实验二 request、out对象使用
request、out对象使用
一、实验目的
1、掌握代码片段中的注释的应用;
2、掌握JSP脚本标示---Java代码片段的应用。
二、实验内容
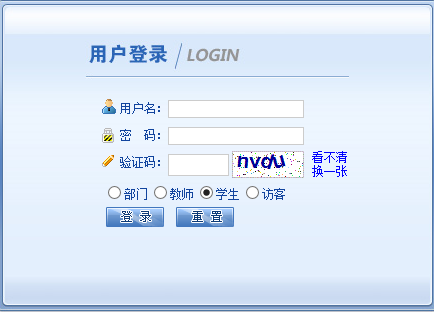
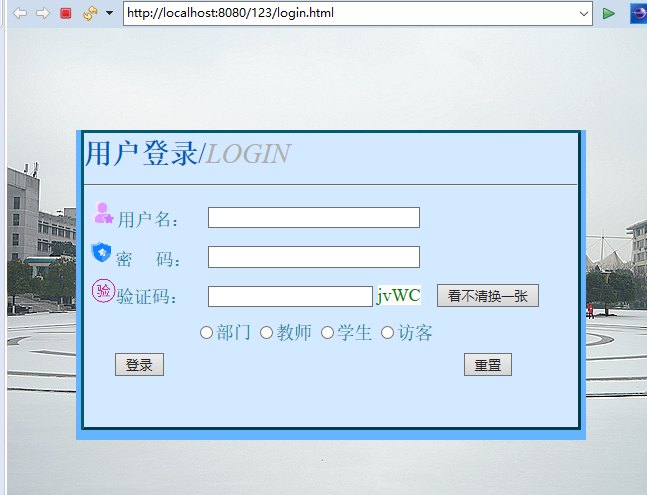
1、设计教师与学生不同登陆界面,如下图;
2、验证码随机生成;
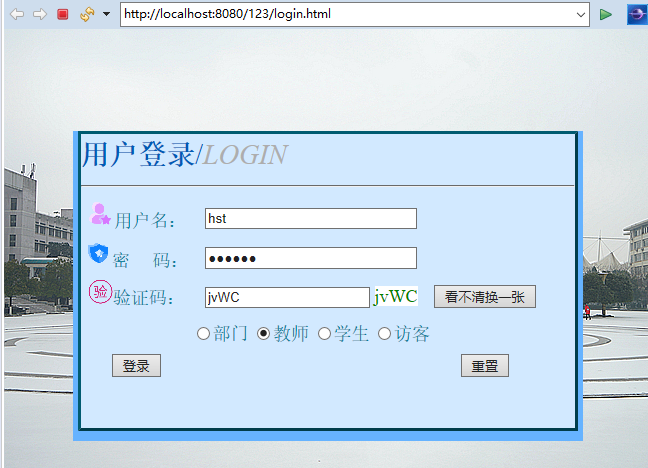
3、提交后分别转向教师页面和学生页面进行判断用户名和密码正确性;
4、如果正确,3秒后,转向成功页面,否则跳回验证页面;
三、实验方法
1、在同一页面上设计两个单选按钮:教师、学生,当点击提交按钮后,进入相应的JSP页面。
当用户名及密码均正确时,进入欢迎界面;如果两者其一不正确就要提醒需要重新输入。在这些操
作中,注意request内置对象的正确使用方法;

