转:15 Best Responsive Web Design Testing Tools
Responsive Web Design is regarded as being the approach which suggests that web design and development should respond to the end-user’s behavior and environment based on their screen size, platform and orientation.
Responsiveness consists of a mix of flexible grids and layouts, images and an intelligent use of CSS media queries. When the end-user switches from their laptop over to their iPad, the website being viewed should automatically switch to accommodate that particular resolution, image size and scripting abilities.
In other words, the website should have the technology to automatically respond to the end-user’s preferences. This would eliminate the need for a different design and development phase every time a new gadget device is introduced on the market.
Along with all of the newest devices – also come varying screen resolutions, definitions and orientations. New devices with different screen resolutions are being developed every day, and each of these devices are able to handle variations in size, functionality as well as color.
With Responsiveness aimed at crafting sites to provide an optimal viewing experience, modern built web sites must now be able to support basic mobile devices that lack JavaScript. There are now many ways of validating and testing Responsive Web Designed websites, ranging from mobile site validators and mobile emulators to simultaneous testing tools.
In this article we would like to introduce our readers to several such tools by which to detect the Responsiveness of a website. Enjoy !
1. ProtoFluid 4

ProtoFluid simplifies the development of fluid layouts, adaptive CSS and responsive design. It builds precise, dynamic viewports in which to test your work. This allows you to quickly effect changes and demonstrate benefits to interested parties. It is free and lets you use other extensions like FireBug.
2. Viewport Resizer

Viewport resizer is a browser-based tool to test any website’s responsiveness. Just save the bookmarklet, go to the page you want to test, click on your created bookmarklet and check all kinds of screen resolutions of the page. The smartest way to share your defined environment of devices and breakpoints directly with your team and client. However, this bookmarklet should not replace a real device simulation. It rather helps you, your team and client testing statuses, transitions, text length etc. throughout different device types.
3. Responsive.IS

Responsive.Is is developed by TypeCast another impressive responsive design testing tool, which you can use to test your responsive design. Just type in a URL, and it will automatically change its size depending on the device you choose.
4. Respondr

Respondr is a lightweight, pretty useful and handy tool that lets you test your websites on different devices. You need to enter the URL of the site/page that you want to test, and then select the device of your choice. You can select an iPhone, iPad, or desktop.
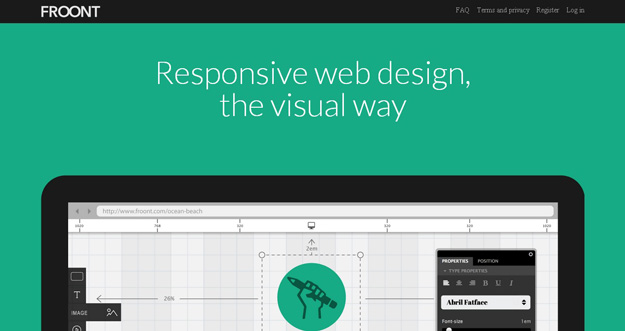
5. Froont

FROONT is a web-based design tool that runs in the browser and makes responsive web design accessible to all kinds of visual designers, even those without any coding skills.
FROONT makes responsive web design visual. Design can be done in-browser with intuitive drag-and-drop tools. After all, humans judge design with their eyes therefore it seems just normal to see right away how designs will look across all different screen sizes. Each project has its own URL,that makes it easy to test the designs on real devices right away.
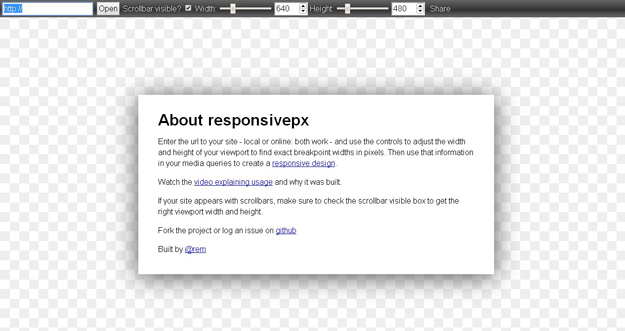
6. Responsivepx

With responsivepx you need to Enter the url to your site – local or online: both work – and use the controls to adjust the width and height of your viewport to find exact breakpoint widths in pixels. Then use that information in your media queries to create a responsive design.
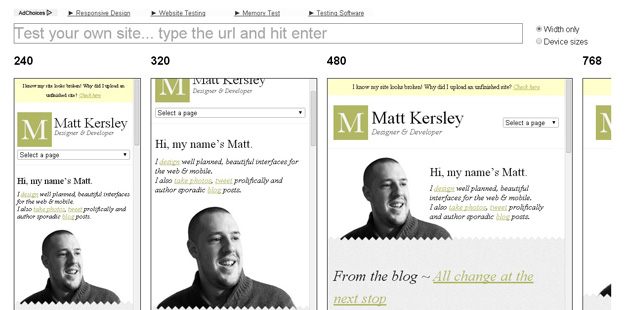
7. Responsive Web Design Testing Tool

