js回顾(DOM中标签的CRUD,表格等)
01-DOM中的创建和添加标签
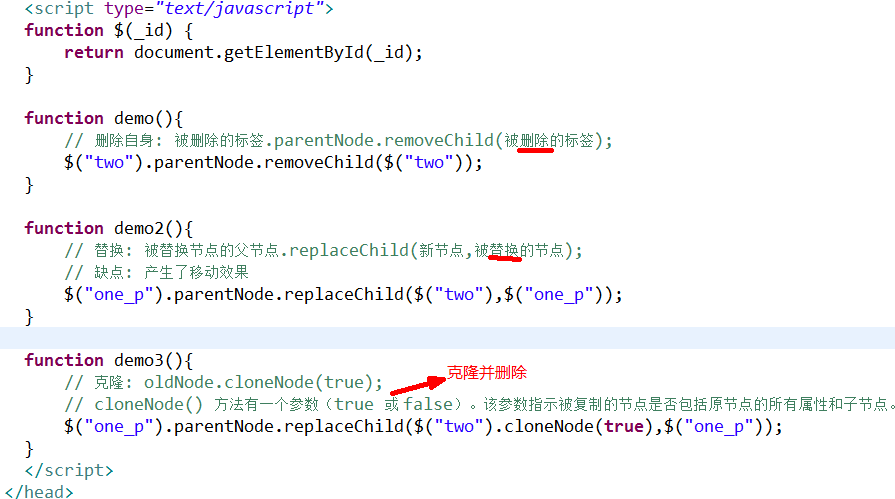
02-删除替换克隆标签
03-全选全不选反选
04-新闻字体
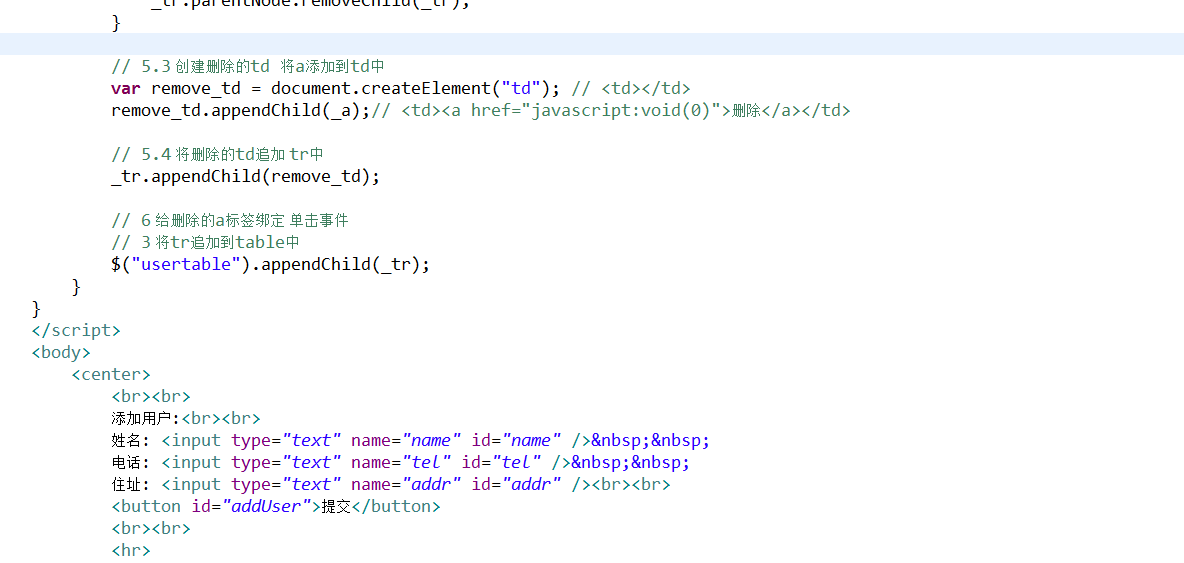
05-表格增删
06-动态生成表格
07-表格隔行变色
08-左到右右到左(将左边的标签移动到右边)
09-二级联动
01-DOM中的创建和添加标签


02-删除替换克隆标签

03-全选全不选反选

<script type="text/javascript">
function $(_id) {
return document.getElementById(_id);
}
window.onload = function(){
// 全选
$("checkall").onclick = function(){
// 1获取所有的爱好
var hobbyArr = document.getElementsByName("items");
// 2遍历
for(var i=0; i<hobbyArr.length;i++){
// 2.1 是所有的爱好 选中
//hobbyArr[i].checked = true;
hobbyArr[i].checked = "checked";
}
}
// 全不选
$("checkallNo").onclick = function(){
// 1获取所有的爱好
var hobbyArr = document.getElementsByName("items");
// 2遍历
for(var i=0; i<hobbyArr.length;i++){
// 2.1 是所有的爱好 选中
hobbyArr[i].checked = false;
}
}
// 全选/全不选
$("checkAllOrNot").onclick = function(){
// 1 获取所有爱好的标签
var items = document.getElementsByName("items");
// 2 遍历
for(var i=0;i<items.length;i++){
// 2.1 使所有的爱好和全选/全不选的状态保持一致
items[i].checked = $("checkAllOrNot").checked;
}
}
// 反选
$("check_revsern").onclick = function(){
// 1 获取所有的爱好
var hobbyArr = document.getElementsByName("items");
// 2 遍历
for(var i=0;i<hobbyArr.length;i++) {
// 2.1 进行反选
hobbyArr[i].checked = !hobbyArr[i].checked;
}
}
}
</script>
04-新闻字体
<style type="text/css">
.out{
border: 1px red solid;
width: 300px;
}
.max{
font-size: 32px;
color:red;
}
.mid{
font-size: 22px;
color:black;
}
.min{
font-size: 14px;
color:blue;
}
</style>
<script type="text/javascript" src="get.js"></script>
<script type="text/javascript">
function changeFontSize(size) {
$("news").className = size;
}
</script>
</head>
<body>
<div class="out">
<div>
<a href="javascript:void(0)" onclick="changeFontSize('max')">大号</a>
<a href="javascript:void(0)" onclick="changeFontSize('mid')">中号</a>
<a href="javascript:void(0)" onclick="changeFontSize('min')">小号</a>
</div>
<div id="news" class="max">
哈哈哈哈
</div>
</div>
</body>
05-表格增删



06-动态生成表格


07-表格隔行变色
<script type="text/javascript">
window.onload = function(){
// 1 获取所有的行
var trs = document.getElementsByTagName("tr");
// 2 遍历
for(var i=0; i<trs.length; i++) {
if(i%2!=0) {
// 2.1 如果是奇数行 显示为蓝色 (class="one")
trs[i].className = "one";
} else {
// 2.2 如果是偶数行 显示为 红色(class="two")
trs[i].className = "two";
}
var oldStyle;
// 给每个tr标签绑定悬浮 事件
trs[i].onmouseover = function(){
oldStyle = this.className;
this.className = "over";
}
// 给每个tr标签绑定鼠标移出 事件
trs[i].onmouseout = function(){
this.className = oldStyle;
}
}
}
</script>
</head>
<body>
<table >