2、类似于1,使用request和out对象;
3、学习使用重定向方法解决实验内容3。
四、实验学时:2学时
五、实验代码:
(1)login.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用户登录</title>
<style type="text/css">
.headline{
font-size:28px;
text-align:left;
font-family:黑体,隶书;
color:#005AB5; }
body{
font-size:18px;
font-family:楷书;
color:#007B97; }
div{
box-sizing:border-box;
text-align:center;
line-height:1.5; }
</style>
<script language="JavaScript">
var flag = true;
function checkedWords(){
var words = new Array('abcdefghijklmnopqrstuvywz','ABCDEFGHIJKLMNOPQRSTUVYWZ','0123456789');//创建需要的数组
var number,i;
var checkedword =''//返回的验证码
for(i=0;i<4;i++){
number = Math.floor(Math.random()*3);//获取验证码的整数部分
checkedword = checkedword+words[number].substr(Math.floor(Math.random()*words[number].length),1);
}
document.getElementById("cword").innerHTML = checkedword; }
function check(){
var word1 = document.getElementById("word1").value;
var word2 = document.getElementById("cword").innerHTML;
if(word1 !== word2){
document.getElementById("cwords").innerHTML = "验证码错误,请重新输入"
flag = true;
}else if(word1 == word2 ){
document.getElementById("cwords").innerHTML = ""
} }
function checked(){
if(flag==false){
return false;
}else{
return true;
}
} </script>
</head>
<body background="img/1.jpg">
<div style="background-color:#66B3FF; width:510px; height:310px;margin:0 auto;">
<div style="border:outset;background:#D2E9FF; width:500px; height:300px;margin:0 auto; margin-top:20%">
<div class="headline"><b>用户登录</b>/<i style="color:#ADADAD">LOGIN</i></div>
<hr/>
<form action=check.jsp method="post" onsubmit="return checked()">
<table>
<tr>
<td><img style="width:28px;height:28px" src="img/收藏用户.png" />用户名:</td>
<td><input type="text" name="name" required="required" size=30></td>
</tr>
<tr>
<td><img style="width:28px;height:28px" src="img/安全.png"/>密 码:</td>
<td><input type="password" name="password" size=31 required="required"></td>
</tr>
<tr>
<td><img style="width:25px;height:25px" src="img/验证码.png"/>验证码:</td>
<td><input type="text" name="word" id="word1" required="required" size=22 oninput="check()">
<span id="cword" style="background-color:white;color:green;" size=15></span></td>
<td><input type="button" name="change" value="看不清换一张" onclick="checkedWords()" size=3></td>
</tr>
<tr><td></td><td><span id="cwords" style="color:red"></span></td></tr>
<tr>
<td></td><td><input type="radio" name="identity" value="bumen">部门
<input type="radio" name="identity" value="teacher">教师
<input type="radio" name="identity" value="student">学生
<input type="radio" name="identity" value="fangke">访客</td>
</tr>
<tr>
<td><input type="submit" name="Submit" value="登录" ></td>
<td></td>
<td><input type="reset" name="Reset" value="重置"></td>
</tr>
</table>
</form>
</div> </div> </body>
</html>
login.html
(2)check.jsp
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>验证信息</title>
</head>
<body>
<%
String name = request.getParameter("name");
String pwd = request.getParameter("password");
String ide = request.getParameter("identity");
if(ide != null){
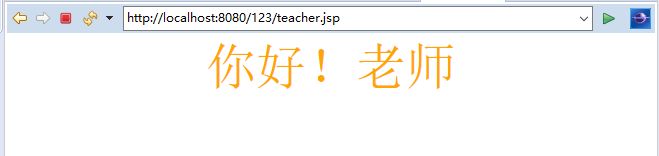
if(ide.equals("teacher")){
if(name.equals("hst") && pwd.equals("123456")){ response.setHeader("Refresh","3;URL=teacher.jsp");
}else{
out.println("用户名或密码错误!");
response.setHeader("Refresh","3;URL=login.html");
}
}else if(ide.equals("student")){
if(name.equals("20164482") && pwd.equals("111111")){
response.setHeader("Refresh","3;URL=student.jsp");
}else{
out.println("用户名或密码错误!");
response.setHeader("Refresh","3;URL=login.html");
}
}else if(ide.equals("fangke")){
response.setHeader("Refresh","3;URL=fangke.jsp");
}else if(ide.equals("bumen")){
response.setHeader("Refresh","3;URL=bumen.jsp");
}
}else{
response.setHeader("Refresh","3;URL=login.html");
} %>
</body>
</html>
check.jsp
(3)teacher.jsp
<%@ page language="java" contentType="text/html; charset=GB2312"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>欢迎你</title>
</head>
<body style="color:orange; font-family: 黑体,楷书;text-align:center;font-size:50px">
<%
out.println("你好!老师");
%> </body>
</html>
teacher.jsp
(4)student.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>欢迎</title>
</head>
<body style="color:pink; font-family: 黑体,楷书;text-align:center;font-size:50px">
<%
out.println("你好!同学");
%> </body>
</html>
student.jsp
(5)fangke.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>欢迎你!</title>
</head>
<body style="color:green; font-family: 黑体,楷书;text-align:center;font-size:50px">
<%
out.println("你好!感谢浏览我校官网。");
%> </body>
</html>
fangke.jsp
(6)bumen.jsp
<%@ page language="java" contentType="text/html; charset=GB2312"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>欢迎你!</title>
</head>
<body style="color:red; font-family: 黑体,楷书;text-align:center;font-size:50px">
<%
out.println("你好!你已成功登入。");
%>
</body>
</html>
bumen.jsp
六、实验结果



