功能强大的swagger-editor的介绍与使用
一、Swagger Editor简介
Swagger Editor是一个开源的编辑器,并且它也是一个基于Angular的成功案例。在Swagger Editor中,我们可以基于YAML等语法定义我们的RESTful API,然后它会自动生成一篇排版优美的API文档,并且提供实时预览。简单说就是可以边编写API 边预览边测试。
Swagger官方提供了一个Swagger Editor的在线的web版本,http://editor.swagger.io/#/,当然我们也可以下载到自己的机器在本地运行。
二、Swagger Editor安装
1.Node.js 安装
swagger 是用node写的,所以需要先安装node。安装nodejs后node和npm会一并安装。windows中直接运行node-v8.1.2-x64.msi即可完成安装。
2.node中http-server安装
任一cmd窗口,执行
npm install -g http-server

3.下载swagger-editor
安装swagger-editor 有多种方式,
从github 下载安装(有时下载会有点慢)
从官网下载swagger-editor.zip,解压即可。(已共享到QQ群文件:301343109)
三、启动Swagger Editor
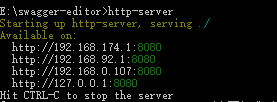
在swagger-editor的根目录打开cmd窗口,执行http-server ,默认为8080端口 ,若想更换端口则使用如下命令 http-server –p 80 或者修改:C:\Users\Administrator\AppData\Roaming\npm\node_modules\http-server\bin\http-server 中 84行 portfinder.basePort = 8080; 改为自己想要的端口。

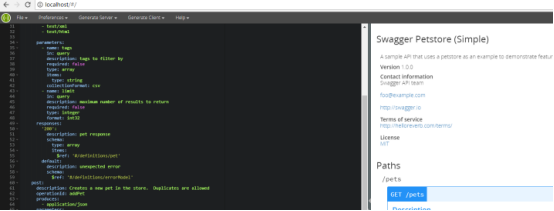
使用浏览器访问http://localhost:8080

说明:
界面左边是api 文件的 yaml 描述文件, 左边部分可以直接编辑API文档,编辑会立即更新到右边视图。右边是swagger-UI,可以查看文档,并直接进行API的测试。
四、使用Swagger Editor
1.示例
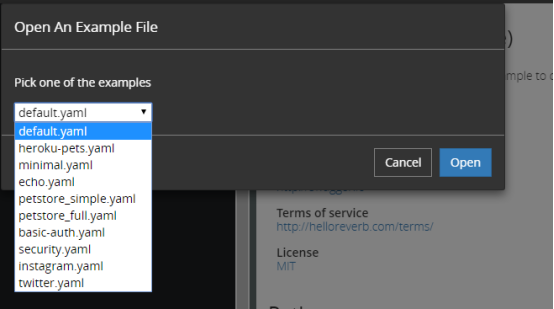
swagger 内置了很多个examples。通过File→Open Example… 打开各示例文档:


2.设置
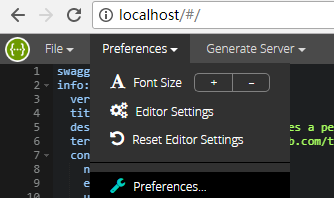
通过 Preference可以进行各种偏好设置:

3.编写API 文档
我们可以参照swagger-editor的示例,直接修改,然后生成自己的文档。
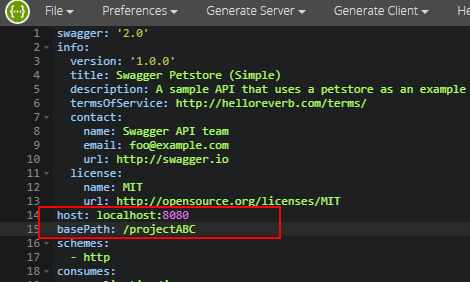
几个关键地方需要修改:
host 改为本地ip:port
basePath 改为项目名或模块名

swagger-editor 有自动纠错的功能,编写的API 文档应该保证没有错误。这样才能发布。
编写完毕后, 我们可以把它保存下来。 可选格式为yaml/json :

