简单登陆UI设计
简单UI设计
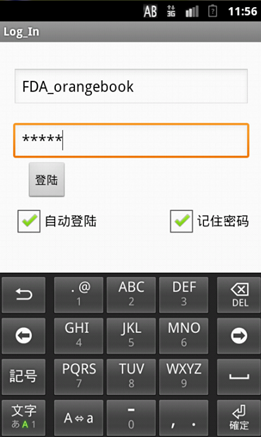
作品效果图:


关键技术:
用到了本地化控件:SharedPreferences,简单的说就是本地配置。
四大组件:Intent
基本思路请看代码:
Java代码:
import android.os.Bundle;
import android.app.Activity;
import android.content.Context;
import android.content.Intent;
import android.content.SharedPreferences;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.EditText;
import android.widget.Toast; public class MainActivity extends Activity {
private Button logIn;
private CheckBox rember,auto;
private EditText name,password;
private SharedPreferences test;
private SharedPreferences.Editor editor;
private boolean haved;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); logIn= (Button) findViewById(R.id.button1);
rember=(CheckBox) findViewById(R.id.remberFlag);
auto=(CheckBox) findViewById(R.id.autoRunFlag);
name=(EditText) findViewById(R.id.name);
password=(EditText) findViewById(R.id.password);
final Intent intent=new Intent(MainActivity.this,NewMainActivity.class);
//打开 或 创建一个名为UserData的xml文件
test=getSharedPreferences("UserData", Context.MODE_PRIVATE);
editor=test.edit(); if(test.getBoolean("auto",false)!=false)
{
startActivity(intent);
} if(test.getBoolean("rember", false)!=false)
{
String temp;
if((temp=test.getString("name", null))!=null)
name.setText(temp);
if((temp=test.getString("password",null)) != null)
password.setText(temp);
rember.setChecked(true);
haved=true;
} logIn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(haved == false )
{
if(rember.isChecked())
{
editor.putBoolean("rember", true);
editor.putString("name", name.getText().toString());
editor.putString("password", password.getText().toString());
editor.commit();
}
if(auto.isChecked()==true)
editor.putBoolean("auto", true);
}
startActivity(intent);
}
});
}
}
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" > <EditText
android:id="@+id/name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/password"
android:layout_alignParentTop="true"
android:layout_marginTop="16dp"
android:ems="10" /> <EditText
android:id="@+id/password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/name"
android:layout_centerHorizontal="true"
android:layout_marginTop="18dp"
android:ems="10" > <requestFocus />
</EditText> <Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/password"
android:layout_below="@+id/password"
android:layout_marginLeft="16dp"
android:text="登陆" /> <CheckBox
android:id="@+id/autoRunFlag"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/password"
android:layout_below="@+id/button1"
android:text="自动登陆" /> <CheckBox
android:id="@+id/remberFlag"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/autoRunFlag"
android:layout_alignBottom="@+id/autoRunFlag"
android:layout_alignRight="@+id/password"
android:text="记住密码" /> </RelativeLayout>
activity_second.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" > <RatingBar
android:id="@+id/ratingBar1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="170dp" /> </RelativeLayout>
AndroidMainifest中要注册:
<activity
android:name="com.example.log_in.NewMainActivity"
android:label="second_activity" >
</activity>
简单登陆UI设计的更多相关文章
- JAVA简单的UI设计
手写代码,还是痛苦点,但对布局有再深入的流程理解, 全IDE会更快速.. package SwingGui.sky.com; import javax.swing.*; import java.awt ...
- UI设计学习路线图
文章转载自「开发者圆桌」一个关于开发者入门.进阶.踩坑的微信公众号 这里整理的UI设计学习路线图包含初中高三个部分,你可以通过百度云盘下载观看对应的视频 链接: http://pan.baidu.co ...
- 摇钱树运营小工具UI设计.vsd
去年,我负责公司的一个互联网投融资平台——摇钱树.系统运营过程中,业务和客服那边不断的反馈一些事情让技术这边协助实现.例如,土豪客户忘记登录密码后懒得自己重置,更愿意选择搭讪客服MM:再比如,客户多次 ...
