命令行的方式解决. Tortoisegit上是这样说的: g ...
- SRM 597
我果然是题短了就能做得好- -.Div 2的三道题都短,于是迅速的过掉了250和500,rating涨了150^ ^. Div 2 250pt 题意:给一个vector<int> A,对其 ...
- OpenERP新手易犯错误之res.model
接触OpenERP的人都感慨资料之少,尤其是XML中,出点错是相当郁闷的.尤其是新手.什么都别说了,有图有真相. 视图中关联模型name="model" ,而动作中name=&qu ...
- linux 搭建vpn (pptp)
一.VPN服务器环境说明 操作系统:CentOS release 6.4 (Final) 本地网卡: 复制代码 代码如下: # ifconfig em1 Link encap:Ethernet HWa ...
- Git客户端(Windows系统)的使用
本文环境: 操作系统:Windows XP SP3 Git客户端:TortoiseGit-1.8.5.0-32bit 一.安装Git客户端 全部安装均采用默认! 1. 安装支撑软件 msysgit: ...
