Vue项目需求实现记录(永久更新)






有的时候统一操作页面的按钮有点多,我们就可以将它们制作成像下拉框那样的类似操作

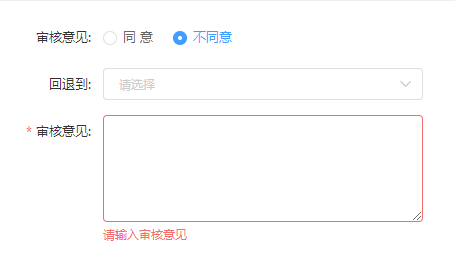
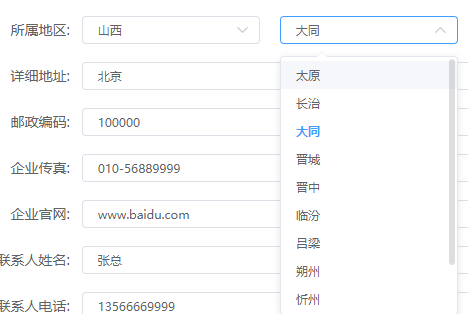
10.vue+element创建动态的form表单.以及动态生成表格的行和列
11.vue父组件引用多个相同的子组件传值(这种情况很少遇到)
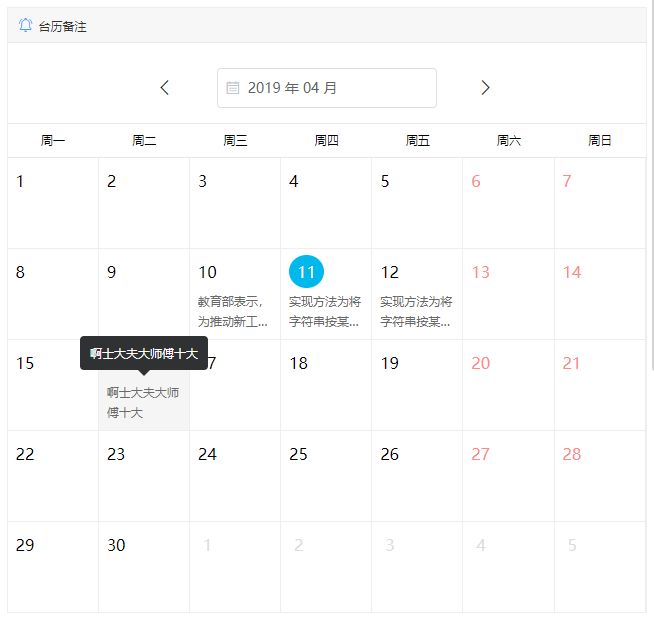
12.vue多个路由使用同一个页面,通过name判断参数,渲染页面数据
项目中,发现有多个页面的数据内容相同,只是请求数据的参数不同,就可以使用同一个组件来渲染
13.按需加载组件,异步组件
14.vue+element 动态的计算表格中的单元格的宽度
16.Vue+element 解决浏览器自动填充记住的账号密码问题