- UI设计中的48dp定律【转】
有朋友建议我偶尔写写技术类的文章,所以我打算开始穿插性的写一些偏技术方面的科普文章,尽量往小白能看懂的方向写,今天我来讲讲UI设计中的48dp定律. 那么先说说什么是dp ?其实对于一个非技术人员要把 ...
- 2017年8个UI设计流行趋势
设计趋势变化的理由需要考虑各种各样的因素.让我们来一起看看2017年的设计流行趋势吧. 应用界面的设计趋势是不断变化的.随着时间的推移他也在不断的成长,进化.虽然有些趋势还有待检验,但我们还是需要不断 ...
- 【Android UI设计与开发】第05期:引导界面(五)实现应用程序只启动一次引导界面
[Android UI设计与开发]第05期:引导界面(五)实现应用程序只启动一次引导界面 jingqing 发表于 2013-7-11 14:42:02 浏览(229501) 这篇文章算是对整个引导界 ...
- UI设计实战篇——利用Bootstrap框架制作查询页面的界面
Bootstrap框架是一个前端UI设计的框架,它提供了统一的UI界面,简化了设计界面UI的过程(缺点是定制了界面,调整的余地不是太大).尤其是现在的响应时布局(我的理解是页面根据不同的分辨率,采用不 ...
- 教你如何用PS制作多款按钮UI设计教程
教你如何用PS制作多款按钮UI设计教程 本文教大家制作按钮的方法 LV. ★ 初入设计,学做按钮.只会套个底色,加个阴影,字体纯白,小聪明的弄个圆角. LV. ★★(描边.字体.内阴影) 看了很多案例 ...
- 10个必备的移动UI设计资源站(转)
创建移动设计模式是非常重要的一步,记住!这是为移动设备设计而不是web.不仅仅是移动屏幕远小于普通的电脑屏幕,关键是鼠标和键盘已经被手指替代了! 当然还有更重要的,说起来很苦逼,我们再也不能使用一种模 ...
随机推荐
- SQL Server 损坏修复
目录: 一. 常见错误解读 二. DBCC CHECKDB 三 .不同部位损坏的应对 四. Database Mirroring和AlwaysOn的页面自动修复功能 一 常见错误解读 SQL Serv ...
- oracle 权限管理
系统权限 系统权限需要授予者有进行系统级活动的能力,如连接数据库,更改用户会话.建立表或建立用户等等.你可以在数据字典视图SYSTEM_PRIVILEGE_MAP上获得完整的系统权限.对象权限和系统权 ...
- jquery和js cookie的使用解析
JavaScript是运行在客户端的脚本,因此一般是不能够设置Session的,因为Session是运行在服务器端的.而cookie是运行在客户端的,所以可以用JS来设置cookie. 在这里分别通过 ...
- C#程序将对象保存为json文件的方法
首先,从NuGet上下载JSON .Net,安装到所需项目中. 对象obj保存到文件的步骤: 1. 创建文件 // 获取当前程序所在路径,并将要创建的文件命名为info.json string fp ...
- C++判断Office版本——转载
自:http://blog.csdn.net/lpc_china/article/details/18359145 主要原理:查询windows注册表microsoft office软件项的值来判断版 ...
- JavaScript 学习笔记之线程异步模型
核心的javascript程序语言并没有包含任何的线程机制,客户端javascript程序也没有任何关于线程的定义,事件驱动模式下的javascript语言并不能实现同时执行,即不能同时执行两个及以上 ...
- 理解Php中的Static
① 使用 static 可以将类中的成员标识为静态的,既可以用来标识成员属性,也可以用来标识成员方法,比如: <?php class China { public static $boy = 1 ...
- mysql的字段类型范围必须重视起来
在MySQL数据类型中,例如INT,FLOAT,DOUBLE,CHAR,DECIMAL等,它们都有各自的作用,下面我们就主要来介绍一下MySQL数据类型中的DECIMAL类型的作用和用法. 一般赋予浮 ...
- iOS: AFNetworking手动配置(iOS7.1, AF2.2.4)
一.下载AFNetworking. 二.将AFNetworking-master下的AFNetworking目录拖入到项目中 三.为项目添加Linking to a Library or Framew ...
- RegularExpressionValidator 常用
RegularExpressionValidator 控件用于验证输入值是否匹配正则表达式指定的模式 属性: ControlToValidate="要验证的控件名称" Valida ...