<tr>
<th>姓名</th>
<th>年龄</th>
<th>地址</th>
</tr>
<tr class="one" >
<td>高杰</td>
<td>18</td>
<td>闵行</td>
</tr>
<tr class="two" >
<td>李刚</td>
<td>16</td>
<td>上海</td>
</tr>
<tr>
<td>赵士龙</td>
<td>22</td>
<td>东莞</td>
</tr>
<tr>
<td>鲁宾</td>
<td>29</td>
<td>北京</td>
</tr>
<tr>
<td>刘鹏</td>
<td>13</td>
<td>幼儿园</td>
</tr>
<tr>
<td>刘鹏</td>
<td>13</td>
<td>幼儿园</td>
</tr>
<tr>
<td>刘鹏</td>
<td>13</td>
<td>幼儿园</td>
</tr>
<tr>
<td>刘鹏</td>
<td>13</td>
<td>幼儿园</td>
</tr>
<tr>
<td>刘鹏</td>
<td>13</td>
<td>幼儿园</td>
</tr>
<tr>
<td>刘鹏</td>
<td>13</td>
<td>幼儿园</td>
</tr>
<tr>
<td>刘鹏</td>
<td>13</td>
<td>幼儿园</td>
</tr>
</table>
</body>
08-左到右右到左
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
<!--
BODY {
font-family: "宋体";
font-size: 12px;
margin: 0px 0px 0px 0px;
overflow-x: no;
overflow-y: no;
background-color: #B8D3F4;
}
td {
font_size: 12px;
} .default_input {
border: 1px solid #666666;
height: 18px;
font-size: 12px;
} .default_input2 {
border: 1px solid #666666;
height: 18px;
font-size: 12px;
} .nowrite_input {
border: 1px solid #849EB5;
height: 18px;
font-size: 12px;
background-color: #EBEAE7;
color: #9E9A9E;
} .default_list {
font-size: 12px;
border: 1px solid #849EB5;
} .default_textarea {
font-size: 12px;
border: 1px solid #849EB5;
} .nowrite_textarea {
border: 1px solid #849EB5;
font-size: 12px;
background-color: #EBEAE7;
color: #9E9A9E;
} .wordtd5 {
font-size: 12px;
text-align: center;
vertical-align: top;
padding-top: 6px;
padding-right: 5px;
padding-bottom: 3px;
padding-left: 5px;
background-color: #b8c4f4;
} .wordtd {
font-size: 12px;
text-align: left;
vertical-align: top;
padding-top: 6px;
padding-right: 5px;
padding-bottom: 3px;
padding-left: 5px;
background-color: #b8c4f4;
} .wordtd_1 {
font-size: 12px;
vertical-align: top;
padding-top: 6px;
padding-right: 5px;
padding-bottom: 3px;
padding-left: 5px;
background-color: #516CD6;
color: #fff;
} .wordtd_2 {
font-size: 12px;
text-align: right;
vertical-align: top;
padding-top: 6px;
padding-right: 5px;
padding-bottom: 3px;
padding-left: 5px;
background-color: #64BDF9;
} .wordtd_3 {
font-size: 12px;
text-align: right;
vertical-align: top;
padding-top: 6px;
padding-right: 5px;
padding-bottom: 3px;
padding-left: 5px;
background-color: #F1DD34;
} .inputtd {
font-size: 12px;
vertical-align: top;
padding-top: 3px;
padding-right: 3px;
padding-bottom: 3px;
padding-left: 3px;
} .inputtd2 {
text-align: center;
font-size: 12px;
vertical-align: top;
padding-top: 3px;
padding-right: 3px;
padding-bottom: 3px;
padding-left: 3px;
} .tablebg {
