SharePoint布局页引用(实战)
分享人:广州华软 极简

一. 前言
SharePoint 布局页可使用在任何可引用页面布局的页面,学会在页面直接引用页面布局,可实现无代码形式修改页面。此文讲述2种常用使用页面布局方式。本文适用于初学者。
二. 目录
1. 前言
2. 目录
3. 如何引用布局页
4. 总结
三. 如何引用布局页
下面以某网站为例,描述一下引用布局页过程。
引用布局页,有2种方式:1.在页面编辑,直接使用布局页; 2.在页面库中创建页面时,选择在某个布局页基础上新建页面;
方式一:
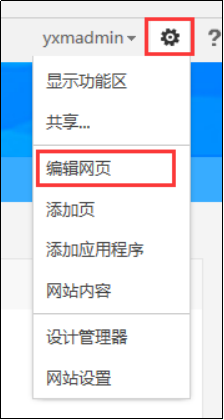
登录Sharepoint网站后,找到右上角齿轮,选择“编辑网页”

点击“页面”,在弹出的菜单中找到“页面布局”,如下图:

方式二:
点击右上角齿轮,选择“页面内容”

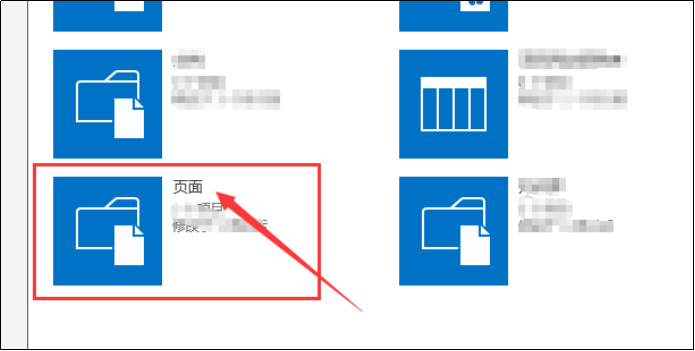
找到“页面”库并点击打开,如下图:

点击“文件” à 点击“新建文档”à 选择“页面”

