前端开发利器VSCode
最近找到一款非常好用的开发利器,VSCode。一直认为微软做的东西都很一般,这个软件让我刮目相看了。
之前使用webstorm卡的不行,换了这个非常好用。
用着还不错,这里记录下一些使用的心得。
VS Code的官网:
https://code.visualstudio.com/
VS Code的官方基础教程:
https://code.visualstudio.com/docs
常用快捷键
Ctrl + /:快速注释或取消注释;
Ctrl + o:打开当前文件所在目录;
Ctrl + p:打开跳转到某文件的窗口;
文件过滤
VS Code默认会显示所有的文件,但是其中某些文件其实是无法查看的,比如.o文件。
对于这些文件最好是过滤掉,不要显示在侧边栏中。
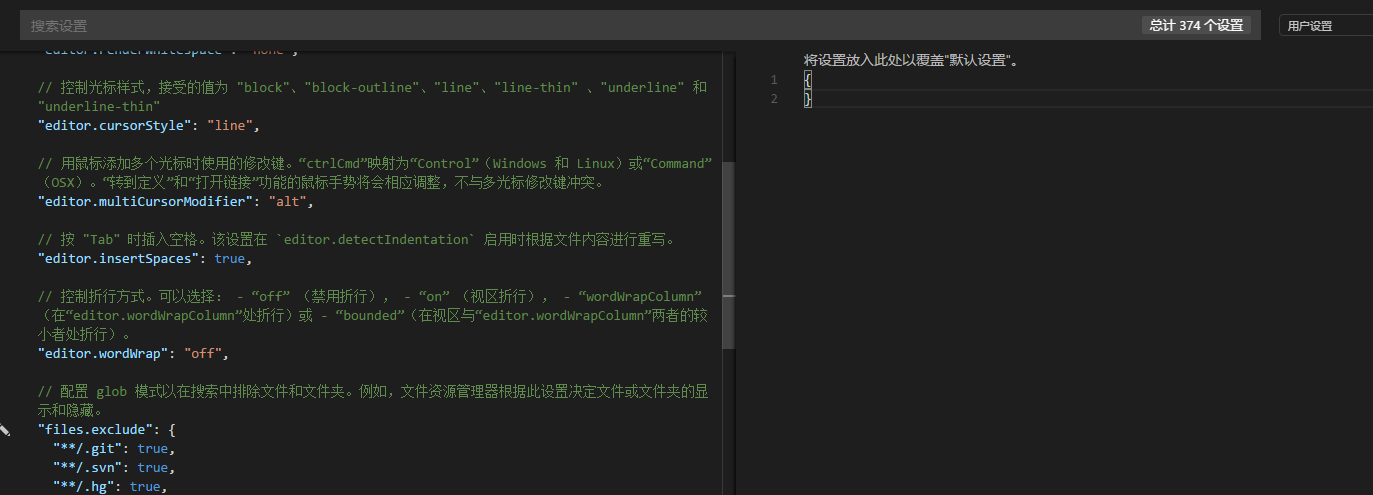
为此可以打开文件->首选项->设置,之后在编辑框中会跳出来默认设置文件和setting.json文件。
默认设置文件不可修改,我们需要在setting.json文件上对默认设置进行覆盖,如下所示:

最右边的就是setting文件,增加的代码如下:
- // 将设置放入此文件中以覆盖默认设置
- {
- // 配置 usr 模式以排除文件和文件夹。
- "files.exclude": {
- "**/.git": true,
- "**/.svn": true,
- "**/.hg": true,
- "**/.DS_Store": true,
- "**/*.o": true,
- "**/*.o.cmd": true
- }
- }
files.exclude就是过滤文件设置,这里的前4条是默认的,后面两条是新增的。
- "**/*.o": true,
- "**/*.o.cmd": true
表示的是忽略所有以.o和.o.cmd结尾的文件。这样在VS Code中就不在会显示这些文件。
这里也可以控制不显示文件夹,比如
- "**/Build": true
这里就隐藏了Build这个文件夹。
setting.json中当然还可以进行各种的设置,可以参看左侧的默认设置,进行自定义的修改。
使用VS Code进行Python调试
1)首先需要下载Python的插件:
点击红框中的部分,可以选择不同的插件,这里已经是安装了Python插件之后的结果。
2)之后选择“文件->ngs.json中修改成本机的python位置:
3)打开Python文件所在的文件夹,就可以进行调试了:
需要注意光打开文件是没有用的,必须要打开文件所在的目录才行。
VS Code还会在该目录下创建一个.vscode目录,其中包含可配置文件launch.json。
自定义代码片段
选择"文件->首选项->用户代码片段",会跳出来如下的窗口:
根据需要选择其中的以下,比如这里想要创建一个注释片段,可以选在纯文本。
在打开的plaintext.json中添加自定义的代码片段,下面是一个例子:
蓝字部分的解释:
Comment:自定义的名字,随便取,表明这个代码片段的意义即可;
prefix:快捷字段,在后续的代码编辑时输入对应的值,比如这里的ct,就会提示使用这个代码片段;
body:代码片段的实际内容;
description:输入prefix值之后弹出的提示中的注释。
下面是实际使用的效果:
点击回车后:
其它
VS Code可以切换换行符,一般Windows和Unix类系统使用的换行符又差异,而VS Code两者都支持且可以任意切换。
如上述右下角的红框所示,这里显示了当前的换行符,左键点击这里就可以进行设置。
使用它来做React项目开发完全不卡。

推荐大家使用这款软件。
前端开发利器VSCode的更多相关文章
- 【前端必会】前端开发利器VSCode
介绍 工欲善其事必先利其器,开发工具方面选择一个自己用的顺手的,这里就用VSCode 安装参考 https://www.runoob.com/w3cnote/vscode-tutorial.html ...