Responsive Web Design Testing tool has been built to help with testing your responsive websites while you design and build them.
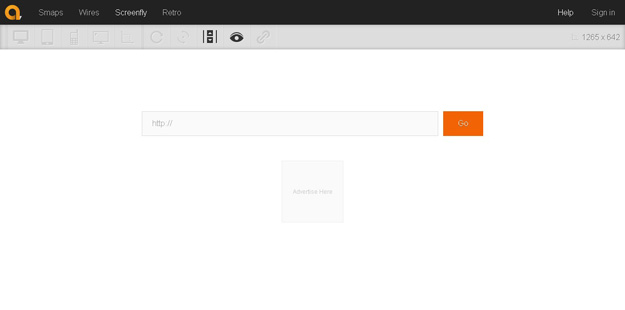
8. Screenfly

Screenfly lets you enter a URL to test, and then you choose phone, tablet, desktop, or TV. You can also enter a custom screensize, rotate the screen, and generate a URL to share with others for testing.
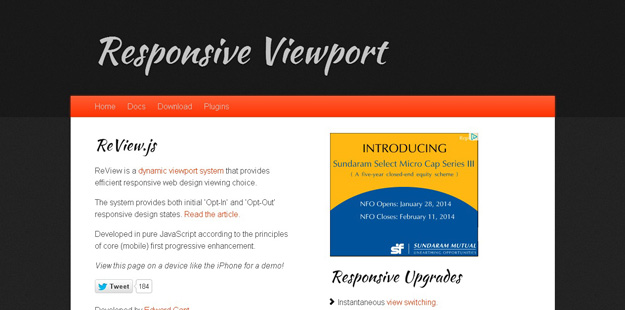
9. Review.js

ReView is a dynamic viewport system that provides efficient responsive web design viewing choice. Developed in pure JavaScript according to the principles of core (mobile) first progressive enhancement. The system provides both initial ‘Opt-In’ and ‘Opt-Out’ responsive design states.
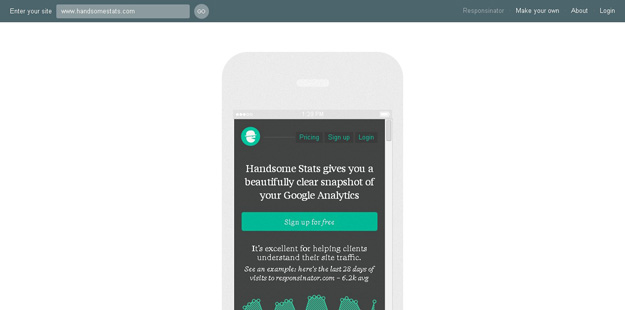
10. Responsinator

Responsinator helps website makers quickly get an indication of how their responsive site will look on the most popular devices Responsivator lets you test your web applications iphone and ipad, kindle and Android platform. It also shows your site both in portrait and landscape mode.
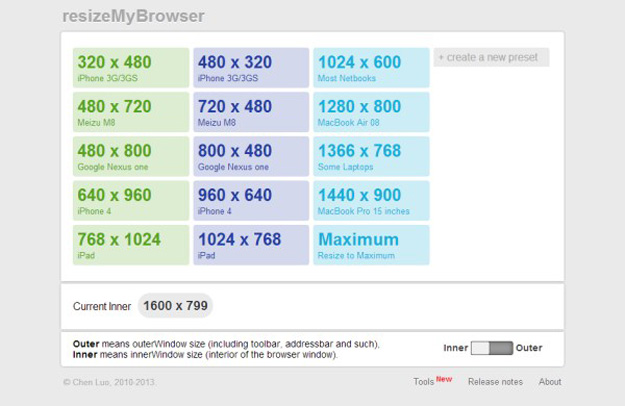
11. Resizemybrowser

resizeMyBrowser allows you to choose the dimensions of your browser for testing. You can choose between 15 different presets, or you can enter your own custom screen sizes.
12. Responsive Design Bookmarklet

It’s a simple responsive design testing tool, you need to drag the bookmarklet above your bookmarks bar and it will be applied in your browser. You can then choose to preview the current page on screen widths the size of tablets and smartphones.
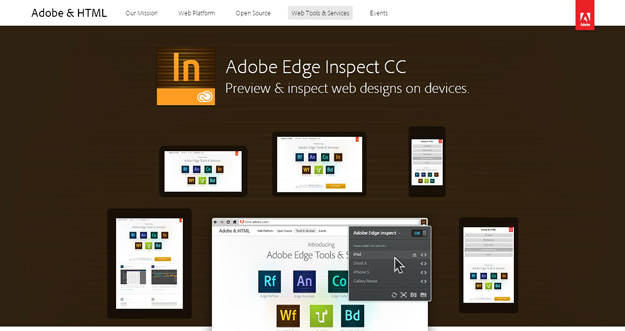
13. Adobe Edge Inspect CC

Adobe Edge lets you preview and inspect web designs on devices.
14. I am mobile

I am mobile is another good responsive design testing tool that test your web sites on various viewports and also gives you some tips to make your websites more mobile friendly.
15. Retina Images