font-size: 12px;
} .tb {
border-collapse: collapse;
border: 1px outset #999999;
background-color: #FFFFFF;
} .td2 {
line-height: 22px;
text-align: center;
background-color: #F6F6F6;
} .td3 {
background-color: #B8D3F4;
text-align: center;
line-height: 20px;
} .td4 {
background-color: #F6F6F6;
line-height: 20px;
} .td5 {
border: #000000 solid;
border-right-width: 0px;
border-left-width: 0px;
border-top-width: 0px;
border-bottom-width: 1px;
} .tb td {
font-size: 12px;
border: 2px groove #ffffff;
} .noborder {
border: none;
} .button {
border: 1px ridge #ffffff;
line-height: 18px;
height: 20px;
width: 45px;
padding-top: 0px;
background: #CBDAF7;
color: #000000;
font-size: 9pt;
font-family: "宋体";
} .textarea {
font-family: Arial, Helvetica, sans-serif, "??";
font-size: 9pt;
color: #000000;
border-bottom-width: 1px;
border-top-style: none;
border-right-style: none;
border-bottom-style: solid;
border-left-style: none;
border-bottom-color: #000000;
background-color: transparent;
text-align: left
}
-->
</style>
<script type="text/javascript" src="get.js"></script>
<script type="text/javascript">
window.onload = function(){
// 选中右移
$("add").onclick = function(){
// 1 获取左侧所有的选项
var options = $("first").options;
// 2 遍历
for(var i=0;i<options.length;i++) {
// 2.1 判断 如果选中 右移
// console.info(options[i].selected);
if(options[i].selected) {
$("second").appendChild(options[i]);
i--;
}
}
}
// 全部右移
document.getElementsByName("add_all")[0].onclick = function(){
// 1 获取左侧所有的选项
var options = $("first").options;
for(var i=(options.length-1); i>=0; i--) {
$("second").appendChild(options[i]);
}
}
}
</script>
</head>
<body>
<div style="border:1px dashed #E6E6E6;margin:150px 0px 0px 450px; width:350px; height:250px; background-color:#E6E6E6;">
<table width="285" height="169" border="0" align="left" cellpadding="0" cellspacing="0" style="margin:15px 0px 0px 15px;">
<tr>
<td width="126">
<!--multiple="multiple" 能同时选择多个 size="10" 确定下拉选的长度-->
<select name="first" size="10" multiple="multiple" class="td3" id="first">
<option value="选项1">选项1</option>
<option value="选项2">选项2</option>
<option value="选项3">选项3</option>
<option value="选项4">选项4</option>
<option value="选项5">选项5</option>
<option value="选项6">选项6</option>
<option value="选项7">选项7</option>
<option value="选项8">选项8</option>
</select>
</td>
<td width="69" valign="middle">
<input name="add" id="add" type="button" class="button" value="-->" />
<input name="add_all" type="button" class="button" value="==>" />
<input name="remove" type="button" class="button" value="<--" />
