GridView添加事件监听和常用属性解析
1. 使用流程
graph LR
准备数据源-->新建适配器
新建适配器-->绑定数据源
绑定数据源-->加载适配器
2. 常用属性
android:columnWidth:每一列的宽度。
android:numColumns:指定显示的列数,若不指定该属性,则默认所有项排成1列。如果想让列数根据屏幕大小自适应,满了就自动换行,可以设置为"auto_fit"。
android:verticalSpacing:行距。
android:horizontalSpacing:列距,若指定了numColumns,则按照numColumns均分宽度排列。
android:stretchMode:当我们指定了GridView的列宽和列距时,两者加起来可能小于实际屏幕大小,stretchMode就是指定剩余宽度的填充模式。常用参数为columnWidth、spacingWidth。若选择columnWidth,那么剩余宽度会均分给元素的列宽,而不会改变列距;如果选择spacingWidth,则不改变元素大小,而是将空白处均分到列距中。
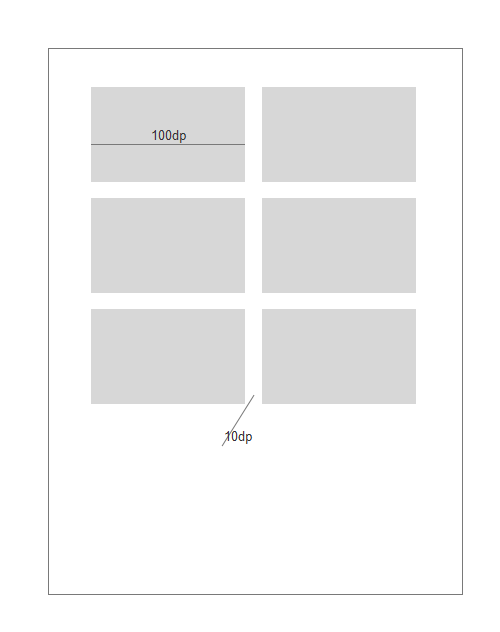
假设一个GridView列宽为100dp,列距为10dp:

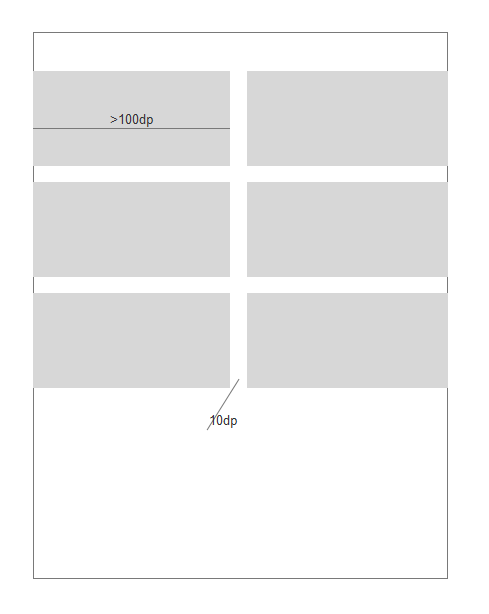
如果stretchMode设置为columnWidth:

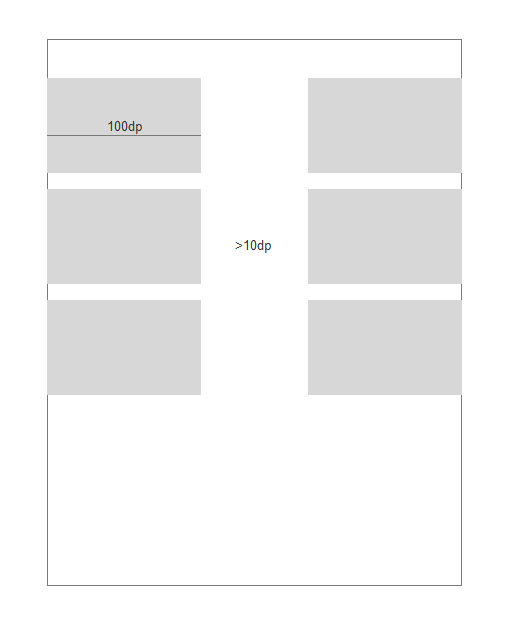
如果为spacingWidth:

3. 事件监听
onItemClick(Adpater<?> parent, View view, int position, long id)
parent:官方解释为:The AdapterView where the click happened,也就是用户所点击的AdapterView,这个参数一般不用。
view:当前点击的列表项所对应的布局View对象,可通过这个参数获得相应的列表项内部的组件,进而对其进行操作。举个例子,假设有一个ListView,含有4个列表项,你点了第2个,那么通过view你就可以操作第2个列表项里面的TextView、ImageView等等的组件(假设存在)。
position:当前点击的列表项的位置,从0开始,也就是点击第n个,position就是n-1。
id:当前点击的列表项的序号,也是从0开始,绝大部分时候position和id是一样的。
4. 范例
public class GridViewActivity extends Activity implements AdapterView.OnItemClickListener{
private GridView gridView;
private List<Map<String, Object>>data;
private int[] icon = {R.drawable.address_book, R.drawable.calendar,
R.drawable.camera, R.drawable.clock, R.drawable.games_control,
R.drawable.messenger, R.drawable.ringtone, R.drawable.settings,
R.drawable.speech_balloon, R.drawable.weather, R.drawable.world,
R.drawable.youtube};
private String[] iconName = {"通讯录", "日历", "照相机", "时钟", "游戏", "短信", "铃声", "设置", "语音", "天气", "浏览器", "视频"};
private SimpleAdapter simpleAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_grid_view);
//2、新建适配器
//3、绑定数据源
data = new ArrayList<Map<String, Object>>();
simpleAdapter = new SimpleAdapter(this, getData(), R.layout.grid_view_item, new String[]{"icon", "iconName"}, new int[]{R.id.icon, R.id.iconName});
//4、设置适配器
gridView = (GridView) findViewById(R.id.gridview);
gridView.setAdapter(simpleAdapter);
//5、设置监听器
gridView.setOnItemClickListener(this);
}
//1、准备数据源
private List<Map<String,Object>> getData() {
for (int i = 0; i < icon.length; i++) {
Map<String, Object>map = new HashMap<String, Object>();
map.put("icon", icon[i]);
map.put("iconName", iconName[i]);
data.add(map);
}
return data;
}
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(this, iconName[position], Toast.LENGTH_SHORT).show();
}
}
GridView添加事件监听和常用属性解析的更多相关文章
- js添加事件监听的方式与this
js添加事件监听与this js添加事件监听的方式与this 在标签中调用自定义函数 DOM0级事件处理程序 DOM2级事件处理程序 this 代表谁? js添加事件监听的方式与this <di ...
- React 函数组件中对window添加事件监听resize导致回调不能获得Hooks最新状态的问题解决思路
React 函数组件中对window添加事件监听resize导致回调不能获得Hooks最新状态的问题解决思路 这几天在忙着把自己做的项目中的类组件转化为功能相同的函数组件,首先先贴一份该组件类组件的关 ...
- Spring事件监听机制源码解析
Spring事件监听器使用 1.Spring事件监听体系包括三个组件:事件.事件监听器,事件广播器. 事件:定义事件类型和事件源,需要继承ApplicationEvent. package com.y ...
- extjs组件添加事件监听的三种方式
extjs对组件添加监听的三种方式 在定义组件的配置时设置 如代码中所示: Java代码 xtype : 'textarea', name : 'dataSetField', labelSe ...
- 使用addeventlistener为js动态创建的元素添加事件监听
点击li弹出内容,并且动态添加li之后有效 <button onclick="addFunction()">点我增加</button> <ul> ...
- es6 添加事件监听
//定义被侦听的目标对象 }; //定义处理程序 var interceptor = { set: function (receiver, property, value) { console.log ...
- [转]extjs组件添加事件监听的三种方式
原文地址:http://blog.csdn.net/y6300023290/article/details/18989635 1.在定义组件配置的时候设置 xtype : 'textarea', na ...
- 添加事件监听兼容IE6-8
IE8一下浏览器不支持addEventListener,用attachEvent取而代之,但是在时间类型前面要加上’on‘,例如click时间在attachEvent中要写成onclick. var ...
- Js 动态添加的数据,监听事件监听不到
在开发中遇到这种问题,就是有些数据,比如按钮是动态添加进去的,结果添加事件监听无效,直接写死在页面上是可以的. 这就是很明显的加载先后顺序的问题了. 解决的方法: $(document).ready( ...
随机推荐
- [Python Study Notes] 编程仪式感的Hello World!
学习还是要有一点仪式感的,学单片机第一步,点个灯:学编程第一步,hello world! C:\Users\Liu>python Python 3.6.4 (v3.6.4:d48eceb, De ...
- [Python Study Notes] Python的安装
Windows: 1.下载安装包: 转到Python官网https://www.python.org/downloads/ ,下载最新版本的Python. 2.安装 安装到自定义的安装路径下. 3. ...
- asp.net Global.asax 不运行解决
asp.net application的站点发布后 Global.asax 未运行,搞了好久终于解决, 解决方法如下: publish设置 该设置经测试在win server 2003 和2008 都 ...
- 洛谷P2756飞行员配对方案问题 P2055假期的宿舍【二分图匹配】题解+代码
洛谷 P2756飞行员配对方案问题 P2055假期的宿舍[二分图匹配] 飞行员配对方案问题 题目背景 第二次世界大战时期.. 题目描述 英国皇家空军从沦陷国征募了大量外籍飞行员.由皇家空军派出的每一架 ...
- js “top、clientTop、scrollTop、offsetTop…”
当要做一些与位置相关的插件或效果的时候,像top.clientTop.scrollTop.offsetTop.scrollHeight.clientHeight.offsetParent...看到这么 ...
- P2P技术如何将实时视频直播带宽降低75%?
本文内容来自学霸君资深架构师袁荣喜的技术分享. 1.前言 实时视频直播经过去年的千播大战后已经成为互联网应用的标配技术,但直播平台的成本却一直居高不下,各个平台除了挖主播.挖网红以外,其背后高额的带宽 ...
- C语言_scanf()和getchar() 使用[粗俗易懂]
原文地址:http://blog.csdn.net/hao5743/article/details/6939661/,以下是我重新整理的以下. 问题描述一:[分析scanf()和getchar()读取 ...
- LeetCode第二天&第三天
leetcode 第二天 2017年12月27日 4.(118)Pascal's Triangle JAVA class Solution { public List<List<Integ ...
- POJ - 1062 昂贵的聘礼 Dijkstra
思路:构造最短路模型,抽象出来一个源点,这个源点到第i个点的费用就是price[i],然后就能抽象出图来,终点是1. 任意两个人之间都有等级限制,就枚举所有最低等级限制,然后将不再区间[min_lev ...
- nginx笔记4-负载均衡带来的问题以及解决办法
接着笔记3,将笔记三的改造一下,现在分别启动两个Tomcat,在页面获取session.如图所示: tomcat2的session: tomcat1的session: 根据上图发现,每个tomcat取 ...
