css float引发的塌陷问题及解决方案
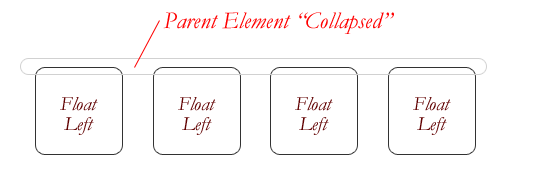
如果父元素高度自适应,而且子元素有设置float left/right, 那么此时父元素的高度不会随子元素而变,如果父元素不包含任何的可见背景,这个问题会很难被注意到,但是这是一个很重要的问题。

html代码:
<div id="container" class="">
<div class="left"></div>
</div>
css代码:
#container{
width: 1000px;
margin: 0 auto;
height: auto;
background: #ccc;
}
#container .left{
width: 200px;
background: blue;
height: 200px;
float: left;
}
浏览器表现:虽然设置了父元素container的background,但是很明显container的高度为0

为了防止怪异的布局和跨浏览器的问题,塌陷问题几乎总是被要处理的。如果你很明确的知道接下来的元素会是什么,可以使用 clear:both; 来清除浮动。这个方法很不错,它不需要 hack,不添加额外的元素也使得它有良好的语义性。此外看一下其他三种常用的解决方案,
方案一: 父元素设置overflow
css:
#container{
width: 1000px;
margin: 0 auto;
height: auto;
background: #ccc;
}
如果父元素的这个属性设置为 auto 或者 hidden,父元素就会扩展以包含浮动,但是overflow 属性不是为了清除浮动而定义的,要小心容易覆盖掉内容或者触发不必要的滚动条。
方案二: 内容最后加空div方法
有时候会用其他元素,但是div是比较常用的,因为div本身不会没有浏览器默认样式,没有特殊功能,而且不容易被自己写的css样式化。
html代码:
<div id="container" class="">
<div class="left"></div>
<div class="clearboth"></div>
</div>
css:
#container .clearboth{
clear: both;
}
方案三:伪选择符(:after) 推荐
给父元素添加clearfix样式
html代码:
<div id="container" class="clearfix">
<div class="left"></div>
</div>
css
.clearfix:after{
content: "ddd";
visibility: hidden;
clear: both;
display: block;
height:;
}
以上三种方案均可解决float产生的塌陷问题,如下:

css float引发的塌陷问题及解决方案的更多相关文章
- css - float浮动模块的高度问题 解决方案
当一个Div中的子元素都是浮动元素时,该div是没有高度的.通常会带来很多困扰,解决方案如下: 低版本统配兼容: overflow: hidden; 下面是不支持低配浏览器,而且似乎该效果对 P 标签 ...
- css float父元素高度塌陷
css float父元素高度塌陷 float 使父元素高度塌陷不是BUG,反而是标准. float 原本是为了解决文字环绕才出现的. 当然有的时候要解决高度塌陷的问题 以下几个方法可以解决float ...
- 详解CSS float属性(转)
详解CSS float属性 阅读目录 基础知识 float的详细细节 float特殊情况 clear属性 清除浮动 float的应用 总结 CSS中的float属性是一个频繁用到的属性,对于初学者 ...
- 对css float 浮动的学习心得
css float浮动详解 @(css float)[hasLayout|clear float|妙瞳] css float的定义和用法 float 属性定义元素在哪个方向浮动.以往这个属性总应用于图 ...
- CSS中margin边界叠加问题及解决方案(转)
边界叠加简介 边界叠加是一个相当简单的概念.但是,在实践中对网页进行布局时,它会造成许多混淆.简单地说,当两个垂直边界相遇时,它们将形成一个边界.这个边界的高度等于两个发生叠加的边界的高度中的较大者. ...
- div css float布局用法
float的应用与用法 想要知道float的用法,首先你要知道float在网页中的用处. 浮动的目的就是为了使得设置的对象脱离标准文档流. 什么是标准文档流? 网页在解析的时候,遵循于从上向下,从左向 ...
- CSS float和position属性
1. 浮动 CSS float属性定义了元素在水平方向的浮动.该元素从网页的正常流动(文档流)中移除,对于浮动元素后的块级元素,块级元素将会被浮动元素覆盖,并且会接着其上一个文档流中的元素,按文档流的 ...
- float浮动之后高度自适应失效解决方案
float浮动之后高度自适应失效解决方案 >>>>>>>>>>>>>>>>>>>> ...
- [CSS]float&clear浮动
CSS float 属性 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止. 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样. 可取的值 ...
随机推荐
- asp.net中时间差的问题
asp.net中时间差的问题 在asp中我们可以用datediff来处理,时间的差,相当的不错,可是在asp.net中C#语言中却没有.可是ASP.net给我们提供了一个TimeSpan,我们可以用它 ...
- [Quick-x]制作新手引导高亮区域方法之一:混合模式
demo下载:https://github.com/chenquanjun/Quick-x-HighlightArea 1.混合模式 (1)首先创建一个全屏的CCRenderTexture实例 这里使 ...
- 【HDOJ】1857 Word Puzzle
trie树.以puzzle做trie树内存不够,从puzzle中直接找串应该会TLE.其实可以将查询组成trie树,离线做.扫描puzzle时注意仅三个方向即可. /* 1857 */ #includ ...
- VM上成功安装mac os x
想必很多人在intel . AMD上安装苹果系统,总会遇到很多问题,今天我就将我成功安装的过程给大家分享一下. 下面是我在VM上安装的步骤: 1. 准备软件 OS X Snow Leopard 10. ...
- nvidia gpu fan speed control
nvidia在linux上控制风扇速度,需要起X,在无显示器链接的服务器上显得有点坑,这里汇总一下整个流程 1.nvidia-xconfig --cool-bits=4 生成xorg.conf 2.在 ...
- c程序设计语言_习题1-11_学习单元测试,自己生成测试输入文件
How would you test the word count program? What kinds of input are most likely to uncover bugs if th ...
- 小图用 imageNamed: 大图用 dataWithContentsOfFile:options
1down voteaccepted If you're loading images like:[UIImage imageNamed:@"myImage.png"];Then ...
- JS模块化规范CommonJS,AMD,CMD
模块化是软件系统的属性,这个系统被分解为一组高内聚,低耦合的模块.理想状态下我们只需要完成自己部分的核心业务逻辑代码,其他方面的依赖可以通过直接加载被人已经写好模块进行使用即可.一个模块化系统所必须的 ...
- epub显示特殊字体
You need to open the ePub in an archive program (they are just ZIP files) and add an XML file to the ...
- 几种流行Webservice框架性能对比
1 摘要 开发webservice应用程序中离不开框架的支持,当open-open网站列举的就有30多种,这对于开发者如何选择带来一定的疑惑.性能Webservice的关键要素,不同的框架性 ...
