JS 单元测试
JS单元测试,我工作时主要以mocha + chai 下面时具体的文档:
mocha:
https://mochajs.org/#asynchronous-code
Chai:
http://chaijs.com/api/bdd/#method_ownproperty
还是比较简单的所以可以自己查看文档:
例子基于requirejs,并且配置需基于你自己文件目录,红色代码请留意下
要测试的一个排序函数,对对象数组进行升、降序排序
define(['underscore'], function(_) {
function util() {};
//对象数组,根据item中某字段排序
util.sortBy = function () {
var obj = arguments[0], key = arguments[1];
if(!_.isArray(obj) || !key) {
return obj;
}
var sort = arguments[2], j = 1, temp = {};
//交换函数
function swap (obj, index) {
temp = obj[index];
obj[index] = obj[index+1];
obj[index+1] = temp;
}
//sort 默认从小到大 (采用冒泡)
obj.forEach(function() {
for(var i = 0, length = obj.length-j; i < length; i++) {
if (sort && sort.toLowerCase() ==="desc") { //降序
if (!obj[i][key]) {
if (obj[i+1][key]) {
swap(obj, i);
}
} else if (obj[i+1][key] && obj[i+1][key] > obj[i][key]) {
swap(obj, i);
}
} else { //默认升序
if (obj[i][key]) {
if (obj[i+1][key]) {
if(obj[i][key] > obj[i+1][key]){
swap(obj, i);
}
} else {
swap(obj, i);
}
}
}
}
j++;
});
return obj;
}
return util;
})
测试页面代码,具体的配置需要根据你自己的环境去配置
<!DOCTYPE html>
<html>
<head>
<title>H5 test</title>
<link rel="stylesheet" type="text/css" href="../../node_modules/mocha/mocha.css">
<script src="../asset/src/h5/vendor/require.js">
</script>
</head>
<body>
<div id="mocha"></div>
</body>
<script type="text/javascript">
(function(){
function nodePath(path) {
return '../../node_modules/' + path + '/' + path;
}; function modulePath(path) {
return './lib/' + path;
};
function vendorPath(path) {
return '../asset/src/h5/vendor/' +path;
};
function widgetPath(path) {
return '../asset/src/widget/' + path;
}; requirejs.config({
urlArgs: Date.now(),
baseUrl: './',
shim: {
mocha: {
exports: 'mocha'
}
},
paths: {
'underscore': vendorPath('underscore'),
'mocha': nodePath('mocha'),
'chai': nodePath('chai'),
'testUtil': modulePath('testUtil'),
'util': widgetPath('util')
}
}); requirejs(['mocha', 'chai'], function(mocha, chai) {
mocha.setup('bdd'); window.expect = chai.expect; //加载测试模块
require(['testUtil'], function() { if(window.mochaPhantomJS) {
window.mochaPhantomJS.run();
} else {
mocha.run();
}
})
});
})();
</script>
</html>
具体的测试代码:
describe('util', function(util) {
var util;
before(function(done){
require(['util'], function(one) {
util = one;
done();
});
})
describe('#sortBy', function() {
it('obj类型数组asc排序', function() {
//expect(util.sortBy([{a:1, b: 1}, {a:4, b:5}, {a:3}, {a:2}, {b:2}, {a:5}], 'a') == [{b:2}, {a:1, b:1}, {a:2}, {a:3}, {a:4, b:5}, {a:5}]).to.be.true;;
var str='';
util.sortBy([{a:1, b: 1}, {a:4, b:5}, {a:3}, {a:2}, {b:2}, {a:5}], 'a').forEach(function(item) {
str = str + item.a +",";
})
expect(str === "undefined,1,2,3,4,5,").to.be.true;
})
it('obj类型数组desc排序', function() {
var str='';
util.sortBy([{a:1, b: 1}, {a:4, b:5}, {a:3}, {a:2}, {b:2}, {a:5}], 'a', 'desc').forEach(function(item) {
str = str + item.a +",";
})
expect(str ==="5,4,3,2,1,undefined,").to.true;
});
it('ddd', function() {
expect(1==2).to.true;
})
});
});
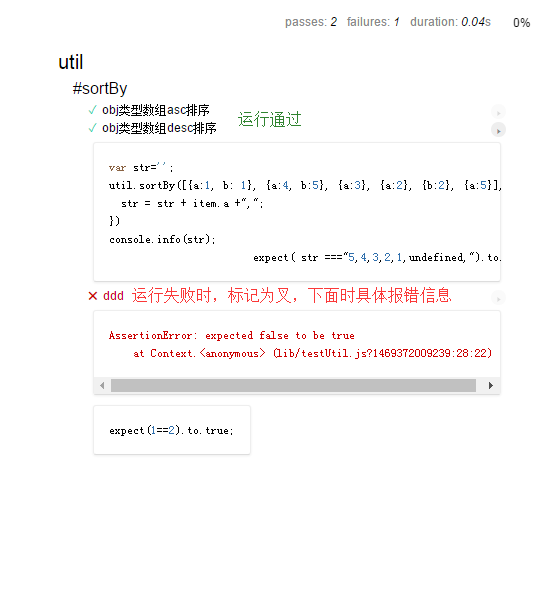
运行结果图

JS 单元测试的更多相关文章
- 啥时候js单元测试变的重要起来?