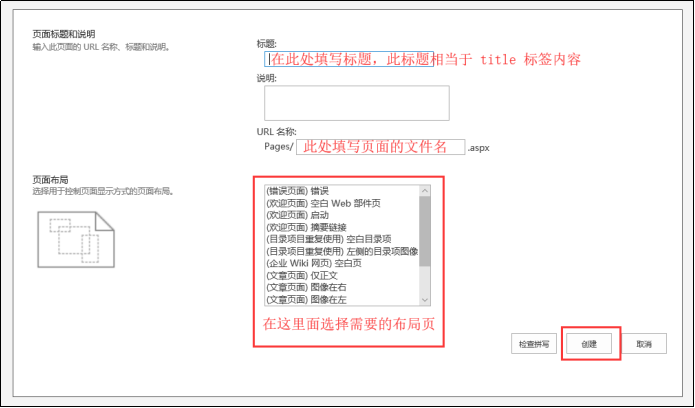
填写标题、说明、url,选择需要引用的布局页,“确定”即可

四. 总结
布局页是很有必要的,如果有多个页面结构一致,可在后期维护时,只修改布局页即可,大大减少了工作量。希望上面的操作过程能够帮你更清楚的知道如何引用布局页。
SharePoint布局页引用(实战)的更多相关文章
- SharePoint布局页创建(实战)
分享人:广州华软 极简 一. 前言 SharePoint有母版页及布局页,母版页控制页面头部.底部,而布局页则控制页面中间内容区域.通过布局页,可以快速修改页面内容区域. SharePoint的页面布 ...
- SharePoint 2013 设置自定义布局页
在SharePoint中,我们经常需要自定义登陆页面.错误页面.拒绝访问等:不知道大家如何操作,以前自己经常在原来页面改或者跳转,其实SharePoint为我们提供了PowerShell命令,来修改这 ...
- SharePoint 2013 设置自己定义布局页
在SharePoint中.我们常常须要自己定义登陆页面.错误页面.拒绝訪问等:不知道大家怎样操作,曾经自己常常在原来页面改或者跳转.事实上SharePoint为我们提供了PowerShell命令,来改 ...
- 学习日记15-1布局页同时引用多个model
@model Tuple<model1,model2> mvc布局页同时引用多个model 使用m.Item1.xxx m.Item2.xxx
- 【asp.net core 系列】5 布局页和静态资源
0. 前言 在之前的4篇的内容里,我们较为详细的介绍了路由以及控制器还有视图之间的关系.也就是说,系统如何从用户的HTTP请求解析到控制器里,然后在控制器里处理数据,并返回给视图,在视图中显示出来.这 ...
- ASP.NET MVC在布局页上使用模型(model)
看到这标题有点怪,一般情况之下,我们很容易在视图与部分视图中使用模型(model),但是如果想在布局页_Layout.cshtml页中使用模型(model),按照普通方式也许没有达到预期的效果,在实现 ...
- NopCommerce——Web层中的布局页
援引上一篇文章关于nopcommerce源代码结构的翻译:“Nop.Web也是一个MVC Web应用程序项目,一个公有区域的展示层.它就是你实际能够运行的应用程序.它是应用程序的启动项目”.对于nop ...
- MVC3/4/5/6 布局页及Razor语法及Route路由配置
一.目录结构 二.Razor语法 代码块:@{},如:@{Html.Raw(“”);} @if(){} @switch(){} @for(){} @foreach(){} @while(){} @do ...
- MVC教程八:母版页(布局页)视图
一.母版页介绍和使用 母版页的扩展名为".cshtml",也叫做视图布局页,它相当于网页的模板.在其他网页中,只要引用了母版页,母版页的页面内容就可以自动显示出来,设计者可以修改引 ...
随机推荐
- jmeter如何录制App及Web应用
1.添加一个线程组(Test Plan上右键,添加_Threads_线程组) 2.添加一个HTTP代理服务器(Test Plan上右键,添加_非测试元件_HTTP代理服务器) 3.在HTTP代理服务器 ...
- codeforces 979D Kuro and GCD and XOR and SUM
题意: 给出两种操作: 1.添加一个数字x到数组. 2.给出s,x,k,从数组中找出一个数v满足gcd(x,k) % v == 0 && x + v <= s && ...
- JaveScript基础(3)之正则表达式
1.创建正则表达式的两张方法: A.var reg=/pattern/; 注意:斜杠内不能加单引号或双引号 B.vae reg=new RegExp('pattern'); 注意:括号内要用单引号括 ...
- 怎么解决你的小程序有“bug”的问题?
为了避免小程序在开发运行之后出现"bug"无法知晓,Fundebug研发的小程序bug监控服务作为小程序的运维中心,很好的解决了这个问题. 该插件可以监控小程序中的所有函数调用: ...
- Preload,Prefetch 和它们在 Chrome 之中的优先级
前言 上周五到的时候,想起之前在手游平台上有处理dns-prefetch的优化,那这篇分享的就更仔细了.今日早读文章由@gy134340翻译并授权分享. 正文从这开始- 今天我们来深入研究一下 Chr ...
- cmd连接Oracle数据库成功后输入sql语句返回 2
解决办法 : sql语句后一定要跟分号 .
- 并发库应用之十三 & 并发集合类的应用
传统集合实现同步的问题 举了一个例子:Map集合线程不同步导致的问题. 解决办法:使用同步的Map集合 使用集合工具类中的方法将不同步的集合转为同步的Collections.synchronizedM ...
- Python高级教程
关键字is 和 == 的区别 a = 'hello world' b = 'hello world' a == b #返回True a is b #返回False 注意:is 判断是否是一个ID, = ...
- 二十三、Hadoop学记笔记————Spark简介与计算模型
spark优势在于基于内存计算,速度很快,计算的中间结果也缓存在内存,同时spark也支持streaming流运算和sql运算 Mesos是资源管理框架,作为资源管理和任务调度,类似Hadoop中的Y ...
- SSM-MyBatis-09:Mybatis中SqlSession的close为什么能造成事务的回滚
------------吾亦无他,唯手熟尔,谦卑若愚,好学若饥------------- 经过上几次的查找,笔者我就简单的说一下查找的思路,留给读者自己实践 同样找到sqlsession的实现类,-- ...