- 前端开发利器—FIDDLER 转
http://www.cnblogs.com/yuzhongwusan/archive/2012/07/20/2601306.html 前端开发利器—FIDDLER 1.Fiddler相对其他调试工具 ...
- 前端开发工具-VsCode插件【个人开发常用】
前端开发工具-VsCode插件[个人开发常用] Atom One Dark Theme-主题 Chinese (Simplified) Language Pack for Visual Studio ...
- 前端开发利器 Sublime Text 3 使用技巧和总结笔记
这篇文章是本人在使用该工具进行前端开发的自我总结,思路也许不是很清楚,不过还是希望对读者的你有所帮助,千万别把这边文章收藏起来发霉哦,无论背多少次快捷键,还不及自己多实际操作几次. 目前官方版正式版 ...
- 前端开发神器 VSCode 使用总结
VSCode 是微软出品的,基于 Electron 和 TypeScript 的,集成了 git 版本管理和命令行终端,而且开源稳定,插件丰富,再搭配一款 Chrome 浏览器,可以说是前端开发神器了 ...
- 前端开发利器-Brackets IDE
是什么? http://brackets.io/ A modern, open source text editor that understands web design. 现代, 开源的文本编辑器 ...
- 前端开发利器webStorm
这里推荐一个前端开发工具webStorm.用了大概快半年了,发现所有其他工具无出其右的.目前最新版本已经到4.0.2,半年前还是2.X 相比aptana.dreamweaver.sublime和vim ...
- 前端开发利器自定义Iconfont图标
前端开发难免遇到很多地方需要图片来展示,以往我们都会使用img.background.font文件实现图片,本人使用bootstrap,但由于前端比较火的bootstrap的font库太少不能满足我们 ...
- 前端开发利器 Emmet 介绍与基础语法教程
在前端开发的过程中,编写 HTML.CSS 代码始终占据了很大的工作比例.特别是手动编写 HTML 代码,效率特别低下,因为需要敲打各种“尖括号”.闭合标签等.而现在 Emmet 就是为了提高代码编写 ...
随机推荐
- 非PE病毒介绍
1.宏病毒 1.1 介绍 本文中的宏特制office系列办公软件中的宏,Microsoft Office中对宏的定义为"宏就是能够组织在一起的,可以作为一个独立命令来执行的一系列Word 命 ...
- OAuth2.0学习(1-10)新浪开放平台微博认证-手机应用授权和refresh_token刷新access_token
1.当你是使用微博官方移动SDK的移动应用时,授权返回access_token的同时,还会多返回一个refresh_token: JSON 1 2 3 4 5 6 { "access ...
- Python入门之函数的嵌套/名称空间/作用域/函数对象/闭包函数
本篇目录: 一.函数嵌套 二.函数名称空间与作用域 三.函数对象 四.闭包函数 ============================================================ ...
- mysql 练习题
导出现有数据库数据: C:\Users\Administrator>mysqldump -u root db1>D:\agon\db1.sql -p #结构+数据 mysqldump - ...
- [转]scrapy中的logging
logging模块是Python提供的自己的程序日志记录模块. 在大型软件使用过程中,出现的错误有时候很难进行重现,因此需要通过分析日志来确认错误位置,这也是写程序时要使用日志的最重要的原因. scr ...
- ecshop PC版本智能跳转到对应手机版页面
以下适用于PC跳转到ectouch手机版的写法.其他手机端的方法类似. 修改文件 includes/lib_main.php 增加以下 1 2 3 4 5 6 7 8 9 10 11 12 13 14 ...
- Packer piplines and workflow
packer对docker和aws AMI的支持都很好,来上个图: 配套的模版长这样: { "variables": { "name": "webim ...
- Set<E> 接口简明
java. util. Set 接口 Set 接口中的方法和 Collection 中方法一致的.Set 接口取出方式只有一种, 迭代器 . HashSet : 底层数据结构是哈希表,线程 是不同步的 ...
- Linux64位程序中的漏洞利用
之前在栈溢出漏洞的利用和缓解中介绍了栈溢出漏洞和一些常见的漏洞缓解 技术的原理和绕过方法, 不过当时主要针对32位程序(ELF32). 秉承着能用就不改的态度, IPv4还依然是互联网的主导, 更何况 ...
- 全球性WannaCry蠕虫勒索病毒感染前后应对措施
前言:针对WannaCrypt勒索病毒的讨论和技术文章是铺天盖地,大量的技术流派,安全厂家等纷纷献计献策,有安全厂家开发各种安全工具,对安全生态来说是一个好事,但对个人未必就是好事,我们国家很多用户是 ...