<input name="remove_all" type="button" class="button" value="<==" />
</td>
<td width="127" align="left">
<select name="second" size="10" multiple="multiple" class="td3" id="second">
<option value="选项9">选项9</option>
</select>
</td>
</tr>
</table>
</div>
</body>
</html>
09-二级联动
<html>
<head>
<title>test01.html</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="get.js"></script>
<script type="text/javascript">
// var json = {"username":"张三", "age":"18"};
// console.info(json.username);
// console.info(json.age);
/*
var jsonArr = [
{"username":"张三", "age":"18"},
{"username":"李四", "age":"28"},
{"username":"王五", "age":"38"},
];
for(var i=0;i<jsonArr.length;i++){
// console.info(jsonArr[i]);
// console.info(jsonArr[i].username +">>>>"+ jsonArr[i].age);
}
*/
</script>
<script type="text/javascript" src="cities.js"></script>
<script type="text/javascript">
window.onload = function(){
// 初始化省信息
for(var i=0; i<china.length; i++){
//console.info(china[i].p_id +"____"+ china[i].p_name);
// 创建option
// 将option追加到省的select里面
$("province").innerHTML = $("province").innerHTML + "<option value='"+china[i].p_id+"'>"+china[i].p_name+"</option>";
}
// 当省变化时 初始化市信息
$("province").onchange = function(){
// 只保留市的第一个信息
$("city").length = 1;
// 获取选择省的信息
var p_val = $("province").value;
// console.info(p_val);
// 遍历 获得对应省的信息
for(var i=0; i<china.length;i++){
// console.info(china[i].p_id +"____"+ china[i].p_name);
// 获得对应省的信息
if(p_val==china[i].p_id) {
// 获得省下所有的市信息
// console.info(china[i].cities);
var cities = china[i].cities;
// 遍历市数组
for(var j=0;j<cities.length;j++){
// console.info(cities[j].c_id +">>>>"+ cities[j].c_name);
$("city").innerHTML = $("city").innerHTML + "<option value='"+cities[j].c_id+"'>"+cities[j].c_name+"</option>";
}
}
}
}
}
</script>
</head>
<body>
<select id="province" name="province">
<option value="none">--请选择省--</option>
</select>
<select id="city" name="city">
<option value="none">--请选择市--</option>
</select>
</body>
</html>
js回顾(DOM中标签的CRUD,表格等)的更多相关文章
- 关于JS读取DOM对象(标签)的自定义属性
DOM对象对于js来说,是个很基础的元素,我们写js一般来说,都一定会对它进行操作.我们可以很方便地给它加上自定义的属性,比如: var test = document.getElementById( ...
- JS 清除DOM 中空白元素节点
HTML中的空白节点会影响整体的HTML的版面排榜 例如: 制作百度首页时,两个input之间的空白节点将本来是要整合在一起的搜索栏硬是把按钮和搜索框分离出现好丑的间隙 这时我们就可以用js清除这个空 ...
- 继续JS之DOM对象二
前面在JS之DOM中我们知道了属性操作,下面我们来了解一下节点操作.很重要!! 一.节点操作 创建节点:var ele_a = document.createElement('a');添加节点:ele ...
- JS之DOM对象二
前面在JS之DOM中我们知道了属性操作,下面我们来了解一下节点操作.很重要!! 一.节点操作 创建节点:var ele_a = document.createElement('a');添加节点:ele ...