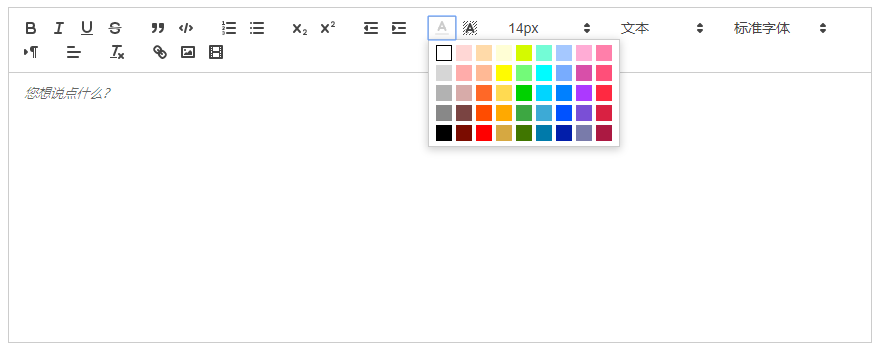
18.vue-quill-editor 中文翻译组件,编辑与展示


如果您对我文章中所写的方法有更好的解决办法,欢迎您评论,不甚感激!!!
未完,待续......
Vue项目需求实现记录(永久更新)的更多相关文章
- vue项目常用方法封装,持续更新中。。。
vue项目中可以直接使用 1.常用工具类untils.js中 /* * 验证手机号是否合格 * true--说明合格 */ export function isPhone(phoneStr){ let ...
- vue 项目, 通知子组件更新,父组件中每次点击按钮重新加载子组件,(重新生成dom 元素)
vue是组件化开发的项目,很多情况下会把公共组件提取出来,来减少代码量,提高开发效率,和以后更好的可维护性.很多情况下,父组件中都会引用子组件这种情况.通过给在父组件中引用的子组件标签上添加属性,来渲 ...
- html2canvas在Vue项目踩坑-生成图片偏移不完整
背景 最近做一个Vue项目需求是用户长按保存图片,页面的数据是根据不同id动态生成的,页面渲染完生成内容图片让用户长按保存的时候,把整个页面都保存起来. 在项目遇到的坑是图片能生成,可是生成的图片总是 ...
- vue 项目记录.路飞学城(一)
前情提要: 通过vue 搭建路飞学城记录 一:项目分析 二:项目搭建 1:创建项目 vue init webpack luffy 2:初始化项目 清除默认的HelloWorld.vue组件和APP. ...
- vue-cli搭建vue项目更新
vue-cli搭建vue项目更新 更新之前一篇博客错误的地方,在使用vue init webpack xxx 之后并不需要使用npm install 下载依赖包,而是直接根据提示 打开文件夹 再npm ...
- 在vue项目中的axios使用配置记录
默认vue项目中已经安装axios,基于element-ui开发,主要记录配置的相关. axiosConfig.js import Vue from 'vue' import axios from ' ...
- vue项目实战, webpack 配置流程记录
vue项目实战记录,地址在这 购物车单界面 npm install npm run dev 跑起来可以看到界面效果 这里简单记录一下webpack的编译流程 入口 package.json " ...
- 记录vue项目 用hbuilder离线打包集成极光推送 安卓篇
极光推送的官方demo: https://github.com/jpush/jpush-hbuilder-demo 里面也记录有详细的方法了. 我记录下自己的过程. 首先去极光那里创建一个应用 获取A ...
- vue 项目使用局域网多端访问并实时自动更新(利用 browser-sync)
在写vue的项目中时,虽然vue会自动更新页面,但是切换页面切来切去也很麻烦,有时候我们还要在公司另一台电脑或者手机上调试,这时候利用browser-sync插件,无需改动vue的代码即可实现: 1. ...
随机推荐
- 使用Rotativa在ASP.NET Core MVC中创建PDF
在本文中,我们将学习如何使用Rotativa.AspNetCore工具从ASP.NET Core中的视图创建PDF.如果您使用ASP.NET MVC,那么Rotativa工具已经可用,我们可以使用 ...
- .NET Core + Ocelot + IdentityServer4 + Consul 基础架构实现
先决条件 关于 Ocelot 针对使用 .NET 开发微服务架构或者面向服务架构提供一个统一访问系统的组件. 参考 本文将使用 Ocelot 构建统一入口的 Gateway. 关于 IdentityS ...
- Docker最全教程之使用Docker搭建Java开发环境(十七)
前言 Java是一门面向对象的优秀编程语言,市场占有率极高,但是在容器化实践过程中,发现官方支持并不友好,同时与其他编程语言的基础镜像相比(具体见各语言镜像比较),确实是非常臃肿. 本篇仅作探索,希望 ...
- HTML 练习实现遮罩层
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 在Salesforce成长:需要好奇心
今天的正题,今天谈谈好奇心和技术.这两天北大学霸Cherry分两次问了我两个问题,都触发了很好的结果和思考,让大家都受益. 第一天是她在做Salesforce和Flexible Report集成项目中 ...
- 如何利用MongoDB实现高性能,高可用的双活应用架构?
投资界有一句至理名言——“不要把鸡蛋放在同一个篮子里”.说的是投资需要分解风险,以免孤注一掷失败之后造成巨大的损失. 转发来自 如何利用MongoDB实现高性能,高可用的双活应用架构?http://d ...
- Prncnfg.vbs参数详解
语法: Cscript Prncnfg {-g | -t | -x | -?} [-S <ServerName>] [-P <PrinterName>] [-z <New ...
- bat脚本自定义魔兽warIII运行分辨率,去黑边
我们一般平时安装完WarIII后运行时的分辨率默认是800*600,导致有黑边的存在.所以我写了一个bat脚本来自定义WarIII的运行分辨率.需要以管理员身份运行. 下载链接: 链接:https:/ ...
- Daily Life 01
2019-03-03 我不擅于用文字记录自己的生活,因为很长时间一个人习惯了随意简单的生活,觉得很多事留给回忆就好,另一方面文笔不好,怕自己流出的文字不有趣,过于流水.有看过一些身边人写的随记,都有写 ...
- Storm入门(七)可靠性机制代码示例
一.关联代码 使用maven,代码如下. pom.xml 参考 http://www.cnblogs.com/hd3013779515/p/6970551.html MessageTopology. ...
