React Native学习(九)—— 使用Flexbox布局
本文基于React Native 0.52
Demo上传到Git了,有需要可以看看,写了新内容会上传的。Git地址 https://github.com/gingerJY/React-Native-Demo
一、主轴方向 flexDirection
flexDirection决定主轴的排列方向。
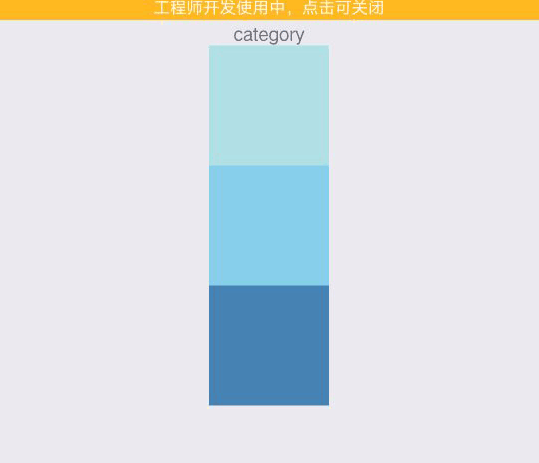
1、column——竖直(默认)

2、row——水平

二、主轴排列方式 justifyContent
justifyContent决定其子元素沿着主轴的排列方式。(以下例子主轴方向为row)
1、flex-start——子元素靠近主轴起始端

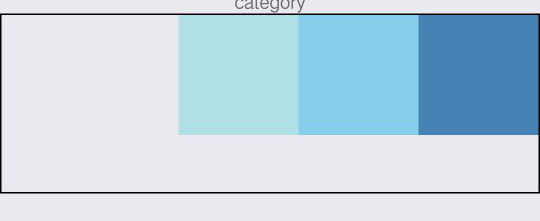
2、flex-end——子元素靠近主轴末尾端

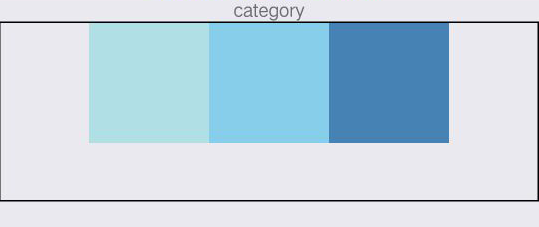
3、center——主轴居中

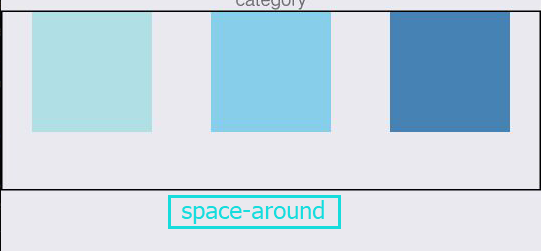
4、space-around 和 space-between 都是均匀分布,区别如下图


三、次轴排列方式 alignItems
alignItems决定其子元素沿着次轴的排列方式。(以下例子主轴方向为row,次轴方向为column)
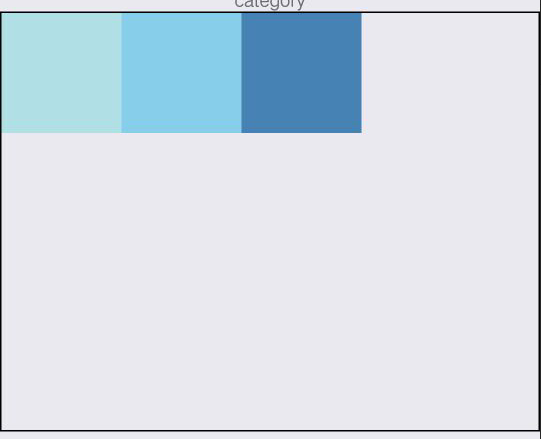
1、flex-start——子元素靠近次轴起始端

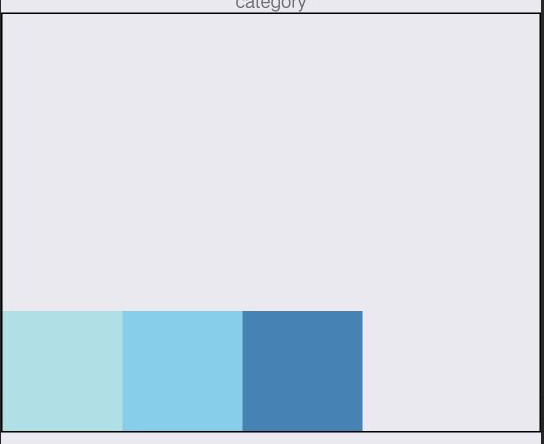
2、flex-end——子元素靠近次轴末尾端

3、center——子元素次轴居中

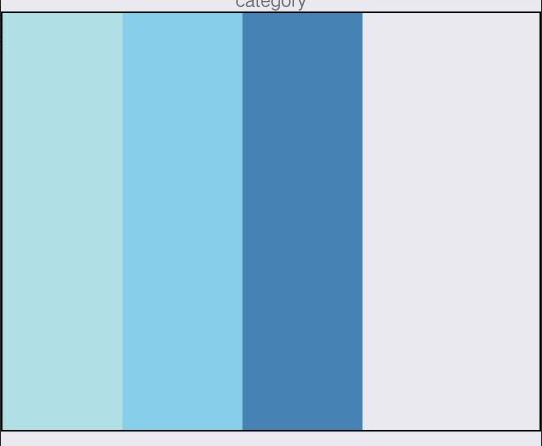
4、stretch——子元素撑开、填满次轴(子元素在次轴不能有固定尺寸)

