每日冲刺报告——Day4(Java-Team)
第四天报告(11.5 周日)
团队:Java-Team
成员:
章辉宇(284)
吴政楠(286)
陈阳(PM:288)
韩华颂(142)
胡志权(143)
github地址:https://github.com/WHUSE2017/Java-Team
服务器地址:http://125.220.159.167:8080/jeesns-web/
|
团队会议 |
|
|
时间 |
2017.11.5 20:00-20:30 |
|
形式 |
微信群组讨论 |
|
成员 |
全体成员 |
|
摘要 |
今日总结与明天计划 |
一、每个人的工作:
|
姓名 |
已完成的工作 |
今天计划完成的工作 |
|
韩华颂 |
实现表情功能 |
使学生可以查看同班同学或者老师的个人信息 |
|
章辉宇 |
实现表情功能 |
实现查看课程具体内容的功能 |
|
吴政楠 |
会议主持、建议和总结 |
完成并发布 总结博客 |
|
陈阳、胡志权 |
对已完成功能进行单元测试和集成测试、根据项目进展完成第七次作业的部分内容 |
对已完成的功能的测试结果提出改进方案,对下步计划实现的功能设计测试用例 |
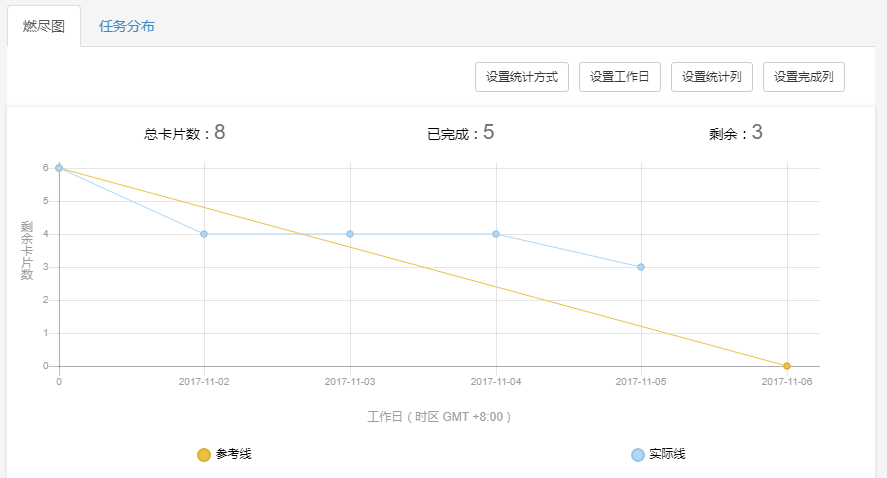
二、项目燃尽图

按卡片数

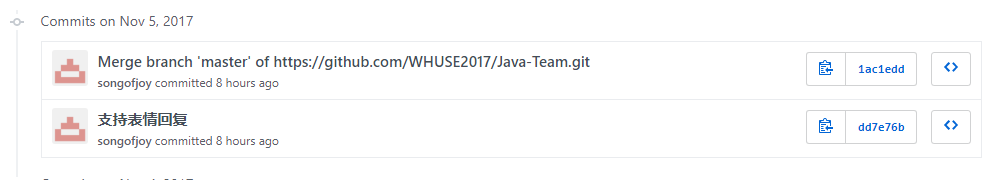
三、代码签入记录

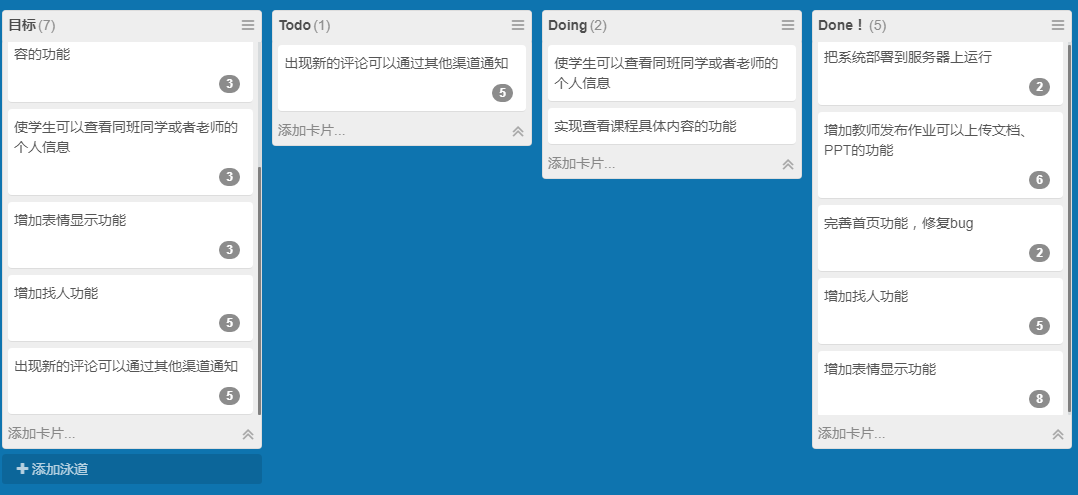
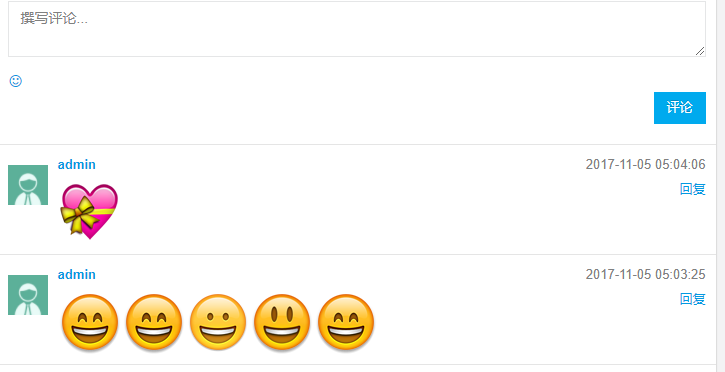
四、模块最新运行截图