七、相关图片素材
1.jpg

收藏用户.png
安全.png

验证码.png

实验二 request、out对象使用的更多相关文章
- 20162319 实验二 Java面对对象程序设计 实验报告
实验二 Java面向对象程序设计 实验内容 1.初步掌握单元测试和TDD 2.理解并掌握面向对象三要素:封装.继承.多态 3.初步掌握UML建模 4.熟悉S.O.L.I.D原则 5.了解设计模式 实验 ...
- 20145215实验二 Java面向对象程序设计
一.实验内容 初步掌握单元测试和TDD 理解并掌握面向对象三要素:封装.继承.多态 初步掌握UML建模 熟悉S.O.L.I.D原则 了解设计模式 二.实验步骤 (一)单元测试 (1)三种代码 伪代码: ...
- 实验二 Java面向对象程序设计
实验二 Java面向对象程序设计 实验内容 1. 初步掌握单元测试和TDD 2. 理解并掌握面向对象三要素:封装.继承.多态 3. 初步掌握UML建模 4. 熟悉S.O.L.I.D原则 5. 了解设计 ...
- 实验二 PHP基本语法实验
实验二 PHP基本语法实验 0 实验准备 0.1实验环境和相关工具软件 具体到的机房环境,请在Windowsxp环境下做本实验: l 操作系统:Windowsxp l Web服务器:Apache ...
- 20145213《Java程序设计》实验二Java面向对象程序设计实验报告
20145213<Java程序设计>实验二Java面向对象程序设计实验报告 实验内容 初步掌握单元测试和TDD 理解并掌握面向对象三要素:封装,继承,多态 初步掌握UML建模 熟悉S.O. ...
- 20145308刘昊阳 《Java程序设计》实验二 Java面向对象程序设计 实验报告
20145308刘昊阳 <Java程序设计>实验二 Java面向对象程序设计 实验报告 实验名称 Java面向对象程序设计 实验内容 初步掌握单元测试和TDD 理解并掌握面相对象三要素:封 ...
- 20145225唐振远 实验二 "Java面向对象程序设计"
20145225<Java程序设计> 实验二 Java面向对象程序设计 实验报告 实验内容 初步掌握单元测试和TDD 理解并掌握面向对象三要素:封装.继承.多态 初步掌握UML建模 熟悉S ...
- 20145208 实验二 Java面向对象程序设计
20145208 实验二 Java面向对象程序设计 实验内容 初步掌握单元测试和TDD 理解并掌握面向对象三要素:封装.继承.多态 初步掌握UML建模 熟悉S.O.L.I.D原则 了解设计模式 实验步 ...
- 20145317彭垚《Java程序设计》实验二
20145317<Java程序设计>实验二Java面向对象程序设计实验报告 实验内容 初步掌握单元测试和TDD 理解并掌握面向对象三要素:封装.继承.多态 初步掌握UML建模 熟悉S.O. ...
随机推荐
- 【转】mysql索引使用技巧及注意事项
一.索引的作用 一般的应用系统,读写比例在10:1左右,而且插入操作和一般的更新操作很少出现性能问题,遇到最多的,也是最容易出问题的,还是一些复杂的查询操作,所以查询语句的优化显然是重中之重. 在数据 ...
- Vlan ---虚拟局域网
VLAN是一种将局域网(LAN)设备从逻辑上划分(注意,不是从物理上划分)成一个个网段(或者说是更小的局域网LAN),从而实现虚拟工作组(单元)的数据交换技术.VLAN(Virtual Local A ...
- 对于Javascript 执行上下文的理解
转载无源头地址 在这篇文章中,将比较深入地阐述下执行上下文 – JavaScript中最基础也是最重要的一个概念.相信读完这篇文章后,你就会明白javascript引擎内部在执行代码以前到底做了些什么 ...
- 开启irqbalance提升服务器性能
操作系统 性能调休 公司有次压测存在一个问题:CPU资源压不上去,一直在40%已达到了性能瓶颈,后定位到原因,所在的服务器在压测过程中产生的中断都落在CPU0上处理,这种中断并没有均衡到各个CPU ...
- 解决fatal error LNK1168的终极方法
很多人的VC++或Visual studio 会出现fatal error LNK1168错误很是头疼,MS也说不清, 什么改权限.用户名.注册表.CMD,卸载杀毒软件...一切都瞎扯,除非reins ...
- knockout + easyui = koeasyui
在做后台管理系统的同学们,是否有用easyui的经历.虽然现在都是vue.ng.react的时代.但easyui(也就是jquery为基础)还是占有一席之地的.因为他对后端开发者太友好了,太熟悉不过了 ...
- [Python] uniform() 函数
描述uniform() 方法将随机生成下一个实数,它在[x, y) 范围内. 语法以下是 uniform() 方法的语法: import random random.uniform(x, y) 注意: ...
- vagrant命令
$ vagrant init # 初始化 $ vagrant up # 启动虚拟机$ vagrant halt # 关闭虚拟机$ vagrant reload ...
- 如何通过织云 Lite 愉快地玩转 TSW
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 织云 Lite & TSW 织云 Lite 是一款轻量型服务管理平台,提供标准化的应用打包操作,可连接持续集成系统,完成线上程序分发 ...
- JAVA经典算法40题(原题+分析)之原题
JAVA经典算法40题(上) [程序1] 题目:古典问题:有一对兔子,从出生后第3个月起每个月都生一对兔子,小兔子长到第四个月后每个月又生一对兔子,假如兔子都不死,问每个月的兔子总数为多少? [程 ...