四、示例代码
可以自己试着改变看看,需要注意的是alignItems设为stretch时,要把子元素的次轴尺寸去掉(例如主轴方向为row,则去掉height)。
import React, { Component } from 'react';
import {
StyleSheet,
View,
Text,
Dimensions,
} from 'react-native';
// 取得屏幕的宽高Dimensions
const { width, height } = Dimensions.get('window');
export default class category extends Component {
render() {
return (
<View style={styles.container}>
<Text>category</Text>
<View style={styles.flexBox}>
<View style={{width: 80, height:80, backgroundColor: 'powderblue'}} />
<View style={{width: 80, height:80, backgroundColor: 'skyblue'}} />
<View style={{width: 80, height:80, backgroundColor: 'steelblue'}} />
</View>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
},
flexBox:{
width:width,
height:280,
borderWidth:1,
flexDirection:'row',//主轴方向
justifyContent:'space-between', //flex-start,flex-end,center,space-between,space-around
alignItems:'center',//flex-start,flex-end,center,stretch
}
});
END-------------------------------------------------------
React Native学习(九)—— 使用Flexbox布局的更多相关文章
- React Native 学习(三)之 FlexBox 布局
React Native 学习(三)之 FlexBox 布局
- React Native(一) FlexBox布局
欢迎转载,转载请标明出处: http://blog.csdn.net/johnny901114/article/details/53241550 本文出自:[余志强的博客] 在React Native ...
- React Native 开发之 (05) flexbox布局
一 flexbox布局 1 flex布局 flexbox是ReactNative 应用开发中必不可少的内容,也是最常用的内容. 传统的页面布局是基于盒子模型,依赖定位属性,流动属性和显示属性来解决. ...
- React Native 学习笔记--进阶(二)--动画
React Native 进阶(二)–动画 动画 流畅.有意义的动画对于移动应用用户体验来说是非常必要的.我们可以联合使用两个互补的系统:用于全局的布局动画LayoutAnimation,和用于创建更 ...
- React Native 学习-01
React Native 学习 (学习版本 0.39) 一.环境配置 二.IDE选择 webstorm 1.webstorm配置 ①.首先是可以选择使用汉化包汉化.eu68 ②.安装插件和外部库. 由 ...
- react native 学习一(环境搭配和常见错误的解决)
react native 学习一(环境搭配) 首页,按照http://reactnative.cn/docs/0.30/getting-started.html#content上的介绍,下载安装pyt ...
- React Native 学习资料
React Native 学习资料 学习资料 网址 React Native中文网 https://reactnative.cn/
- [RN] React Native 使用 FlatList 实现九宫格布局 GridList
React Native 使用 FlatList 实现九宫格布局 先看图片演示实例: 本文以图片列表为例,实现九宫格布局! 主要有两种方法: 1)方法一: 利用FlatList的 numColumns ...
- React Native填坑之旅--布局篇
代码在这里: https://github.com/future-challenger/petshop/tree/master/client/petshop/src/controller 回头看看RN ...
随机推荐
- mysql性能分析之explain的用法
之前是一直没有听过explain这个关键字的, 最近因为项目中总是会有慢查询的一些操作, 所以请教了旁边的同事帮忙排查下原因, 看到同事用explain来分析一些sql语句, 感觉好像发现了新大陆一样 ...
- WordPress修改标签云大小及颜色
修改WordPress标签字体大小: 在cpanel面板中依次打开「wp-includes」→「category-template.php」,找到wp_tag_cloud, 1 2 3 4 5 6 7 ...
- 【前端单元测试入门03】Sinon
前端测试存在的问题 在讲Sinon之前,我们得先讲一下在学习了Mocha.chai以及enzyme之后,我们的前端测试还存在的一些问题. 比如前台测试需要与后台交互,获取后台数据后再根据相应数据进行测 ...
- PostGis常用函数中文介绍
记录常用PostGis常用函数: 1.OGC标准函数 管理函数: 添加几何字段 AddGeometryColumn(, , , , , ) 删除几何字段 DropGeometryColumn(, , ...
- 设计模式——模板模式(C++实现)
模板模式:定义一个操作中的算法的骨架,而将一些步骤延迟到子类中.模板方法使得子类可以不改变一个算法的结构即可重定义该算法的某些特定步骤. 模板模式通过把不变的行为搬移到超类,去除子类中的重复代码来 ...
- redis's usage
author:headsen chen date:2017-12-07 16:33:40 notice:This article is created by headsen chen ,and n ...
- Filecoin2017年Q4进度更新(完整版)
亲爱的Filecoin支持者.矿工.用户.投资者和广大的社区朋友们, 自从Token销售完成以后,我们便开始集中精力把Filecoin项目从设想变为现实-从实现Filecoin协议的核心代码到打造我们 ...
- 51ak带你看MYSQL5.7源码2:编译现有的代码
从事DBA工作多年 MYSQL源码也是头一次接触 尝试记录下自己看MYSQL5.7源码的历程 目录: 51ak带你看MYSQL5.7源码1:main入口函数 51ak带你看MYSQL5.7源码2:编译 ...
- 关于Maven的配置与学习
1. 简介 官方说法:Apache Maven is a software project management and comprehension tool. Based on the concep ...
- canvas填充样式
填充样式主要针对fillStyle.fillStyle除了可以赋值为color,还可以赋值渐变色,包括线性渐变色和径向渐变色,还是和css3里的内容类似. 一.线性渐变 1.设置线性渐变的填充样式 设 ...