每日冲刺报告——Day4(Java-Team)的更多相关文章
- 每日冲刺报告-Day4
敏捷冲刺报告--Day4 情况简介 今天完成前端后端任务对接, GUI主体编写 任务进度 赵坤: 完成后端爬虫 李世钰: 前后端对接, GUI编写 黄亦薇:召集小组成员开会,帮助查找资料,寻找BUG ...
- Beta阶段敏捷冲刺报告-DAY4
Beta阶段敏捷冲刺报告-DAY4 Scrum Meeting 敏捷开发日期 2017.11.5 会议时间 11:30 会议地点 羽毛球场 参会人员 全体成员 会议内容 bug的原因讨论, 测试内容安 ...
- 每日冲刺报告-Day3
敏捷冲刺每日报告--Day3 情况简介 今天的任务是把json处理函数加入到爬虫中,把搜索到的结果存到json文件里去. 任务进度 赵坤:在爬虫中加入了json处理的代码,解决了在控制台打印中文列表/ ...
- 每日冲刺报告--Day2
敏捷冲刺每日报告--Day2 情况简介 今天我们三个人在一起开了会,分析了我们面临的情况以及下一阶段的计划.一个重大的改进是,我们准备把之前用txt文件格式存储订阅列表改成了文件json格式. 任务进 ...
- 每日冲刺报告——Day5(Java-Team)
第五天报告(11.6 周一) 团队:Java-Team 成员: 章辉宇(284) 吴政楠(286) 陈阳(PM:288) 韩华颂(142) 胡志权(143) github地址:https://git ...
- 每日冲刺报告——Day3(Java-Team)
第三天报告(11.4 周六) 团队:Java-Team 成员: 章辉宇(284) 吴政楠(286) 陈阳(PM:288) 韩华颂(142) 胡志权(143) github地址:https://git ...
- 每日冲刺报告——Day2(Java-Team)
第二天报告(11.3 周五) 团队:Java-Team 成员: 章辉宇(284) 吴政楠(286) 陈阳(PM:288) 韩华颂(142) 胡志权(143) github地址:https://git ...
- 每日冲刺报告——Day1(Java-Team)
第一天报告(11.2 周四) 团队:Java-Team 成员: 章辉宇(284) 吴政楠(286) 陈阳(PM:288) 韩华颂(142) 胡志权(143) github地址:https://git ...
- Beta阶段敏捷冲刺报告-DAY2
Beta阶段敏捷冲刺报告-DAY2 Scrum Meeting 敏捷开发日期 2017.11.3 会议时间 13:00 会议地点 微信群 参会人员 项目组全体成员 会议内容 打包问题修复, 爬虫优化, ...
随机推荐
- 消息中间件kafka+zookeeper集群部署、测试与应用
业务系统中,通常会遇到这些场景:A系统向B系统主动推送一个处理请求:A系统向B系统发送一个业务处理请求,因为某些原因(断电.宕机..),B业务系统挂机了,A系统发起的请求处理失败:前端应用并发量过大, ...
- 【HDU 2063】过山车(二分图最大匹配模板题)
题面 RPG girls今天和大家一起去游乐场玩,终于可以坐上梦寐以求的过山车了.可是,过山车的每一排只有两个座位,而且还有条不成文的规矩,就是每个女生必须找个个男生做partner和她同坐.但是,每 ...
- 关系型数据库工作原理-数据特征统计分析(翻译自Coding-Geek文章)
本文翻译自Coding-Geek文章:< How does a relational database work>.原文链接:http://coding-geek.com/how-data ...
- jQuery中的自定义插件之----工厂方法(Factory Widget)
jQuery赋予了我们很强大的插件自定义的功能,可以作为我们的武器库,应用到所有的网页中,使用的语法比较有意思,下面是对它的一些探讨. 遵循以下的原则: 1 IIFE 创建一个jQuery的scope ...
- 洛谷 P1564 膜拜
题目出处 s[i]表示前i个人对神牛的膜拜情况,如果膜拜神牛甲则s[i]=s[i-1]+1否则s[i]=s[i-1]-1.那么如果|s[i]-s[j]|<=m或者=i-j+1(也就是人数差不超过 ...
- FPGA阶段性总结及后续博文计划
之前的博客主要记录了在培训过程中或自己设计小项目时的一些总结,主要涉及通用设计技巧,简单外设接口驱动等.因此内容比较杂,缺乏目的性.考虑设计通用性及提高学习开发效率,后续FPGA设计和博文主要是高带宽 ...
- Hadoop的Archive归档命令使用指南
hadoop不适合小文件的存储,小文件本省就占用了很多的metadata,就会造成namenode越来越大.Hadoop Archives的出现视为了缓解大量小文件消耗namenode内存的问题. 采 ...
- JS获取当前周
var now = new Date() var weekFirstDay = new Date(now- (now.getDay() - 1) * 86400000) var firstMonth ...
- pc端响应式-媒体查询
媒体查询(@media):能在不同的条件下使用不同的样式,使页面在不同在终端设备下达到不同的渲染效果 列举常用的pc屏幕宽度: 1024 1280 1366 1440 1680 1920 ...
- find命令总结
find命令 2018-2-27日整理完成 1,结合-exec的用法 查当前目录下的所有普通文件,并在 -exec 选项中使用ls -l命令将它们列出# find . -type f -exec ls ...