Retina Images serves different images based on the device being used by the viewer.
Once setup on your website (very simple!) all you have to do is create a high-res version of each image you would like optimized for retina screens and all the work is done for you. You don’t even need to change any img tags (providing they have a height or width).
原文来自于:http://codegeekz.com/responsive-web-design-testing-tools/
转:15 Best Responsive Web Design Testing Tools的更多相关文章
- Understanding Responsive Web Design: Cross-browser Compatibility
http://www.sitepoint.com/understanding-responsive-web-design-cross-browser-compatibility/ In the las ...
- 响应式Web设计(Responsive Web design)
中文名 响应式Web设计 提出时间 2010年5月 英 文 Responsive Web design 解 释 一个网站能够兼容多个终端 目 的 解决移动互联网的浏览 优 点 ...
- Responsive web design 学习笔记
Advanced Styling with Responsive Design 此笔记为Coursera同名课程笔记. Week1 什么是响应式设计? 响应式设计: It is designing y ...
- 自适应网页设计(Responsive Web Design)
引用:http://www.ruanyifeng.com/blog/2012/05/responsive_web_design.html 随着3G的普及,越来越多的人使用手机上网. 移动设备正超过桌面 ...
- 自适应网页设计(Responsive Web Design)(转)
随着3G的普及,越来越多的人使用手机上网. 移动设备正超过桌面设备,成为访问互联网的最常见终端.于是,网页设计师不得不面对一个难题:如何才能在不同大小的设备上呈现同样的网页? 手机的屏幕比较小,宽度通 ...
- (转)自适应网页设计(或称为响应式web设计)(Responsive Web Design)
随着3G的普及,越来越多的人使用手机上网. 移动设备正超过桌面设备,成为访问互联网的最常见终端.于是,网页设计师不得不面对一个难题:如何才能在不同大小的设备上呈现同样的网页? 手机的屏幕比较小,宽度通 ...
- 自适应网页设计(Responsive Web Design)(转)
作者: 阮一峰 出处:http://www.ruanyifeng.com/blog/2012/05/responsive_web_design.html 随着3G的普及,越来越多的人使用手机上网. 移 ...
- 阮一峰:自适应网页设计(Responsive Web Design)别名(响应式web设计)
随着3G的普及,越来越多的人使用手机上网. 移动设备正超过桌面设备,成为访问互联网的最常见终端.于是,网页设计师不得不面对一个难题:如何才能在不同大小的设备上呈现同样的网页? 手机的屏幕比较小,宽度通 ...
- [转]如何设计自适应屏幕大小的网页 Responsive Web Design
随着3G的普及,越来越多的人使用手机上网. 移动设备正超过桌面设备,成为访问互联网的最常见终端.于是,网页设计师不得不面对一个难题:如何才能在不同大小的设备上呈现同样的网页? 手机的屏幕比较小,宽度通 ...
随机推荐
- AFNetworking (3.1.0) 源码解析 <三>
今天要介绍的是Reachability文件夹下的AFNetworkReachabilityManager类.通过字面意思我们就可以知道AFNetworkReachabilityManager是用来监测 ...
- SKEmitterNode类
继承自 SKNode:UIResponder:NSObject 符合 NSCoding(SKNode)NSCopying(SKNode)NSObject(NSObject) 框架 /System/L ...
- TCP服务器:多进程
代码: server: #include<netinet/in.h> #include<sys/socket.h> #include<sys/wait.h> #in ...
- 混血儿爹妈要混的远,数据库与WEB分离,得混的近
最近搞了个漫画网站,放在香港VPS,由于内存不够,把数据库移到了阿里云,混的远了点,没缓存的时候网站打开速度慢了1秒左右.笨狗漫画:http://www.bengou8.com 底部有sql时间cop ...
- ActiveX控件打包成Cab置于网页中自动下载安装(转载)
原文出自http://www.iteye.com/topic/110834 [背景] 做过ActiveX控件的朋友都知道,要想把自己做的ActiveX控件功能放在自己的网页上使用,那么用户在客户端就必 ...
- struts2,hibernate,spring整合笔记(4)--struts与spring的整合
饭要一口一口吃,程序也要一步一步写, 很多看起来很复杂的东西最初都是很简单的 下面要整合struts和spring spring就是我们的管家,原来我们费事费神的问题统统扔给她就好了 先写一个测试方法 ...
- .NET简单的语句
获取当前时间的代码: Response.Write(DateTime.Now); 第一次加载页面的语句: if (!IsPostBack) { Response.Write("这是第一次加载 ...
- 全球最流行的66款App的共同规律
根据苹果AppStore.Google Play.App Annie.亚马逊 AppStore及Windows Phone 应用商店历年的公开数据统计,以下66个非游戏类应用正在全球范围内流行,持续时 ...
- webpy:页面下载的三种实现方式
python: 1.import urllib urlretrieve() 方法直接将远程数据下载到本地. >>> help(urllib.urlretrieve)Help on f ...
- mui实现退出当前应用
var first = null; var showMenu = false; mui.back = function() { if(showMenu) { closeMenu();} else { ...