作为一个菜鸟,开这个专栏其实不合适,但又突然发现这个比以往任何时候都重要,所以还是写写我的感受 首先,在传统的pc上也有大量的web站点和各种项目都有复杂的js,但是基本不做单元测试,为啥呢?因为传统 ...
- 玩转Node.js单元测试
代码部署之前,进行一定的单元测试是十分必要的,这样能够有效并且持续保证代码质量.而实践表明,高质量的单元测试还可以帮助我们完善自己的代码.这篇博客将通过一些简单的测试案例,介绍几款Node.js测试模 ...
- 前端测试框架对比(js单元测试框架对比)
前端测试框架对比(js单元测试框架对比) 本文主要目的在于横评业界主流的几款前端框架,顺带说下相关的一些内容. 测试分类 通常应用会有 单元测试(Unit tests) 和 功能测试(Function ...
- 【JS单元测试】Qunit 和 jsCoverage使用方法
近日在网上浏览过很多有关js单元测试相关的文档,工具,但是,针对Qunit 和 jsCoverage使用方法,缺少详细说明,对于初入前端的人来说,很难明白其中的意思,特此整理这篇文章,希望 ...
- js单元测试框架
js单元测试框架 前端测试框架对比(js单元测试框架对比) 本文主要目的在于横评业界主流的几款前端框架,顺带说下相关的一些内容. 测试分类 通常应用会有 单元测试(Unit tests) 和 功能测试 ...
- Qunit 和 jsCoverage使用方法(js单元测试)
Qunit 和 jsCoverage使用方法(js单元测试) 近日在网上浏览过很多有关js单元测试相关的文档,工具,但是,针对Qunit 和 jsCoverage使用方法,缺少详细说明,对于初入前端的 ...
- JS单元测试框架:QUnit
QUnit:jQuery的单元测试框架,但不仅限于jQuery(从这个工具不需要引用jquery.js可以看出) index.html <!-- 官网 http://qunitjs.com/ - ...
- js单元测试
最近研究了js的单元测试,分享一下心得. 说起单元测试以前还真是不太了解,这次索性了解一番,测试有很多包含单元测试,性能测试,安全测试和功能测试等几方面,本次只介绍一下单元测试. 前端进行单元测试主要 ...
- Vue.js—单元测试
Vue.js--测试 这里采用的是Vue官方工具(Vue-CLI)搭建出来的项目,在这个搭建工具中推荐的两种测试分别是 端到端的测试 E2E 单元测试 Unit Test 端到端的测试(E2E) E2 ...
随机推荐
- java 发布和逸出
[转载]:http://www.2cto.com/kf/201310/247738.html 前言 多线程并发环境下,线程安全极为重要.往往一些问题的发生都是由于不正确的发布了对象造成了对象逸出而引起 ...
- mysql 自定义排序顺序
mysql 自定义排序顺序 实例如:在sql语句中加入ORDER BY FIELD(status,3,4,0,2,1)语句可定义排序顺序 SELECT tsdvoucher0_.VOUCHER_ID ...
- 多个div并排显示的居中问题——来自腾讯的一道面试题
前两天曲面了一下腾讯,被鄙视了... 自己太水了,且面试官对我可能也有点不爽,说什么还没叫我我就去了,可是尼玛写的面试时间是3点40,我特码进去的时候都3点50了,我还以为晚了呢,他妈的. 实现几个d ...
- portlet初学习及HelloWorld例子
1. 在myeclipse中新建一个web project,在src中新建如下类: package com.yoyo.portlet; import java.io.IOException; impo ...
- 开启CURL扩展,让服务器支持PHP curl函数(远程采集)
关于开启Curl的方法模板天下小编在此给大家简单说一下 curl().file_get_contents().snoopy.class.php这三个远程页面抓取或采集中用到的工具,默迹还是侵向于用sn ...
- 程序模拟浏览器请求及会话保持-python实现
http://www.cnblogs.com/zxlovenet/p/4006649.html
- 对于Unicode编码在js中和html中
1.对于Unicode在js中 var a="\u9102WQW121" 中"\"是需要转义的,直接在页面输出的效果
- PHP FTP上传文件
第一步:建立一个新的 FTP 连接. ftp_connect(host,port,timeout); host必需,规定要连接的 FTP 服务器,可以是域名或 IP 地址,后面不应以斜线结 ...
- 【原创】FPGA开发手记(三) PS/2键盘
以下内容均以Xilinx的Nexys3作为开发板 1.PS/2键盘简介 虽然Nexys3开发板是利用USB接口搭载键盘,但是其原理与PS/2键盘完全相同,现在就仅以PS/2键盘为例讲解如何将键盘搭 ...
- hdu4499Cannon(搜索)
链接 这样的叫迭代吗..最近多做些搜索题了要 分行分列搜 判断满足条件 #include <iostream> #include<cstdio> #include<cst ...