当然,我们也可以把写好的yaml/json 文档导入然后修改、测试。
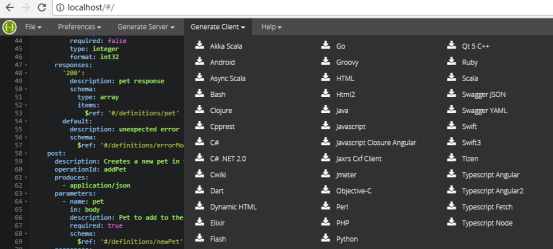
五、生成服务端代码
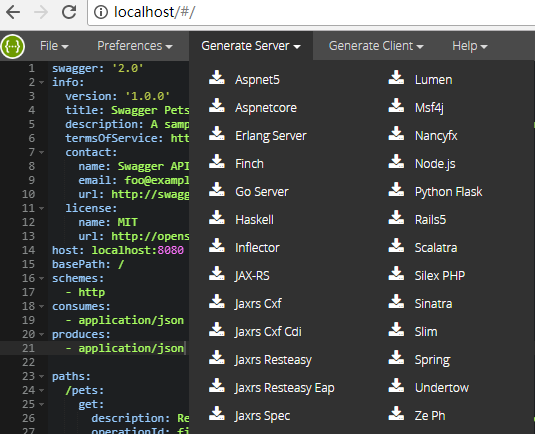
Swagger-editor的强大功能,在于其可以生成很多种语言的服务端/客户端代码, 同时服务端代码中包含了Swagger-UI。 如下, 个人认为服务端中 其中 Node.js、Python Flask、Spring 语言的代码比较有价值,值得研究。

Spring 服务端代码适合后端开发人员,但是其生成的代码比较简单,而且不能直接使用, 需要做一些修改。
生成代码前, 我们确保已修改我们文档的关键地方:
host: localhost:8080
basePath: /projectABC
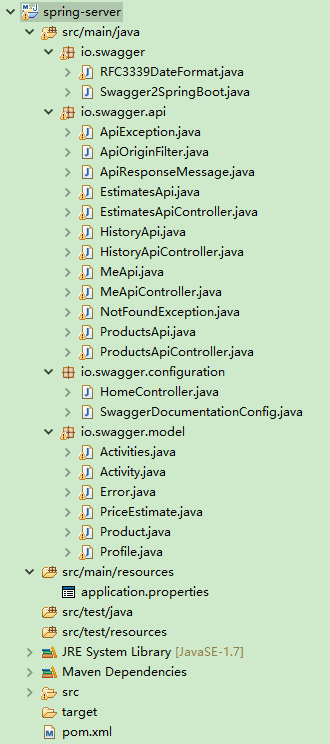
以 Swagger Petstore (Simple) 为例, 生成的spring 服务端代码本质上是一个spring-boot 微服务。代码结构如下(导入eclipse)(已共享到QQ群文件:301343109):

六、修改&运行服务端
打开application.properties文件,原来的server.port是8080,我这边有冲突,所以改成8060。
运行Swagger2SpringBoot类的main方法:

看到红色矩形里的文字就代表启动成功了。
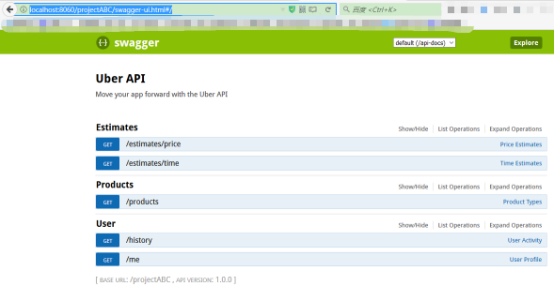
访问http://localhost:8060/projectABC/swagger-ui.html可以看到swagger生成的api文档了:

然后, 我们就可以进行测试等操作。
七、创建&运行客户端
服务端启动之后, 就可以进行访问测试。访问测试有多种方式,
1 是直接使用swagger-editor 的web 界面
2 是使用swagger-editor生成的客户端代码
3 是使用浏览器插件, 比如chrome 的 postman 插件
下面分别进行介绍:
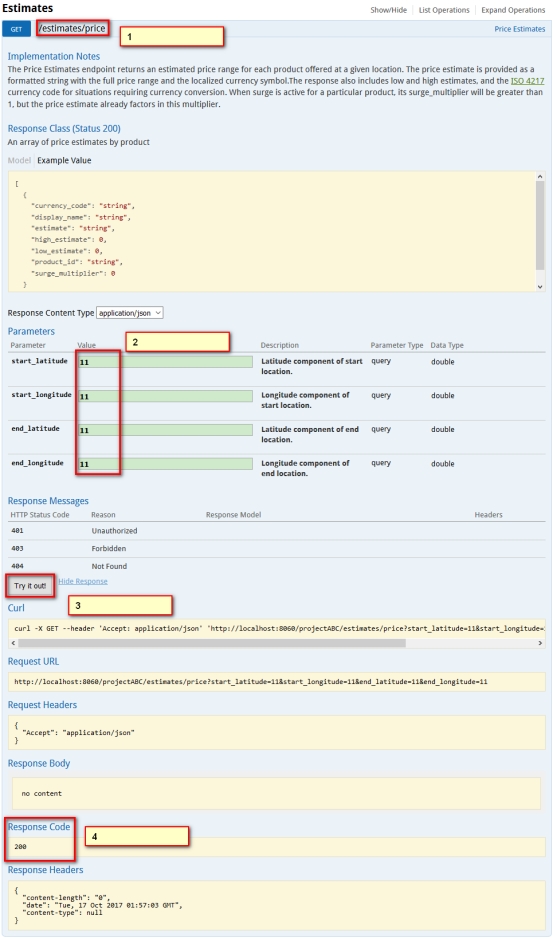
1.使用swagger-editor 的web 界面
举个栗子,我们现在准备测试get /estimates/price:

2.使用swagger-editor生成客户端代码
swagger-editor可以生成 很多语言版本的客户端代码, 个人认为其中 JavaScript、java 比较有研究价值的,

具体参照
swagger-codegen自动生成代码工具的介绍与使用
3.使用chrome 的 postman 插件
下载安装postman

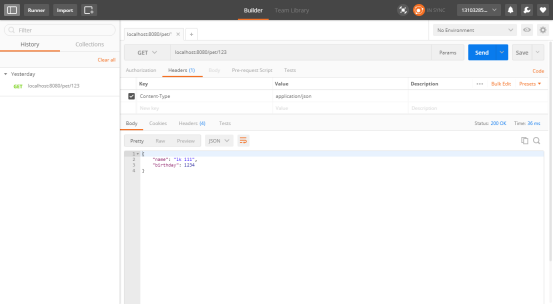
运行:

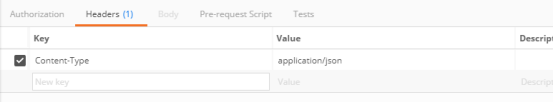
设置请求头:

Postman 的具体用法请查看网络相关资料,此处不再赘述。
功能强大的swagger-editor的介绍与使用的更多相关文章
- 插件介绍 :cropper是一款使用简单且功能强大的图片剪裁jQuery插件。
简要教程 cropper是一款使用简单且功能强大的图片剪裁jQuery插件.该图片剪裁插件支持图片放大缩小,支持鼠标滚轮操作,支持图片旋转,支持触摸屏设备,支持canvas,并且支持跨浏览器使用. c ...
- 用ISE14.7引用功能强大的UltraEdit编写Verilog
对于FPGA初学者来说,使用FPGA编译软件所带的编辑器写代码已经完全够用,但随着工程的不断增大,ISE自带的编辑器用起来显得有点力不从心,所以本文中我将为大家分享一款功能强大的编辑软件UltraEd ...
- 高效、易用、功能强大的 api 管理平台
前言导读 实际环境的需求可以说是:只有你没想到,没有实现不了的,征对于目前实际开发.测试.生产等环境中,需要用到各类的接口可达几十.甚至上百个,因此,必须需要一个统一管理的工具平台来统一管理这类接口, ...
- thinkjs+swagger Editor
一直很好奇专门写接口同事的工作,于是趁着手边工作中的闲暇时间,特地看看神奇的接口文档怎么摆弄. 总览: 这是基于thinkjs(3.0),使用swagger editor编写,实现功能性测试的接口文档 ...
- Postman - 功能强大的 API 接口请求调试和管理工具
Postman 是一款功能强大的的 Chrome 应用,可以便捷的调试接口.前端开发人员在开发或者调试 Web 程序的时候是需要一些方法来跟踪网页请求的,用户可以使用一些网络的监视工具比如著名的 Fi ...
- swagger editor使用
swagger editor使用 swagger是一套开源的API设计工具,包括Swagger UI,Swagger Editor等. Swagger Editor 其中Swagger Editor是 ...
- source code analyzer 功能强大的C/C++源代码分析软件 Celerity CRACK 破解版
特色 迅捷是一个功能强大的C/C++源代码分析软件.可以处理数百万行的源程序代码.支持标准及K&R风格的C/C++.对每一个打开的源代码工程,通过建立一个包含丰富交叉引用关系的数据库,显示其所 ...
- SuperSpider——打造功能强大的爬虫利器
SuperSpider——打造功能强大的爬虫利器 1.爬虫的介绍 图1-1 爬虫(spider) 网络爬虫(web spider)是一个自动的通过网络抓取互联网 上的网页的程序,在当今互联网 中 ...
- asp.net(C#)实现功能强大的时间日期处理类完整实例
作者:smartsmile2012 字体:[增加 减小] 类型:转载 时间:2016-06-30我要评论 这篇文章主要介绍了asp.net(C#)实现功能强大的时间日期处理类,封装了针对日期与时间的各 ...
随机推荐
- 报表软件公司悬赏 BUG,100块钱1个的真实用意
上一篇文章我讲到,报表软件FineReport一反常态,做了个<提BUG,拿现金>的活动,1个BUG,100块钱.纵览软件行业,如金蝶用友浪潮IBM微软等国内外巨头,均没有这样的举动去征集 ...
- LIRe 源代码分析 7:算法类[以颜色布局为例]
===================================================== LIRe源代码分析系列文章列表: LIRe 源代码分析 1:整体结构 LIRe 源代码分析 ...
- Git错误一例
Bitbucket一直不稳定,push, pull经常失效.幸好还有goagent可以用. 把git的全局配置改为走goagent代理,可以正常使用: [http] proxy = http://12 ...
- Android进阶(二十)AndroidAPP开发问题汇总(四)
· Android进阶(二十)AndroidAPP开发问题汇总(四) android:layout_width和android:width的区别 基中的android:layout_width和and ...
- Mybatis批量插入、批量更新
合理的使用批量插入.更新对优化有很大的作用,速度明显快了N倍. 数据库连接串后面要新增:&allowMultiQueries=true 批量插入的最大限制主要是看你整条sql占用的大小,所以可 ...
- Linux - sed 工具
我们先来谈一谈 sed 好了, sed 本身也是一个管线命令,可以分析 standard input 的啦! 而且 sed 还可以将数据进行取代.删除.新增.撷取特定行等等的功能呢!很不错吧- 我们先 ...
- 导入android SlidingMenu 应用
SlidingMenu is a helpful Android library for developers. It creates a side navigation like the Faceb ...
- Xcode and #pragma mark
原帖地址:http://macdevelopertips.com/xcode/xcode-and-pragma-mark.html I've started using #pragma mark di ...
- GNU C 与 ANSI C的区别
1.零长度数组 GNU C允许使用零长度数组,定义变长度对象时比较方便 struct var_data { int len; char data[0]; }; var_data的大小仅为一个int型, ...
- LeetCode(47)-Reverse Bits
题目: Reverse bits of a given 32 bits unsigned integer. For example, given input 43261596 (represented ...
