js 点击 返回顶部 动画
附上效果图
触发前

触发后

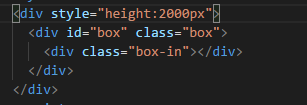
HTML代码:

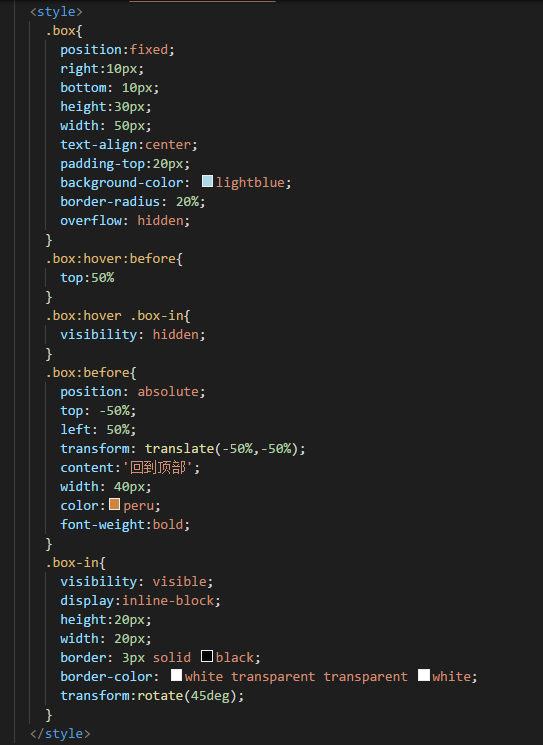
CSS代码

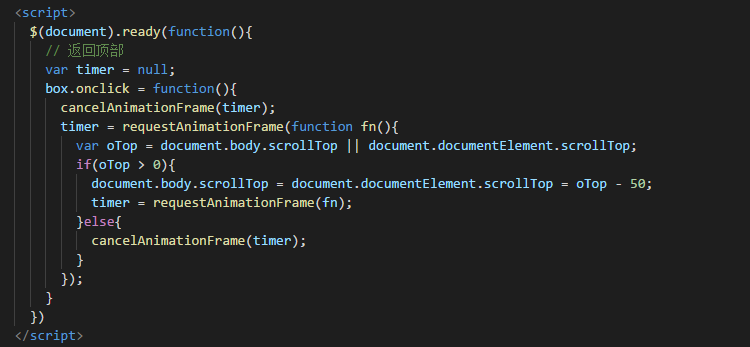
JS代码

由于复制文本太丑了 所以直接放的图片 但是我在评论区把js代码又复制了一边 以便你们使用
js 点击 返回顶部 动画的更多相关文章
- js中点击返回顶部
window.scrollTo(0, 0);当点击返回顶部的时候调用这个方法即可 handleScrollTop(){ window.scrollTo(0, 0); }
- zepto返回顶部动画
点击返回顶部 function goTop(acceleration, time) { acceleration = acceleration || 0.1; time = time || 16; v ...
- vue点击返回顶部插件vue-totop
vue-totop vue 点击返回顶部插件,可以根据参数设定按钮大小,颜色,类型,返回顶部的时间等.github地址:https://github.com/1006008051/vue-totop, ...
- jQuery-点击返回顶部
在页面上,有时需要点击某个图标钮实现返回顶部的效果. 实现方式如下,给图标按钮增加名叫goTop-hook的类. // 点击返回顶部 $(window).scroll(function() { if ...
- js+JQuery实现返回顶部功能
很多网站上都有返回顶部的效果,本文阐述如何使用jquery实现返回顶部按钮. 首先需要在顶部添加如下html元素: <p id="back-to-top"><a ...
- chrome浏览器页面获取绑定返回顶部动画事件插件
在chrome浏览器下页面加载: var top = $("body").scrollTop() ; console.log(top) ...
- 在页面中有overflow-y:auto属性的div,当出现滚动条,点击返回顶部按钮,内容回这个div最顶部
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 纯js实现页面返回顶部的动画
啥也不说了,直接上代码 var scrollTop = document.body.scrollTop; document.body.style.marginTop = -scrollTop + 'p ...
- JS实现回到页面顶部动画效果 2016.03.23
最近在模仿各大网站写页面样式和交互,发现好多都有回到顶部的需要,所以写了一下js,记录下来. 发现还可以添加从快到慢的动画效果和随时下拉滚动条停止滚动的功能, 参考了imooc上相关课程,最终实现JS ...
随机推荐
- 八年架构师大咖首次揭秘,年薪50W秘籍!
序言 我是土生土长的老北京人,你们肯定觉得我很有钱,为啥呢? 因为觉得我是北京户口,其实你们错了,我的房子是靠我自己买的,父母基本上没帮到我什么,当然,我也不需要吧! 我只想说,作为一名程序员,我很自 ...
- Unity3D 打包Standalone(exe文件) Shader丢失
Shader丢失算是老生常谈了 从刚开始接触Unity时,从别的地方拿过来模型导入 就认识了一个标志性的颜色 就是粉色,或者是紫色 当在Unity中遇到这种颜色 不用怀疑 绝对是Shader或者材质丢 ...
- loadrunner 录制中文出现乱码的解决办法
- 为什么需要RPC,而不是简单的HTTP接口
转载自:http://www.oschina.net/question/271044_2155059?sort=default&p=1#answers 目前有很多Java的RPC框架,有基于J ...
- Mac环境下使用VSCode搭建Go开发环境
换新工作啦!!!开心一下.到了新公司一看,乖乖,全MAC办公,让我这只用过windows的土包子怎么活,而且公司的人都好高冷,于是自己摸索着搭建go语言开发环境了. go语言的ide挺多的,JetBr ...
- 简单模拟struts2及struts2的处理流程介绍
用了几天模拟struts2,最后结果还是很成功的,也基本没有什么遇上比较难解决的问题,万事开头难,在最开始的时候无从下手,看着下面这张struts2工作流程图配合着网上的博客看了一天终于有了眉目. 看 ...
- gulp和webpack之间的区别
webpack 是一个打包工具 webpack 是用来把你的源文件打包成一个文件的,你做了一系列配置以后,可以用一句 webpack 实现打包的功能. webpack的作用是从若干个文件开始顺藤摸瓜, ...
- 【Python】 系统配置/进程等信息查看 psutil
psutil 原以为psutil只是跟进程有关的一个模块,没想到它其实提供了从CPU到内存各种各样的信息,十分IMBA.记录一下 我用了pip install psutil安装的这个模块,不过路中遇到 ...
- 【Python】 零碎知识积累 I
大概也是出于初高中时学化学,积累各种反应和物质的习惯,还有大学学各种外语时一看见不认识的词就马上记下来的习惯,形成了一种能记一点是一点的零碎知识记录的癖好.这篇文章就是专门拿来记录这些零碎知识的,没事 ...
- 大数据 --> 一致性Hash算法
一致性Hash算法 一致性Hash算法(Consistent Hash)