- 前端之JavaScript:JS之DOM对象二
继续JS之DOM对象二 前面在JS之DOM中我们知道了属性操作,下面我们来了解一下节点操作.很重要!! 一.节点操作 创建节点:var ele_a = document.createElement(' ...
- 【JS】324- JS中的内存管理(中高级前端必备)
前言 像C语言这样的底层语言一般都有底层的内存管理接口,比如 malloc()和free()用于分配内存和释放内存.而对于JavaScript来说,会在创建变量(对象,字符串等)时分配内存,并且在不再 ...
- 浅谈JavaScript和DOM中的类数组对象
JavaScript是一门弱类型语言,它的数据类型分为两大类:简单数据类型(5种:Undefined.Null.Boolean.Number.String)和复杂数据类型(1种:Object).Obj ...
- JS学习之DOM节点的关系属性封装、克隆节点、Dom中Style常用的一些属性等小结
JS DOM节点: 在JS DOM中节点的关系被定义为节点的属性: 通常有以下几种节点之间的关系: (这里的关系是所有浏览器都支持的) parentNode 父节点 childNodes ...
- JS BOM DOM对象 select联动 计时器 时间 css操作 节点(标签 ) 查找标签 {前端基础之BOM和DOM}
前端基础之BOM和DOM 前戏 到目前为止,我们已经学过了JavaScript的一些简单的语法.但是这些简单的语法,并没有和浏览器有任何交互. 也就是我们还不能制作一些我们经常看到的网页的一些交互,我 ...
随机推荐
- NancyFX 第十二章 通道截拦
所有的好的Web框架都有一套好的通道截拦的机制,Nancy在我看来是处理最好的.那什么是请求通道那?下面的图可能说的比较清楚些: 正如名称中描述的,一个典型的Web请求在到达最终响应前会穿过一定数量的 ...
- 【Unity3D与23种设计模式】单例模式(Singleton)
GoF中定义: "确认类只有一个对象,并提供一个全局的方法来获取这个对象" 使用单例模式的前提 它只能产生一个对象且不能够被继承 单例模式的优点: 提供方便获取唯一对象的方法 可以 ...
- python 全栈开发,Day3(正式)
一.基础数据类型 基础数据类型,有7种类型,存在即合理. 1.int 整数 主要是做运算的 .比如加减乘除,幂,取余 + - * / ** %...2.bool 布尔值 判断真假以及作为条件变量3. ...
- 线程实现ServerSocket和Socket实现数据交互
定义一个MyServer类 import java.io.IOException;import java.net.ServerSocket; public class MyServer { publi ...
- OpenStack中的rabbitmq的配置方法
OpenStack中的rabbitmq的配置方法 author:headsen chen 2017-10-11 17:24:58 个人原创,允许转载,转载请注明作者,出处,否则依法追究法律责任 ...
- python趣味 ——奇葩的全局形参
在c++,c#,js等语言中: 函数定义(参数) 函数体:参数修改 这里的参数修改都是仅限于这个函数体内的 python不知道是不是bug,我们这样写: def test(a=[]): a.appen ...
- 使用CoreRT将.NET Core发布为Native应用程序
在上一篇文章<使用.NET Core快速开发一个较正规的命令行应用程序>中我们看到了使用自包含方式发布的.NET Core应用中包含了216个文件.我就写一个cat命令用得着这么动真格.. ...
- 剑指Offer-删除链表中重复的结点
package LinkedList; /** * 删除链表中重复的结点 * 在一个排序的链表中,存在重复的结点,请删除该链表中重复的结点,重复的结点不保留,返回链表头指针. * 例如,链表1-> ...
- 需掌握 - JAVA算法编程题50题及答案
[程序1] 题目:古典问题:有一对兔子,从出生后第3个月起每个月都生一对兔子,小兔子长到第三个月后每个月又生一对兔子,假如兔子都不死,问每个月的兔子总数为多少? //这是一个菲波拉契数列问题publi ...
- Java面向对象特性--多态
Java是一种面向对象的编程语言,面向对象的三大特性就是继承,封装,多态.下面细细说一说多态. 多态的定义:一个事物的多种形态,指允许不同类的对象对同一消息做出响应.即同一消息可以根据发送对象的不同而 ...
